僕はブログを書くときはいつもMarkdown形式で本文を書いて、HTMLに変換して、変換したHTMLをWordPressの管理画面から貼り付けて投稿するスタイルです
今まではtextwellというアプリを使っていたのですが、「ブラウザで動くちょっとしたエディタを作りたいな」と思いつつ、思っただけ止まりだったのですが…
なんか急にスイッチが入ったのでエイヤッと自分好みのMarkdownエディタを作りました
Markdownで本文を書いて→HTMLに変換して→投稿画面に貼り付けて→投稿ッ! な人に嬉しいエディタ
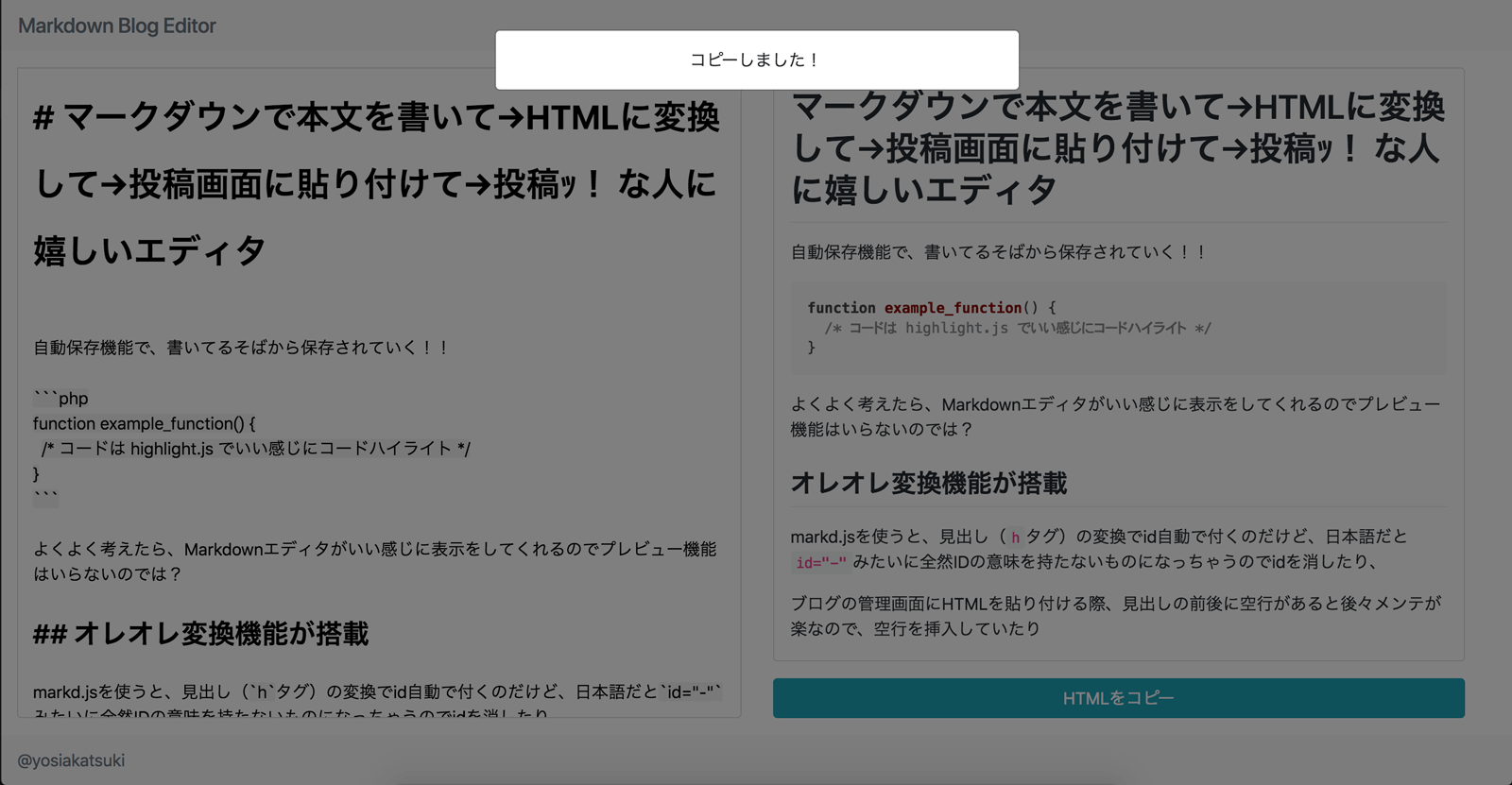
出来上がったものはコチラです▼
Webページなので誰でも使えます!
