海外サイト Speckyboy.com で公開された Our 50 Favorite CSS Frameworks, Libraries & Tools from 2018 より許可をもらい、翻訳転載しています。
ここ数年起こっているCSSの変化と急速な進歩により、絶え間なくリリースされている膨大な量のオープンソースのツールには驚かされます。
制作時間を節約、短縮できるCSSライブラリやフレームワーク、およびツールは、制作をより手軽に、より簡単にすることを目的に構築されており、理解できていないCSSに関しては学習用ガイドなども数多く提供されています。
このコレクションでは、2018年にリリースされた50種類のお気に入りCSSライブラリ、フレームワーク、リソース、便利ツールをまとめてご紹介します。ユニークなアイデアを形にできるツールがきっと見つかりますよ。
- 1. CSS レイアウトフレームワーク
- 2. CSS Flexbox フレームワーク
- 3. CSS ライブラリ
- 4. お役立ちCSSユーティリティ
- 5. オンラインCSSツール/生成ツール
- 6. CSS画像エフェクトツール
- 7. CSS学習リソース
- 8. CSSを使ったユニークなプロジェクト
CSS レイアウトフレームワーク
CSS Gridプロパティを活用したレイアウトフレームワークで、部分的にFlexboxも代替として用意されています。
ウェブサイト制作で利用するデザイン要素をあらかじめ用意し、より効率の良い素早いワークフローを実現します。
より直感的に利用できるクラス命名ルールを用い、UIデザインの基本ベースとしても便利なSCSSフレームワーク。
見た目の良さがポイントのCSSフレームワークのひとつ。
