特定のDOM要素のみスクショする機能がChromeにあるってことをさっき知りました。
大変便利だったので書き留めます。
元ネタ: Chrome DevTools: Capture the screenshot of a specific element /dev tips
特定DOM要素をスクショする方法
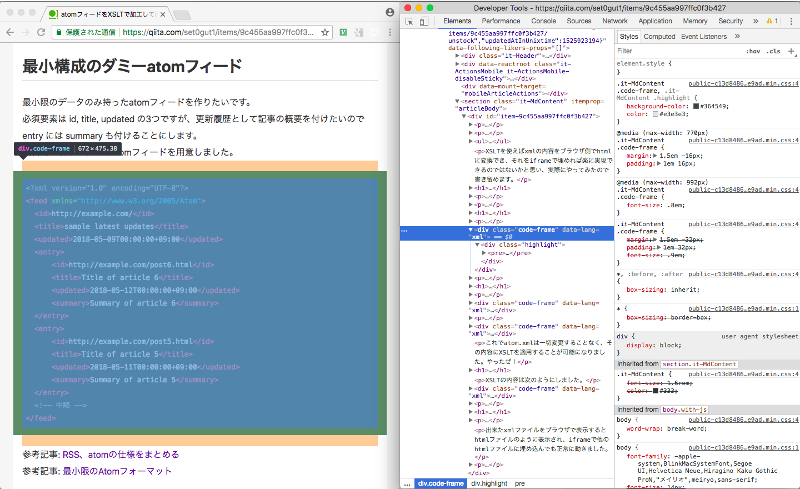
例えばQiitaのあるコードブロックだけ撮影したいとします。
- Command + Shift + i で開発者ツールを起動して自力で選択
- または 右クリック → 検証
として開発者ツールのElementsタグを開き、DOMが選択されている状態にします。
この状態で Command + Shift + p を押すと文字入力欄が開くので、
node screenshotと打ち込むと、打ってる途中で
MobileCapture node screenshot
という選択肢が絞りこめます。
クリックするとそのDOMのみの画像がDownloadディレクトリに保存されます。
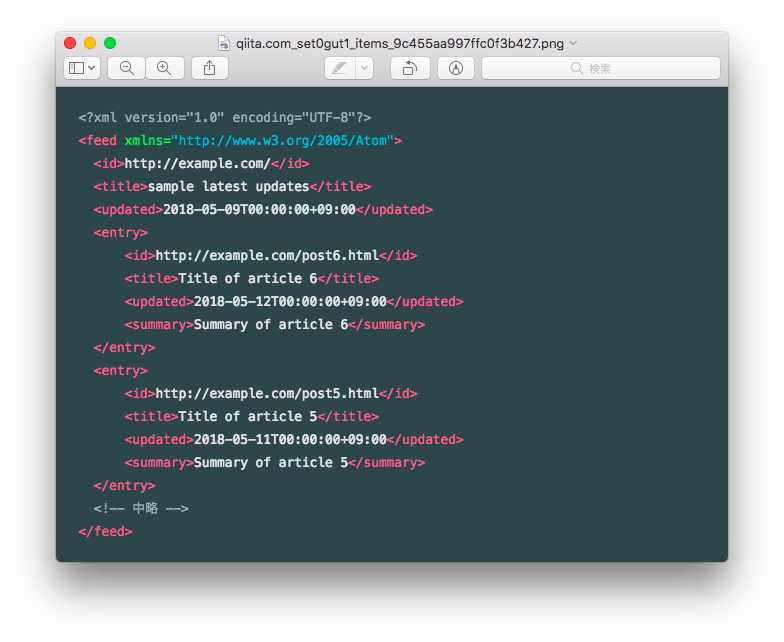
結果
以下の画像が保存されました。
とれてる!便利!!!!
UIについて何かドキュメントを書くときとかに使えそうですね。