ただ、スマホ対応はしていないので、PCから使ってみて下さい
(ついでにIEなんかも対応してません…)

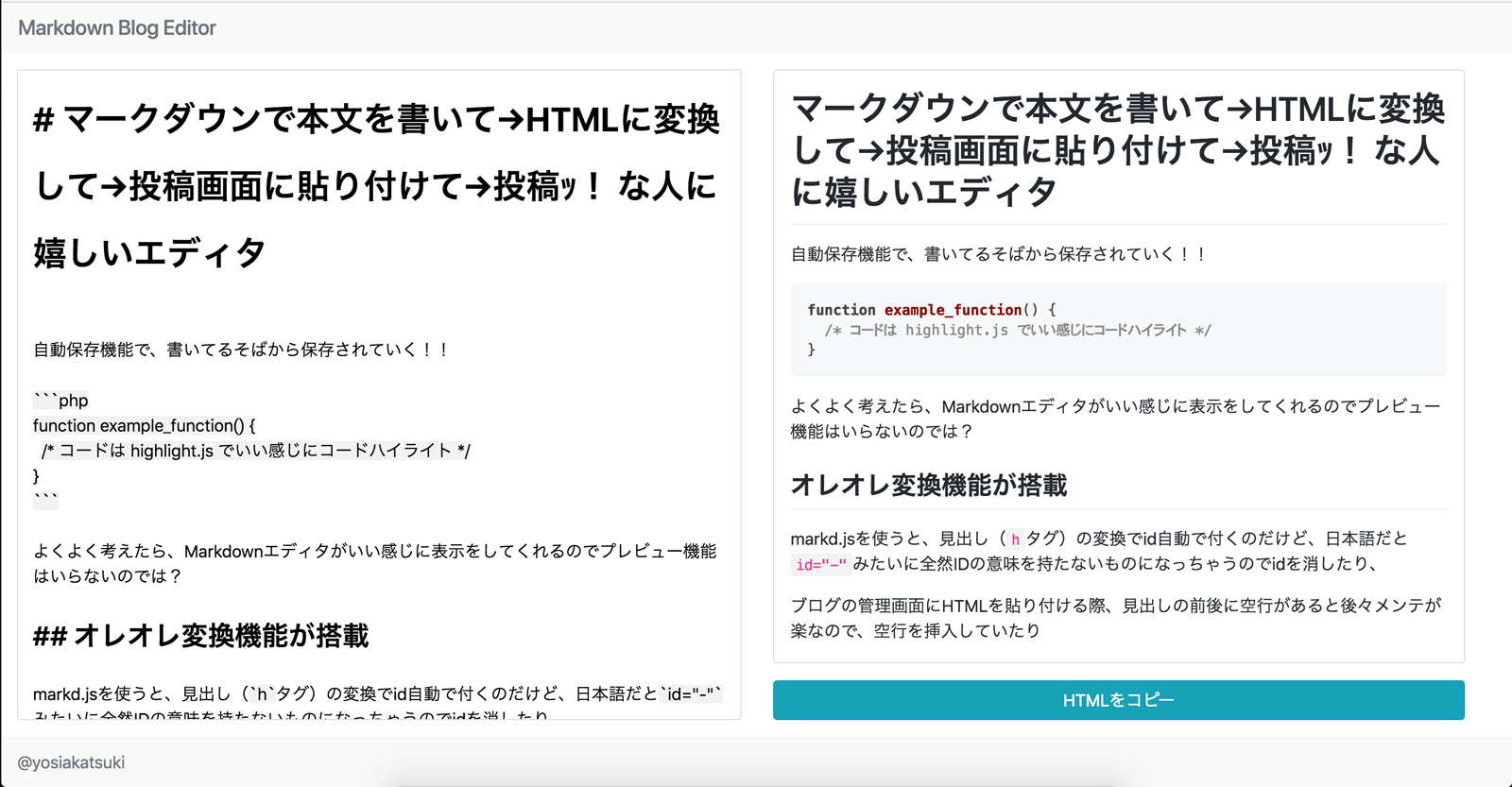
左がエディタ部分で、右がプレビューです

こんな感じで投稿内容を書いていきます

