はじめに
Ruby on Railsで開発を行うエンジニアになって3ヶ月、環境構築をするとなると、その機会自体あまり多くないのもあって未だにいろいろな記事を行ったり来たりと非常に労力と時間を消費する。そこで、Railsを使うエンジニアがGitHubやエディタの設定含めて30分で快適に開発ができる環境にするフローをまとめた。実際に自分もスムーズに環境構築が出来て業務にすぐ移れた。
環境
- mac OS High Sierraバージョン10.13.6
手順
- Homebrewをインストール
- rbenvをインストール
- rubyをインストール
- Railsをインストール
- GitHubと連携
- コマンドプロンプトをシュッとする
- エディタをインストール(VS Code)
- エディタに拡張機能をインストール
Homebrerwのインストール
Homebrewとは一言で言うとパッケージ管理ソフトのこと。どの記事でもまずインストールしてるのでとりあえず下のコマンドをMacのターミナルにコピペしよう
注:$はターミナルで右のコマンドを打ってね!という記号なので$は含めないように!
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
完了するとビールの絵文字🍺が出てくるのでここで一杯乾杯〜🍻
rbenvをインストール
さっきインストールしたHomebrewを使ってRubyのバージョン管理システム、rbenvを入れる。rbenvのおかげでプロジェクトごとにRubyのバージョンを変えて管理できる。
rbenvのインストールも以下をターミナルにコピペでOK!
$ brew install rbenv ruby-build
終わったら、無事インストールされてるか確認!
$ rbenv -v
#=> rbenv 1.1.1(バージョンが表示されれば成功!)
.bash_profileに環境変数をセット
こちらもコマンドをターミナルにコピペでOK!
$ echo 'export PATH="~/.rbenv/shims:/usr/local/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
$ source ~/.bash_profile
Rubyをインストール
いよいよRubyのインストール! 最初にRubyのバージョンを確認。
$ rbenv install --list
するとたくさんのバージョンが出てくる。
-devとか後ろについているのは開発用だったりするので、安定版を選ぶのがいい。
...
...
2.4.4
2.5.0-dev
2.5.0-preview1
2.5.0-rc1
2.5.0
2.5.1(←これが現時点で最新安定版!)
2.6.0-dev
2.6.0-preview1
2.6.0-preview2
jruby-1.5.6
jruby-1.6.3
jruby-1.6.4
...
...
2018/9/7現在2.5.1が最新安定版なのでこちらをインストールする。
#バージョン2.5.1をインストール
$ rbenv install 2.5.1
#デフォルトで利用するRubyのバージョンを指定してあげる
$ rbenv global 2.5.1
#設定できてるか確認
$ ruby -v
#上のコマンドを打ってこんな感じで正しくバージョンが指定されてたらOK
#=> ruby 2.5.1p57 (2018-03-29 revision 63029) [x86_64-darwin17]
これで無事Rubyのインストール完了
Bundlerのインストール
Railsでの開発をしていく上で、こちら必要になってくるのでインストール。
RubyやRailsのgemというライブラリ(便利機能がまとまっているもの)を管理できるシステム。
$ gem install bundler
$ bundle -v
#=>Bundler version 1.16.4(バージョンが表示されればOK)
DBをインストール
私はHerokuを使いたいので、DBはMySQLやsqlite3などいろいろある中でPostgresqlをインストール。
$ brew install postgresql
$ psql --version
#=>psql (PostgreSQL) 10.5(バージョンが表示されればOK)
Railsのインストール
$ gem install rails
$ rails -v
#=> Rails 5.2.1(バージョンが表示されればOK)
お疲れ様でした
これで基本的な環境構築はおしまい✨
次からはGitHubとの連携や最初にやっておくと開発が捗る初期設定なので、環境構築だけできればOK!なんて方はここまでで完了!
