かつてのVim人気はどこへ
5年くらいまでの技術記事といえばVimが常連。はてぶのテクノロジーカテゴリは毎日必ずなにかしらVimの記事がホットエントリに上がっていました。
Vim Advent Calendar 2013に至っては、本来の目的であるクリスマスまでのカウントダウンを通り越して、年を越し、春を迎え、GWを過ぎ、最終的に6月まで続きました。いかに人気がすごかったのか分かります。
5年前としては、開発環境として決定版的なテキストエディタが存在しなかったことが大きな原因で、その役割をVimが担っていました。
プラグイン拡張で自分が好きにカスタマイズできることからも大ブレイクになりました。私自身も毎日なにかしら .vimrc の微調整をしていました。 実際にshimma/dotfiles は 610 commits あります。いかに愛情を注いでいたのかお分かり頂けると思います。
JetBrains IntelliJの衝撃
しかし時は流れ、2014年ごろから世の中は変化してきました。 「JetBrainsのIntelliJがなかなか便利らしい。Vim modeもあるらしい」という噂です。一部の熱心なVimユーザたちも次第にJetBrains製品に流れていきました。
ただ個人的には、Vimモードもそうですが 「いちいち細かくカスタマイズしなくてもデフォルトでプロジェクトを解析して、いい感じにコードジャンプなど含めて動いてくれる」 ということが決定打ではないかと感じました。VimにはCtagsと組み合わせるソリューションもありますが、Vim上でカスタマイズして自由自在に動かすには割と敷居が高く、いわゆるカスタマイズ疲れ、ctags疲れが起きていたかもしれません。
次世代エディタ VSCode
さらに時は流れ、マイクロサービス志向も進み、小粒なプロジェクトを行き来するような風潮になってきました。そうするとどうなるか。IntelliJの起動が重い問題が徐々に顕在化しました。IntelliJは便利ですが、地味に起動が重い。実際の業務では1リポジトリだけを開発するケースは稀で、Railsプロジェクト、cookbooksプロジェクト、golangプロジェクトなど複数プロジェクトを横断して作業するようになってきました。IntelliJを複数起動するのも重いですし、メインのRailsだけはIntelliJで起動して、小さいプロジェクトはVimで開いたりしていましたが、それでもエディタをスイッチしたりと、なんとも効率が悪いな、という印象がありました。
