参考記事(感謝):
URLが同じでもページの内容を判断してタグを出し分ける「DOM要素変数」でトリガーを作成する(全20回の16)
やりたいこと
- 以下のようなHTML構造で、バナー画像をクリックした時にGoogleアナリティクスのイベントトラッキングをGoogleタグマネージャーで送信(計測)したい
- イベントを送信する際、イベントアクションにページタイトルを取得したい
- イベントを送信する際、イベントラベルに画像のalt属性を取得したい
<!-- ページタイトル -->
<h1 class="title">ページタイトル</h1>
<!-- バナー -->
<a href="#"><img src="xxx.jpg" alt="alt属性" class="banner"></a>
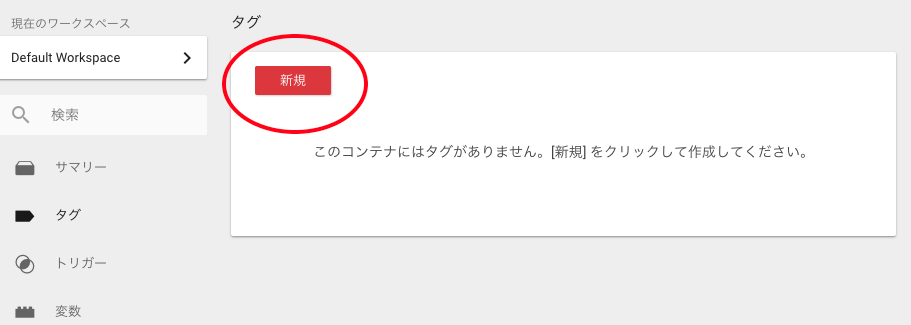
1. タグを新規追加
Googleタグマネージャーのタグメニューで「新規」
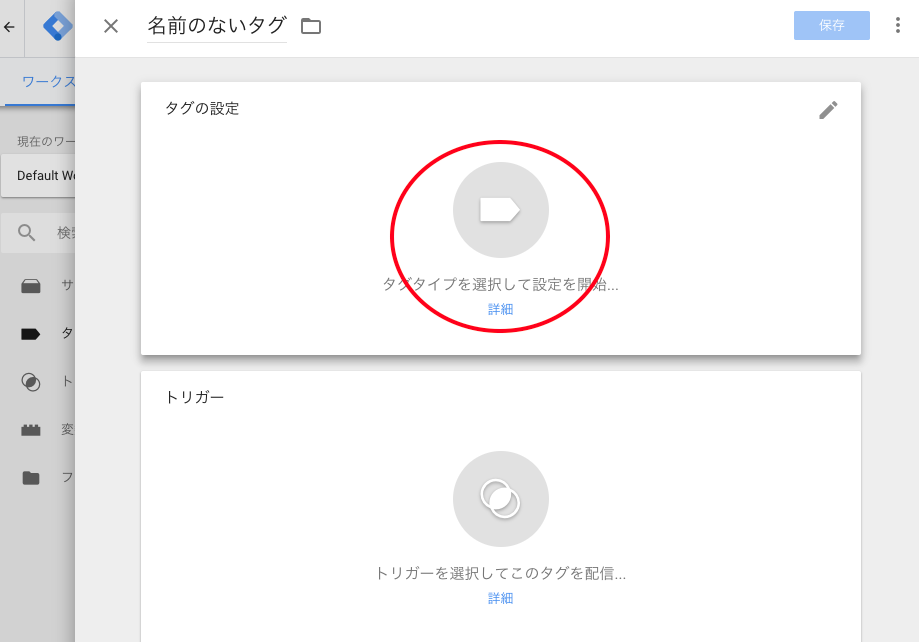
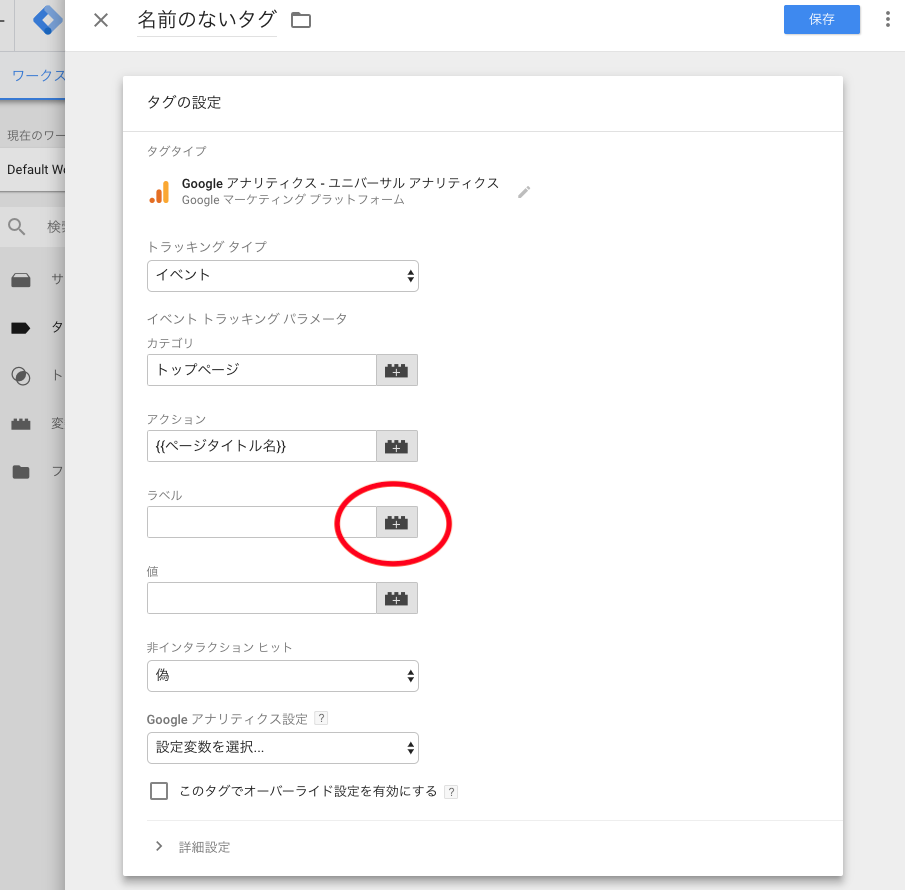
