svgアニメーションのやり方
この項目はadobe illustratorを持っていることを前提に書いています。
まずはじめにHTMLの簡単なテンプレートから
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SVG アニメーション</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
</body>
</html>
cssの名前はsyle.css
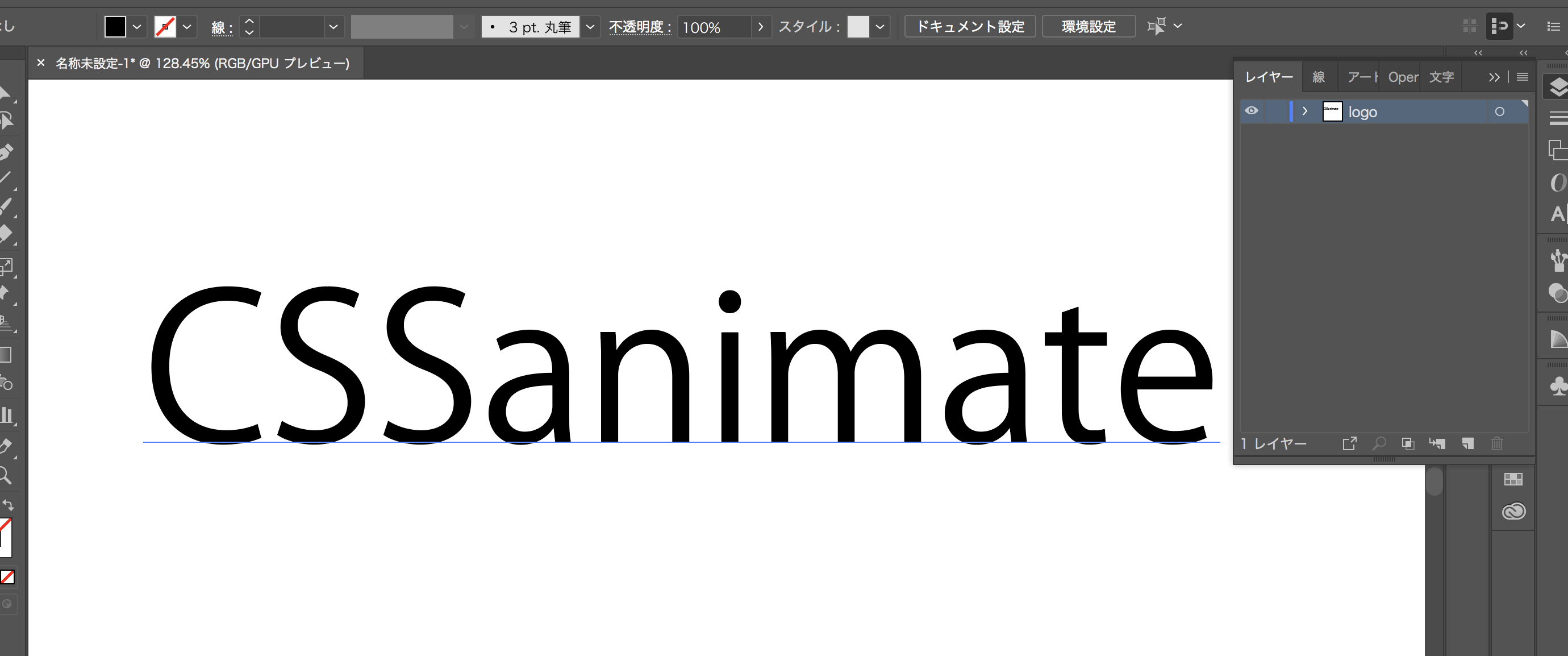
素材作り
レイヤーの名前はlogoにして、文字は必ずアウトライン化をしてください
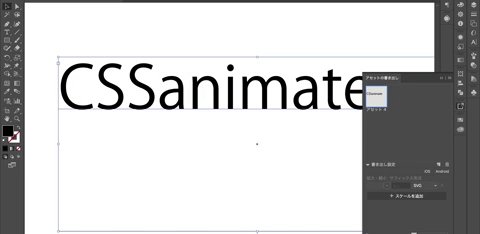
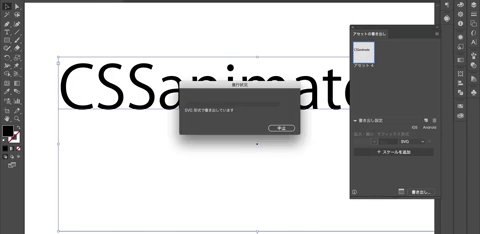
素材ができたら右のタブからアセットの書き出しを選び、ドラッグアンドドロップ。名前を決めたら書き出ししよう
svgについて
svgとはパスなどを指定し描画した画像をcssから形や色を変えることのできる拡張子だ。
先ほど作ったsvgのコードをみてみよう
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 526.696 78.505">
<title>アセット 2</title>
<g id="レイヤー_2" data-name="レイヤー 2">
<g id="logo"><path d="M54.4,75c-3.5,1.7-10.3,3.4-19,3.4C15.8,78.4,0,65.7,0,39.9,0,15.3,15.3,0,37.6,0,46.7,0,52,1.9,54.4,3.1l-2.2,7A33.086,33.086,0,0,0,37.8,7C20.5,7,8.7,18.6,8.7,39.6c0,20,10.8,31.8,28.6,31.8a37.8,37.8,0,0,0,15.3-3.1Z"/><path
d="M100.5,10.5A25.9,25.9,0,0,0,87.1,7C76.5,7,72.5,13.5,72.5,19c0,7.5,4.6,11.3,14.8,15.6,12.3,5.2,18.6,11.5,18.6,22.4,0,12.1-8.8,21.4-25.2,21.4-6.9,0-14.4-2.1-18.2-4.8l2.3-6.9a31.072,31.072,0,0,0,16.4,4.7c10.2,0,16.2-5.5,16.2-13.7,0-7.5-4.1-12.1-14-16.1-11.5-4.3-19.3-11-19.3-21.5C64.1,8.5,73.5,0,87.4,0c7.2,0,12.7,1.8,15.6,3.6Z"/><path
d="M153.2,10.5A25.9,25.9,0,0,0,139.8,7c-10.6,0-14.6,6.5-14.6,12,0,7.5,4.6,11.3,14.8,15.6,12.3,5.2,18.6,11.5,18.6,22.4,0,12.1-8.8,21.4-25.2,21.4-6.9,0-14.4-2.1-18.2-4.8l2.3-6.9a31.075,31.075,0,0,0,16.4,4.7c10.2,0,16.2-5.5,16.2-13.7,0-7.5-4.1-12.1-14-16.1-11.5-4.3-19.3-11-19.3-21.5C116.8,8.5,126.2,0,140.1,0c7.2,0,12.7,1.8,15.6,3.6Z"/><path