gitの設定
名前とメールアドレスと登録してgitの設定をする
$ git config --global user.name "名前(フルネームでなくてもOK)"
$ git config --global user.email "メールアドレス"
ちょっと便利にする設定
1. コマンドライン上でgitの出力に色を付ける
$ git config --global color.ui true
2. コマンドの打ち間違いをしてもよしなに予測して処理してくれる
$ git config --global help.autocorrect 1
GitHubとの連携
GitHubはチーム開発でよく使われるソフトウェア開発のプラットフォーム。
GitHubのアカウントを持っていない方はGitHubでアカウント作っておくと良い。
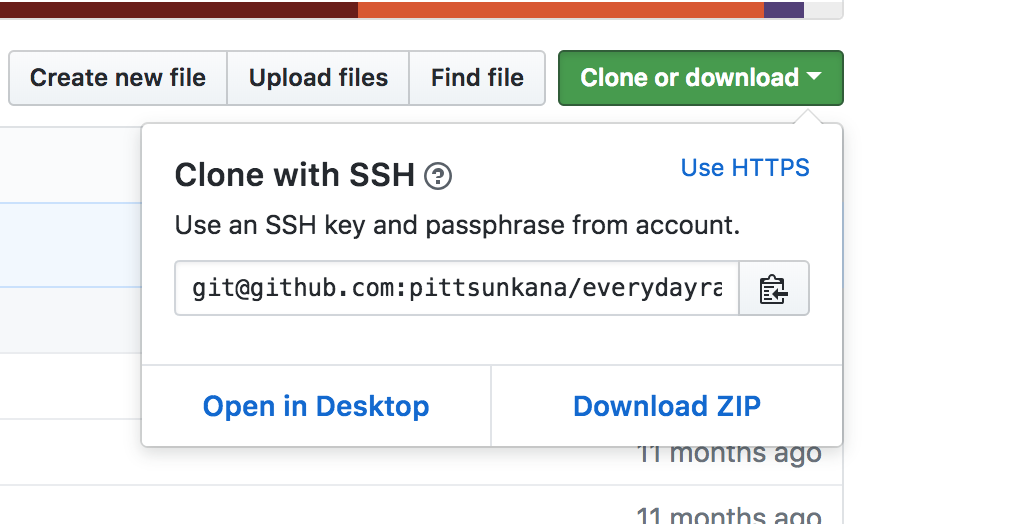
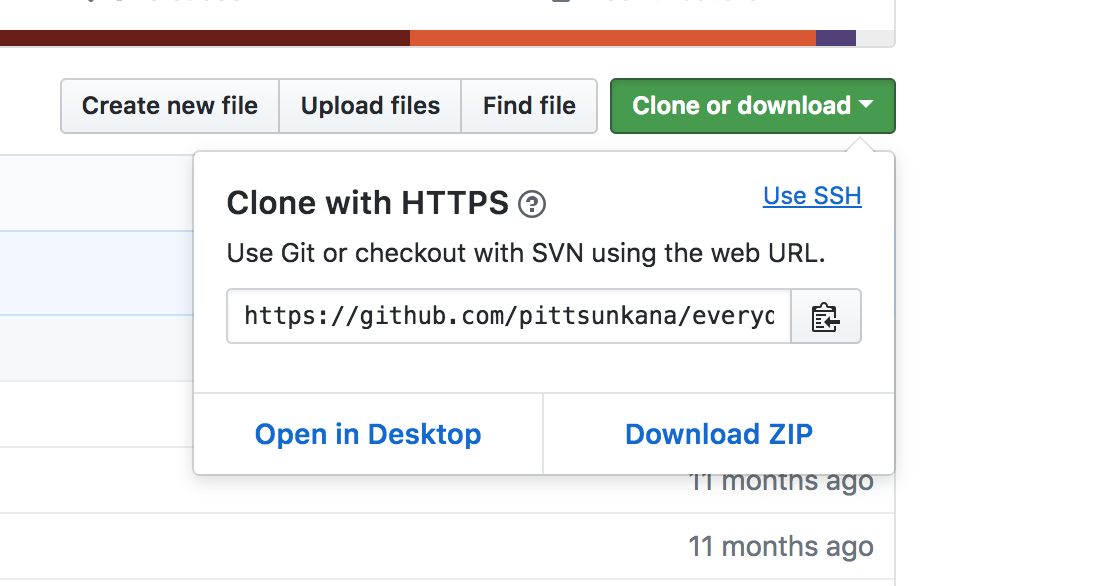
SSHの秘密鍵公開鍵の設定が苦手な私は、GitHub上にあるリポジトリをローカルにコピー($ git clone)したい時にHTTPSのclone用アドレスを使ってる。
1. GitHub上のcloneボタンを押すと Use HTTPSボタンが右上に表示されている
2. これをクリックすると、HTTPSのリンクがコピーできるようになるのでコピー
3. ペーストしてローカルにダウンロード
$ git clone https://github.com/pittsunkana/everydayrails-rspec-2017.git
ユーザー名とパスワードが聞かれるので入力したらgit cloneが開始される✨