タグの設定をクリック
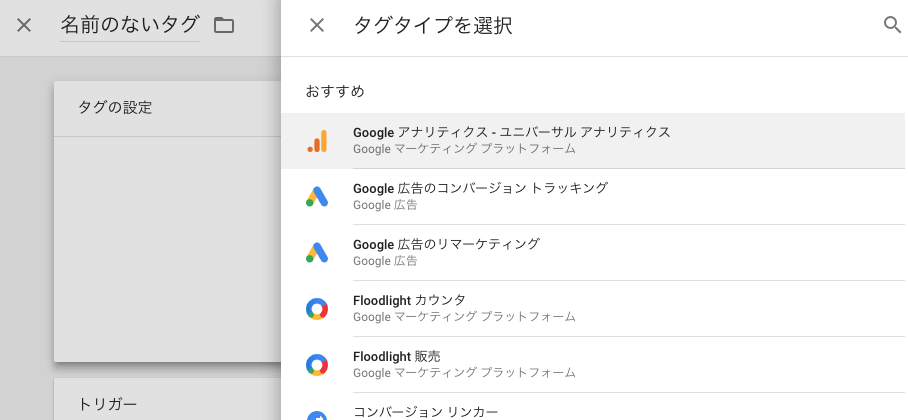
タグタイプはアナリティクス
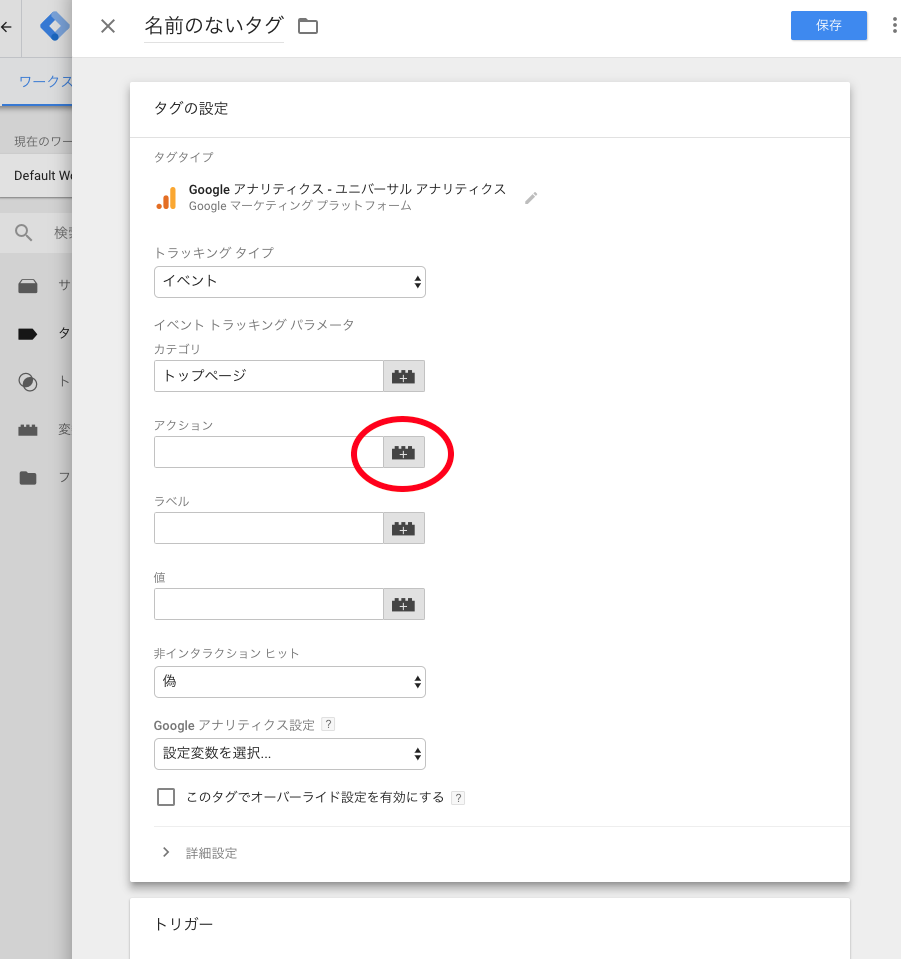
アナリティクスに送信する内容を記載していく
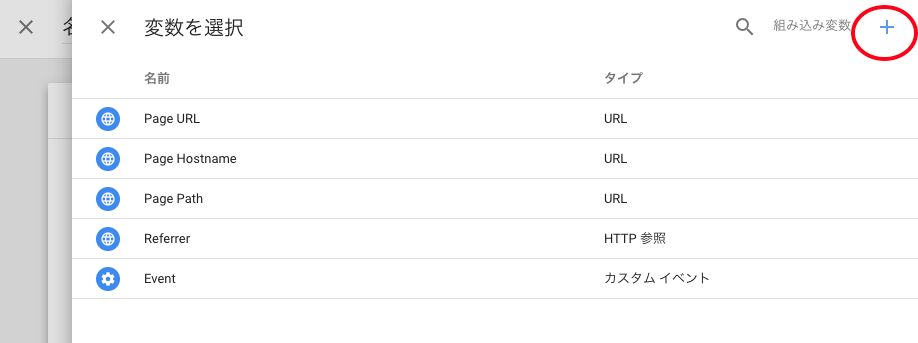
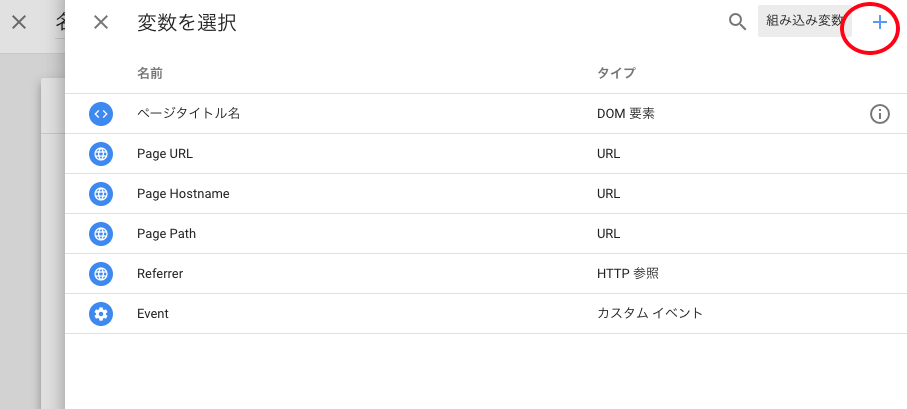
変数を選択画面で「+」をクリック
