個人開発をしていて、全く開発せずに1日中Twitterをしている日がありました。
もしこれが受託開発だったらヤバいですよね...。
このSNS問題については僕だけではなく、色々な人から話を聞くことがあり、なんとか解決したいなーとずっと思っていました。
開発や仕事に支障が出ないように、Twitterときちんと付き合うためのサービスを色々と探していたのですが、自分が求めているサービスが見つからなかったのでChromeExtensionsのAPIを使ってクローム拡張アプリ「BLOCK CLOCK」というサービスを自作しました。
今更感はありますが、ChromeExtensionsの情報などを共有したいと思います。
以下のリンクからインストールのできます↓↓(Chromeのみになります...)
BLOCK CLOCK - ChromeWebStoreサイト
作ったもの
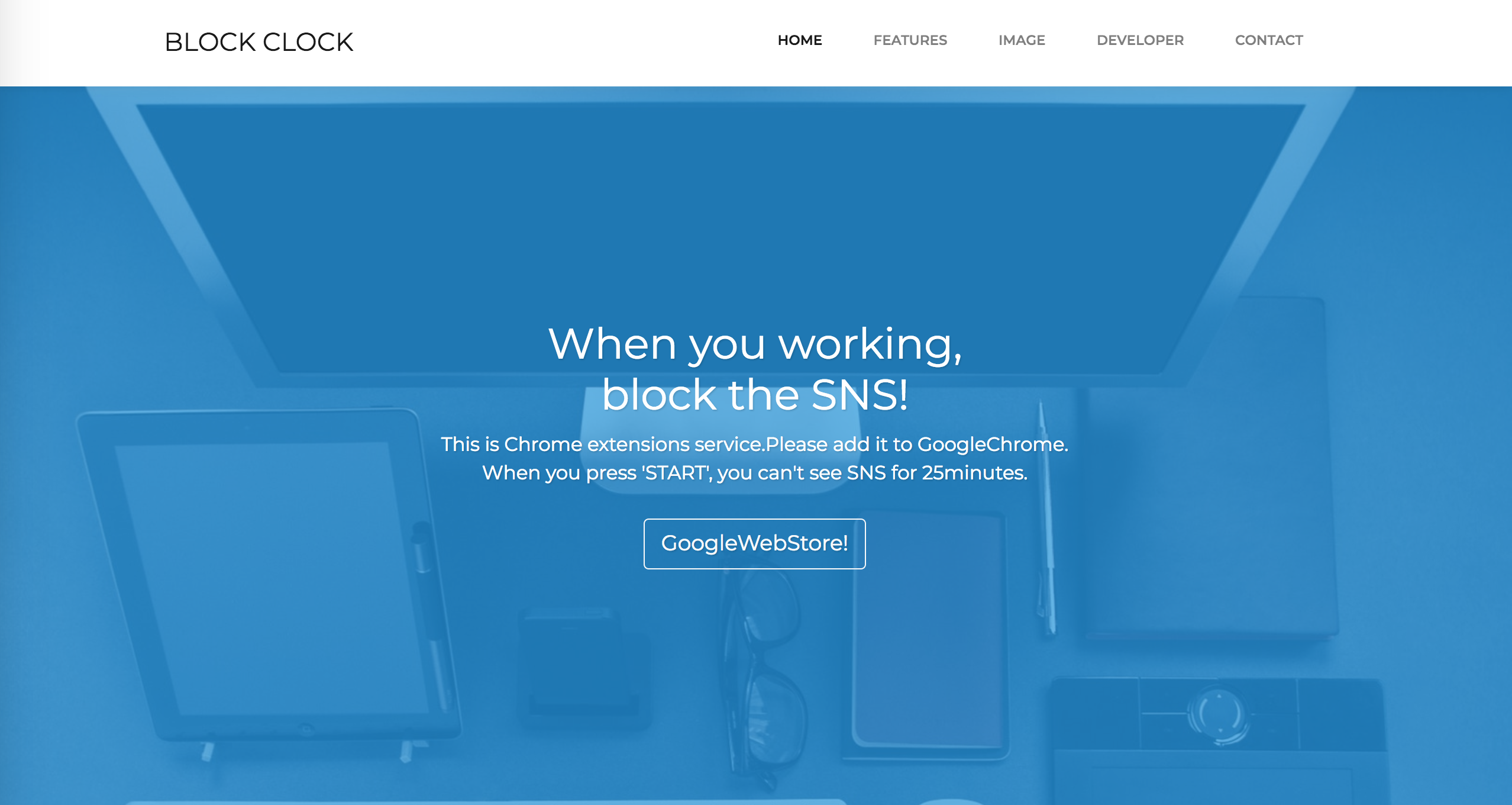
BLOCK CLOCK - 仕事の時間をSNSから守るクローム拡張
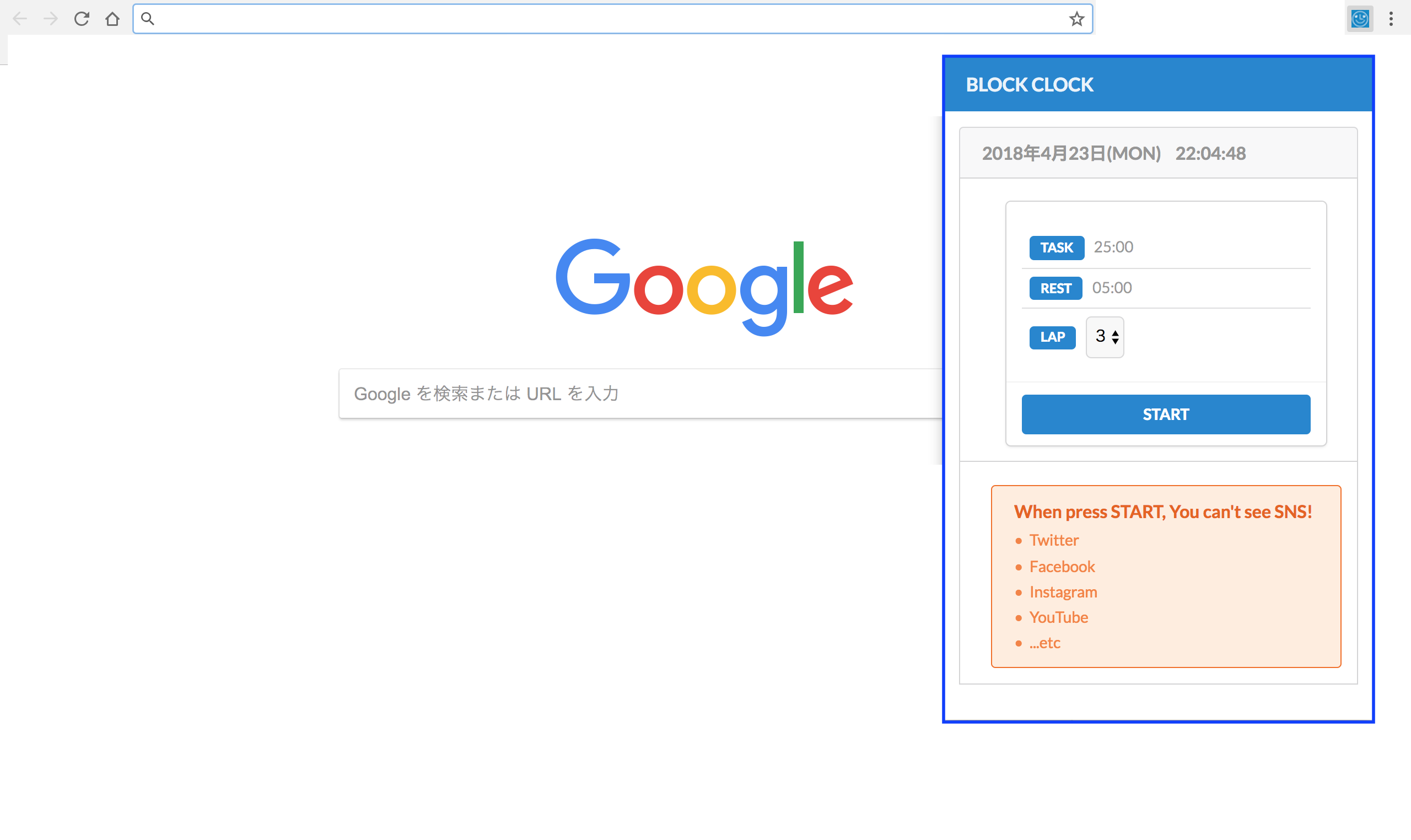
「BLOCK CLOCK」の機能
ざっくり説明
- 「START」のボタンを押すと25分間SNSが見れなくなります。
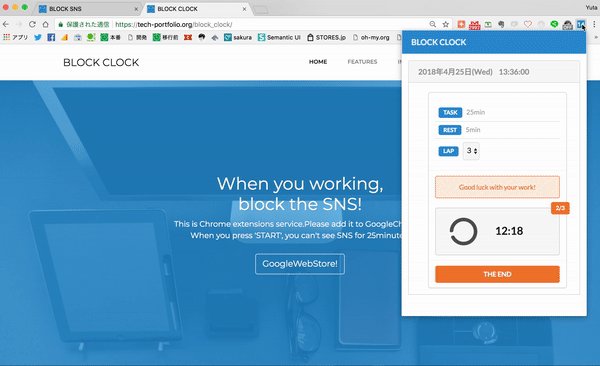
- 25分経過すると5分間の休憩になりにSNSが見れるようになります。
