ここ数年、Cloud9やCodenvyを始めとしてブラウザだけでフロントやサーバサイドの開発を行えるCloudIDEが複数リリースされています。
そもそもAtomやVSCodeなどのエディタがElectronなどを使ったWeb技術の上で作られていることもあり、ここ数年で凄まじい進化を遂げ、いくつかの環境では本当にブラウザだけで開発できる様になってきました。
いま個人的なプロジェクトのフロントエンド(React)はCodeSandboxで開発していますが、MacbookでもiPadでも同じように開発ができ、非常に便利です。
次にサーバサイドとしてCloud Functionsを使いたく、この開発環境もブラウザだけで構築するのを試してみました。
まずは直接Cloud Functionsとの連携をサポートしているCloudIDEを探したけど見つからず、コンソールをサポートしていて使いやすいものを探してみました。コンソールにDockerをサポートしているのはCodenvyなんだけど、ちょっと複雑で手軽に使うには面倒。
ちょうど2018/8にリリースされたばかりの、CODERを見つけたので試してみました。
CODERへの登録
まず、CODERにアクセスして"Sign Up"します。私はGoogle accountで登録しました。SMSによる認証があるので適当な番号で設定してください。
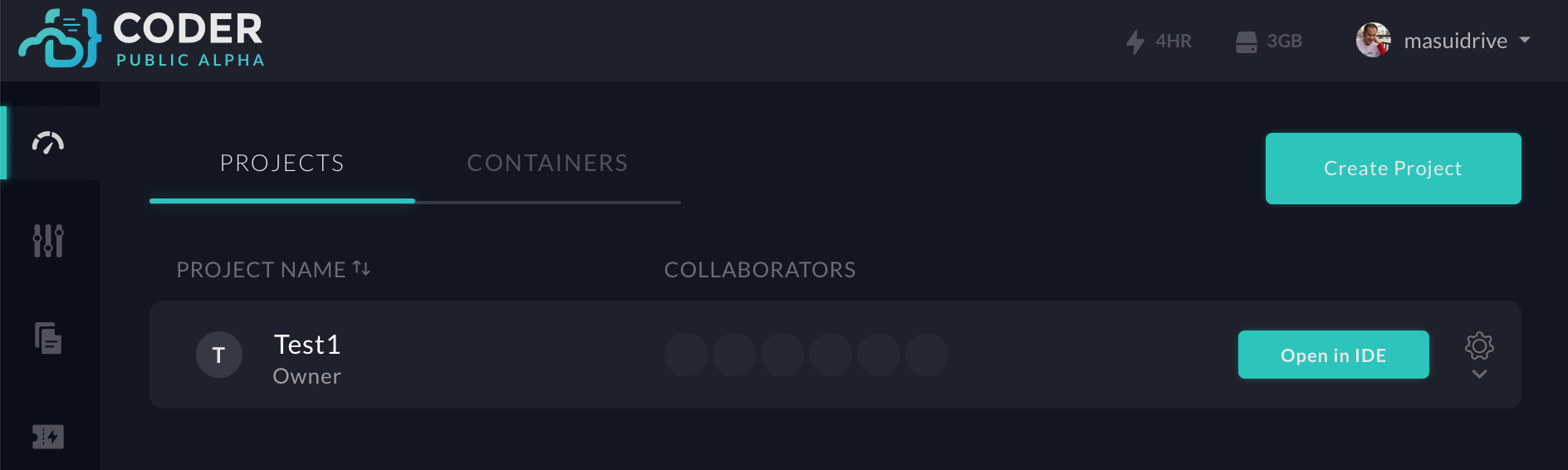
登録が完了すると、Dashboardへ来るので「Create Project」で新しいプロジェクトを作り、「Open IDE」で開発環境を開きます。
IDEの起動
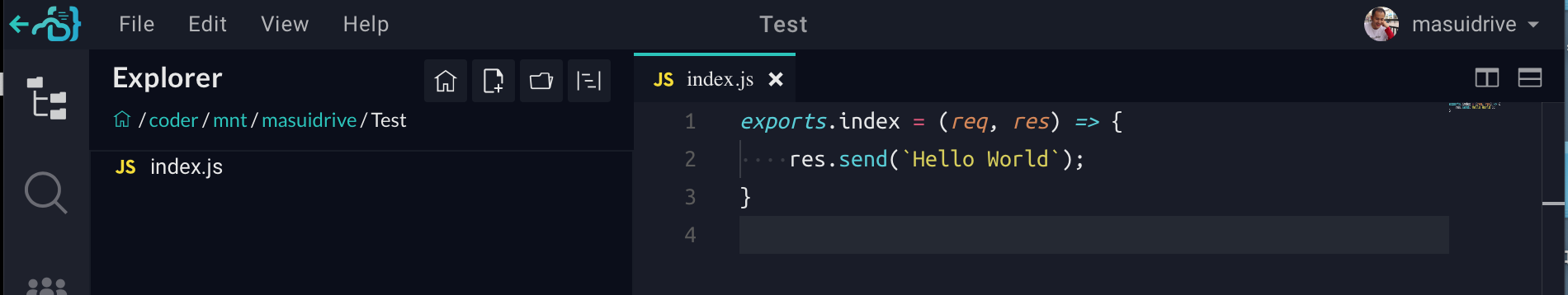
空の環境ができたので、まずは適当なindex.jsを作ります。
exports.index = (req, res) => {
res.send(`Hello World`);
}
CloudSDKのインストール
次に、これをGoogle Cloud Functionsにdeployするために、Google Cloud SDKをCODERにインストールします。