変数を追加する画面。クリックして編集
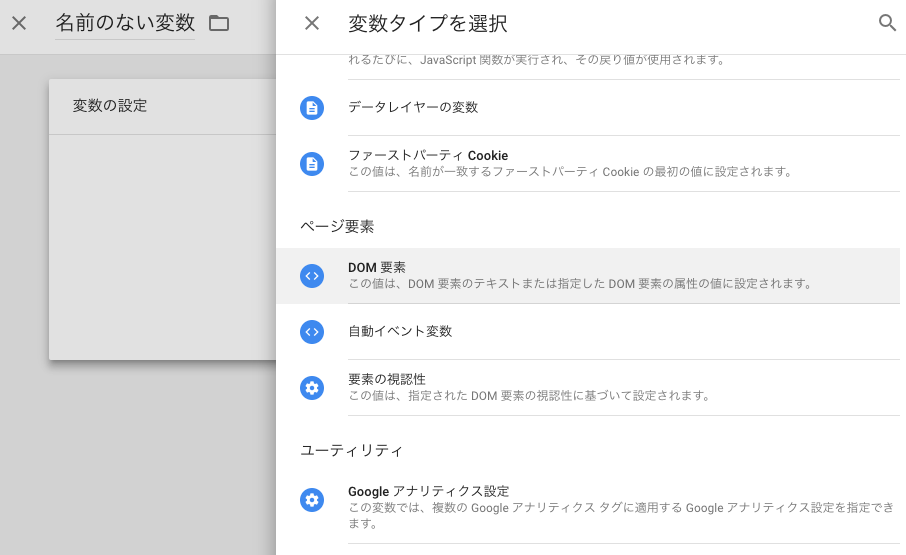
DOM要素を選択
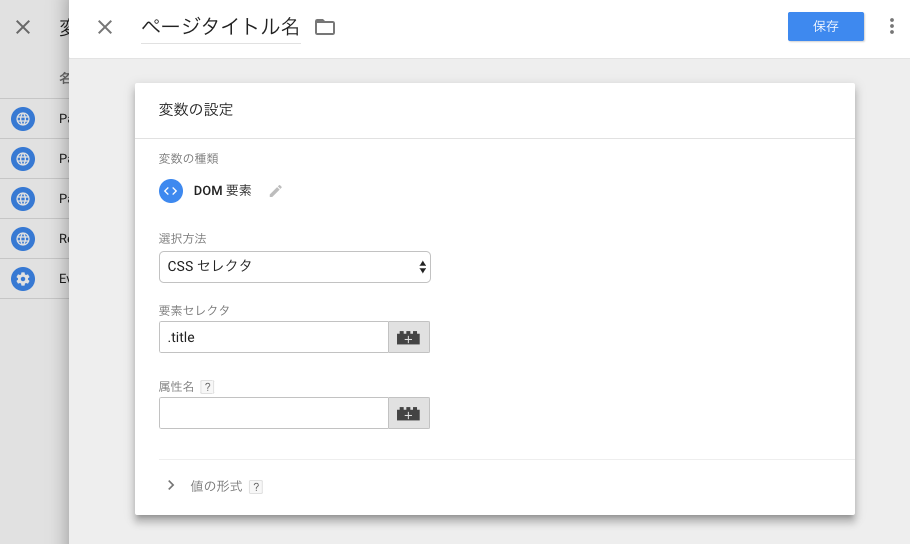
変数を編集
- 選択方法は「CSSセレクタ」(HTMLでページタイトルにIDが振られている場合はIDを選択)
- 要素セレクタに、HTMLでページタイトルに付与されているclass名を記入(最初の「.(ドット)」を忘れずに)
- 属性名は空欄にすれば、「.title」のテキストを拾ってくれる!