その後、VSCode こと Visual Studio Code が登場です。使ってみた感想は「軽くて早い。文字列検索も早い。プラグインも豊富。」
試しに今年2018年の4月頃からRailsプロジェクト開発を完全にVSCodeに切り替えたところ、2〜3日で乗り換え完了しました。IntelliJキーバインディングを提供するプラグイン もあり、移行はスムーズでした。
Vim vs 普通のテキストエディタ
Vimは「文字編集を自由自在にマウスを使わずに操作できる」ということも一種の大きな強みかと思います。エディタを使っていてエンジニアらしい気持ちよさもあり、開発者を惹きつける要素もありました。
長らくすべての文字入力活動はVimを利用し、日常の文書まで含めてVim一色にしていた時代もありました。しかし最終的な感想としては、普通のテキストエディタのほうが断然編集効率いいです。ピンポイントにマウス/タッチパッドで指定したり、画面スクロールしたりするほうが直感的に早く文字にたどり着けます。GUI最強です。
Vimのモード切り替えを主たる開発から取り除くことは多少最初は抵抗がありましたが、切り替えたらあっという間でした。今までギブスをつけて開発していたのか、というくらいの感覚もありました。
私自身のVimに対する力不足が起因することが多いとは思います。しかし、少なくとも自分にとっては切り替えたことが各種生産性の向上に繋がりました。
VSCodeをメインエディタにして数ヶ月たち、今の結論は「基本をVSCodeで作業し、細かい編集をVimで行うハイブリッド型」 に落ち着いて来ました。VSCodeのショートカットキーで「 Cmd + 2 」をターミナルのトグルに設定し、必要あればピョコッとターミナルの小窓を出して、Vim編集に遷移できるようにもしています。
// keybinding.json
{
"key": "cmd+2",
"command": "workbench.action.terminal.toggleTerminal",
"when": "terminalFocus"
},
{
"key": "cmd+2",
