昨年末ごろから黙々と開発し続けていたサービスをついにリリースしました。
学生の身分でありながらひたすら開発し続け、リリースまで約5ヶ月弱、様々なことがあり、モチベーションや多くの苦難を乗り越えてきたので、これからサービスを作ろうと思っている学生や個人に向けてQiitaに記事を残しておこうと思います。
また、学生でも個人でも良いサービスを作れるんだ!ということを、この記事でもっと知ってもらえるようになればいいと思っています。
リリースしたサービス
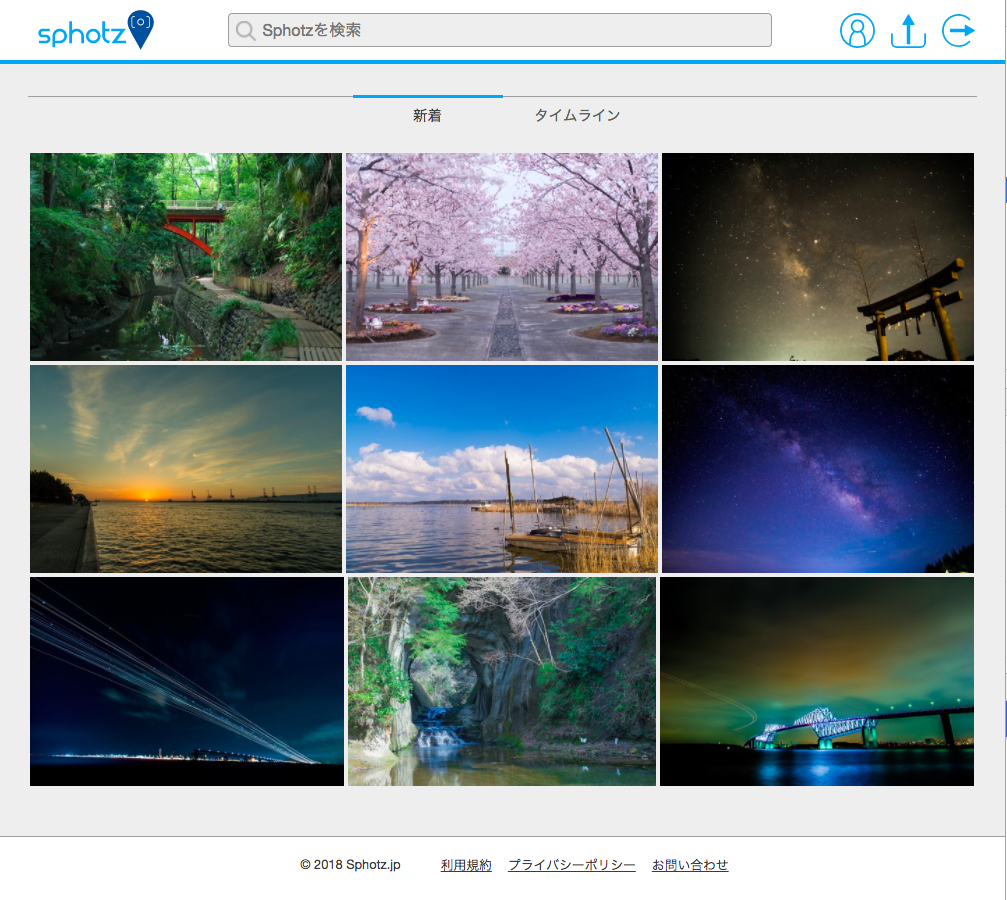
トップ画面
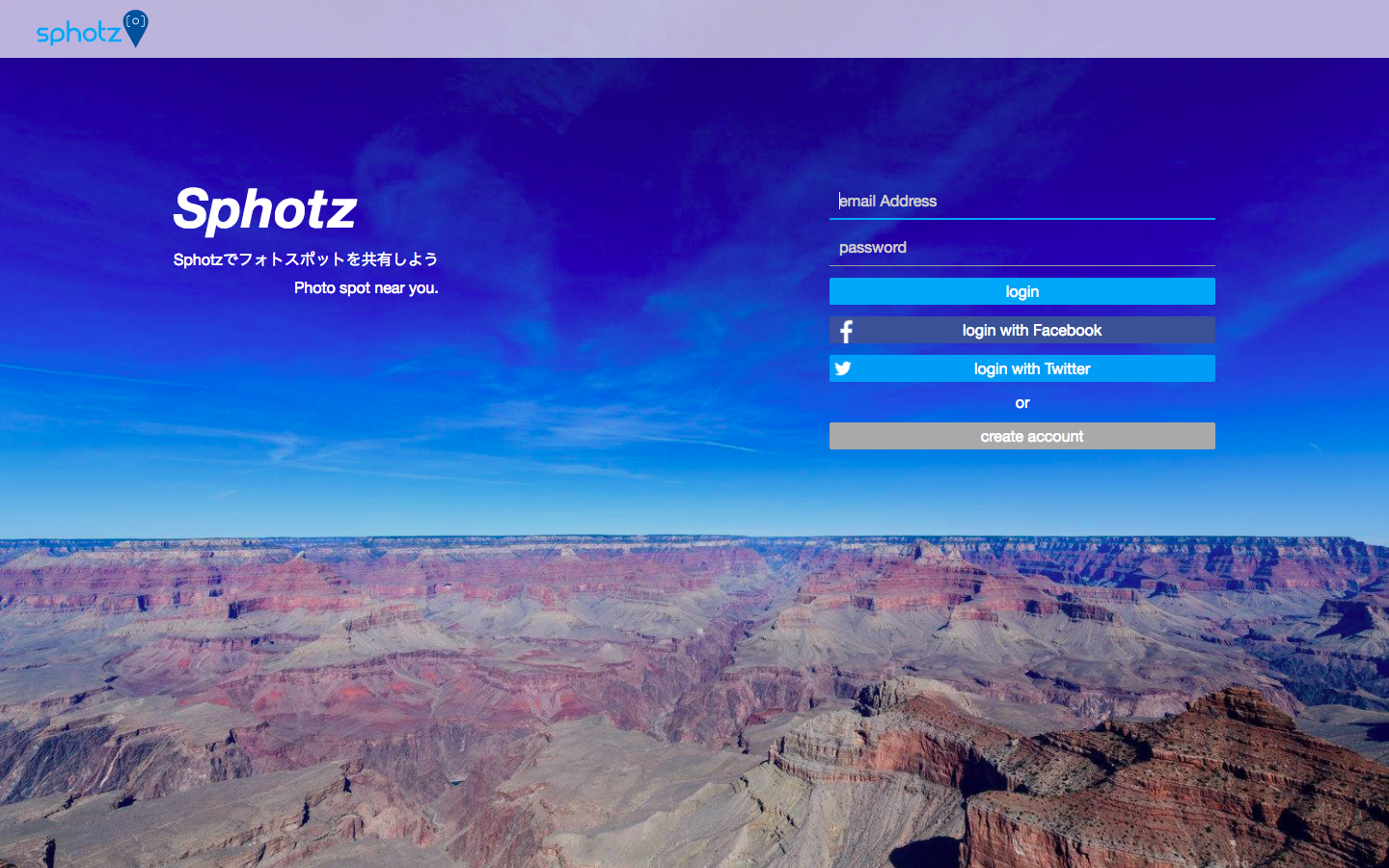
ログイン画面
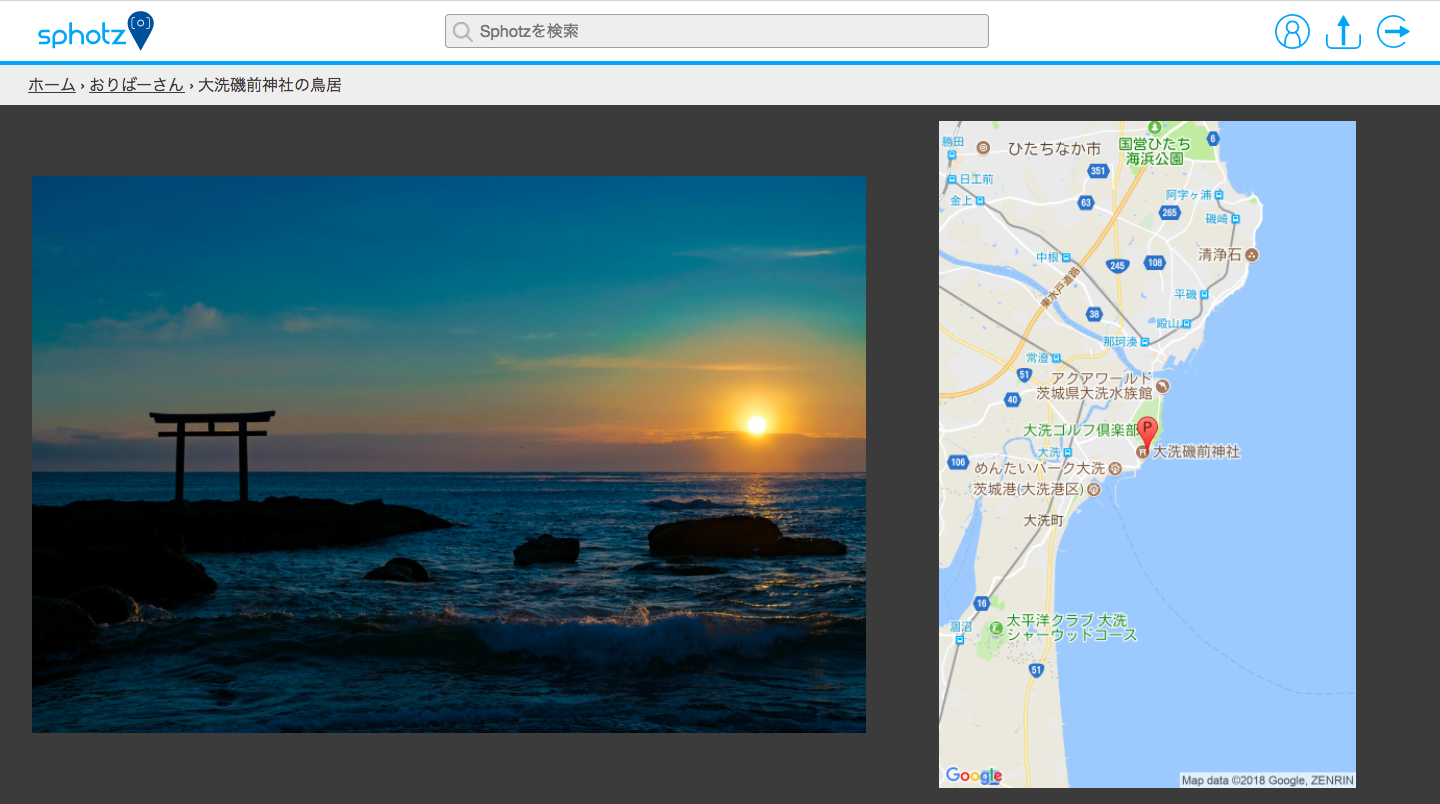
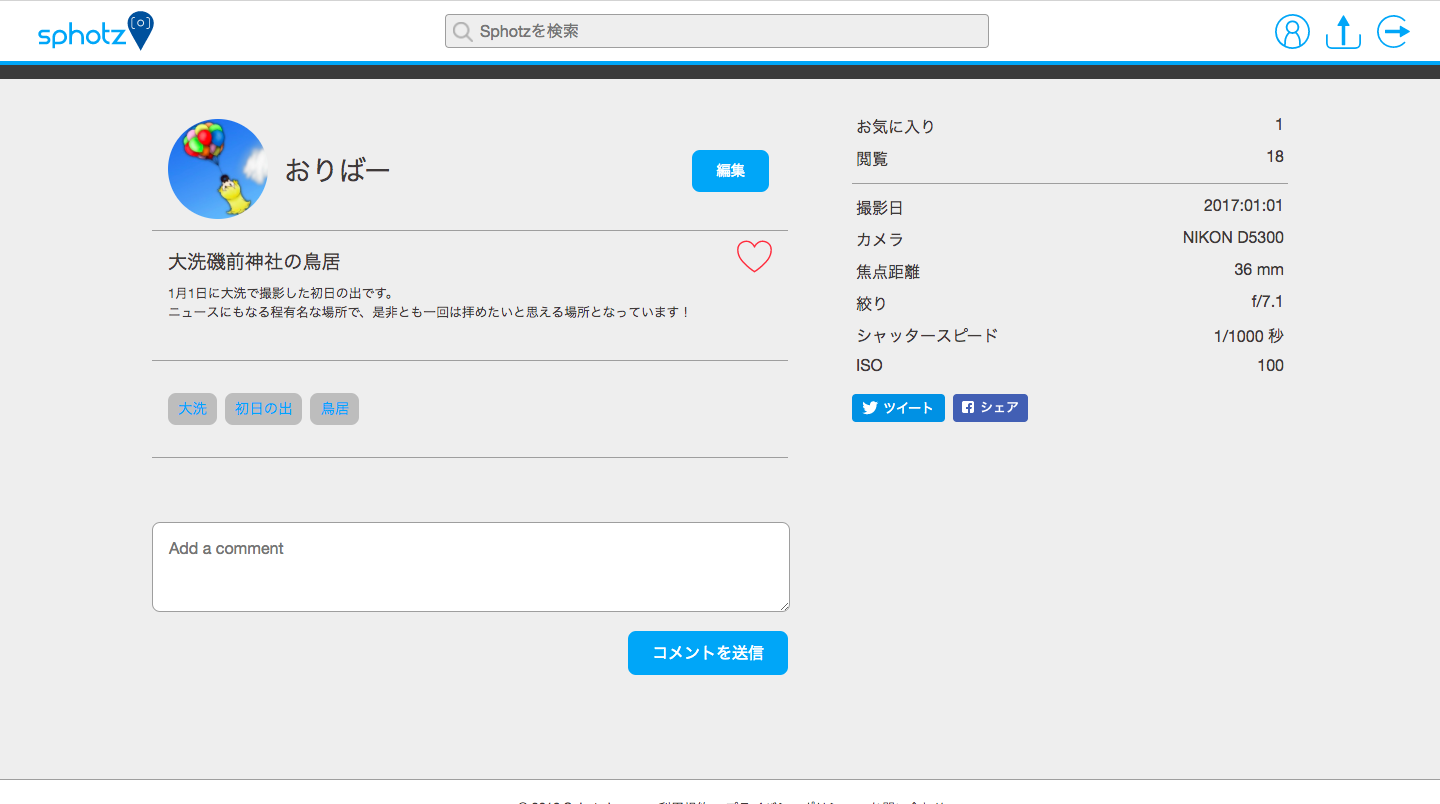
投稿詳細画面
どんなサービスなのか
大まかにいうと...
写真とフォトスポットを同時に投稿してもらい、写真が好きな人やカメラが好きな人がもっと幸せになれるサービスを作りました。
機能としては、
- 写真・フォトスポット投稿機能
- 写真の情報や位置情報を確認できる機能
- 投稿をお気に入りし、あとで確認できる機能
- ユーザーをフォローし、タイムラインに表示する機能
- タイトル・タグ・場所から検索できる機能
などがあります。
なぜこのサービスを作ったのか
私は学校でITのことを学び始めて2018年現在4年目となりますが、私の通っている学校には様々な学部があり(CG学部など)、そこで友人に勧められてカメラが趣味になりました。