人気のBootstrap 4フレームワークとGoogleのマテリアルデザインを組み合わせたフレームワーク。
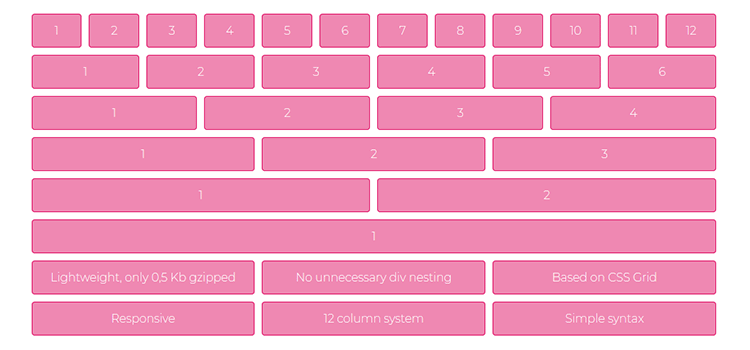
ごく限られたミニマルな作りで、レスポンシブにも対応したCSSグリッドシステム。
基本的なコンポーネント一式が揃い、どんなデザインにも柔軟に対応できるクラス命名ルールやレスポンシブ対応グリッドなど、カスタマイズにも向いたフレームワーク。
Web制作で利用されるコンポーネントや、Flexboxベースのグリッドシステムなどをまとめ、より高速なUI開発に適したフレームワーク。
手書きしたようなカジュアルなデザインが特長のCSSフレームワーク。
CSS Flexbox フレームワーク
CSSプロパティ Flexbox を利用した、オープンソースのHTML&CSSフレームワーク。
FlexboxをベースにしたSCSSレイアウトシステム。
CSS Flexboxをより手軽に導入するのに役立つフレームワーク。
CSS ライブラリ
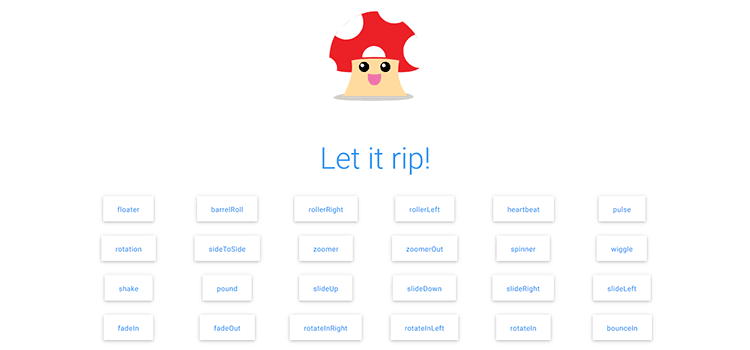
ユニークな動きをコレクションしたCSSアニメーションライブラリ。
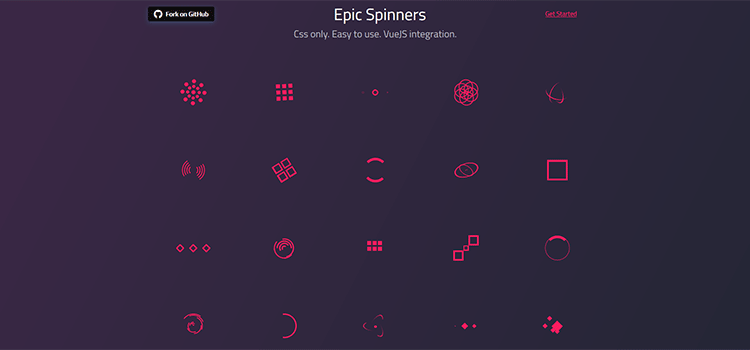
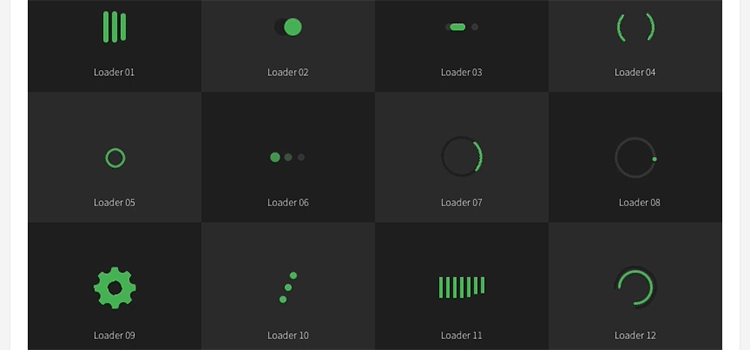
CSSのみでデザインされたローディングアニメーションライブラリで、VusJSへの導入も可能です。
フォームをより手軽に作成できるHTML/CSSライブラリ。
data属性を追加するだけでマイクロインタラクションを追加できるCSSライブラリ。