よりセキュアにGitHubを使うには二段階認証がオススメ。
二段階認証を設定していると、上でパスワードを求められてたときに自分の設定したパスワードを入れても弾かれてしまう...。
私はそこで少しハマってしまった。
調べると、二段階認証を設定してる場合はパスワードの代わりにトークンを発行してそれを使ってねとのこと。トークンは、右のリンクから設定できる。Personal Access Tokens
参考リンク:Githubの2段階認証を実施してgitコマンドが使えないときにやったこと - Qiita
コマンドプロンプトを変更する
プロンプトとは、ターミナルを開いたときに$の前に表示されている、ユーザー名noMacbook:~ ユーザー名のこと。
長いのと、埋もれて見にくいのでいつも変えている。
ひとまず今の設定を確認
$ echo $PS1
おそらく\h:\W \u$と表示される。
私は今いるディレクトリさえ分かれば良く、尚且つ改行して色もつけて見やすくしたかったので、こんな感じに設定にした。
Finderでユーザー名が書かれているタブを開いた状態で
Command (⌘) + Shift + .(ピリオド)を押すと隠しファイルが表示される。その中から.bash_profileを開いて以下を追加
export PS1="\[\e[1;36m\][\W]\n \\$ \[\e[m\]"
ターミナルを再起動すると表示が変わってるはず!
参考リンク:BashでPromptの色を変更する方法 - Qiita
エディタのインストール
続いては実際にプログラムを書いていくのに欠かせない、エディタをインストールしていく。
エディタは完全に好みなので、好きなエディタをインストールすると良いと思う。