そこで友人と一緒に撮影をしに行く機会があるのですが、Webなどで良い写真を見つけた時に「俺らもこれ撮りにいきたくね?」となります。
しかし、Webに上がっている画像は中々位置を特定することが難しく、撮影地を探すのにいつも苦労していました。
そういった自分たちの辛さがあったからこそ、こういったサービスを作ろうと思い立ったのが発端です。
こだわり
先の理由があるため、「Sphotz」では一目で「どこで撮影されたか」と、「どんな画像が撮れるのか」をわかるように、こだわっています。
環境
開発はデザイン・構成担当の友人とその他のフロントからインフラまでの全てを私が担当していました。
その中で初めて使う技術がとても多く、とても学びがあったので今後継続してQiitaにアウトプットしていこうと思います。
以下に簡単に使用した環境を記しておきます。
全体共通
- Nginx(Webサーバ)
- Ruby on Rails 5.1(サーバーサイド)
- Webpack, ES6(フロントエンド)
- Docker, Docker Compose(コンテナ技術)
- PostgreSQL(データベース)
- Git(バージョン管理)
- CircleCi(テスト・デプロイ)
- Slack(なんか色々やってる)
Staging環境・Production環境共通
- Sentry(エラートラッキングソフトウェア)
- Mailgun(メールサーバ)
Development環境
- MacBook Air
Staging環境
- さくらVPS
- Docker Hub
Production環境
