React Native公式ドキュメントのプレビューを支える技術
React Nativeの公式ドキュメントでは、コンポーネントの実際の表示をWeb上で確認できるプレビューが用意されています。
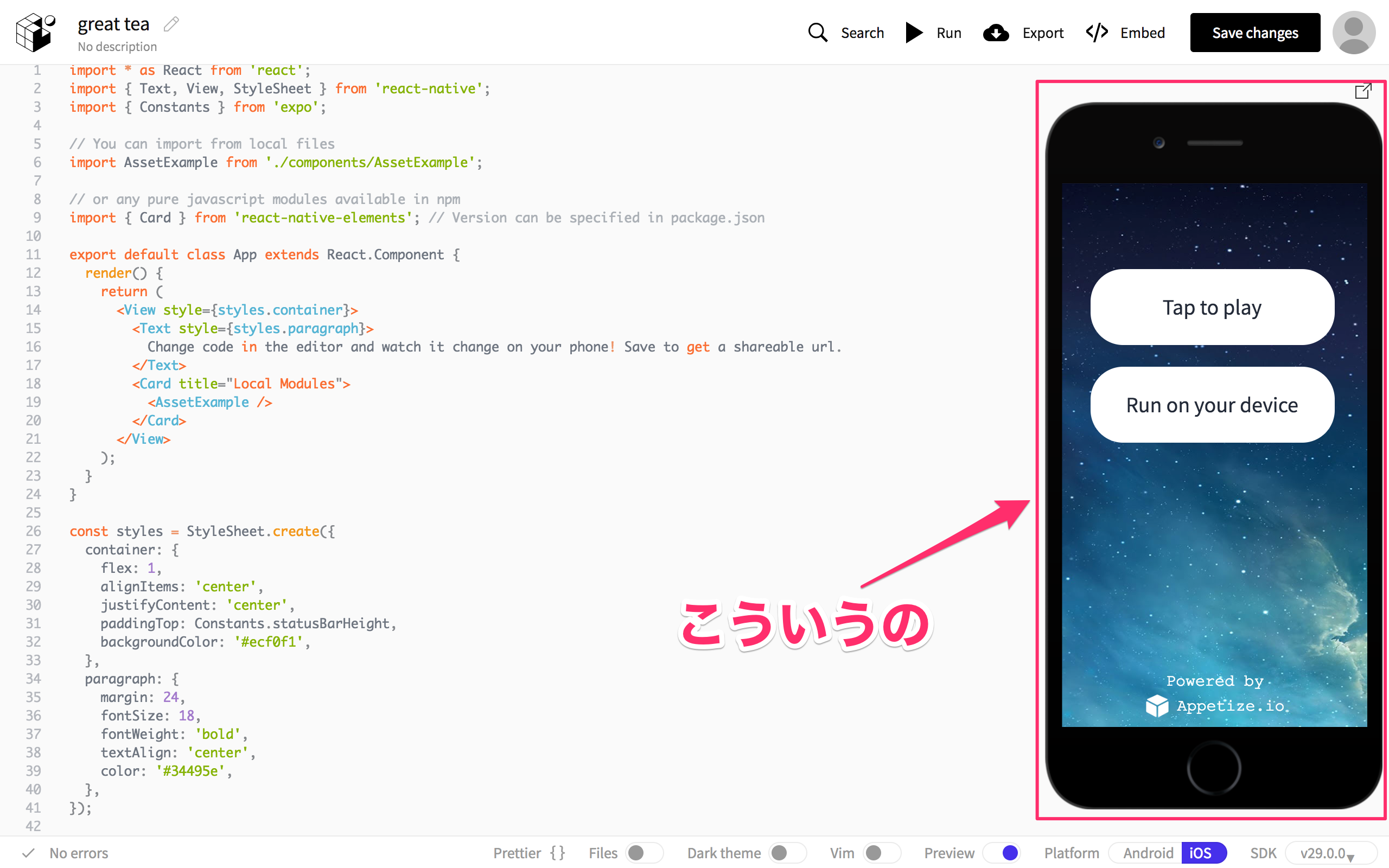
少し前まではAppetize.ioが使われていて、実機のスクリーンキャストらしきものを見ることができていました。今でもExpo SnackはAppetizeを使っています(下図)。
