はじめに
まず「ぺたっとついてくるやつ」という日本語は無視してもらって、
今回作りたいのは、こういうやつ↓。
主にheaderとかsidebarで使われたりしていますよね。
sticky〇〇なんて言われています。
JavaScriptで実装されていたり、それらに特化したプラグインなどもあるみたいです。
ですが、今回はCSSのposision: stickyを使って ペタッとさせますー
※お使いのブラウザによっては正しく表示されない場合があります。
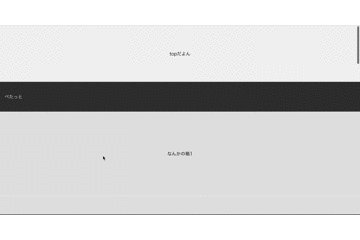
完成品
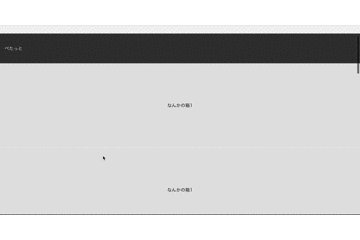
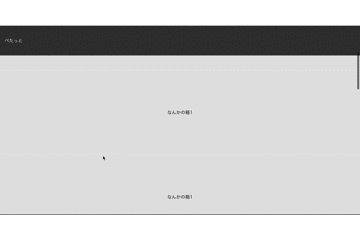
headerがペタッと
HTML
<header>
topだよん
</header>
<div class="items">
<div class="title title_color_red">
ギ
</div>
<div class="item">
なんかの箱1
</div>
<div class="item">
なんかの箱1
</div>
<div class="item">
なんかの箱1
</div>
</div>
...割愛
<footer>
bottomだよん
</footer>
CSS
.title {
...割愛
position: sticky;
top: 0;
}
これでOK!
topプロパティで「ペタッ」となる基準を決めています。
※topに限らずleft,right,bottomでも決めることができます。
CVがペタッと
HTML
<header>
topだよん
</header>
...割愛
<div class="items">
<div class="item">
なんかの箱1
</div>
<div class="item">
なんかの箱1
</div>
<div class="item">
なんかの箱1
</div>
</div>
<div class="contact">
<a href="#" role="button">申し込もうかなー</a>
</div>
// 位置が重要!
<footer>
bottomだよん
</footer>
CSS
.contact {
...割愛
position: sticky;
bottom: 0;
}
今度は常時画面下にfixしていて、footer(固定してほしいところ)に来たら「ペタッと」なるもの。
jsなどを使うとやや面倒くさい実装もこれなら楽にできます。
LP制作時などに活躍しそうですね。
ただ注意が必要で、「ペタッと」させたい直前で読み込まないといけません。今回でいうと、footerでペタッとさせたいので、その直前に置いてあげています。
stickyとfixedの違い
大きな違いは、画面にペタるときの親要素の関係です。
stickyは親に依存してペタるので、fixedのように常にビューポートを基準に固定され続けることはありません。
逆に言うと、stickyは親を設定してあげないと、思ったような挙動にならないかもしれません。
さいごに
HTML/CSSやjsを学び始めた頃は、どうやって実装して良いのかわからず「header 固定 ついてくる 追尾 js ...etc」とgoogleをさまよっていたのを今だに覚えています。
stickyという「したいこと」のワードにたどりつくのにも一苦労ですよね。
私のようにさまよっている人に届けば幸いです...
参考
画像元
- スキマナース

position:stickyはすごく便利かとは思うのですが,IE11が対応していないので,業務では使いにくい印象です.
@kalashnikovP Polyfill は どうでしょう つ https://github.com/wilddeer/stickyfill
@kalashnikovP おっしゃる通りIEでは使えないです!
ちなみに、safariも「-webkit-sticky」をつけないとダメみたいですねー