「HTMLをコピー」ボタンを押すと、MarkdownからHTMLに変換した内容をクリップボードにコピーします

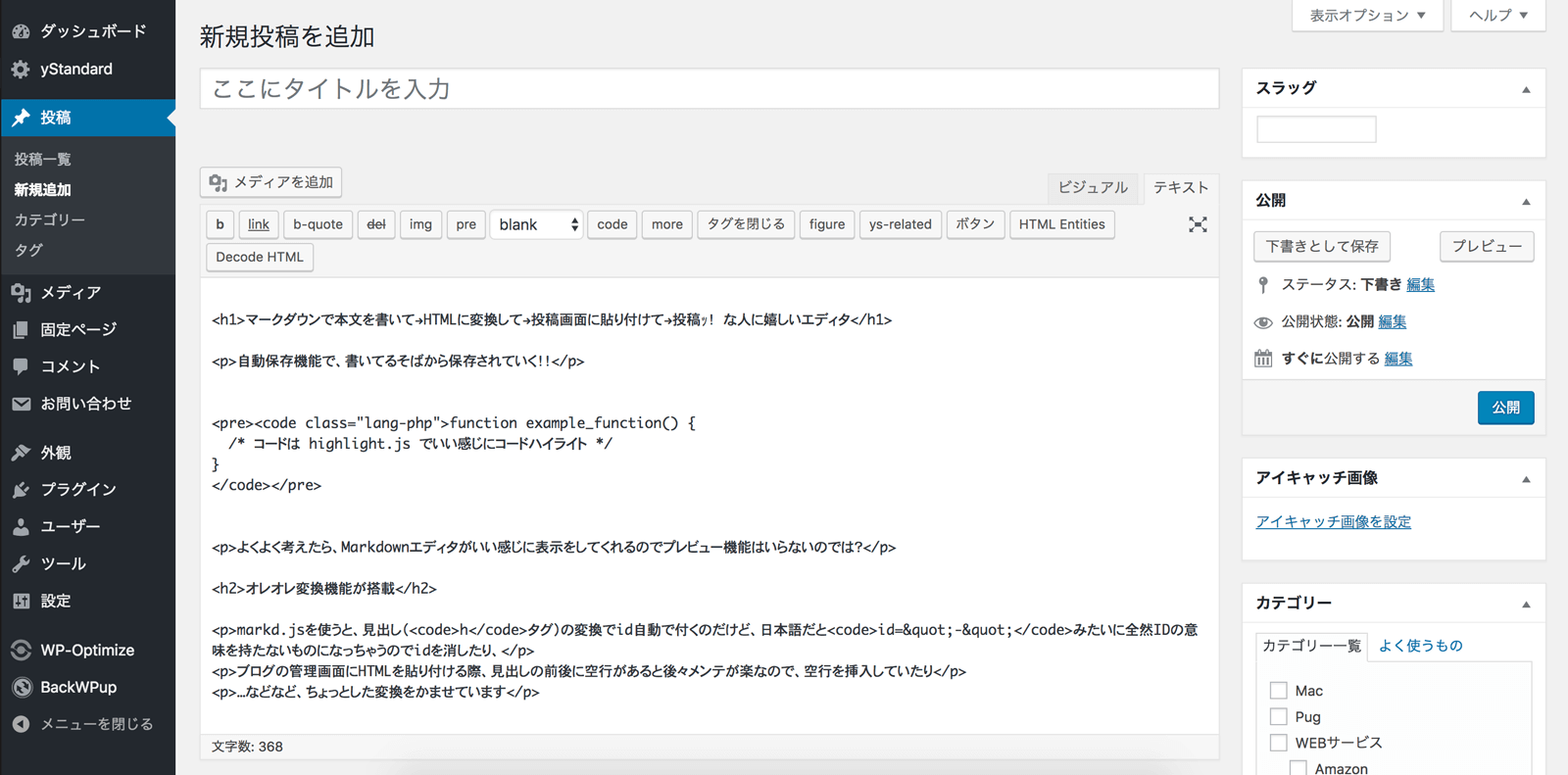
あとは管理画面から新規投稿を作成して貼り付けて公開ボタンを押せば完了です!