d="M207.3,64.3a76.285,76.285,0,0,0,.8,13h-7.6l-.8-7h-.3a18.949,18.949,0,0,1-16.1,8.2c-10.4,0-15.9-7.6-15.9-15.5,0-13.1,11.4-20.2,31.6-20.1,0-4.6,0-15-12.4-15a23.579,23.579,0,0,0-13.3,3.9l-2-5.7a31.01,31.01,0,0,1,16.6-4.6c15.4,0,19.4,10.9,19.4,21.7ZM199.1,49c-10.3,0-23.2,1.5-23.2,13,0,7,4.4,10.1,9.4,10.1,8.1,0,13.8-6.2,13.8-12.8Z"/><path d="M266.9,77.305h-8.3V45.1c0-8.9-3.2-16.7-12.7-16.7-7.1,0-14.3,6-14.3,15.5v33.4h-8.3V36.8c0-5.6-.2-9.7-.4-14.1h7.4l.5,8.9h.2a19.457,19.457,0,0,1,17.5-10.1c6.8,0,18.4,4.1,18.4,22.6Z"/><path d="M287.1,13.2a5.391,5.391,0,0,1-5.4-5.7,5.445,5.445,0,0,1,5.5-5.6,5.3,5.3,0,0,1,5.4,5.6C292.6,11,290.3,13.2,287.1,13.2Zm4.2,64.1H283V22.8h8.3Z"/><path
d="M382,77.305h-8.2V45.8c0-10.6-3.8-17.4-12-17.4-6.7,0-12.8,6.3-12.8,14.6v34.3h-8.2V43.7c0-8.7-3.7-15.3-11.4-15.3-7.1,0-13.4,7-13.4,15.5v33.4h-8.2V36.8c0-5.6-.2-9.6-.4-14.1h7.3l.5,8.8h.3c3-5.3,8-10,16.6-10,7.1,0,12.6,4.4,14.9,10.9h.2c3.6-6.5,9.1-10.9,17.5-10.9,6.7,0,17.3,4.3,17.3,23Z"/><path
d="M433.8,64.3a76.28,76.28,0,0,0,.8,13H427l-.8-7h-.3a18.949,18.949,0,0,1-16.1,8.2c-10.4,0-15.9-7.6-15.9-15.5,0-13.1,11.4-20.2,31.6-20.1,0-4.6,0-15-12.4-15a23.579,23.579,0,0,0-13.3,3.9l-2-5.7a31.011,31.011,0,0,1,16.6-4.6c15.4,0,19.4,10.9,19.4,21.7ZM425.6,49c-10.3,0-23.2,1.5-23.2,13,0,7,4.4,10.1,9.4,10.1,8.1,0,13.8-6.2,13.8-12.8Z"/><path d="M452,12.9l8.2-2.8V22.8h14.1v6.5H460.2V60.8c0,6.9,2.1,10.7,7.4,10.7a16.224,16.224,0,0,0,5.6-.8l.5,6.4a20.96,20.96,0,0,1-8.1,1.3c-13.2,0-13.6-12-13.6-17.8V29.3h-8.4V22.8H452Z"/><path