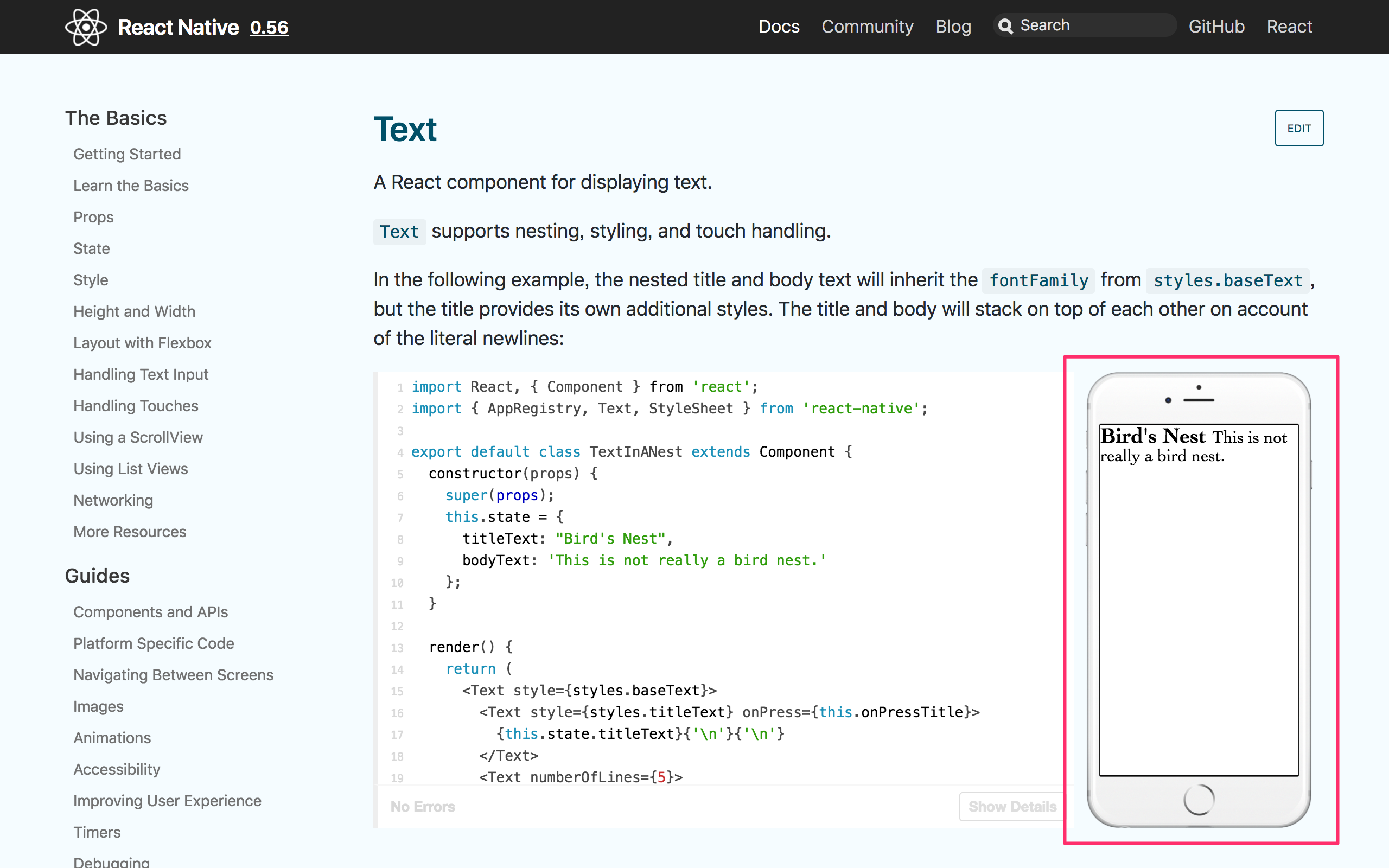
さて、現在の公式ドキュメントでは、次のような表示に変わっています。
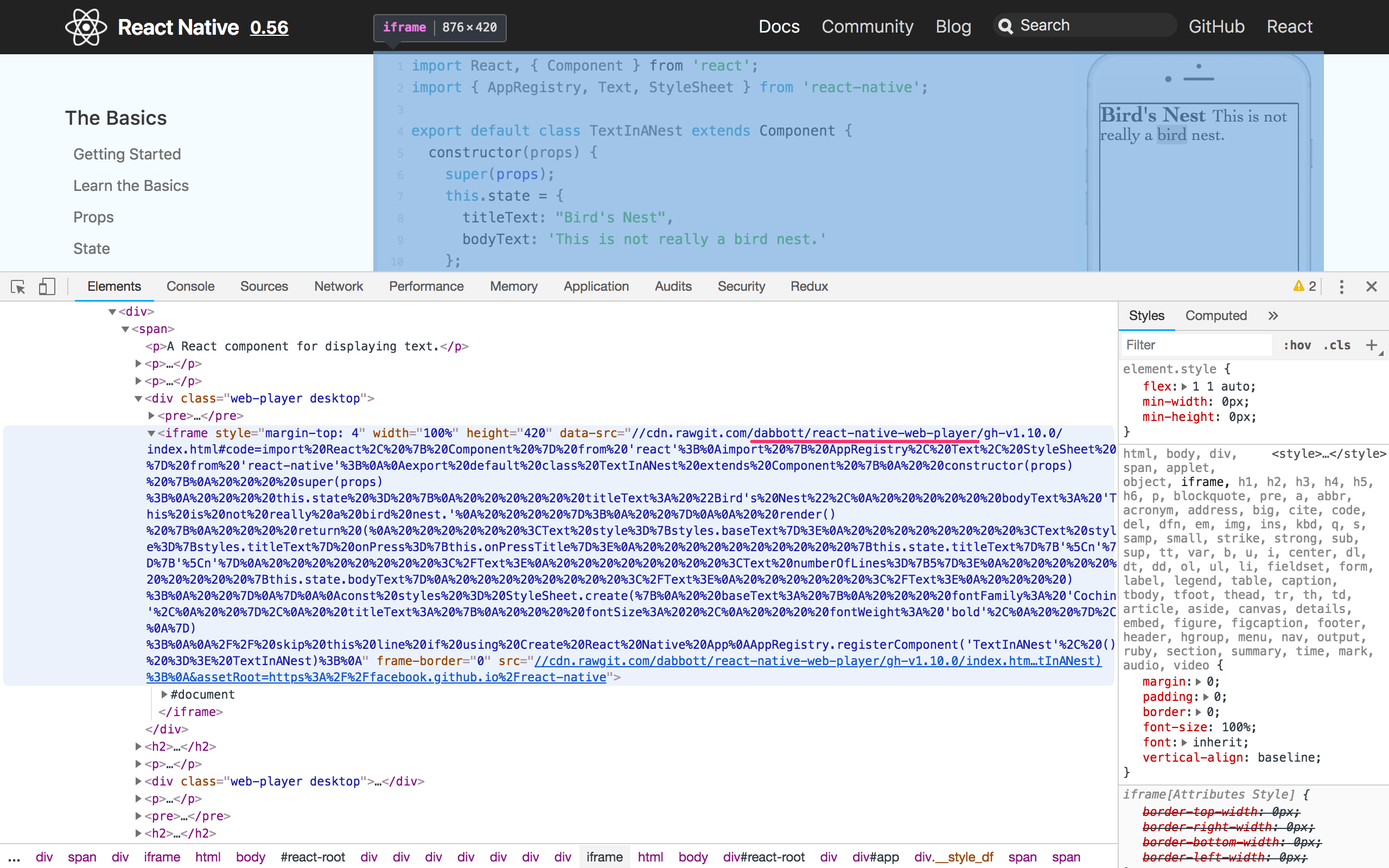
これはどうもAppetizeっぽくないですね……ちょっとDev Toolsを見てみます。
iframeでreact-native-web-playerなるものを表示しているようです。
react-native-web-playerとは
react-native-web-playerのREADMEを読んでみると、次のようなことが書いてあります。
This project uses react-native-web to create an environment for learning and experimenting with React Native.