このエディタの特徴
書いた内容を自動保存
このエディタ部分を実現しているJavaScriptライブラリのお陰で、書いたそばから入力内容をブラウザに保存してくれます
うっかりブラウザを閉じても投稿内容が残っているので安心です
ただ、何かの拍子に消えるかもしれないので過信しないで下さい
オレオレ変換機能を搭載
markd.jsを使うと、見出し(hタグ)の変換でidが自動で付くのですが、日本語だとid="-"のように全然IDの意味を持たないものになっちゃうのでidを消していたり、
ブログの管理画面にHTMLを貼り付ける際、見出しの前後に空行があると後々メンテが楽なので、空行を挿入していたり、
ブログカード機能を使うために、URLのみの行がいい感じにaタグに変換されないようにするなど…
ちょっとした変換をかませています
技術的なお話など
エディタ部分は「SimpleMDE」というJavaScriptライブラリを使ってサックリ実装しています

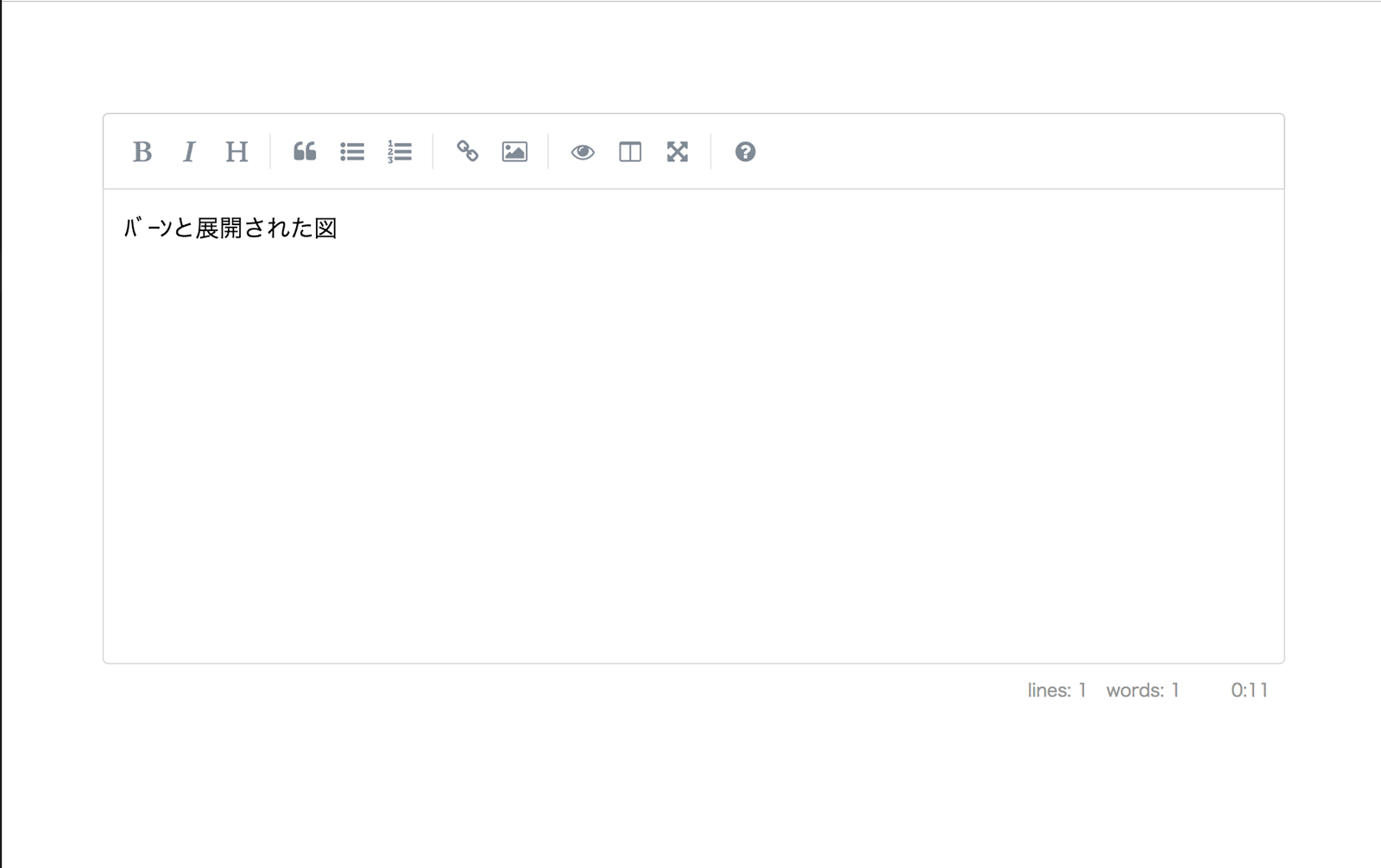
メインのMarkdownエディタ部分はtextareaにいい感じのidをふって、次のようなJavaScriptを書くだけでバーンとエディタが展開されます
var simplemde = new SimpleMDE({
element: document.getElementById('editor-main'),
spellChecker: false
})
HTMLのサンプルはコチラ▼
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<title>example</title>
<style media="screen">
main {
max-width: 800px;
margin: 10vh auto 0;
}
</style>
</head>
<body>
<main>
<textarea id="editor-main" name="markdown" rows="8" cols="80"></textarea>
</main>
<script>
var simplemde = new SimpleMDE({
element: document.getElementById('editor-main'),
spellChecker: false
})
</script>
</body>
</html>
spellCheckerはfalseにしてスペルチェックを無効化してやらないと日本語が全部アウトな感じです。
(回避策とか探してないのですが、なにかやり方あるんですかね…?)
さらに、自動保存を有効にする場合はautosaveプロパティを足してあげます