d="M523.795,75c-3.1,1.5-8.8,3.4-17.1,3.4-15.9,0-25.4-11.2-25.4-27.5,0-17.1,9.6-29.4,24.3-29.4,16.8,0,21.1,15.4,21.1,24.9,0,1.9-.1,3.3-.2,4.6h-37.1c.1,15.1,8.7,20.8,18.5,20.8A34.448,34.448,0,0,0,522.2,69Zm-5.3-30.2c.1-7.4-3-17-13.7-17-10,0-14.4,9.5-15.2,17Z"/></g>
</g>
</svg>
何やら訳のわからない文字コードが書いてある...
このコード一つ一つがCSSanimateという文字を作っているのだ。
それではこれをHTMLのbodyタグの中にコピペしてみよう
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SVG アニメーション</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 526.696 78.505">
<title>アセット 2</title>
<g id="レイヤー_2" data-name="レイヤー 2">
<g id="logo"><path d="M54.4,75c-3.5,1.7-10.3,3.4-19,3.4C15.8,78.4,0,65.7,0,39.9,0,15.3,15.3,0,37.6,0,46.7,0,52,1.9,54.4,3.1l-2.2,7A33.086,33.086,0,0,0,37.8,7C20.5,7,8.7,18.6,8.7,39.6c0,20,10.8,31.8,28.6,31.8a37.8,37.8,0,0,0,15.3-3.1Z"/><path
d="M100.5,10.5A25.9,25.9,0,0,0,87.1,7C76.5,7,72.5,13.5,72.5,19c0,7.5,4.6,11.3,14.8,15.6,12.3,5.2,18.6,11.5,18.6,22.4,0,12.1-8.8,21.4-25.2,21.4-6.9,0-14.4-2.1-18.2-4.8l2.3-6.9a31.072,31.072,0,0,0,16.4,4.7c10.2,0,16.2-5.5,16.2-13.7,0-7.5-4.1-12.1-14-16.1-11.5-4.3-19.3-11-19.3-21.5C64.1,8.5,73.5,0,87.4,0c7.2,0,12.7,1.8,15.6,3.6Z"/><path
d="M153.2,10.5A25.9,25.9,0,0,0,139.8,7c-10.6,0-14.6,6.5-14.6,12,0,7.5,4.6,11.3,14.8,15.6,12.3,5.2,18.6,11.5,18.6,22.4,0,12.1-8.8,21.4-25.2,21.4-6.9,0-14.4-2.1-18.2-4.8l2.3-6.9a31.075,31.075,0,0,0,16.4,4.7c10.2,0,16.2-5.5,16.2-13.7,0-7.5-4.1-12.1-14-16.1-11.5-4.3-19.3-11-19.3-21.5C116.8,8.5,126.2,0,140.1,0c7.2,0,12.7,1.8,15.6,3.6Z"/><path