- 途中であっても「THE END」を押せば強制的に終了することができます。
- 経過時間と共ににアイコンが残り時間を表示してくれます。
- 「仕事」と「休憩」と「終了」の通知をしてくれます。
- 通知はpush機能を実装しているので他のアプリで作業していても通知されます。
- 見れなくなるSNSは以下になります。
- Youtube
- amazon
なぜ25分なのか?
「ポモドーロ・テクニック」という時間管理術があり、短時間の作業と休憩を繰り返すというシンプルな方法ながら、きちんと実行すれば驚くほど生産性を上げることが可能です。
ポモドーロ・テクニックの方法とは、短めの作業と短い休憩を繰り返すことです。具体的には「25分の作業+5分の休憩」を1ポモドーロとし、これを繰り返します。
ポモドーロに合わせてタスクも細かく区切ると、作業時間を見積もりやすくなり、タスクの優先順位や目標を正確に設定できるそうです。エンジニアやデザイナーなどクリエイティブで高い集中力が必要な人を中心に取り入れられているそうなので、25分という時間を採用しました。
こだわり
今回のサービスは英語圏内の人たちに向けてリリースしたいという思いがあり、言語は英語を使用しています。そしてこのサービスは説明を見なくても、使い方がわかるようなUIを心がけてデザイン・設計をしています。
使っている技術
-
Javascript
- JavaScript APIs → chromeを操作するAPIが多数呼び出せる。