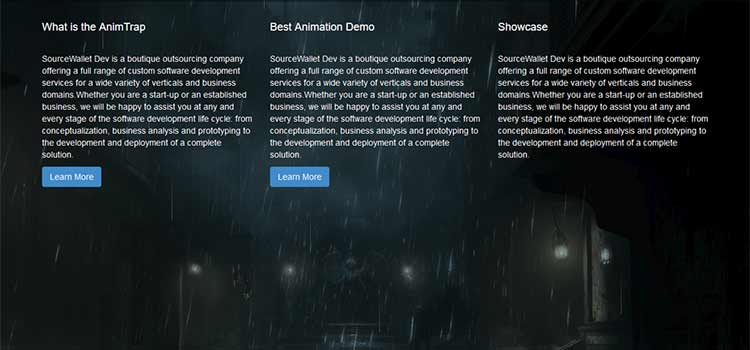
ウェブサイトでアニメーションを手軽に利用できる、CSSとJSで作成されたフレームワーク。
Pure HTML5 and CSS3 SVG Loader
無料ダウンロードできる、SVGを使った魅力的なローディングアニメーションのコレクション。
お役立ちCSSユーティリティ
スクロールした位置に応じてCSSアニメーションを適用でき、パララックススクロールを簡単に実装できるスクリプト。
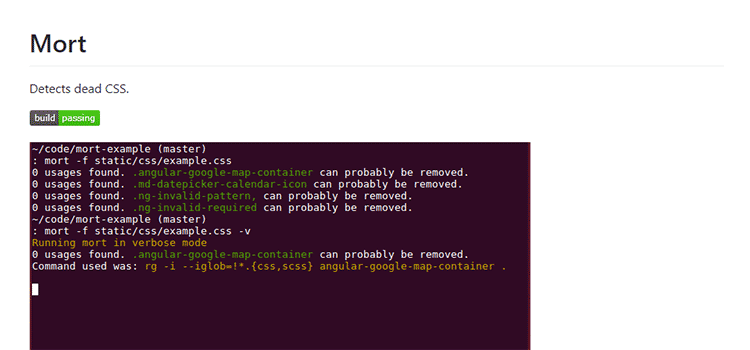
作成したコードで使っていないCSSセレクターをスキャン、検索してくれるツール。
サイトで利用していないCSSを削除してくれるツール。
デザイン段階のグリッドデザインをSketchファイルやCSS Gridを利用したCSS/SCSSコードに変換してくれるツール。
CSSスタイルシートの最適化を行ってくれるツール。
適用されていないCSSを自動検出してくれるCSSツール。
オンラインCSSツール/生成ツール
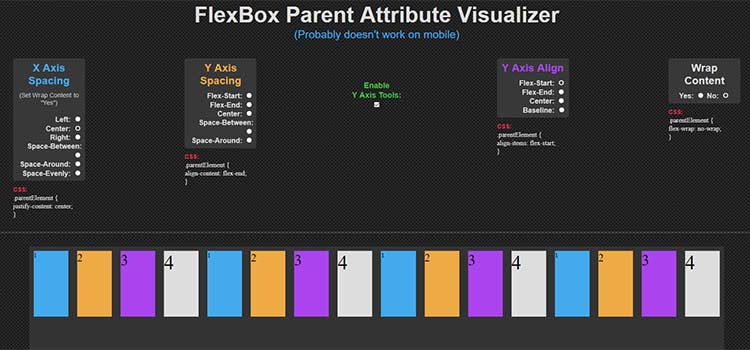
Flexbox Parent Attribute Visualizer
CSS Flexboxの設定をより視覚的に確認できるインタラクティブなツール。
オンライン上でCSSアニメーションを作成できるツールで、より複雑な動きも手軽に表現できます。
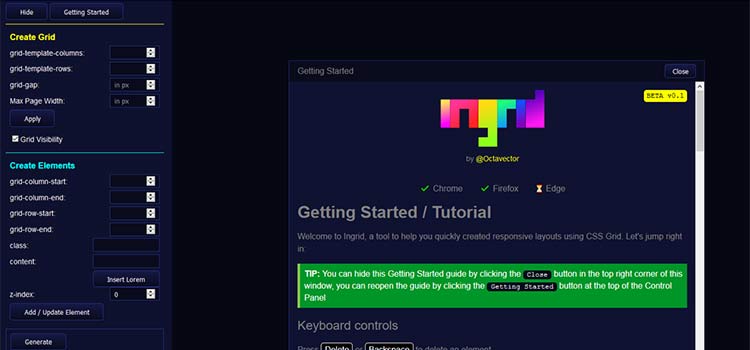
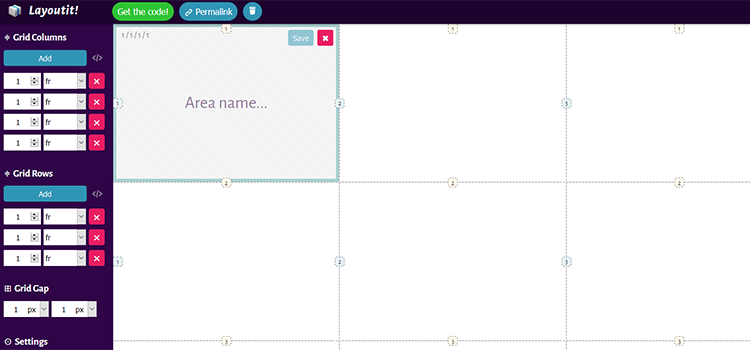
Visually Build Responsive Layouts with CSS Grid