d="M207.3,64.3a76.285,76.285,0,0,0,.8,13h-7.6l-.8-7h-.3a18.949,18.949,0,0,1-16.1,8.2c-10.4,0-15.9-7.6-15.9-15.5,0-13.1,11.4-20.2,31.6-20.1,0-4.6,0-15-12.4-15a23.579,23.579,0,0,0-13.3,3.9l-2-5.7a31.01,31.01,0,0,1,16.6-4.6c15.4,0,19.4,10.9,19.4,21.7ZM199.1,49c-10.3,0-23.2,1.5-23.2,13,0,7,4.4,10.1,9.4,10.1,8.1,0,13.8-6.2,13.8-12.8Z"/><path d="M266.9,77.305h-8.3V45.1c0-8.9-3.2-16.7-12.7-16.7-7.1,0-14.3,6-14.3,15.5v33.4h-8.3V36.8c0-5.6-.2-9.7-.4-14.1h7.4l.5,8.9h.2a19.457,19.457,0,0,1,17.5-10.1c6.8,0,18.4,4.1,18.4,22.6Z"/><path d="M287.1,13.2a5.391,5.391,0,0,1-5.4-5.7,5.445,5.445,0,0,1,5.5-5.6,5.3,5.3,0,0,1,5.4,5.6C292.6,11,290.3,13.2,287.1,13.2Zm4.2,64.1H283V22.8h8.3Z"/><path
d="M382,77.305h-8.2V45.8c0-10.6-3.8-17.4-12-17.4-6.7,0-12.8,6.3-12.8,14.6v34.3h-8.2V43.7c0-8.7-3.7-15.3-11.4-15.3-7.1,0-13.4,7-13.4,15.5v33.4h-8.2V36.8c0-5.6-.2-9.6-.4-14.1h7.3l.5,8.8h.3c3-5.3,8-10,16.6-10,7.1,0,12.6,4.4,14.9,10.9h.2c3.6-6.5,9.1-10.9,17.5-10.9,6.7,0,17.3,4.3,17.3,23Z"/><path
d="M433.8,64.3a76.28,76.28,0,0,0,.8,13H427l-.8-7h-.3a18.949,18.949,0,0,1-16.1,8.2c-10.4,0-15.9-7.6-15.9-15.5,0-13.1,11.4-20.2,31.6-20.1,0-4.6,0-15-12.4-15a23.579,23.579,0,0,0-13.3,3.9l-2-5.7a31.011,31.011,0,0,1,16.6-4.6c15.4,0,19.4,10.9,19.4,21.7ZM425.6,49c-10.3,0-23.2,1.5-23.2,13,0,7,4.4,10.1,9.4,10.1,8.1,0,13.8-6.2,13.8-12.8Z"/><path d="M452,12.9l8.2-2.8V22.8h14.1v6.5H460.2V60.8c0,6.9,2.1,10.7,7.4,10.7a16.224,16.224,0,0,0,5.6-.8l.5,6.4a20.96,20.96,0,0,1-8.1,1.3c-13.2,0-13.6-12-13.6-17.8V29.3h-8.4V22.8H452Z"/><path