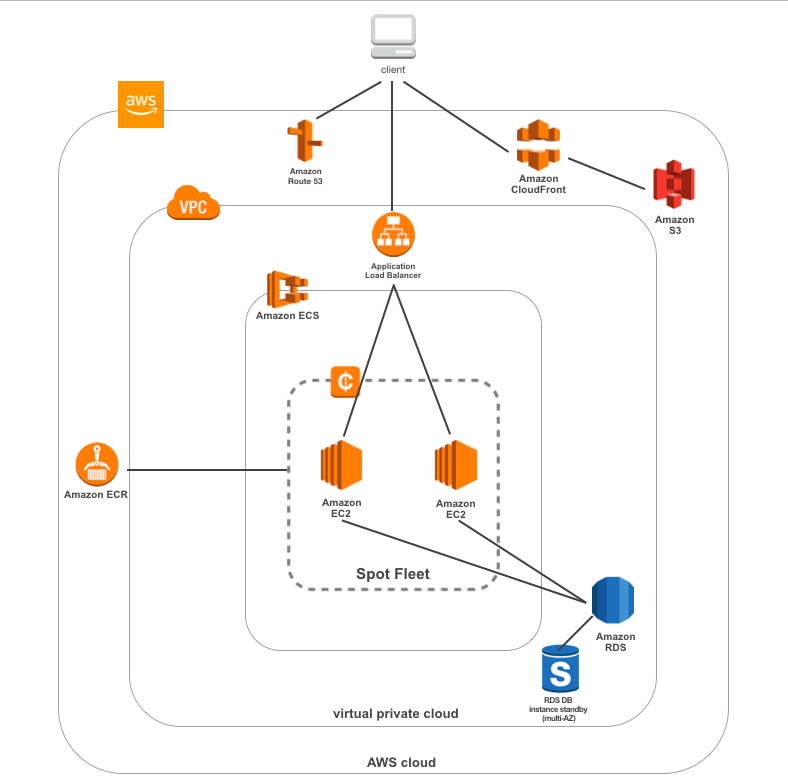
- AWS
- ECS, ECR(コンテナ系のサービス)
- ALB(ロードバランサ)
- RDS(データベース)
- S3(データストレージ)
- CloudFront(CDN)
- Route53(DNS)
- etc...
Dockerについて
Development環境・Staging環境ではRails,Nginx,PostgreSQLをDocker Composeで立ち上げていました。
Production環境ではPostgreSQLはRDSを使用し、Rails,NginxをComposeで立ち上げました。
開発について
開発するにあたって大事だと思っていたことはリリースまでいくことだと思っていました。
また、リリースまで速度を持って開発したいと思い、また自分が一番書いてきたということもあり、サーバーサイドはRuby on Railsを採用しました。
フロントエンドは初めはReactを採用しようとしましたがSSRをゼロから学ぶコストなどがちらついたため、ES6でガッツで書いています。
今回初めて触れた技術はAWS,Docker,CircleCi,PostgreSQLなどで、どれも素晴らしいと感じました。今後記事にしていきたいですね。
特にAWSは学ぶことが多く、今までの知識をフル活用した感じがありました。
スケジュール
大まかな流れは以下の通りです。
- 企画・構想(友人メイン)
- 開発始動
- Dockerに移行
- ステージングデプロイ・CI導入
- AWS勉強
- 本番環境デプロイ
企画・構想はかなり昔からあったのですが、開発自体は昨年12月中旬から始めました。
