今日は、Google Chrome 69 上で「https」や「www」が省略されずに表示されるようにする方法を紹介します。
( RS さんに情報を提供して頂きました。ありがとうございます)
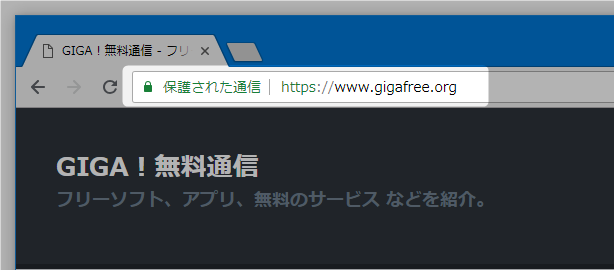
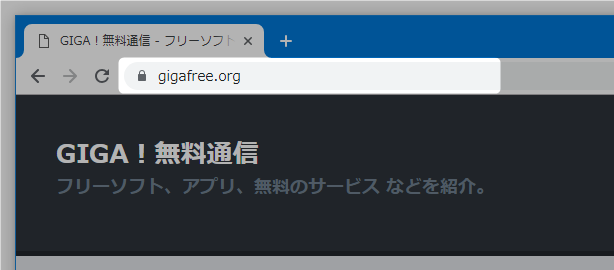
Google Chrome では、バージョン 69 から「https」や「www」が省略されるようになりました。
↓
「https」「www」がなくなったことでアドレスバーがすっきりしたようにも思えますが、実際の URL を判別しにくくもなったため、なんだか紛らわしいし不安だ… と感じる人もいると思います。
そんな人のために、このページでは Google Chrome 69 からなくなった「https」「www」の表記を復活させる方法を紹介します。
アドレスバー上に、https や www が表示されるようにする
- アドレスバーの表記変更には、Chrome の再起動が必要となります。
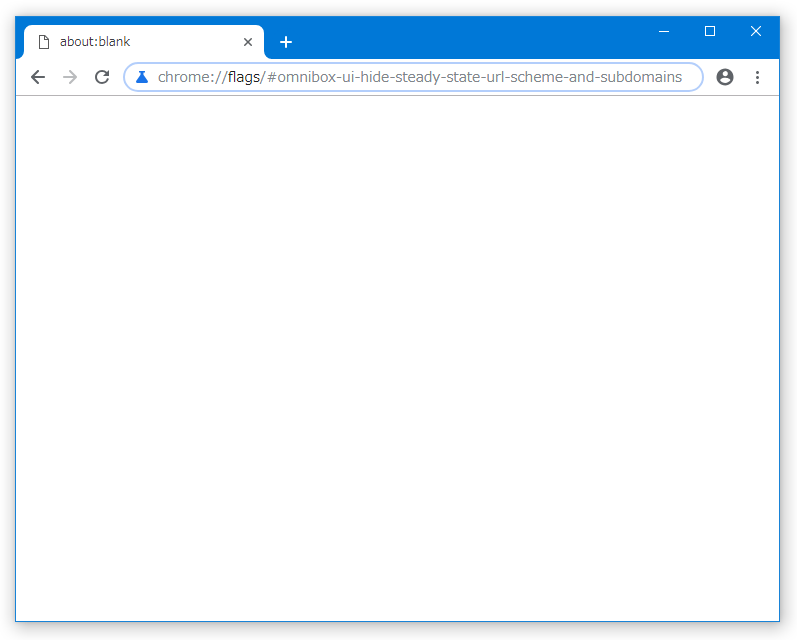
そのため、現在 Chrome 上で何らかの作業を行っている場合は、あらかじめそのデータを保存しておくとよいでしょう。 - 準備が整ったら、アドレスバー上に