"command": "workbench.action.terminal.focus",
"when": "!terminalFocus"
},
ただ意外とVScodeのターミナルはレンダリングが遅いので、Vimの作業時間が長くなるときは、Hyperのターミナル起動をして、そこからVimでファイル操作をするケースも多いです。
今回はVScodeを使っていても、なおVimで未だに使い続けているプラグインやテクニックについてご紹介したいと思います。(前置き完)
Vim実践テクニックのご紹介
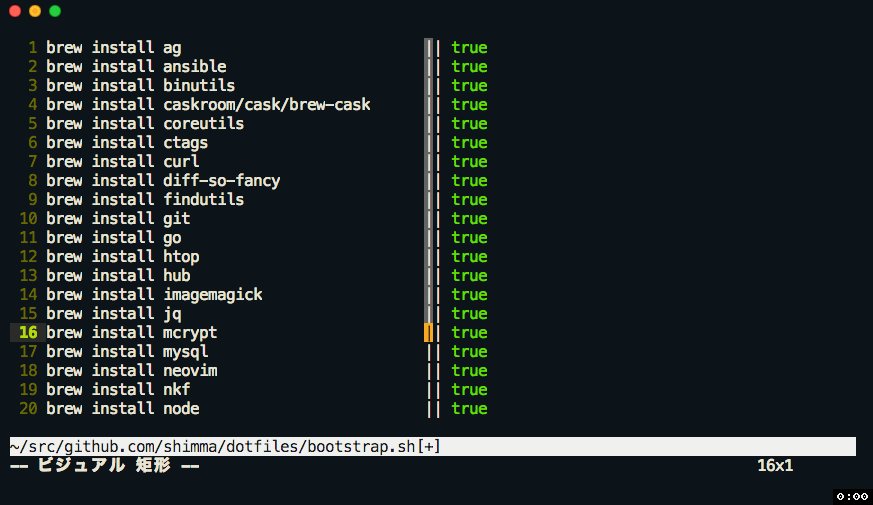
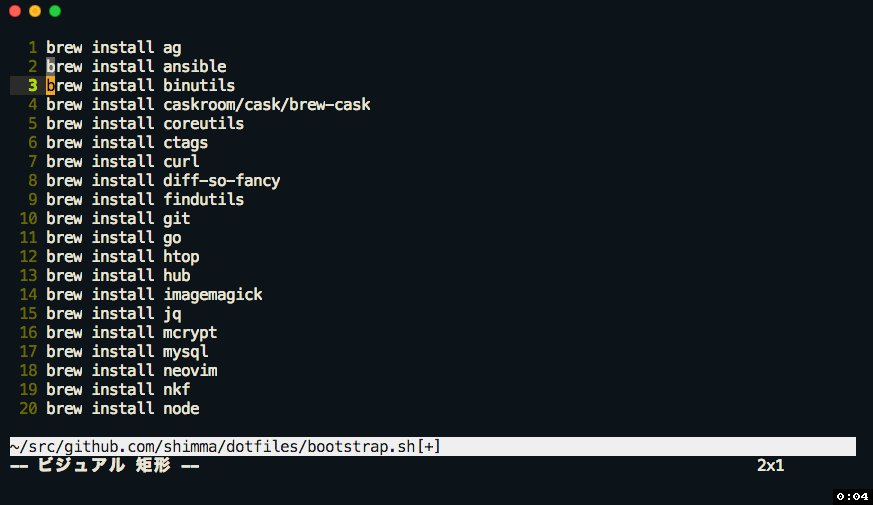
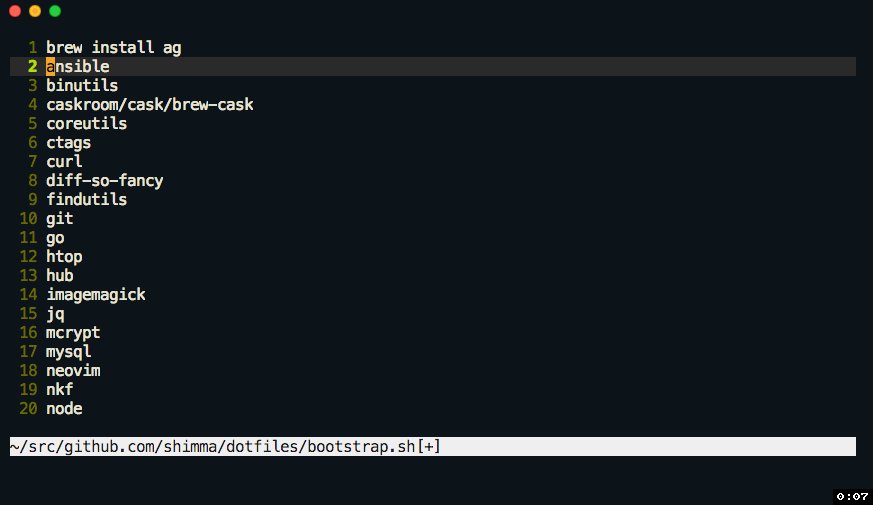
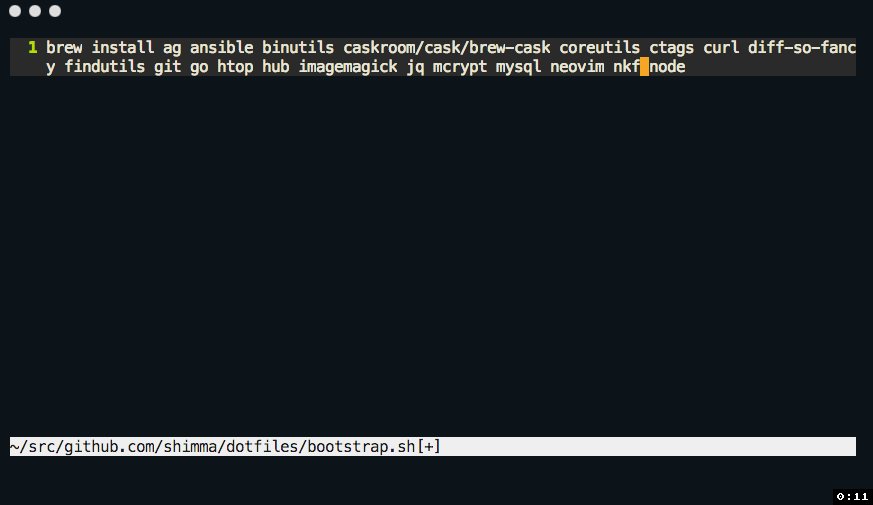
No.1: シェル内のコマンドを1行にまとめたい
| 種類 | コマンド | 備考 |
|---|---|---|
| ビジュアルモード矩形選択 | (normal) Ctrl + v
|
default |
| remove_dust | (normal) Space+ r
|
vimrc custom |
| 行結合 | (normal) Shift + j
|
default |
| コマンドリピート | (normal) .
|
default |
個人的なポイントとしては、Vimで律儀に一個ずつ適切なキーを考えて叩くよりは、ビジュアルモードを活用したほうが作業が早く終わります。
Vimのマクロ機能などを利用しても実現できますが、矩形選択で直感的に操作したほうが頭を使わなくていいので、ぱっとみて完結できるのであれば、私自身はこちらを使うことが多いです。
余談ですが、昔に Vimの生産性を一撃で高めるシンプルなテクニック という記事を書きましたが、キーリピート速度を上げておくと、行結合がかなり高速で終わるので快適です。(そしてVimに限らず使えるテクニックなのでオススメです。)
参考 vimrc
" https://github.com/shimma/dotfiles/blob/master/.config/nvim/init.vim#L192-L198