そこから1月中旬にDockerに全て移行することを決心。
ある程度のモックが出来上がったのが1月下旬でステージングを用意、それに伴ってCIを導入しました。
そこから開発し続けて、4月中旬からAWSを勉強。5月頭にリリースの流れでした。
元々は4月までにリリース予定でしたが、様々な要因が重なり、また中だるみが発動したのがリリースの遅れた原因の一つかと思います。
開発中思っていたこと
良かったこと
- 厳密には期限は定まっておらず、自分のペースで開発することができたこと(中だるみの危険性はあるが)
- 開発に関して自由に技術選定できる
- サービスへの関わり度がものすごく高い
- リリース前は本当にテンションが上がってくる
良かったことは開発に関して本当に自由な点です。時間的なこともそうですし、技術的なことも。
学生だから色々挑戦できることもあり、様々な人に応援してもらえたことが単純にとても嬉しかったです。
辛かったこと
- フロントからインフラまで1人でやってきたこと
- 技術に関して孤独
- モチベーションの維持
- お金
- レスポンシブ
- 不安感
辛かったことはたくさんありました。
フロントからインフラまで全て一人でやりきったことは辛かったですけど、嫌ではなかったです。むしろ辛かったけど良かったことです。さっきまでフロント書いてたのに気づいたらインフラ触ってたってことがよく起こってたので、頭の切り替えが辛かったって感じです。個人開発の醍醐味とも感じました。
技術に関しては先ほど自由に選定できるから良かったと書きましたが、他の言い方をすると、他の人の意見をあまり聞く機会がなかったということです。