レスポンシブ対応でCSS Gridを用いたレイアウトを直感的に作成できるオンラインツール。
天地中央や左揃えなどCSSの整列ルールをイラスト付きでまとめたオンラインガイド。
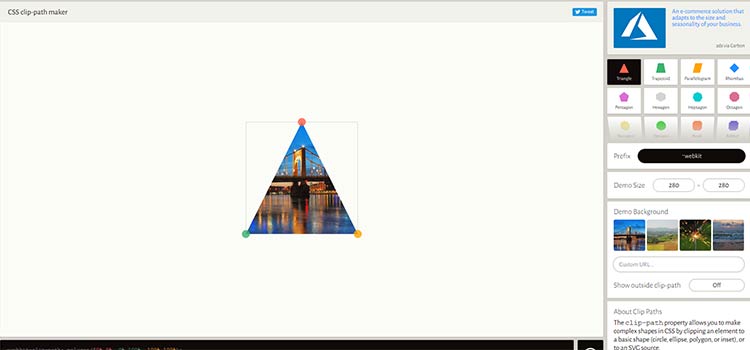
CSSの Clip-path プロパティを使ったスタリングをオンラインで作成できるツール。
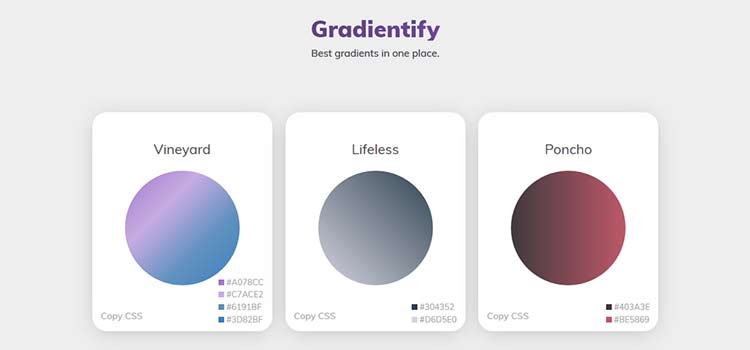
CSSカラーグラデーションを直感的に作成できるオンラインツール。
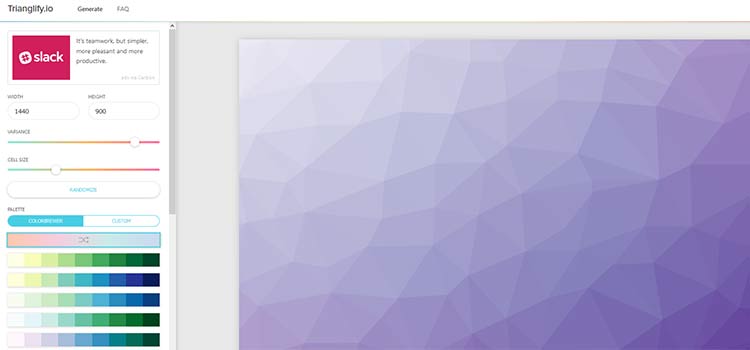
ポリゴンスタイルの色鮮やかなパターンを作成でき、PNGとSVGファイル形式で無料ダウンロードできます。
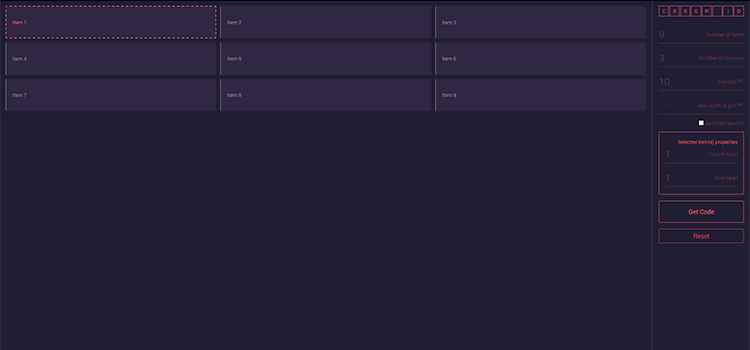
レイアウトを確認しながらインタラクティブにCSS Gridレイアウトを作成できるツール。
CSS Grid を数値を入力するだけで自由にカスタマイズできるオンラインツール。
鮮やかなCSSグラデーションカラーを集めたコレクションで、CSSコードをコピー&ペーストできます。
CSS画像エフェクトツール
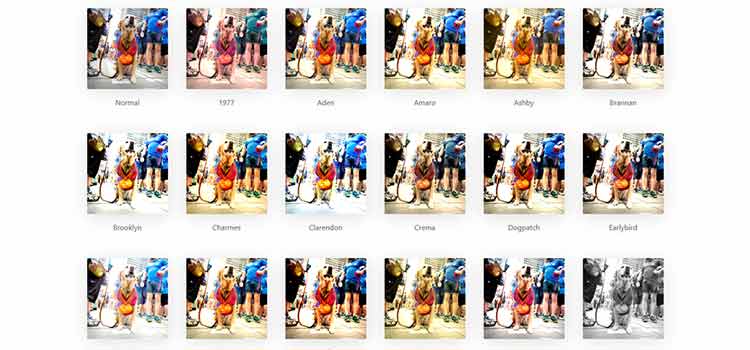
用意されたCSSスタイルシートを読み込むことで、Instagramの加工エフェクトをすべて再現できるCSSライブラリ。
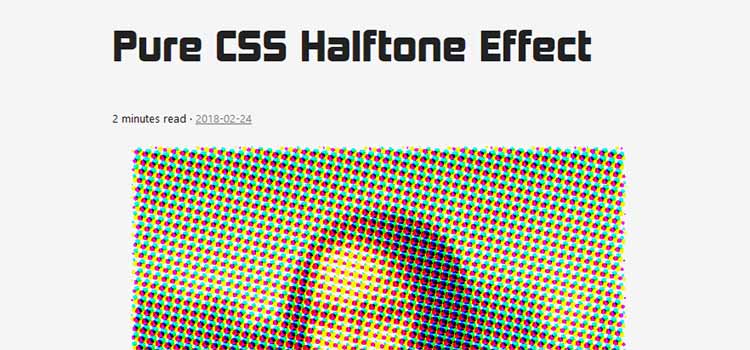
CSSのみでハーフトーンエフェクトを作成できるツール。
