Demo
はじめに
今のWebブラウザでは、<textarea>タグを使ったテキストエリアを配置した際、ユーザーがテキストエリアの右下をドラッグすることで拡大⇔元に戻す(Firefoxだと縮小も)ができる事はまあ、広く知られていることと思います。
拡大の制御
<div>
<textarea placeholder="テキストエリア"></textarea>
</div>
div {
border: 1px solid black;
padding-right: 10px;
}
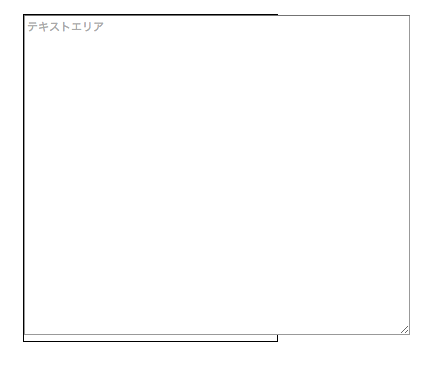
これを拡大するとこう。
文字入力など機能上の問題はありませんが、レイアウトが崩れるという問題があります。上記画像をよく見ると分かると思いますが、拡大したテキストエリアが親要素のdivの幅を越えています。
そのため、CSSを使ってテキストエリアの拡大を制御することがあります。
/* 縦横共にリサイズ可能(デフォルト) */
textarea {
resize: both;
}
/* 縦のみリサイズ可能 */
textarea {
resize: vertical;
}
/* 横のみリサイズ可能 */
textarea {
resize: horizontal;
}
/* 縦横共にリサイズ不可 */
textarea {
resize: none;
}
参考リンク : textarea のリサイズ機能を止めてみる
と、これはいいのですが、今回はテキストエリアの拡大に合わせて親要素のdivの幅も可変させます。
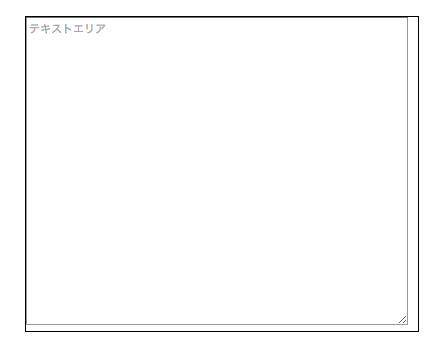
答え
div {
border: 1px solid black;
padding-right: 10px;
display: table;
}
親divにdisplay:table;を指定することで出来ました。
display:inline-table;やdisplay:table-cell;でも出来そうですが、挙動は都度確認が必要となるでしょう。
さいごに
これは知らないと分からないのでは。
モーダルウィンドウで表示するフォームで必要になりました。
なんかJavaScriptでやらなきゃいけない気がして数時間頑張った挙句に、テーブルレイアウトという資(史?)料を見つけて「もしや」と思って実装できたのでした。