特に開発中に躓いた時に解決するためにかかる時間がとても辛かった記憶があります。仲間大事。
モチベーションの維持は 【独りでWebサービスを開発・リリースするまでのTips】 でも書かれていた通り、本当に深刻な問題でした。
しかし、この記事のおかげで自分だけではなかったと感じ、モチベーションを維持する上でとてもお世話になりました。ありがとうございます。
お金。言わずもがな。
レスポンシブ。私はバックエンドがメインなので苦手ってだけです。
不安感。これはサービスを作っている上で私もよく起こる事象なんですが、作れば作るほどリリース後を想像して不安になってしまう病。「みんな使ってくれるかなぁ」、「本当にこのサービスは必要なのかぁ」と感じることです。
それに対してリリースしてから考えろという風に私は思うようになってきました。
リリース前からリリース後のことを考えるのは大切なことだと思いますが、考えすぎるのはよくないことです。
そんなことよりリリースするという事実が学生には重要だと思います。リリースしてから色々考えるのもありだと思います。
「自分が良い」と思ったサービスは必ず誰かは良いと思ってくれるはずです。その人を大事にしていきましょう。
Sphotzの今後
まずはリリース後、ユーザーの動向をみていこうと思っています。
その上で皆さんにたくさん使ってもらって、たくさん意見が欲しいです。「こういう機能が欲しい〜」だとか、「ここはこの方がいいよ〜」だとか。
特に投稿詳細画面はまだまだ色々できると思っています。様々な意見をお待ちしております!
それに加えて、やりたい事はたくさんあります。学生という時間を使ってできる限りの改善はしていこうと思っています。