CSSアニメーションと clip-path プロパティで完成した、グリッチエフェクトを追加できるコレクション。
マウスの進入方向をベースにしたCSS/JSホバーエフェクト。
CSS学習リソース
全14回にまとめられたCSS Gridを学ぶフリーコースで、初心者から高度なテクニックまで幅広く網羅しています。
CSSプロパティを詳しく解説した全デザインガイド。
グリッドや配色、フォント、リンクなどフロントエンドが押さえておきたいポイントをまとめた学習ガイド。
CSS Grid を使ったプロジェクトで発生する問題点を、CSS Flexboxで解決する方法をまとめています。
Component Based Design System with Tachyons
機能的なCSSフレームワークやデザインシステムを構築する方法をまとめた学習ガイド。
30秒以下で理解できる簡単なウェブ制作用スニペットをまとめたコレクション。
How CSS Works; Understanding the cacade
より効果的なCSSコードの基本を学ぶことができるリソース。
Manageable Utility System with CSS Variables
SCSS VariablesとCSS Variablesの違いをイラスト付きで解説しています。
CSSを使ったユニークなプロジェクト
実際にキーボードまたはマウスを操作することでピアノを演奏できるCSSプロジェクト。
HTML/CSSのみでレンダリングされた18世紀の油絵ペイント。
CSSのみで作成されたシューティングゲーム。
参照元リンク : Our 50 Favorite CSS Frameworks, Libraries & Tools from 2018 – Speckyboy.com