設計図を伴う中規模以上の開発でまれによくあるのが次のような状況です。
- 担当者が何かしらのツールを使って設計図を書き、画像をアップロードする
- N回繰り返す:
- 口頭で設計に関するレビューを受ける
- 議事録を参照しながら設計図を更新し、画像を再アップロードする
- どの画像が最新だったのか、変更履歴がどうなのか分からなくなってくる
- 画像を作ってた担当者がいなくなり、画像のソースが失われる
これに対し、こうだったらいいな〜と前々から思ってたのは次のような状況です。
- 設計図の画像ではなくソースがGitHubに上がっている
- 変更履歴も残っているし、変更箇所もすぐ分かる
- 設計のレビューは設計図のソースに対する行コメントを通じて行われる
- それでいて画像はブラウザ上で簡単に閲覧できる
というわけで作ってみました → mermaid-for-github-chrome-extention
mermaid.jsのコードを元にブラウザ上で図を描画するChrome拡張です。
GitHubとGistに対応してます。
マークダウンに言語を"mermaid"としてコードブロックを書いて(グラフ定義は公式デモより引用)
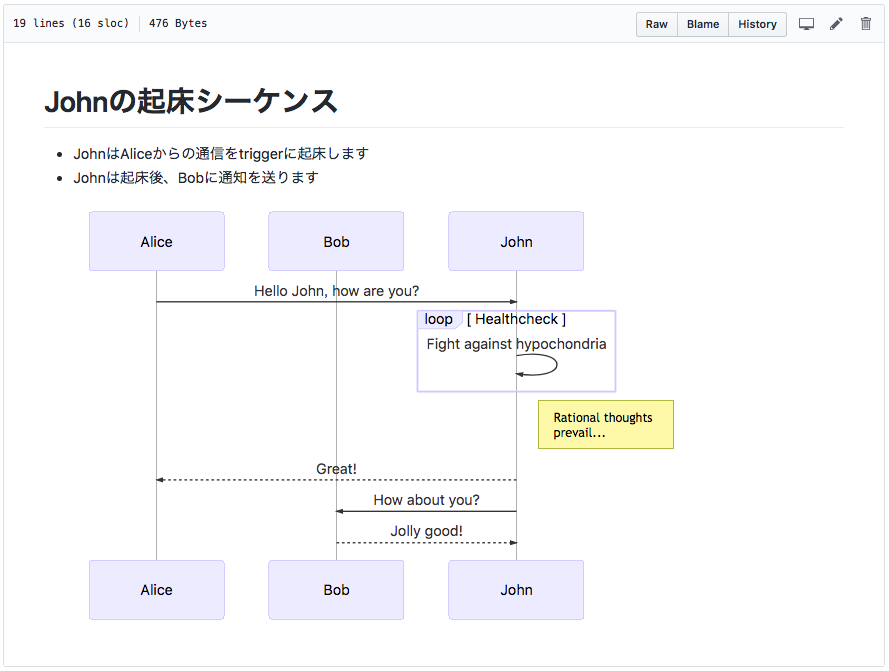
# Johnの起床シーケンス
- JohnはAliceからの通信をtriggerに起床します
- Johnは起床後、Bobに通知を送ります
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts<br/>prevail...
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
\```
ブラウザで開くと、コードブロック部分が描画された図に置き換わります。
つまり設計書と設計図をマークダウンで書いてプルリクエストを発行し、
それに対して行レビューをもらうという方式が可能になります。
変更履歴の管理は通常のソースコードと同様になります。
ハッピーシステムデザイン!!
mermaid.js自体については次の記事が参考になります。