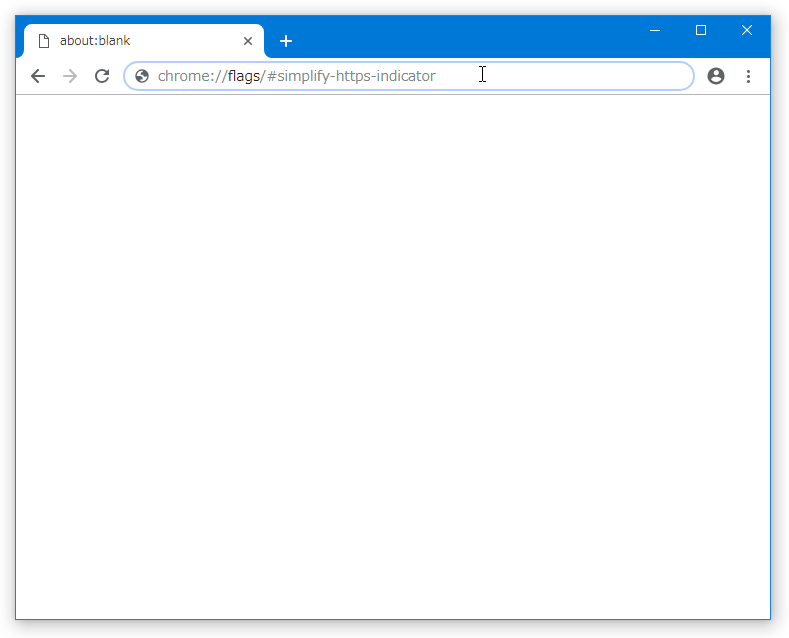
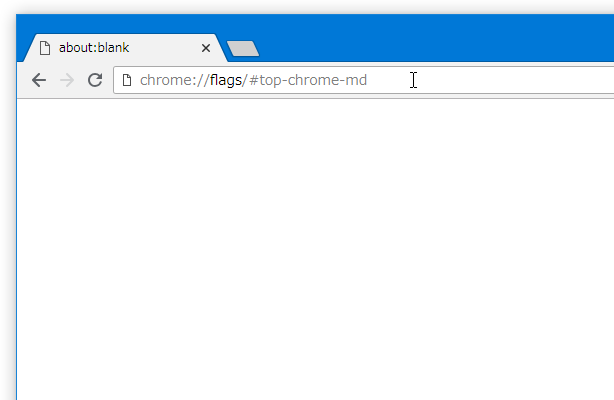
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
と入力して「Enter」キーを押します。
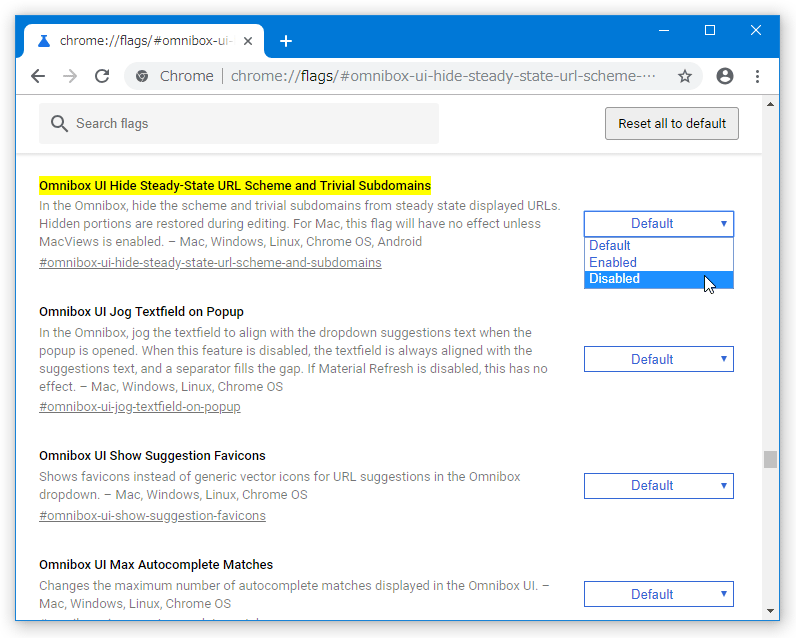
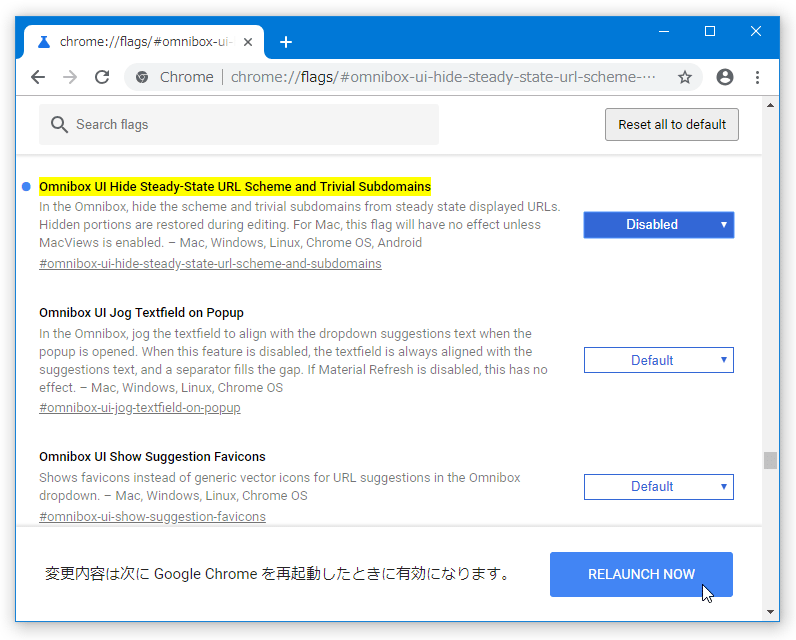
- 「Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains」というオプションがハイライトして表示されるので、右側にある「Default」というプルダウンメニューをクリック → 「Disabled」を選択します。
- 画面下部に再起動を促すバナーが表示されるので、そのまま右下の「RELAUNCH NOW」ボタンをクリックします。
- Chrome の再起動が行われます。
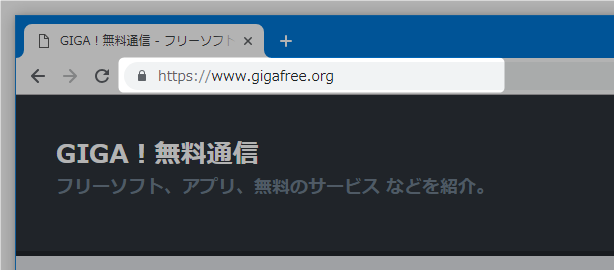
これで、アドレスバー上に https や www が表示されるようになります。
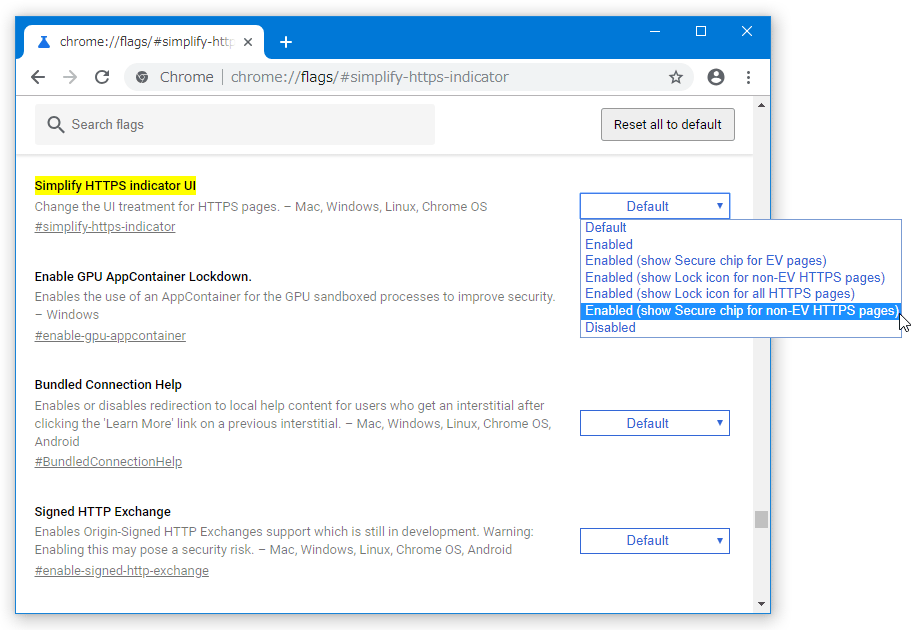