d="M523.795,75c-3.1,1.5-8.8,3.4-17.1,3.4-15.9,0-25.4-11.2-25.4-27.5,0-17.1,9.6-29.4,24.3-29.4,16.8,0,21.1,15.4,21.1,24.9,0,1.9-.1,3.3-.2,4.6h-37.1c.1,15.1,8.7,20.8,18.5,20.8A34.448,34.448,0,0,0,522.2,69Zm-5.3-30.2c.1-7.4-3-17-13.7-17-10,0-14.4,9.5-15.2,17Z"/></g>
</g>
</svg>
</body>
</html>
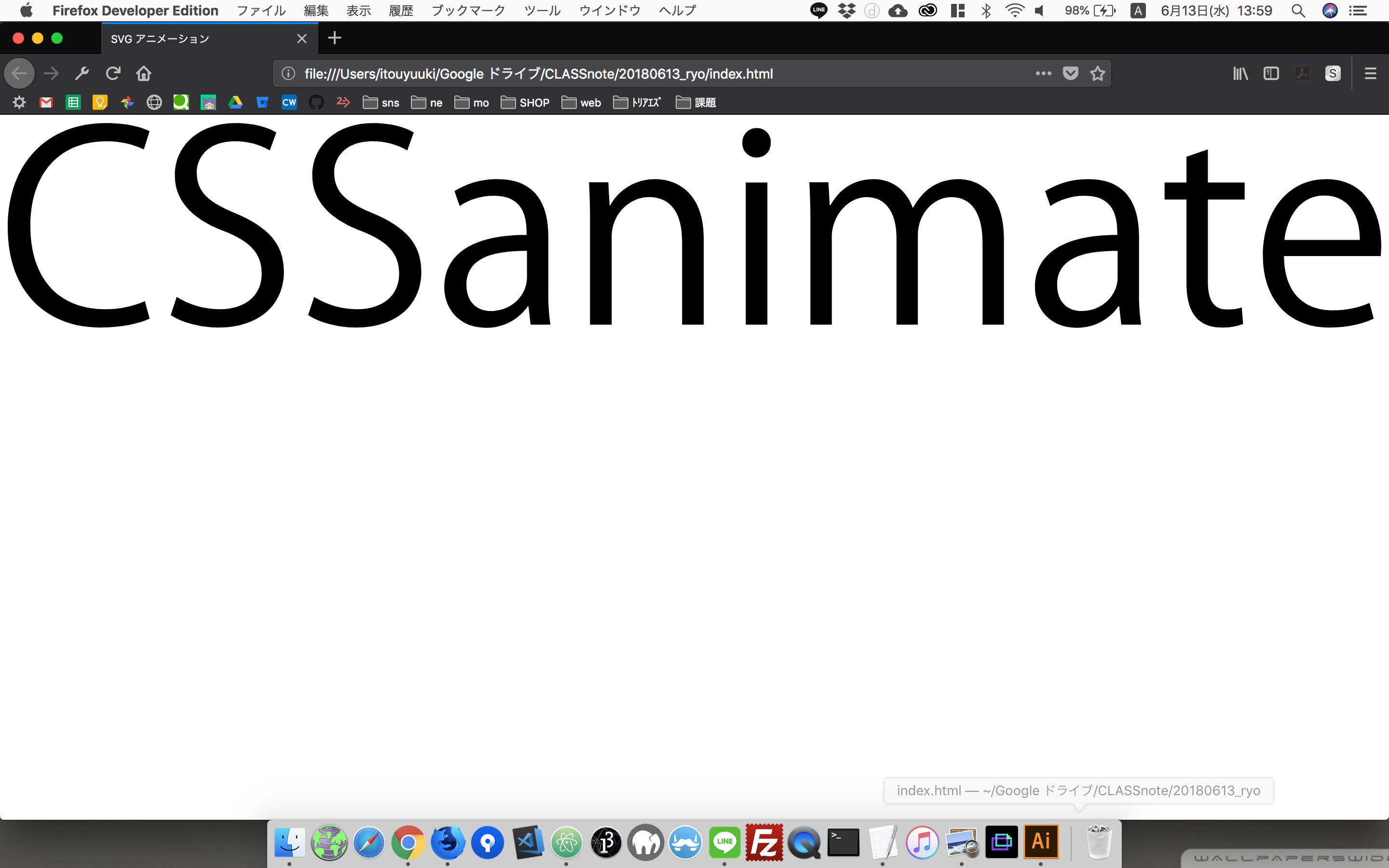
一旦この状態でブラウザでみてみよう
これと同じ状態になっていたら成功だ
アニメーションの適用
それでは次に、style.cssを開き以下の文をコピペして保存しよう
#logo {
position: absolute;
top: 50%;
left: 50%;
margin: 0 0 0 -238px
}
path {
fill: none;
stroke: #333; /*線の色を指定する*/
stroke-dasharray: 2000;/*線の間隔を指定する*/
stroke-dashoffset: 0;/*線の位置を指定する(IEは効かない属性)*/
stroke-width: 1;/*線の太さを指定する*/
-webkit-animation: hello 3s ease-in forwards;
animation: hello 3s ease-in forwards;
}
@-webkit-keyframes hello {
0% {
stroke-dashoffset: 2000;
fill:transparent; /*透過*/
}
50% {
fill:transparent; /*透過*/
}
100% {
stroke-dashoffset: 0;
fill:#333;
}
}
@keyframes hello {
0% {
stroke-dashoffset: 2000;
fill:transparent; /*透過*/
}
50% {
fill:transparent; /*透過*/
}
100% {
stroke-dashoffset: 0;
fill:#333;
}
}
そうしたらブラウザで見てみよう
こうなっていたら成功だ。位置やサイズはそれぞれ調整してくれ
プロパティについて
stroke: #333;で最初に出てきた線の色を指定することができる。
stroke-dasharray: 2000これは線と線の間隔を指定できる。最大2000、最低0なのが特徴だ。
50とかに指定すると破線のようにすることができるぞ
stroke-dashoffset: 0;線がどこから始まるかを指定できる。ただ、IEでは動かないぞ
stroke-width: 1;は線の太さを変えれるぞ。