Hyperのプラグイン紹介です
2016年にお前らのターミナルはダサいなんて記事がありましたが、2018年のいまとなってはiTermを使っている時点で色々物足りなくなってきます。そうです、いまは「Hyper」の時代なのです。技術系ブログのスクリーンショットやカンファレンスのライブコーディングなどでHyperのターミナルを見かけることが多く、結構普及してきていると感じてます。そこで、おすすめのHyperのプラグインを紹介します!こんな感じのターミナルになります。
なお、Hyperのプラグイン紹介サイトとしてはawesome hyperがあるのですが、最新のHyperでは動作しないプラグインが結構あり、ハマってしまうので要注意です。。
カラーテーマ:「hyper-material-theme」
Hyperはデフォルトでも真っ黒なターミナルがかっこいいですが、色々なかたがカラーテーマを作っているので、試してみると良いでしょう。例えばこちらのサイトではテーマの一覧をまとめて観ることができます。
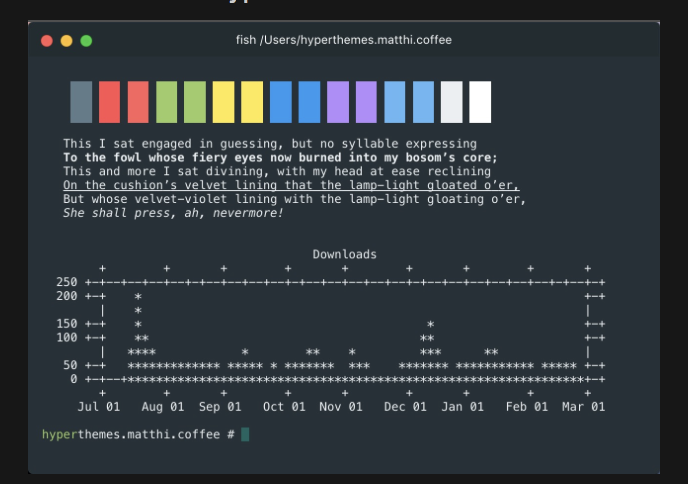
その中でも私のお気に入りは"hyper-material-them"です。デフォルトよりはちょっと目にやさしいかんじでマテリアルデザインでよくみかけるっぽい色合いです。
ステータスライン:「hyper-statusline」
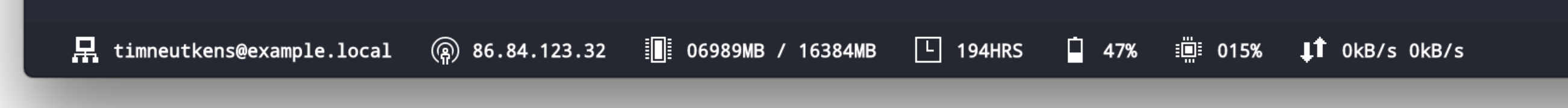
ターミナルのフッター部に情報を表示させるステータスライン系のプラグインとしては、「hyperline」が圧倒的に人気で、下の図のような外観を皆さんも見かけたことがあるかと思います。
、、が、最新のHyper2系では残念ながら動きません GitHubでIssueもでているので、対応を待ちましょう。
