GoogleはJavaScriptを読むことはできるが。
Googleの進化は早いもので、「JavaScriptフレームワークは検索に弱い」と言われたのは今は昔。JavaScriptをちゃんと読み込み、レンダリング後をインデックスしますので、今では検索結果に表示するためだけにServerSideRenderingやpre-renderingをする必要はなくなりました。
ただ、その一方で、Googleのクローラーで採用されているJavaScriptのバージョンは低いです。ES5を使ってる模様。ES6以降を使って書いているJavaScriptコードは、Googleのクローラーは認識しない可能性があります。
AngularはES5への互換をデフォルトでは外している
AngularにはES5互換のためにスターターテンプレートにsrc/polyfills.tsが内包されています。これを使うと、ES5との互換がサポートされます。しかしいつからかすっかり失念したのですが(最初からだったかも)、ほとんどの互換をコメントアウトされています。
「ほとんどのブラウザはES6をサポートしてるんだから、わざわざ後方互換のためのpolyfillsをimportしてしまうとバンドルサイズが大きくなる」というのはわかるのですが、大変なことにこのことにより、GoogleのクローラーはAngularのプロジェクトを読み込むことができません。
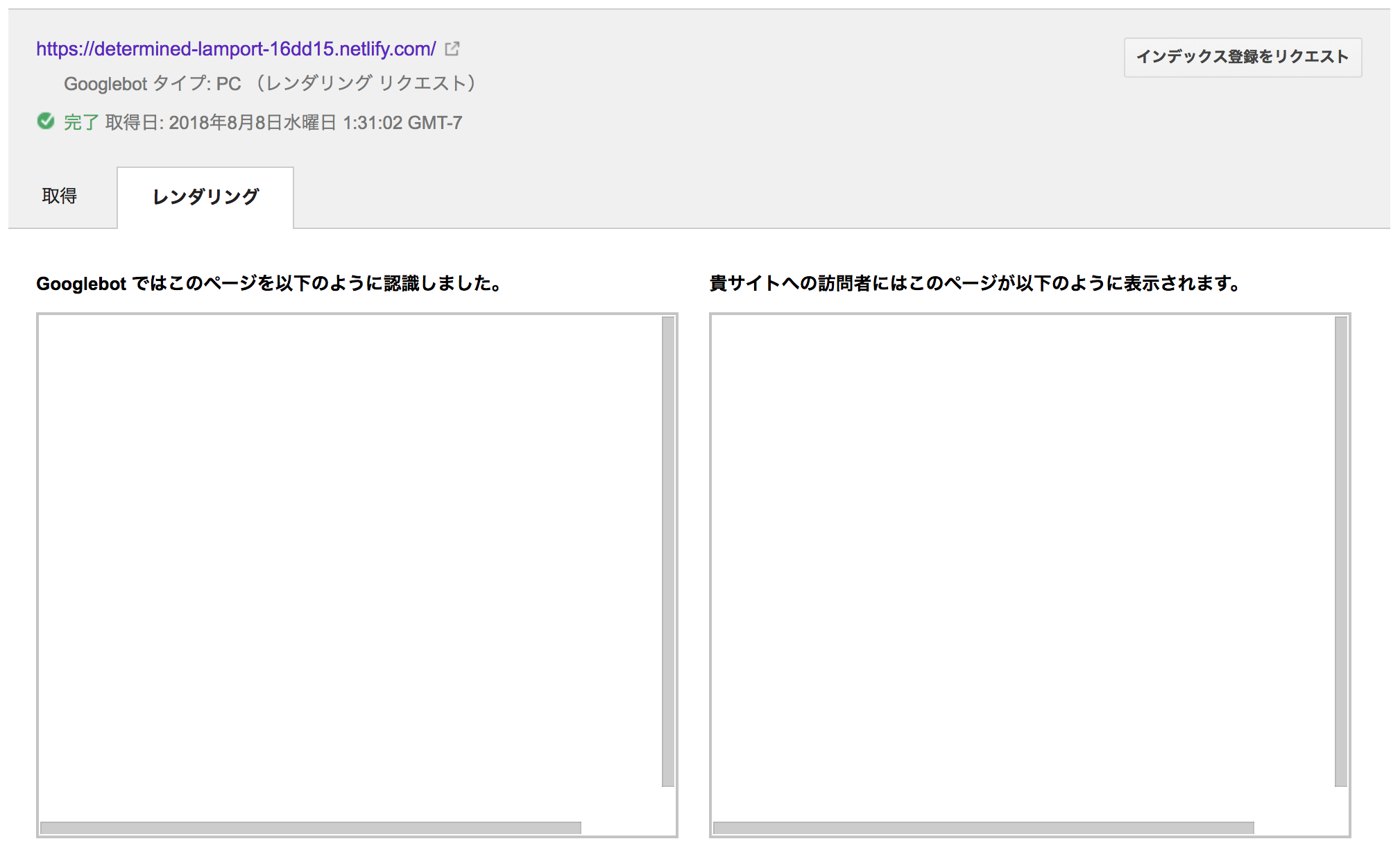