- 一番上の、変数の名前を設定して保存
- アクション欄には自動で変数名が入る。
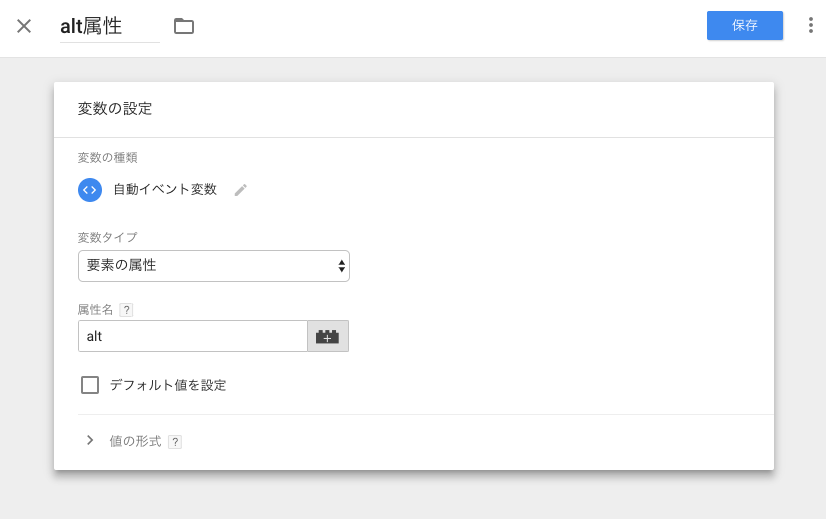
次にalt属性のための変数を登録する
変数を選択画面で「+」をクリック
変数を追加する画面。クリックして編集
変数の編集画面
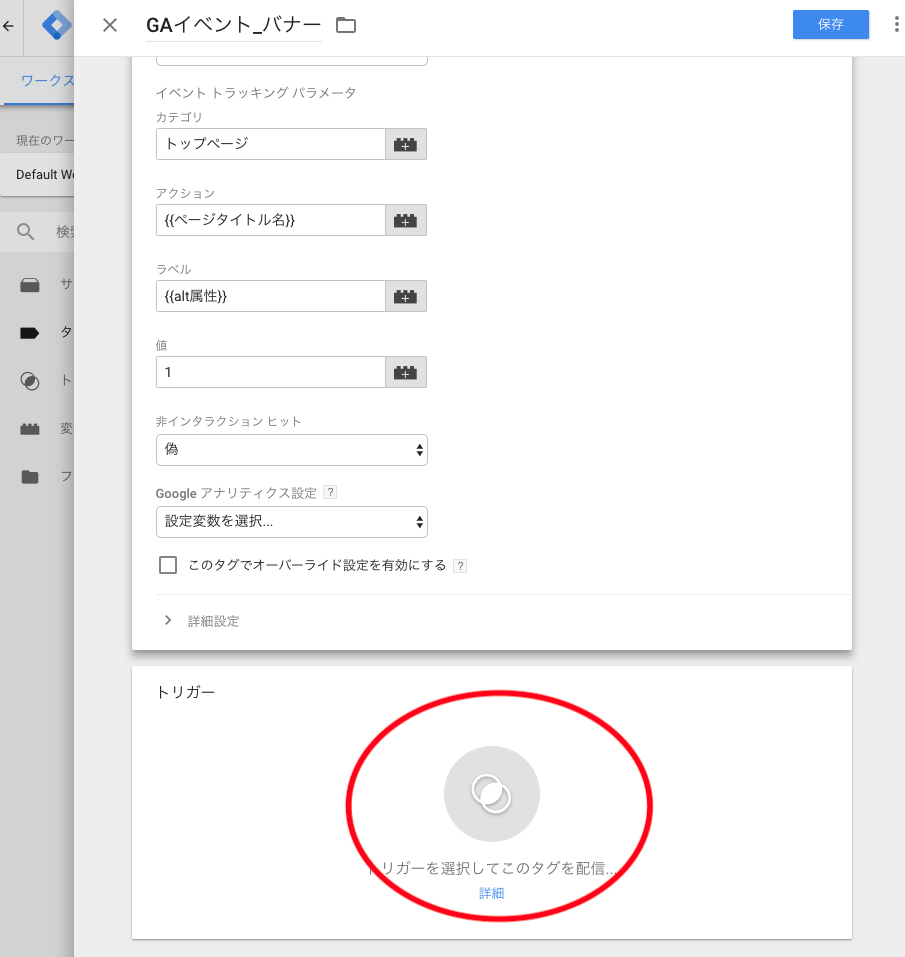