私自身は以前ProgateでおすすめされていたのもあってAtomを使っていたが、業務に入ってからVisualStudioCodeに乗り換えた。
理由は複数のファイルやプロジェクトを開いても軽快な操作だったり、標準でターミナルがエディタと同じ画面で使えたり、日本語に対応していたりと使い勝手が良かったから。
せっかくなのでVS Codeのダウンロード手順を紹介
Visual Studio Code - Code Editing. Redefined
- 公式サイトのダウンロードボタンからダウンロードする
おわり🤗
VSCodeをもっと使いやすく
拡張機能を入れて見やすく使いやすく
Ruby on Railsを使っていたら、まずはRubyやRailsと検索して上位に出てくる人気のSnippetなどをインストール。いらなくなればいつでもアンインストールできる。
そして私が実際に使っていて開発が捗る拡張機能が3つあるので紹介。
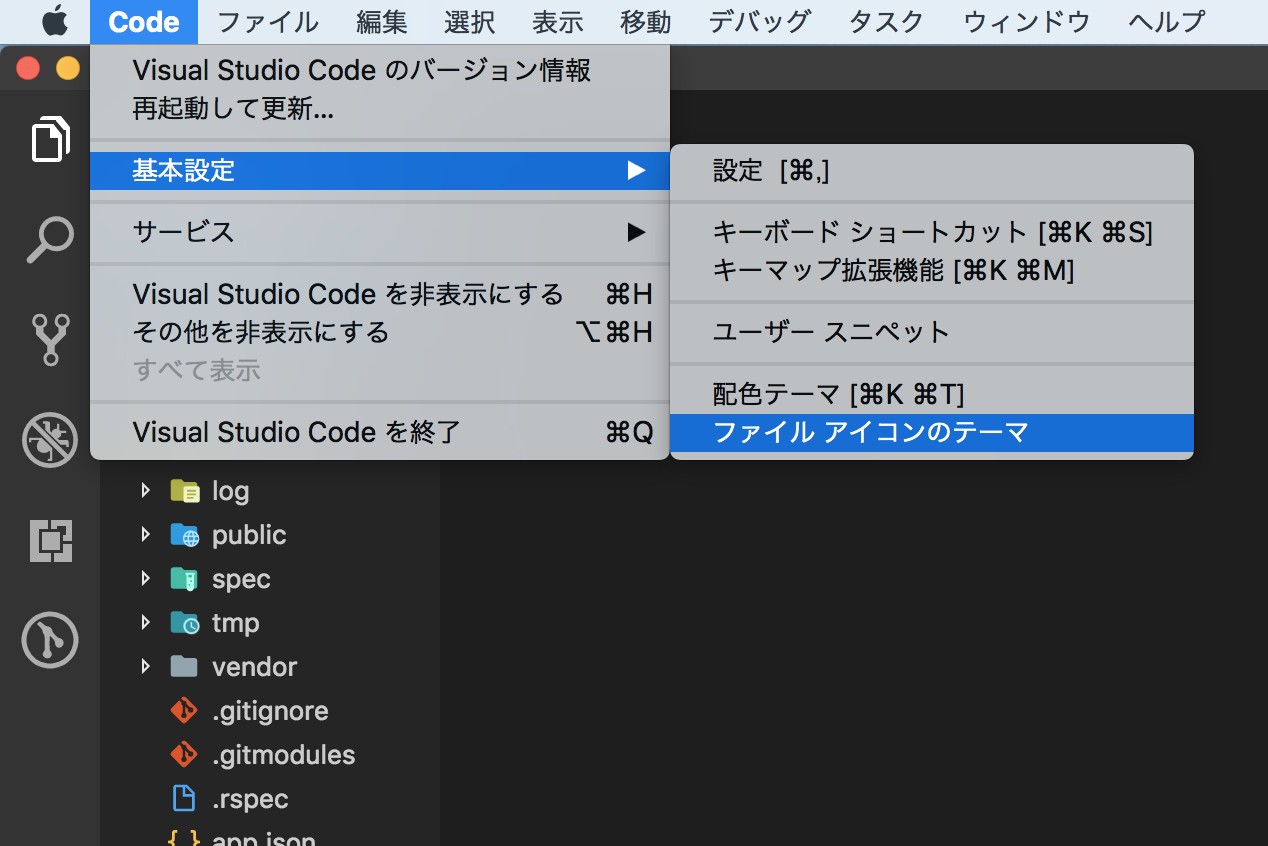
1. Material Icon Theme
これは、インストールしてから写真のように設定すると、ファイルに応じてアイコンが表示される。iconのテーマはたくさんあるのでこちらもお好みで選んでいただくと良いのだが、Material Icon Themeのいいところは、Model、View、Controllerのフォルダごとにiconの色や見た目が違うので視覚的にフォルダの判別がしやすい。
Railsを使っているとMVCを行ったり来たりするからとても捗る。
2. indent-rainbow
これは、インデントの深さごとに色をつけてくれる拡張機能。
目で追ったり、点の数を数えるよりよっぽど捗る!