GoogleのクローラーがどのようにあなたのWebサイトを表示しているか確認する「Fetch as Google」というツールが公開されているのですが、初期の何も設定しないままWebにあげた場合、Googleのクローラーは以下のように認識します。
真っ白が表示されていますよね。つまりは、Webサイトのコンテンツを読み込めていないということです(おそらくJavaScriptエラーで処理が中断してる)。
もちろん、Webアプリケーションなどで「別に読み込ませる必要ないし」というシチュエーションは多いとは思うのですが、普通にWebサイトをPWAでつくって公開することなどあると思いますので、Googleのクローラーに認識させる方法を紹介しておきます。
src/polyfills.tsの31行目のコメントアウトを解除してください。
- //import 'core-js/es6/array';
+ import 'core-js/es6/array';
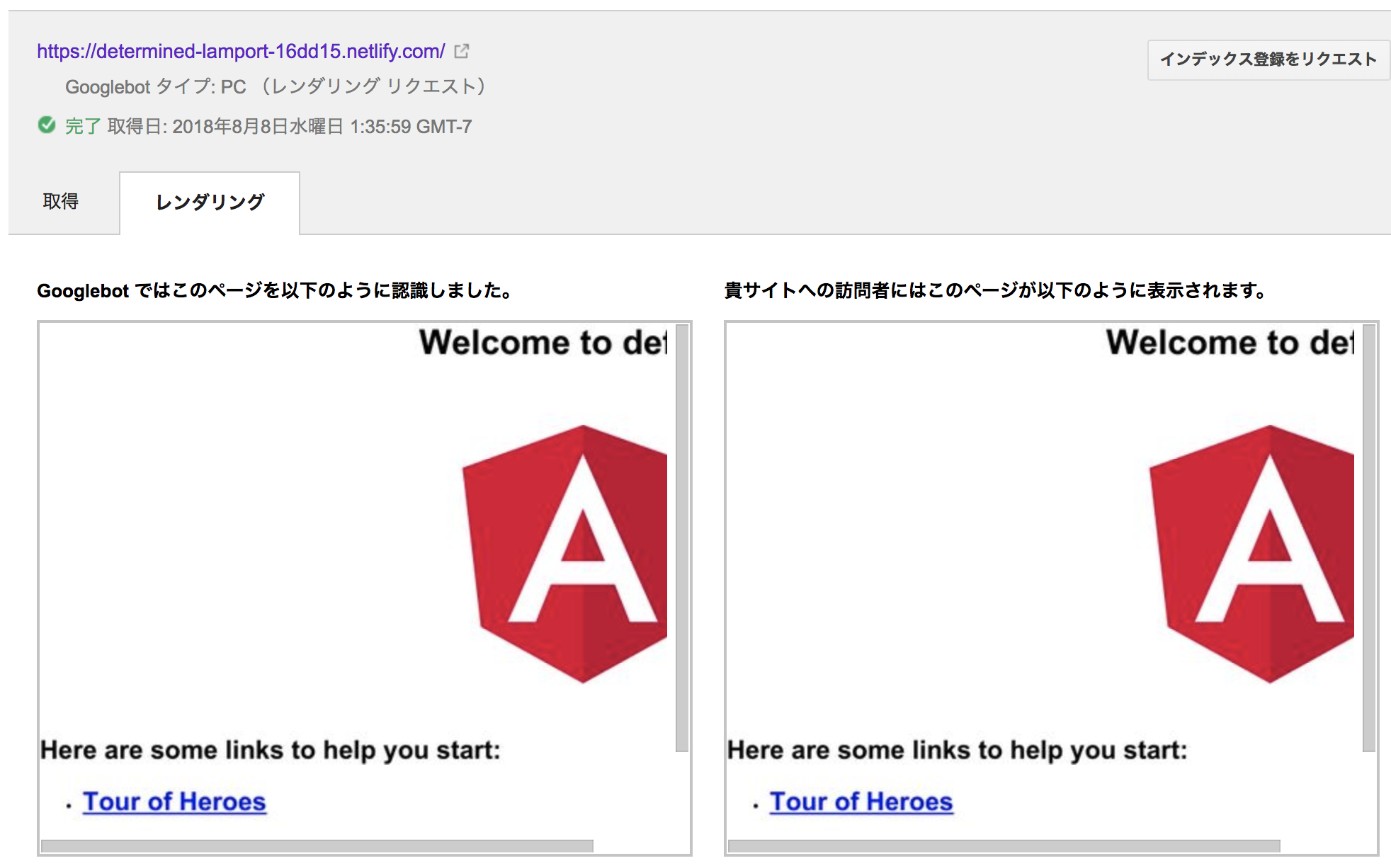
これだけで、Googleのクローラーはあなたのサイトを認識できるようになります。
Ionic v4 + Angularで弊社Webサイトをリニューアルした時に気づきまして、時間が経ってしまっていたので念のため、本日(2018年8月8日)に再度検証を行いましたが、しっかりと表示されていました。
「Googleのクローラーに認識させるためには、polyfillsの一部を有効化させる」。
何かの機会でお役に立てましたら幸いです。