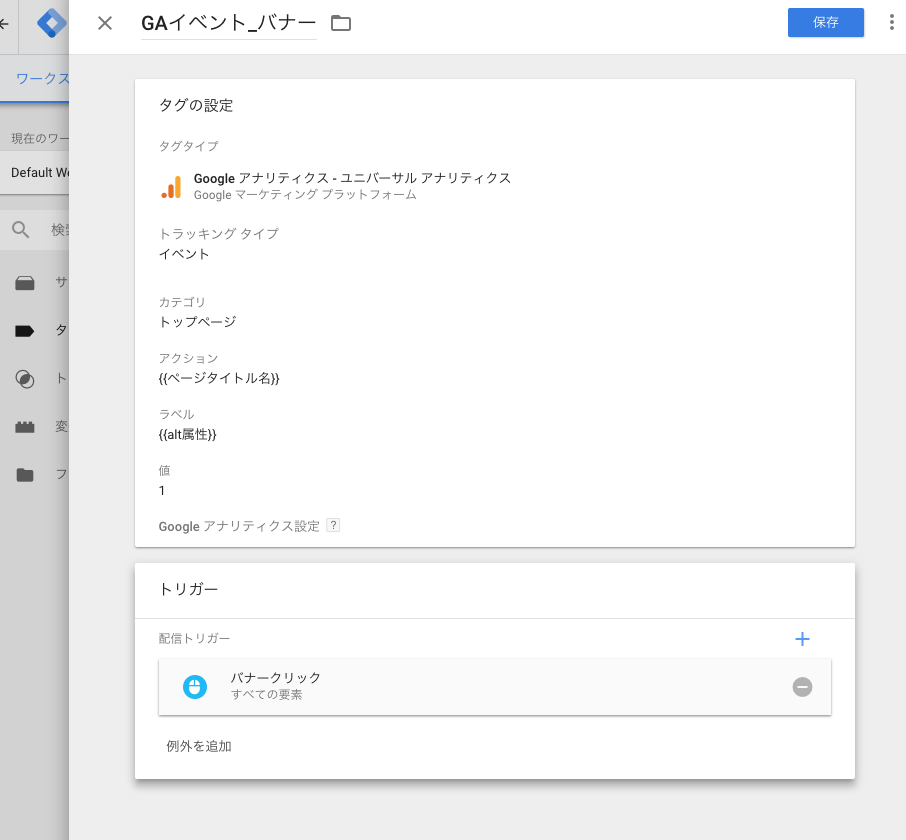
「値」や「Googleアナリティクス設定」を入力
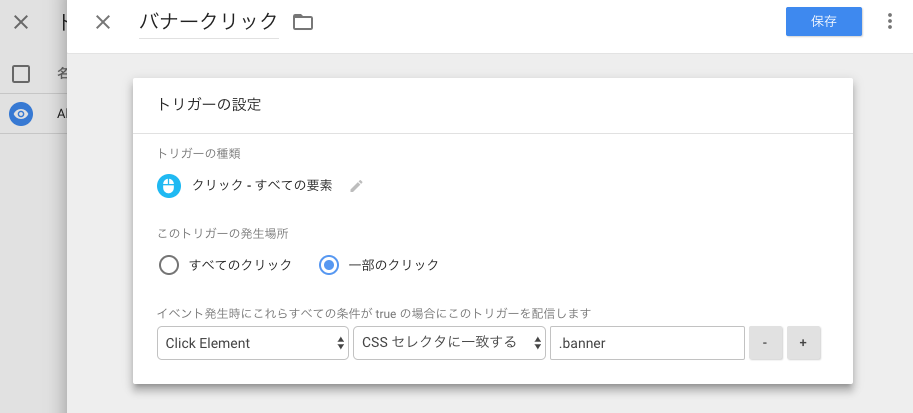
2.今度はトリガーを入力
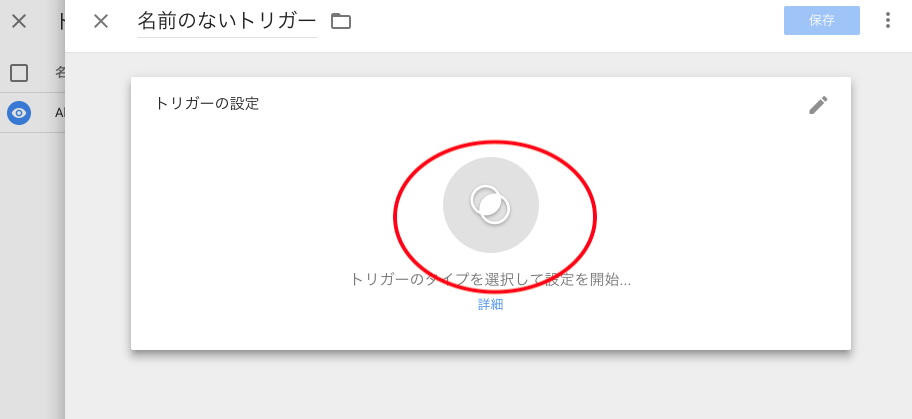