- JQuery → これなしではやっていけない...。
- Push.js → ブラウザのプッシュ機能を超簡単に実装できるプラグイン
-
CSSフレームワーク
- SemanticUI → Bootstrapよりも種類がパーツの部分が豊富です!好みにもよりますが、BootstrapよりもSemanticUIのフレームワークが好きになりました。
このアプリについてはサーバとの通信していない(CDNも含め)ローカルアプリになっています。
仕組み
最初開発するときに、ChromeExtensionsがどのような仕組みになっているのかがわからなかったので、わかりやすいように図化しました。
ブラウザの裏で処理をしているbackground.jsと、ポップアップの裏で処理をしているmain.jsが異なりそれぞれに呼び出せるAPI、できる処理に制約があります。
その辺りのことを @k7aさんがとても丁寧にまとめてくれているので、今回は割愛します。以下の記事を読めば簡単な拡張アプリは作れると思います。僕も参考にさせていただきました。ありがとうございました。
Chrome拡張の開発方法まとめ その1:概念編
サンプル
「自分でChrome拡張を開発したい!」という人向けにサンプルを公開しました。実際に動かしてみるほうが理解できると思うので、インストールして動かしてみてください。手順は以下にまとめました。
サンプルを動かす手順
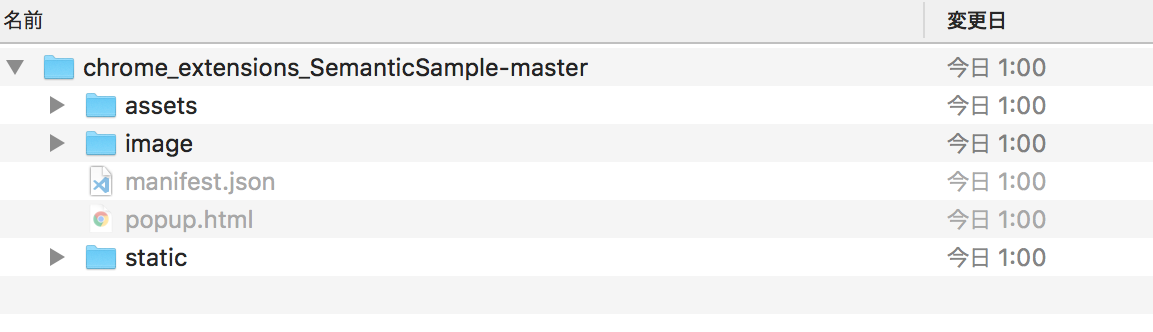