(uniqueIdはいい感じの文字列を渡せばいいはず…)
var simplemde = new SimpleMDE({
element: document.getElementById('editor-main'),
spellChecker: false,
autosave: {
enabled: true,
uniqueId: "markdownblogeditor",
delay: 1000,
}
})
正直コレだけで立派なMarkdownメモ帳の出来上がりです!
さらにforceSyncオプションを指定することによって、エディタに書かれたMarkdownテキストがtextareaの値としてリアルタイムにセットされるので、この値を使ってMarkdownの変換とプレビューエリアへの反映をします
var simplemde = new SimpleMDE({
element: document.getElementById('editor-main'),
autosave: {
enabled: true,
uniqueId: "markdownblogeditor",
delay: 1000,
},
forceSync: true,
spellChecker: false
})
$('.CodeMirror').keyup(function() {
var text = $('#editor-main').val()
// Markdownの変換とプレビューエリアへの反映
})
MarkdownエディタのクラスがCodeMirrorだったので、keyupで入力毎に変換とプレビュー更新をしています
ちなみに、コレを後ほどスマホ対応するときはkeyupは別のものに変更する必要がありそうです…iPhone試しに入力したら変換が全く出来なくてひらがなの文章しか入力できませんでした(笑)
その他詳しいコードなどはGitHubからご覧ください▼
このエディタの今後
もともとこんな事言いながら作り始めたものなので、あまり機能追加などはするつもり無いのですが…
とりあえずかっちょいい名前を付けたいですね…Markdown Blog Editorだと他にかぶってそう(調べてない)
機能的な部分で言うと、よくよく考えたらMarkdownエディタがいい感じに表示をしてくれるので「プレビュー機能はいらないのでは?」となっているので、そのうちプレビュー機能は削除するかもしれません
あと、印刷用プレビューが出来たらメモ用エディタとしてもいい感じになるかな?と思うので印刷用に全画面のモーダル表示とか追加するかもしれません
なにかリクエストがあれば@yosiakatsukiまで投げてもらえればと思いますー
ではまた。