function! s:remove_dust()
let cursor = getpos(".")
%s/\s\+$//ge
call setpos(".", cursor)
unlet cursor
endfunction
command! Rd :call s:remove_dust()
" Space+rを押すことでホワイトスペースを除去
nnoremap <silent> <Space>r :Rd<CR>
No.2: 特定のJsonでキーから抜き出してRubyの配列作りたい
| 種類 | コマンド | 備考 |
|---|---|---|
| ビジュアルモード矩形選択 | (normal) Ctrl + v
|
default |
| sort | (command) :sort
|
default, |
| マクロ機能 | (normal) qq
|
default |
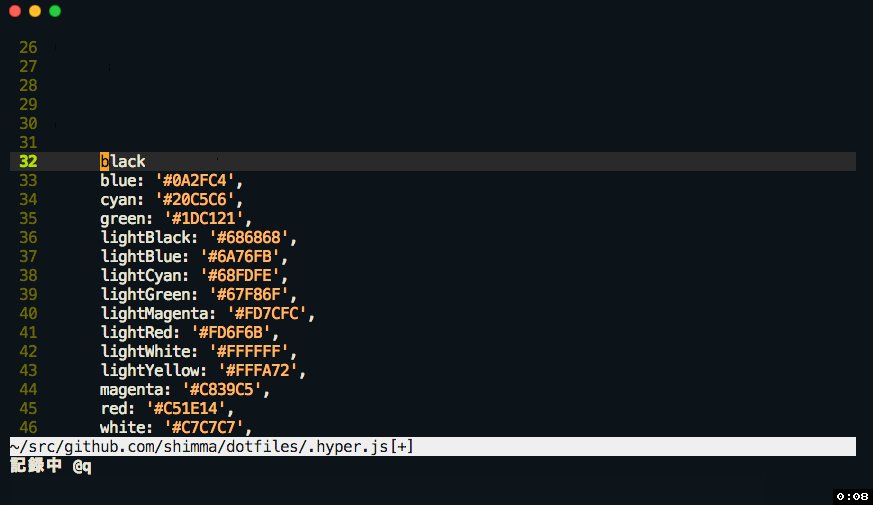
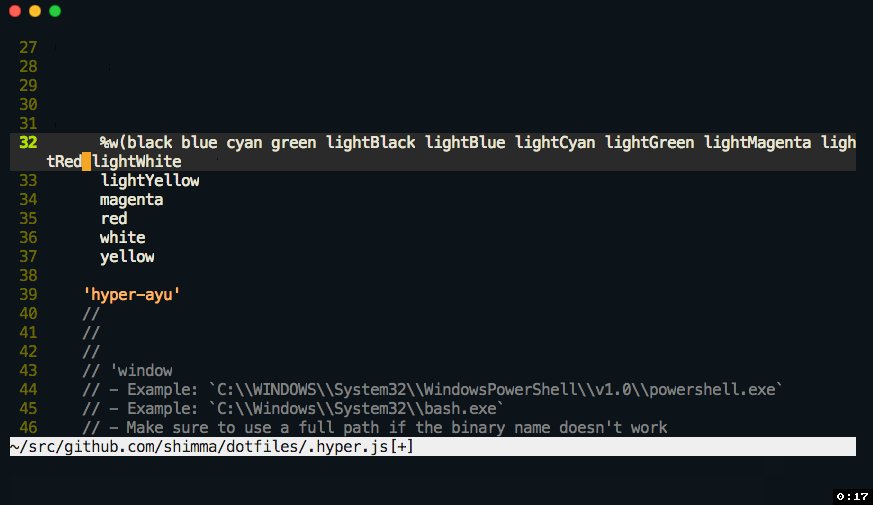
マクロ機能はVimユーザの特権かと思います。Vimはカーソル移動をキータイプで実現するため、マクロとの相性が非常に良いです。デフォルトではノーマルモードで qq と叩くだけで簡単にマクロを登録することができ、 @q で召喚できます。 (正確には q の次の文字はマクロの識別子で、マクロを別々に登録できます。しかし、現実的にはマクロはワンショットでしか利用しないため、打ちやすい qq で登録して、 @q で呼び出すケースが殆どです)
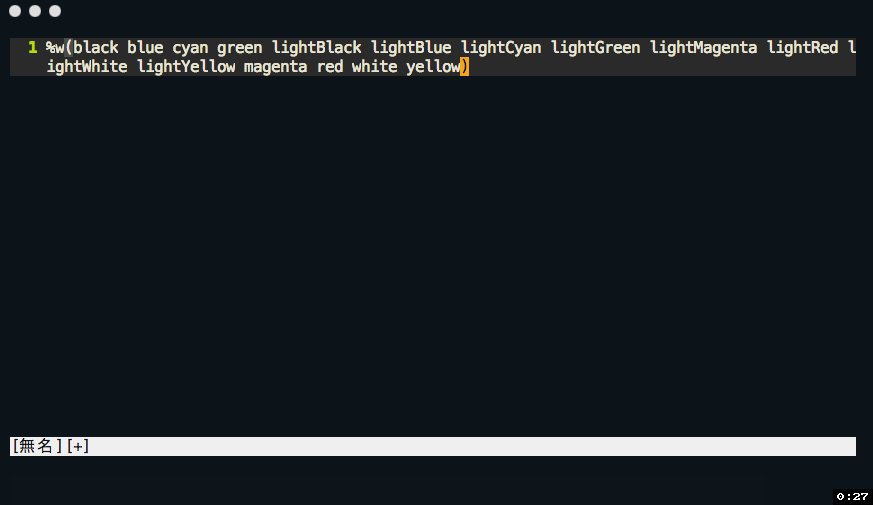
Vimのソート機能も地味に便利です。範囲指定も可能で、部分的にソートをかけることが出来ます。今回の動画のケースは、文字列全体に対してソートを行うことで、コメント行を抜き、同一インデントの箇所だけを抜き出しています。
終わりに
こういった実際のVimの動かし方などは、あまり動画で共有されるものでもないかなと思います。
今後も少しづつ展開して、2018年現在の今でもVimに興味をもっていただける方が増えるきっかけになればいいなと思います。
リクエストがあれば、今後もこのようなVimの記事を出していこうと思います。ご支援よろしくお願いします。