トリガーの選択画面で「+」をクリック
真ん中をクリック
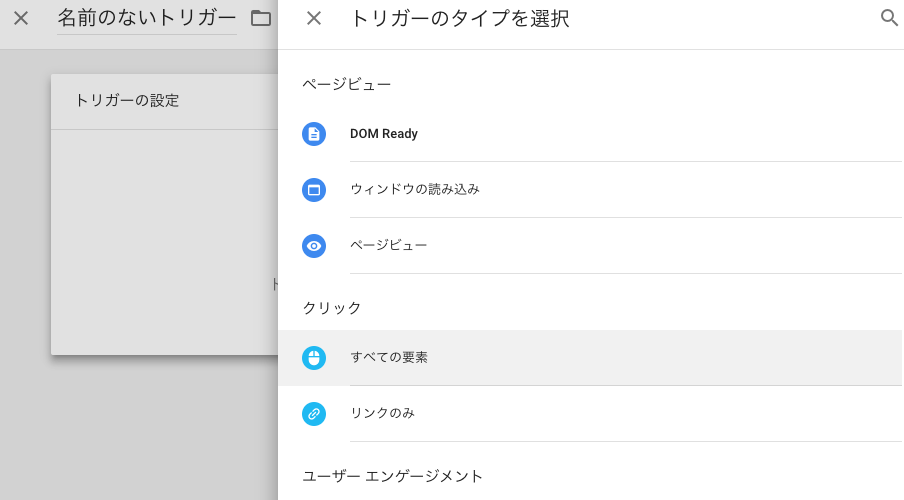
トリガーのタイプは「全ての要素」
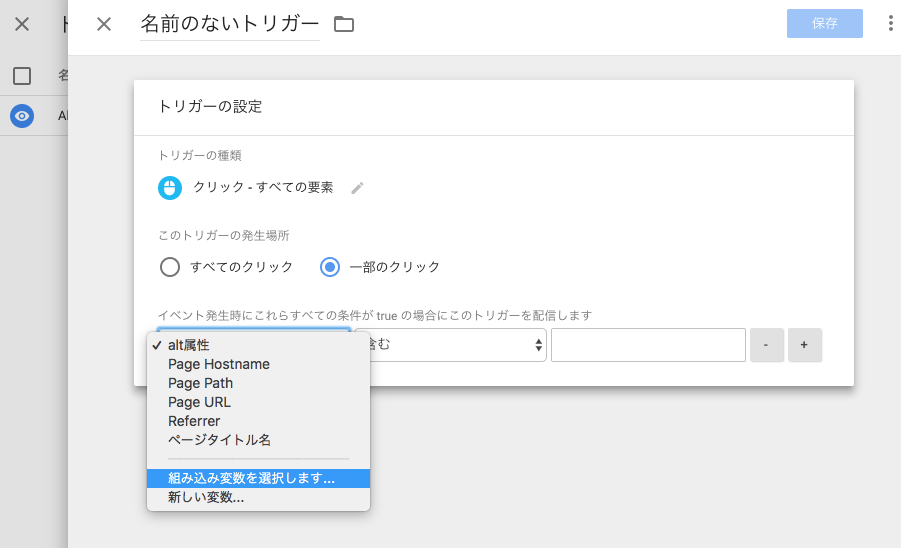
トリガーの詳細設定を記入していく
「Click Element」を選択
