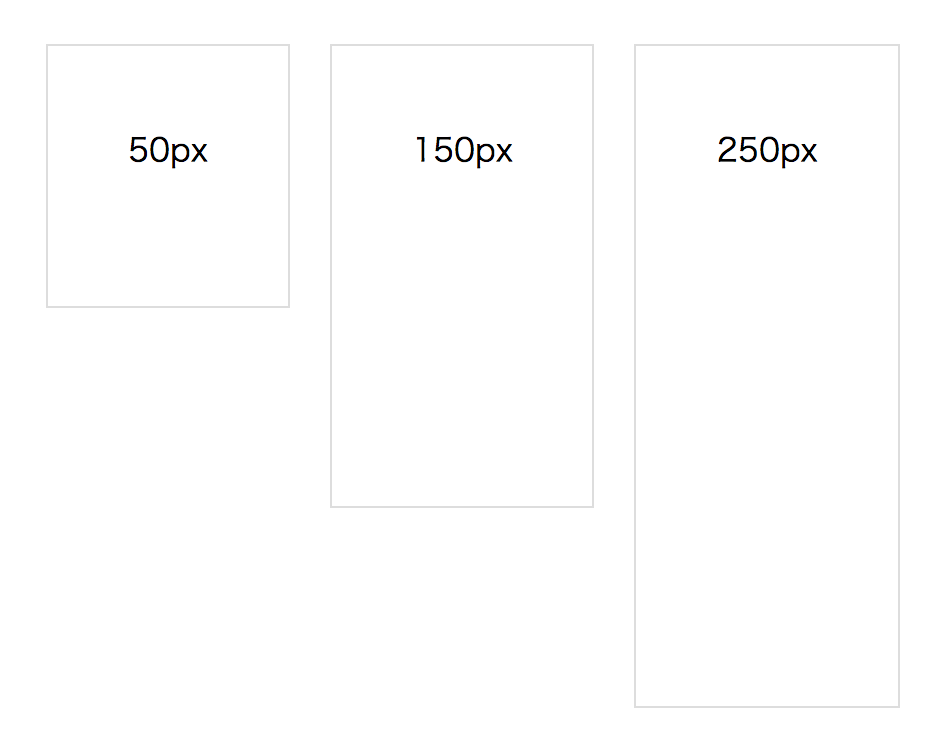
下記のような高さが不揃いの要素があったとする。
<style>
.columns {
margin: auto;
overflow: hidden;
}
.columns .column {
float: left;
padding: 40px;
margin: 10px;
text-align: center;
border: 1px #ddd solid;
}
</style>
<div class="columns">
<div class="column" style="height:50px;">50px</div>
<div class="column" style="height:150px;">150px</div>
<div class="column" style="height:250px;">250px</div>
</div>
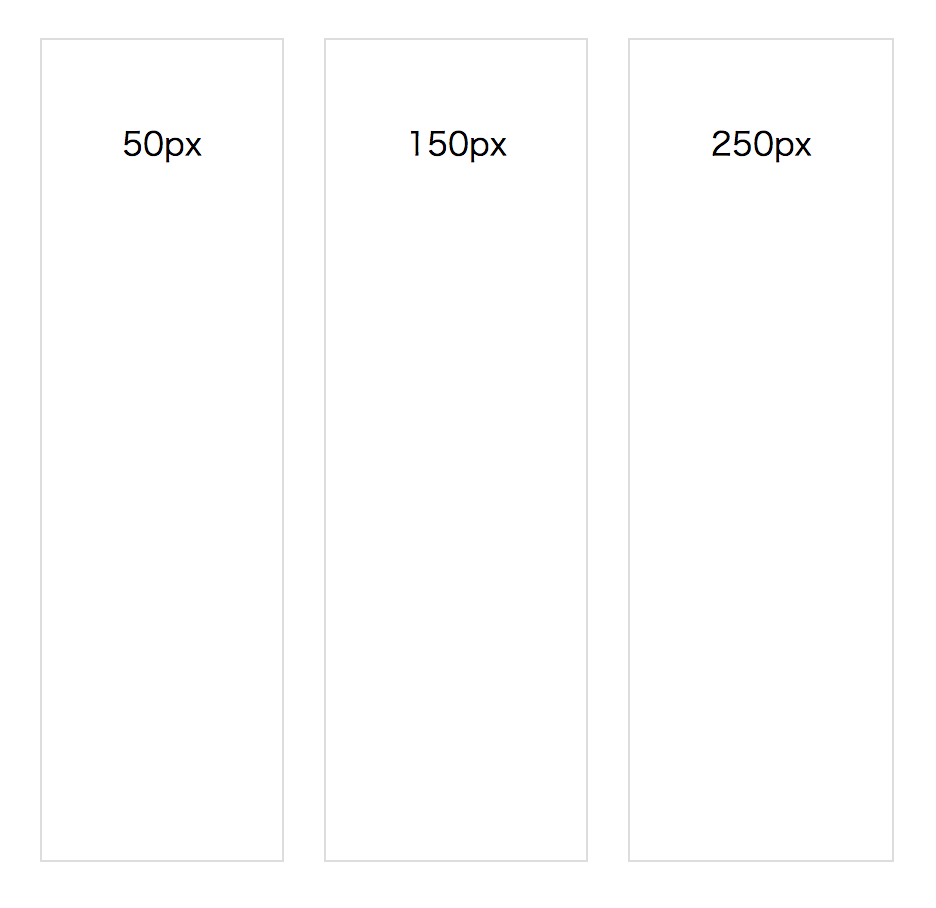
ケツに下記のスクリプトを入れると良い。私お手製ですが自由にお使いくだしあ。
<script>
var columns = Array.prototype.slice.call(document.querySelectorAll('.columns .column') ,0);
var maxHeight = Math.max.apply(null, columns.map(function(column) { return column.clientHeight; }));
columns.forEach(function(column) {
column.style.height = maxHeight + "px";
});
</script>
これは存在する高さから最も高さが最大になる高さを調査し、その高さをすべての要素に再適用することで実現しています。jQueryを入れずともできるのでぜひ活用してください。
あと、こんな感じで分からない事、お仕事で承っております!いつでもご連絡ください!