尚、先日紹介したように、アドレスバー上にchrome://flags/#simplify-https-indicatorと入力 → 「Simplify HTTPS indicator UI」を「Enabled (show Secure chip for non-EV HTTPS pages)」にすることで、HTTPS サイトを表示した時に「保護された通信」というテキストが表示されるようにもなったりします。
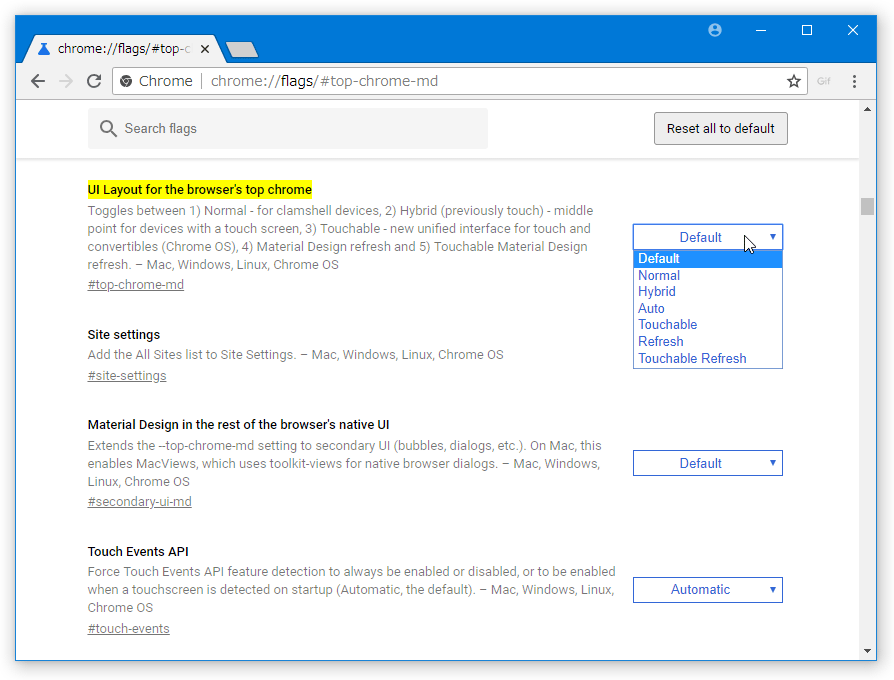
また、アドレスバー上にchrome://flags/#top-chrome-mdと入力 → 「UI Layout for the browser’s top chrome」を「Normal」か「Hybrid」にしてマテリアルデザインを無効化すると、鍵マークや組織名、「保護された通信」が緑色で表示されるようになります。
- 設定を元に戻したくなったら、再度アドレスバー上に
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
と入力して「Enter」キーを押し、「Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains」欄で「Default」を選択 → 「RELAUNCH NOW」ボタンをクリックすれば OK です。