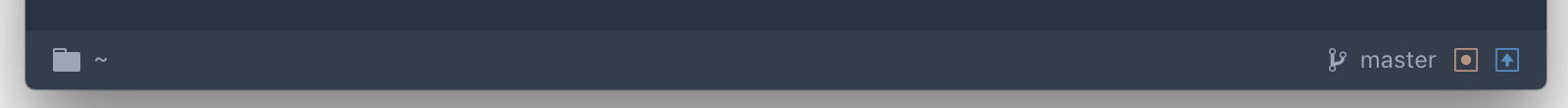
似たようなプラグインとしては「hyper-statusline」がいい感じです。表示項目は多くなく、カレントディレクトリ名と、Gitローカルリポジトリの状態だけですが、こちらはきちんと動きます。Hyperのプラグインは読みやすいので、必要に応じて自分で機能追加すれば良いでしょう。
タブ:「hyper-tab-icons-plus」
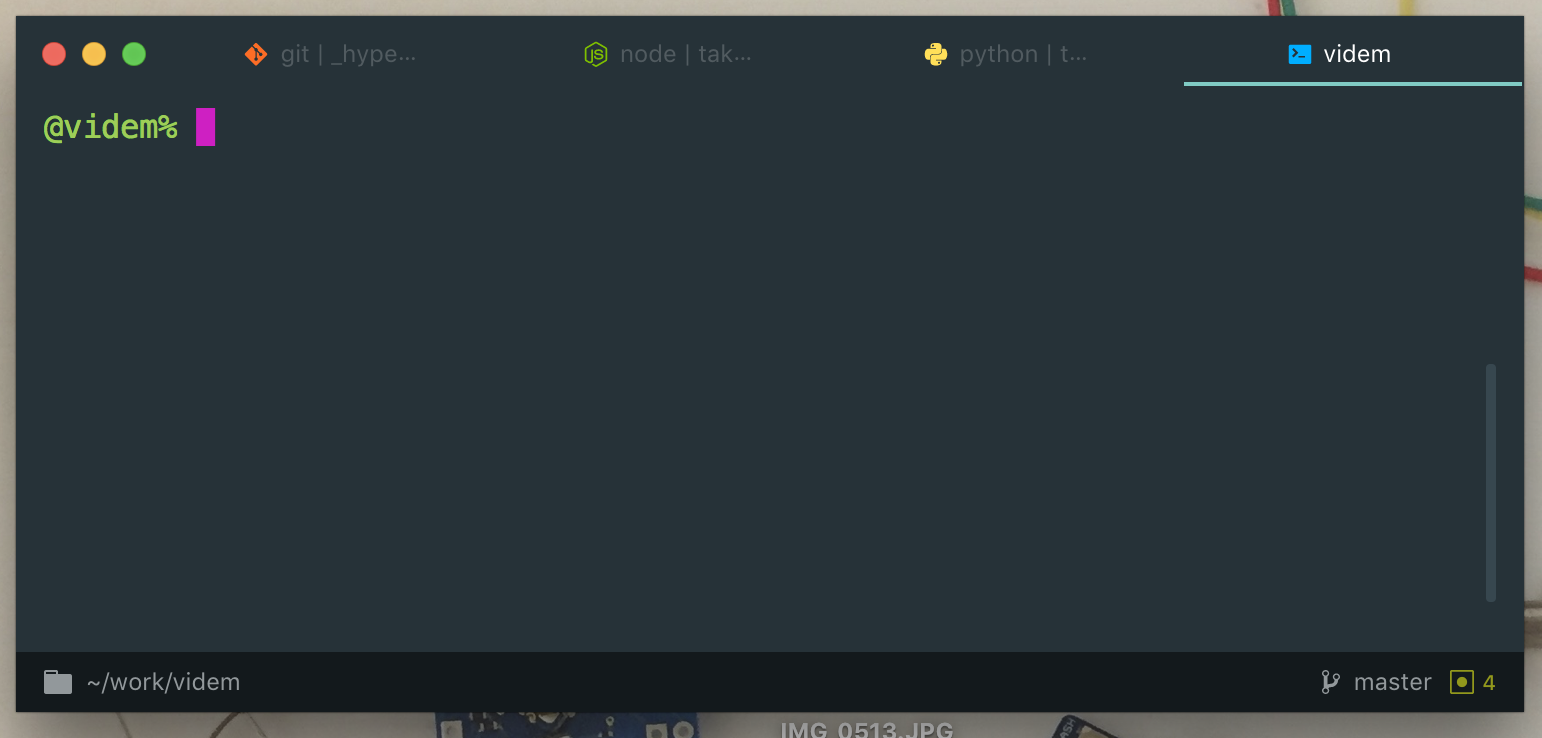
Hyperのタブ系のプラグインの多くはターミナルの状況に応じたアイコンをタブに表示することができ、iTermとは一線を画す魅力だと個人的に思ってます。タブ系プラグインもたくさんあるのですが、最新版のHyperで動作しないものが結構あります いろいろ試したところ、「hyper-tab-icons-plus」がいい感じでした。下図のような感じでタブにSVGアイコンが表示されます。
ただし、ターミナルの状況をタブのタイトルに随時反映させるためには、ちょっとした設定が必要になります。
タブタイトルを動的に反映させる
タブタイトルの設定には規定のエスケープシーケンスで囲ったタイトル文字を送る必要があります。そのため、シェルの設定ファイルに下記を追加します。昔StackOverflowを漁って見つけたと思うですが、出典がわからなくなりました
- zshの場合
.zshrcに下記を追加
precmd() {
pwd=$(pwd)
cwd=${pwd##*/}
print -Pn "\e]0;$cwd\a"
}
preexec() {
if overridden; then return; fi
printf "\033]0;%s\a" "${1%% *} | $cwd"
}
2.bashの場合
.bashrcに下記を追加
