はじめに
Twitterで東京五輪のホームページがひどいという話
が上がっていたので、検証してみることにしました。
自己紹介
- N高等学校2年
- 株式会社Bae8 最高技術責任者
- プログラミング歴1年
このWEB業界に精通しているわけではないので、拙い点は多々あるかと思いますが、よろしくお願いいたします。
とりあえず検証してみる
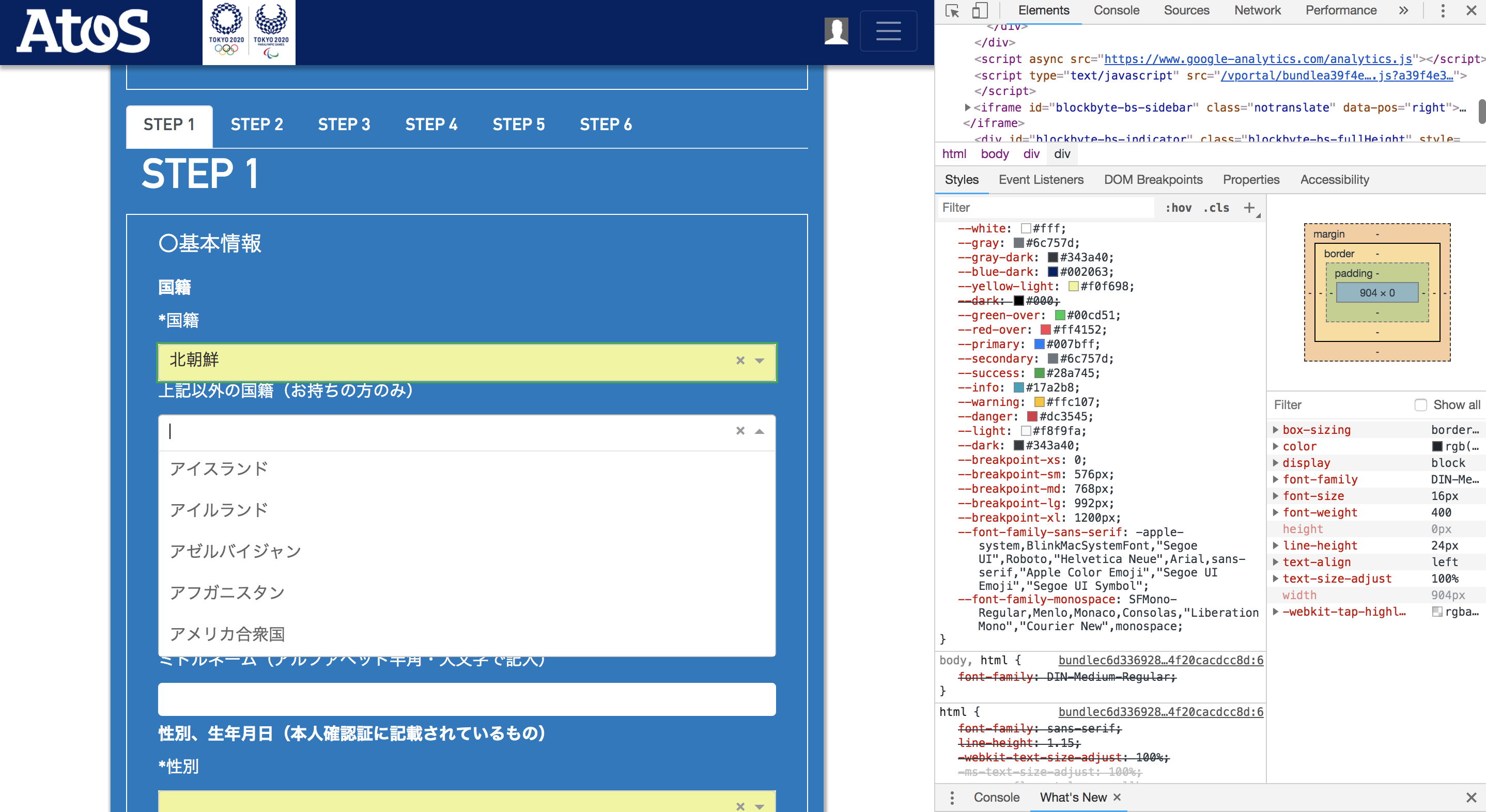
中華フォント
idが日本語
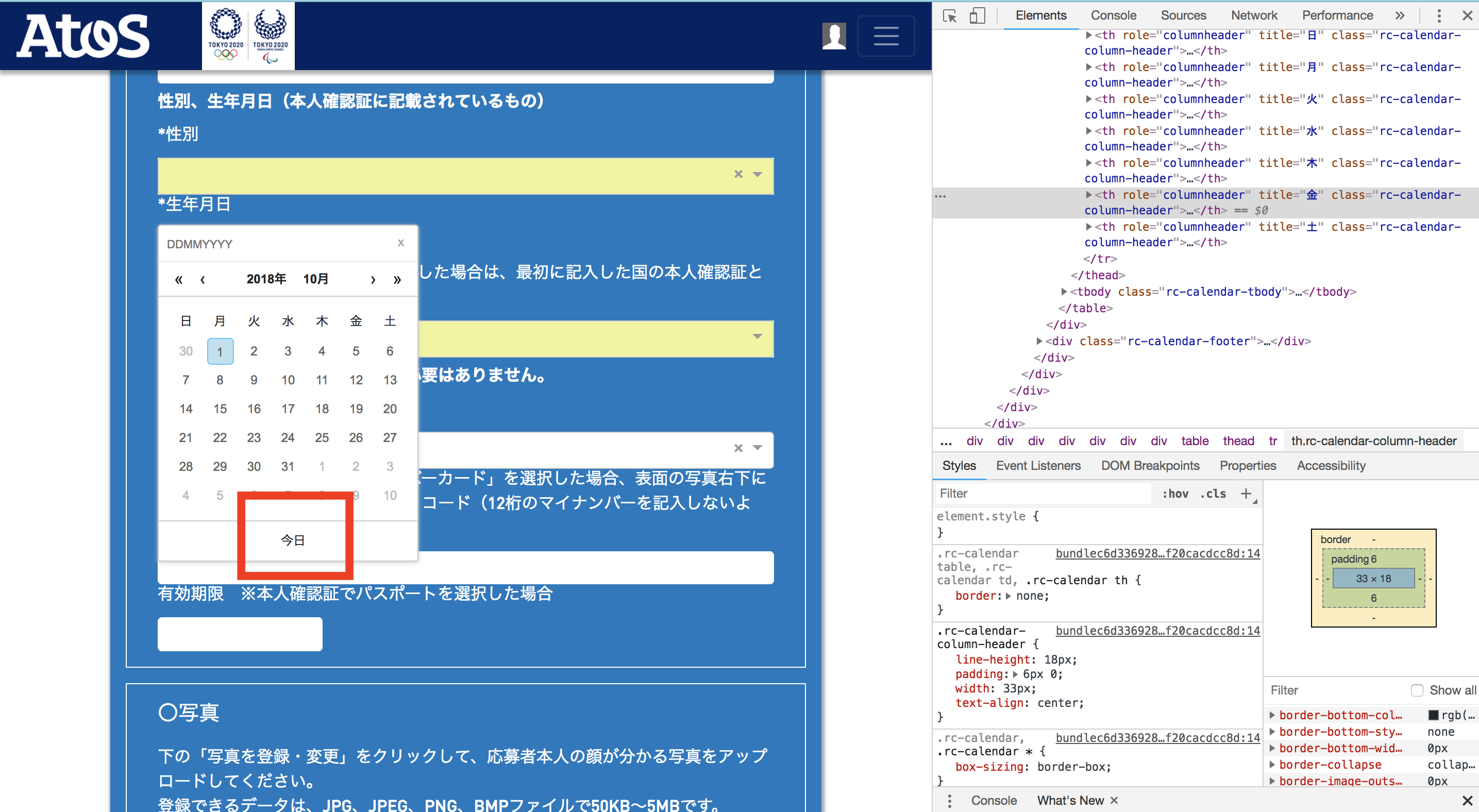
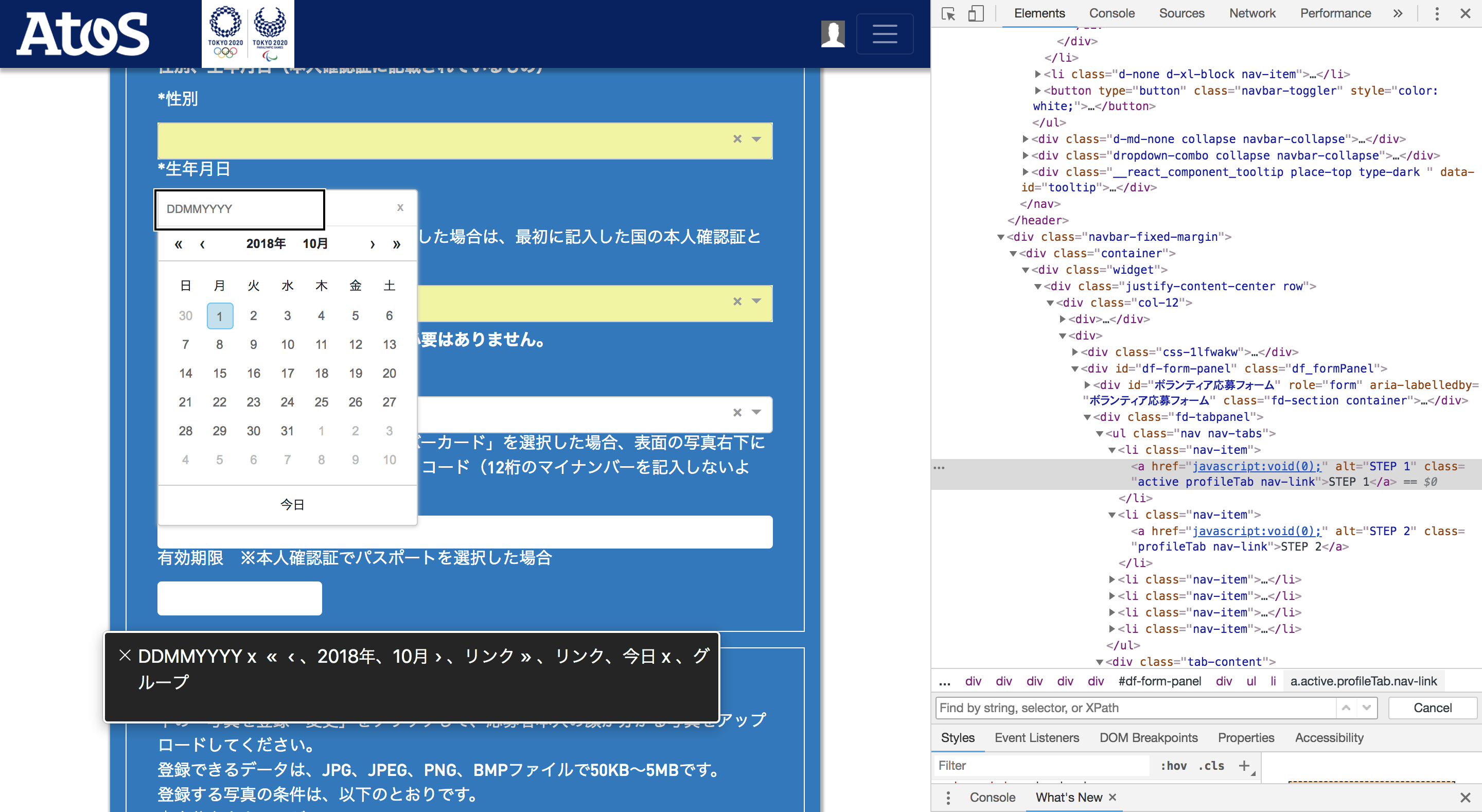
生年月日がグダグダ