①Githubから適当なディレクトリにクローンする。
②Chromeを立ち上げ右のボタンを押した後、「その他のツール」→「拡張機能」を開く
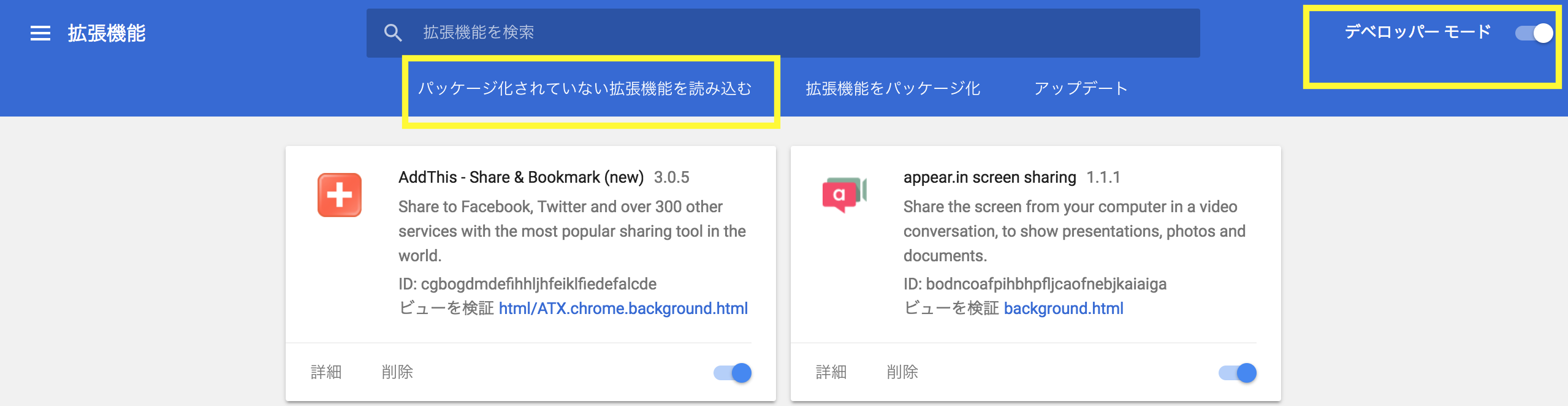
③拡張機能のページが開くので「デベロッパーモード」をONにして「パッケージ化されていない...」を選択
⑤QiitaのアイコンがChromeに表示されるため、押すとpopup.htmlが表示される。
「START」が押されたときのイベントで状態(status)を保持します。「THE END」が押された時のイベントでストレージを解放して状態を戻します。簡単な拡張アプリですが、これを応用すれば、アプリとしての幅が広がるため色々できると思います。
何のために作ったのか?
「BLOCK CLOCK」は個人開発をしている人、受託で一人で作業をしている人の大切な時間をSNSから守るために作りました。SNSをしている時間が「悪」だとは思っていませんが、集中したいときなどにSNSはそれを阻害する大きな要因になっています。
一人で開発をしている人のハックライフがもっと豊かに、充実させるために、ぜひ一度「BLOCK CLOCK」を使ってみてください!そしてTwitterと、いい距離感で付き合っていきましょう!
BLOCK CLOCK - ChromeWebStoreサイト
参考
以下の記事を参考にさせていただきましたありがとうございます。