case "$TERM" in
xterm*|rxvt*)
PROMPT_COMMAND='echo -ne "\033]0;${PWD##*/}\007"'
show_command_in_title_bar()
{
case "$BASH_COMMAND" in
*\033]0*)
;;
*)
echo -ne "\033]0;${BASH_COMMAND} - ${PWD##*/}\007"
;;
esac
}
trap show_command_in_title_bar DEBUG
;;
*)
;;
esac
3.tmuxの場合
tmuxを経由すると、そのままではタブタイトルに反映されなくなります。.tmux.confに次の設定をすることでタブタイトルが反映されるようになりました。
setw -g allow-rename on
set-option -g set-titles on
set-option -g set-titles-string "#T #{session_alerts}"
日本語を表示する
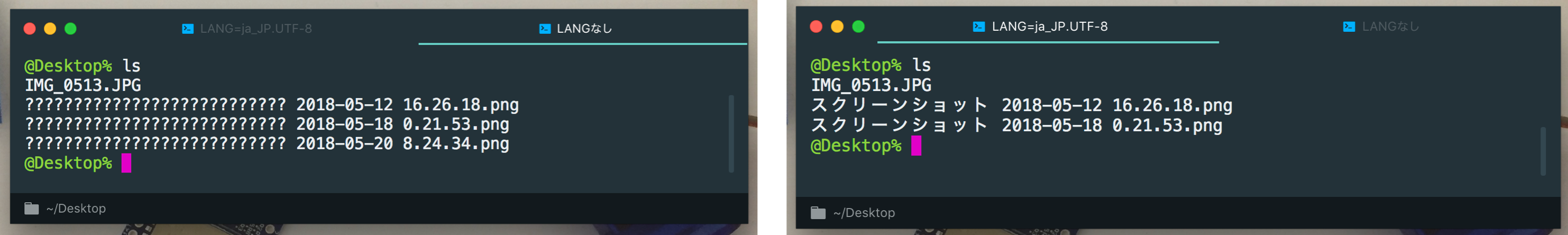
Hyperは2系になって日本語などCJKの表示に対応しました。ただ、環境変数を適切に設定しておかないと日本語表示が?????になってしましいます。
.bashrcなどに下記のように環境変数LANGを設定すれば大丈夫です。
export LANG=ja_JP.UTF-8
以上
HyperはWeb系の知識(React + Redux)があればプラグインをつくるのも簡単です。プラグインを作ることでReactの知識も深まりますし、ぜひ自分でプラグインを作ることをオススメします。
簡単なプラグインの作り方はこちらの記事「Hyperターミナルのプラグインを作ってみよう」に書きましたのでご参考まで