あと、たくさん宣伝していきます。
最後に
私がプログラミングを始めたのは学校に入ってからで、ちょうど3年が過ぎました。
学生のうちに一発大きいサービスを作りたいと思っており、それが今回実現できたことがとても良かったです。
学生でサービスをリリースする事は想像以上に難しいことではないと今回感じました。
様々な問題は出てくると思いますが、学生だからこそサービスをもっとリリースしていける世の中になれば良いと思っています。私も頑張ります。
それでは是非みなさんも「Sphotz」にアクセスして使ってみてください。
Sphotz - 写真・フォトスポット共有サービス
Twitter : https://twitter.com/sphotz
Facebook : https://www.facebook.com/sphotz
Instagram : https://www.instagram.com/sphotz






凄い
欲しいと思っていたサービスがドンピシャで出来上がっていたのでびっくりしています。
UIが好みですw
以下、所感
・ヘッダーのマイページへ飛ぶ部分は自分が設定した画像が表示されていてほしいなと思いました。(TwitterやFacebookなどメジャーSNSがそうなので違和感がありました)
・ヘッダーに表示されている各種リンクはマウスがホバーした時に内容が分かるようtitleを設定した方が親切だと思いました。
・折角いいねやフォロー機能があるので投稿者のモチベーションの為にも新規いいねや新規フォロワーの通知機能があると分かりやすいと思いました。