その1
その2
項目の補完がひらがなに対応していない
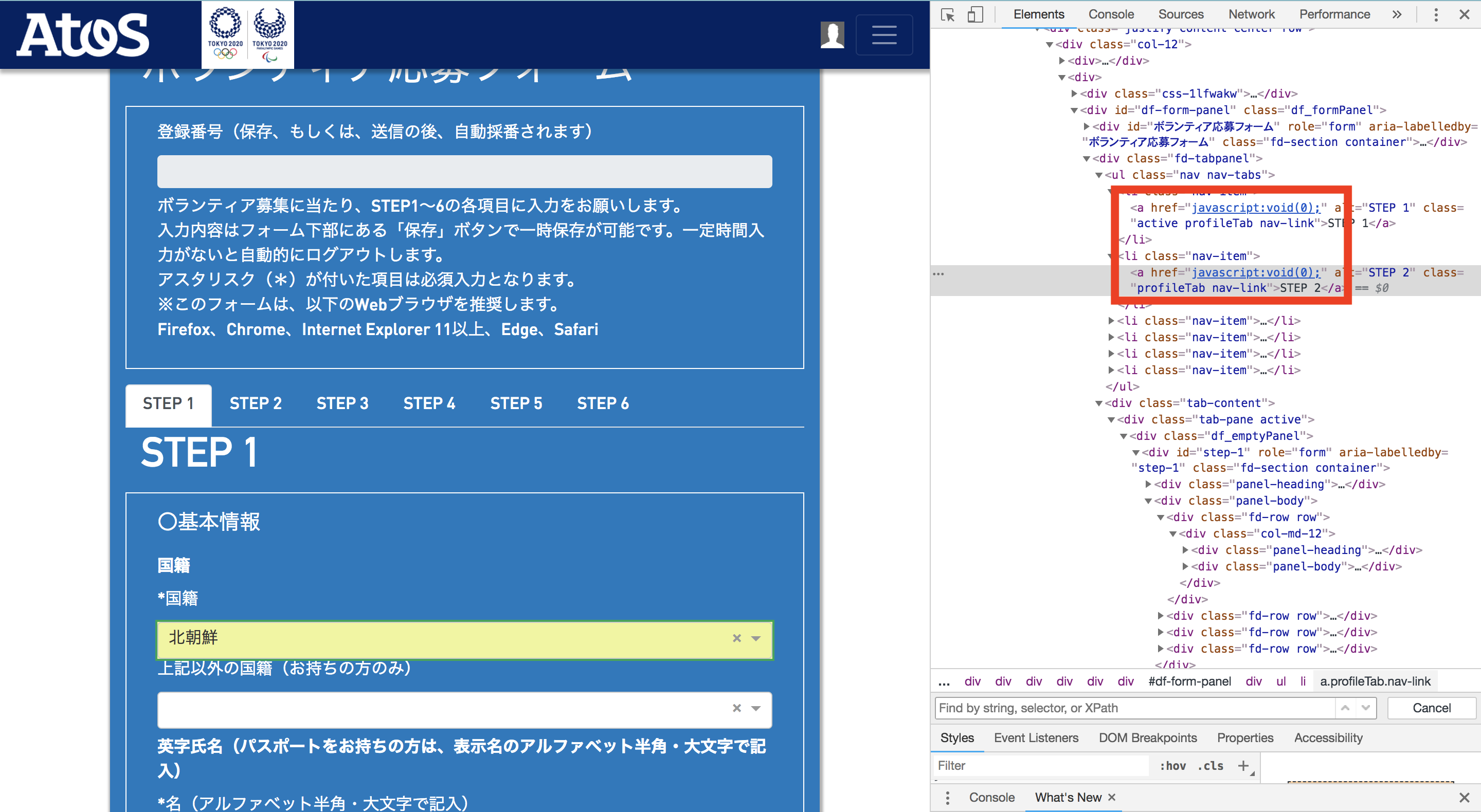
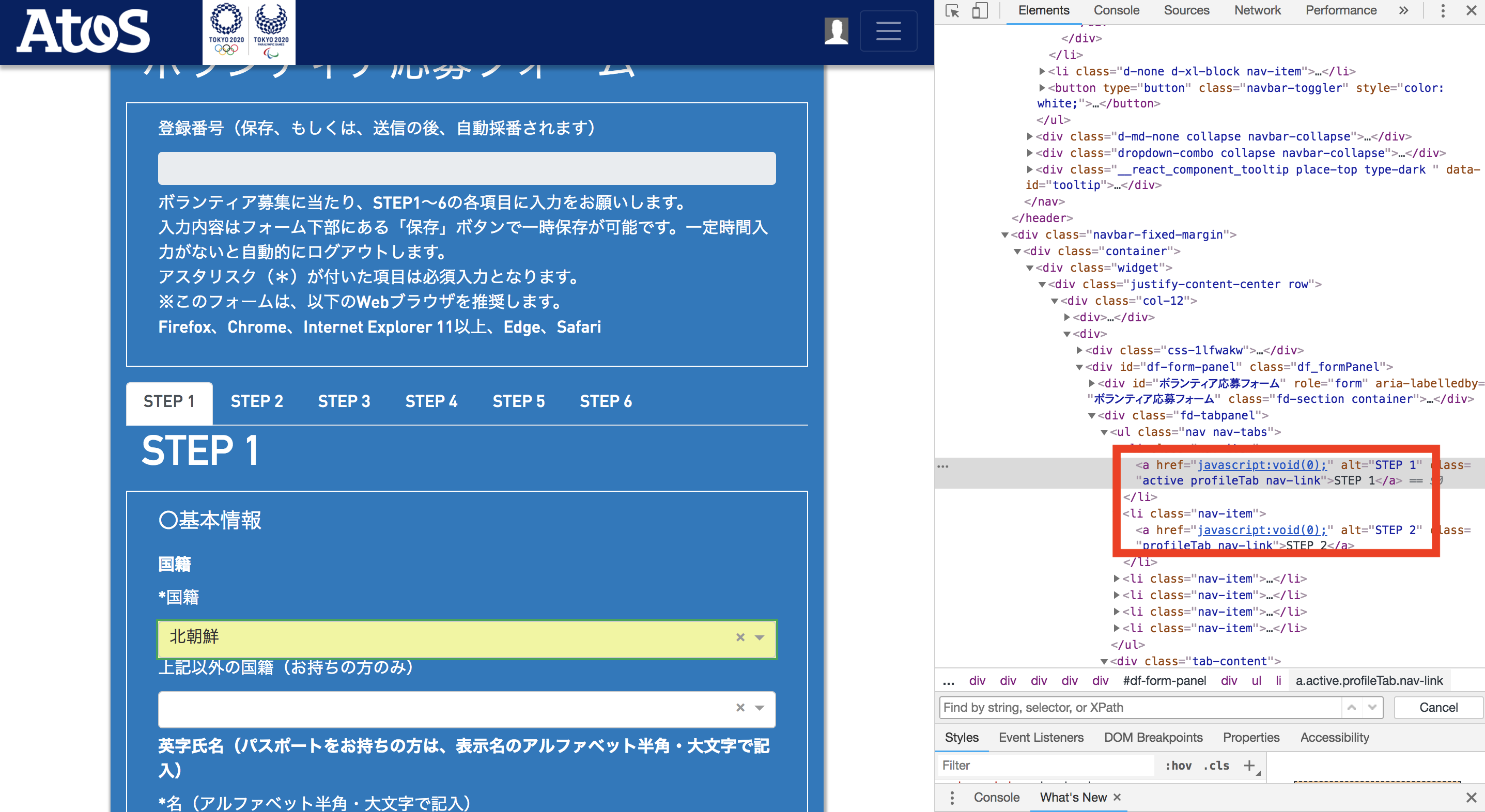
a href="javascript:void(0);"
使ってはいけないよ〜と言われた覚えのあるこのコード…
ステータスバーに表示されるてしまうことや他の代替手段があるので、この記述があり得ないかなーと思います。
a要素にalt属性がついている…
(alt属性はimgタグに使うものという認識なのですが、間違っていたらすいません)
ここはTitle属性を用いるものではないのでしょうか…?
Voice overが最悪