こちらはインストールするだけで適用される(再読込は必要。毎回やると面倒なので拡張機能すべてインストールしてからがおすすめ)
3. Bracket Pair Colorizer
括弧のペアを自動で色分けしてくれるので、閉じ忘れや範囲を見失うことが少なくなった。
これはTwitterで便利!と話題になっていたので入れたらとても見やすくなったのでおすすめ。
こちらもインストールするだけで適用される。
拡張機能は他にもたくさん便利なものがあるので色々試してると楽しい。
設定を変更して使いやすく
VSCodeを使っていて少し不満だったのが、ファイルを開いてる状態で別のファイルを開こうとすると開いているファイルに上書きされて新たに別のファイルが開かれてしまうこと。(GIF参照)
これは設定から変更ができるのでこの段階で設定しておきます。
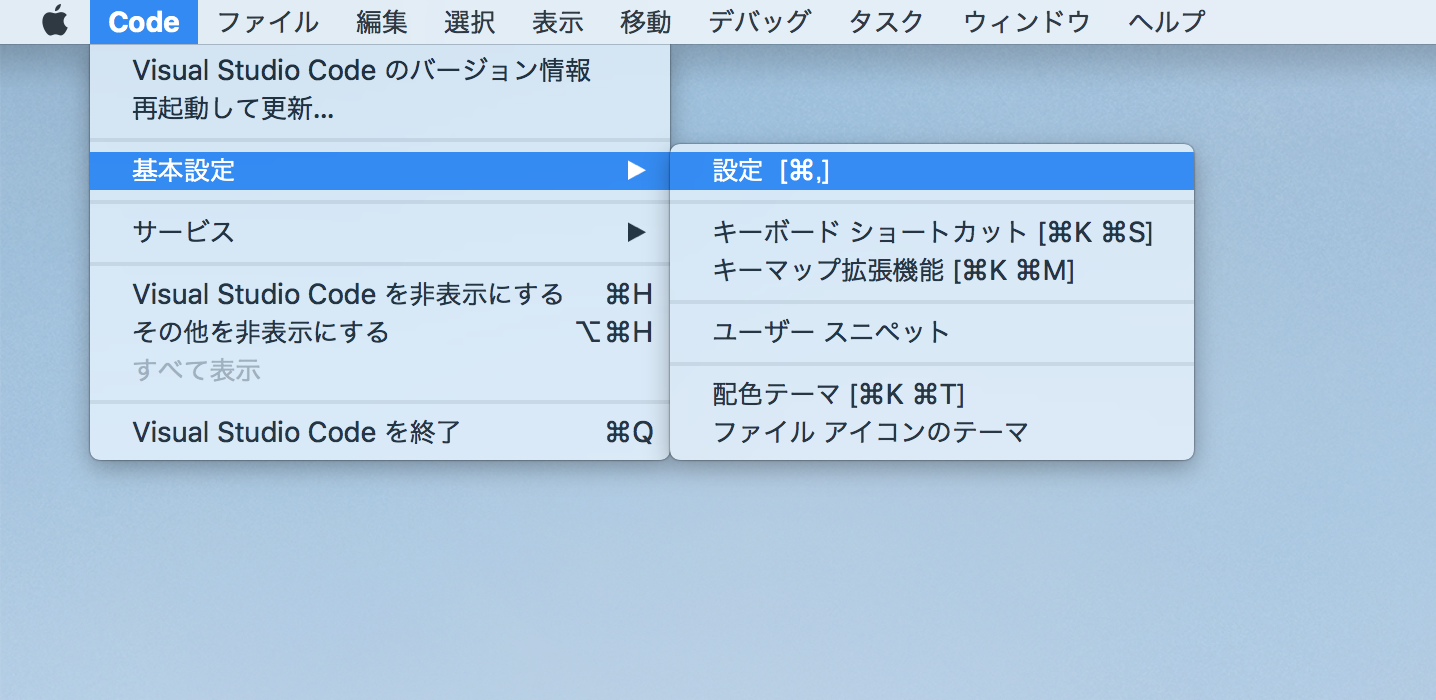
1. VSCodeの設定を開く

2.検索窓にworkbench.editor.enableと入力
"workbench.editor.enablePreview: true"
"workbench.editor.enablePreviewFromQuickOpen": true
(⌘Pで開くときも同様になるようにする)
上の2つが該当の初期設定なので、trueをfalseに変えることで新規で開くようになる。
3. 左側にマウスカーソルを合わせると鉛筆のマークが出るので上の2つをfalseに変更。