「CSSセレクタに一致する」を選択、「.banner」を入力、一番上のトリガー名を設定して保存
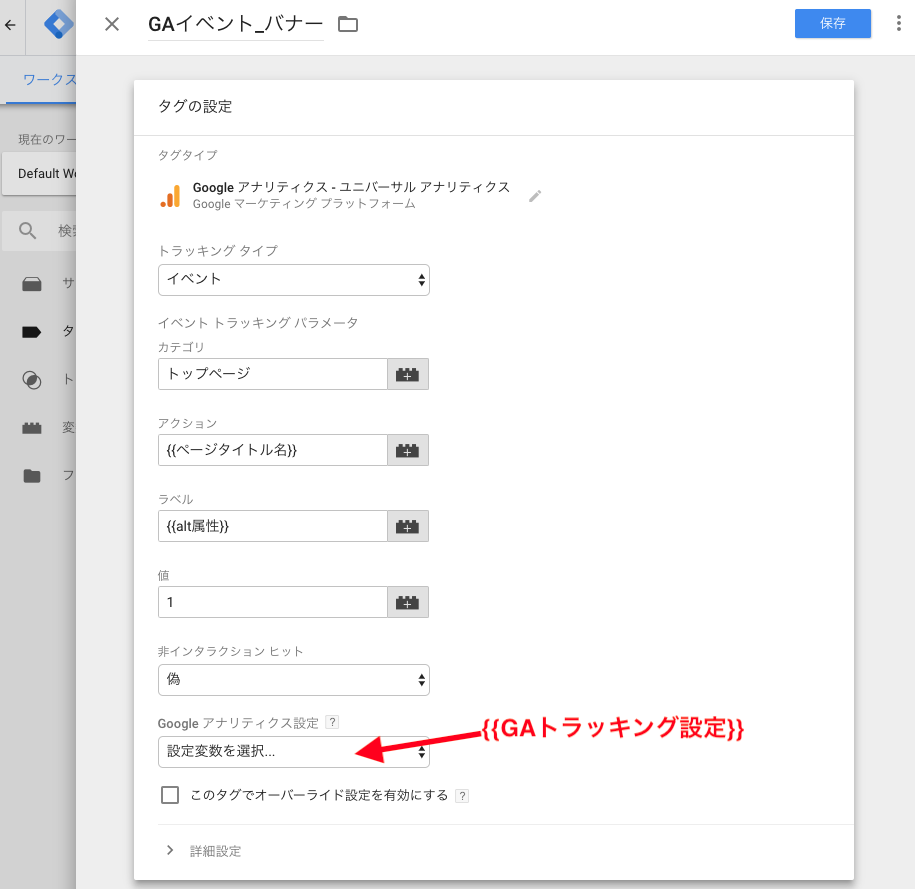
全て入力できたので、一番上のタグ名を入力して保存
※下のキャプチャーはGoogleアナリティクス設定のところが実際にやったものと違います。
本当はトラッキングID用の変数が表示されてました。