簡単にインストールできるコマンドを用意したので、左のターミナルのアイコンをクリックして、下記の行をコピペして実行してください。
curl -o- -L https://gist.githubusercontent.com/masuidrive/676c571d81f02d569eaa29921382f0a0/raw/3b8631ee4642f29c22e616452b409ae7dc300fac/install.sh | sh
実行されるコマンドはGistにアップロードしてあります
CODERに標準でインストールされているPythonは3系統なのですが、CloudSDKでは2.7を要求しているので、aptでpython2.7をインストールしています。これは公式FAQにも書いている手法なのですが、なぜか一度terminalを落とすと/usr/bin/python2.7が勝手に3系統に上書きされるので、下記のコマンド内では回避しています。
次にGoogle Cloudへの認証です。先にGoogle Cloudのアカウントやプロジェクトを作成し、ターミナルから下記のコマンドを入力してください。
. ~/.bashrc; gcloud init
途中で、URLをコピーするところがありますが、そのままコピペすると改行コードが入ってしまうのでペーストした後に取り除いてください。
認証が終わると.configフォルダができています。これはGitなどにあげると問題なので、必ず.gitignoreに/.configを追加しておきましょう。
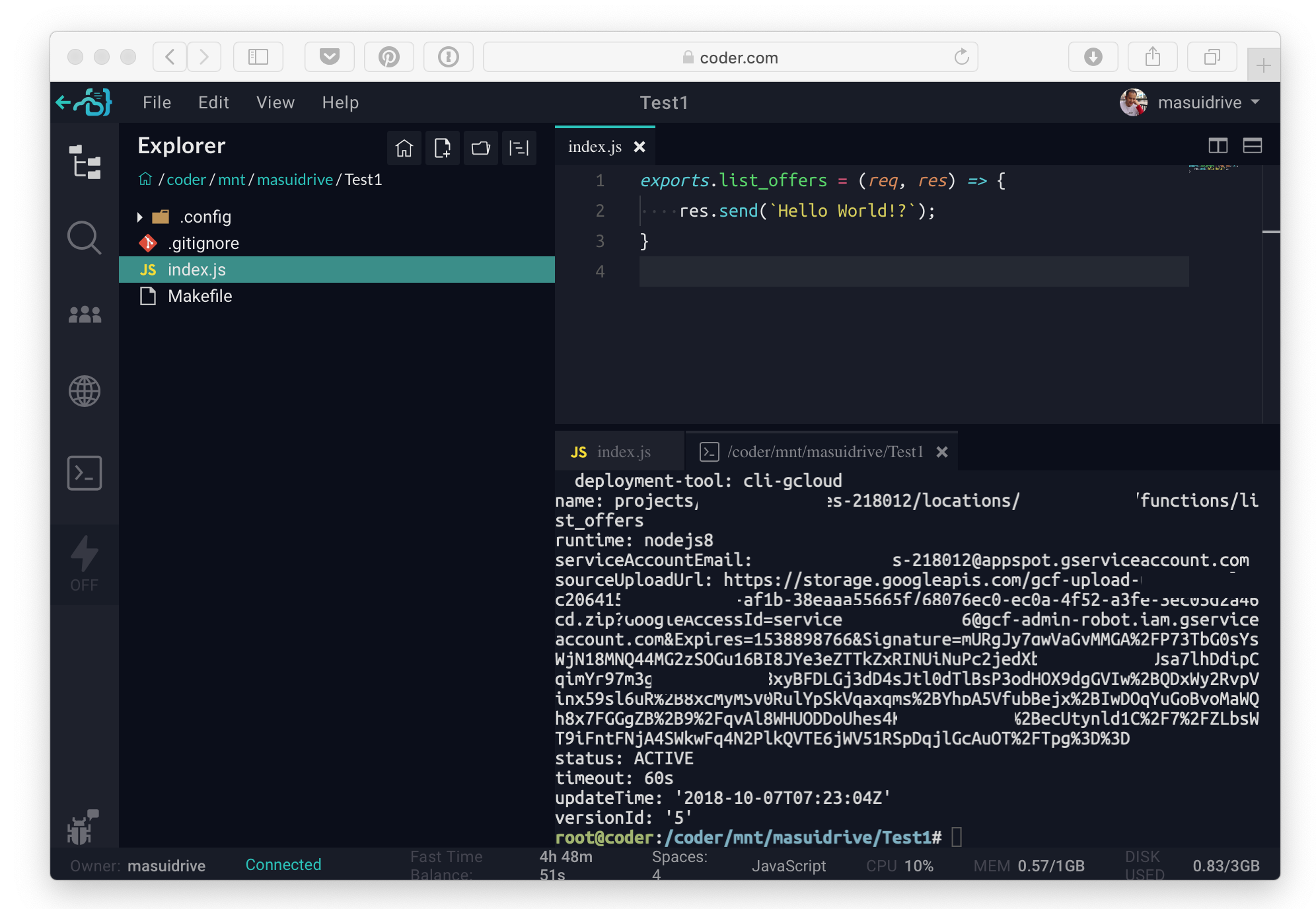
deploy
さて、最後にdeployです。
gcloud functions deploy index --runtime nodejs8 --trigger-http
これでCloud Functionsにdeployされたはずです。terminalに表示されているURLを開けば動作が確認できるはずです。
最後に
今のところ、iPadのSafariではカーソルキーやCmd+Sによる保存が効かないのでiPadではちょっと厳しい感じです。
大体月1ぐらいでアップデートされているようなので、これからの進化が楽しみです。