MacのVoice overという機能を使うと、応募フォームの読み上げを検証できます。
意味のわからない説明が読み上げられるので、目が不自由な方は、音声だけでどこのフォームを指しているのか判断できません。
非常に優しくない設計になっています。
CSSがやばい
media="screen and (min-width: 768px)"
と指定してあるのに
html, body {
min-width: 1200px;
}
もはや意味がわかりません…
また、body内にstyleタグが多くあったり、idが複数あったりと、理解の範疇を超えていました。
ソースが丸見え
webpackのmapファイルがアップロードされているため、React.jsのソースが丸見えになっています。
~これはセキュリティー的にいい状態とは言えないのではないでしょうか?~
ソースマップは開発情報が含まれているため、安易に公開しても良い情報ではありません。(10/01 16:30追記)
個人情報を扱うサイトでこれはちょっと…という感じです。
最後に
- コントラストがかなり低く、視認性が悪い
- 個人情報を扱うサイトとしてあってはならない状態
- 無駄なDOM操作が多い
- 健常者以外は使ってはいけない、と言っているようなHP
- ウェブアクセシビリティを満たしていない という感じです。
必要な人材を挙げるならば、
- UX/UIデザイナー
- アクセシビリティエンジニア対応可能なエンジニア
- React.jsエンジニア
かな、と思います。
せめて身体に不自由のある方が困らないようにしてほしいと思います。
参考文献
https://qiita.com/clockmaker/items/05aeaf6c69a57150e315
10/2 追記
その1
https://qiita.com/takeharu/items/bb154a4bc198fb102ff3#_reference-d0996acac59f395cc4c5
デイリーいいねランキングに追加されました!
ありがとうございます。
その2
あくまでも私が言いたいことは
せめて身体に不自由のある方が困らないようにしてほしいと思います。
この一言です。