The web player is implemented as an iframe for easy, performant inclusion in any webpage. Transpilation is done in a web worker so the main thread isn't blocked as the page loads.
……結構すごいね?
- React Native for WebでReact Nativeのコンポーネントをブラウザ上に表現している
- iframeを使っているので、Webページに組み込みやすい
- 動的にバベってるけどWeb Workerの中だからページロードをブロックしないよ
単純にReact Native for Webを使うだけではなく、動くドキュメントとしての立ち位置にも気を配った作りになっているようです。
ドキュメントへの掲載状況
もちろん、仕組み上の制限として、React Native for Webで表現できるコンポーネントだけしか、プレビューを提供することができません。
どのくらい掲載されているのか、一応数えてみましょうか。0.57-RC時点でのドキュメントで数えてみます。
| コンポーネント | プレビューの有無 |
|---|---|
| ActivityIndicator | ○ |
| Button | × |
| DatePickerIOS | × |
| DrawerLayoutAndroid | × |
| FlatList | × |
| Image | ○ |
| InputAccessoryView | ○ |
| KeyboardAvoidingView | × |
| ListView | × |
| MaskedViewIOS | × |
| Modal | × |
| NavigatorIOS | × |
| Picker | × |
| PickerIOS | × |
| ProgressBarAndroid | × |
| ProgressViewIOS | × |
| RefreshControl | × |
| SafeAreaView | × |
| ScrollView | × |
| SectionList | × |
| SegmentedControlIOS | × |
| Slider | × |
| SnapshotViewIOS | × |
| StatusBar | × |
| Switch | × |
| TabBarIOS | × |
| TabBarIOS.Item | × |
| Text | ○ |
| TextInput | ○ |
| ToolbarAndroid | × |
| TouchableHighlight | ○ |
| TouchableNativeFeedback | × |
| TouchableOpacity | ○ |
| TouchableWithoutFeedback | × |
| View | × |
| ViewPagerAndroid | × |
| VirtualizedList | × |
| WebView | × |
38個中、7個でした。思ってたよりめちゃくちゃ少ないですね……
React Native for Web側でも実装されているコンポーネントは増えてきています。AndroidとiOSの差異を上手く表現できなさそうなButtonやSwitchあたりは仕方がないとしても、ScrollViewなんかはプレビューを載せてもよさそうなんたけどなーと思いました。
つまりこれは公式ドキュメントへのPRチャンス! 各位! いかがですか!
……と煽ってみたのはよいものの、2018/9/4現在、react-native-web-playerが対応しているRNWebのバージョンは0.5.3といささか古めです(最新は0.8.9)。まずはWeb Playerのほうをメンテして、最新のRNWebに対応させるほうが先になりそうです。
つまりPRチャンス! 各位! いかがですか!
TouchableOpacityのプレビューなんかはちゃんと状態も持てているみたいなので、結構色々できそうですねー。
まとめ
充実具合でいうと少し残念な感じでしたが、眉唾もの扱いされることも多いReact Native for Webが公式に採用されている場所があるというのは、なかなか興味深いところだと思います。
もっと活用事例が増えていくといいですね。