2018年3月27日。ついにGoogleからモバイルファーストインデックス (MFI : Mobile First Indexing)へ移行するとの正式にアナウンスがありました。
モバイル ファースト インデックスを開始します (Google公式ブログ)
これまでのGoogle検索では、パソコン版のページの中身を見て順位づけが行われていました。しかしこれからはスマートフォンの向けのページを重視して順位付けが行われる形になります。
弊社サービス「あなたのマイスター」では現在大規模なリニューアルを行っており、このタイミングでモバイルファーストインデックス(以下MFI)の基準を、なるべくクリアしたものにしたいと考え、簡単な調査をしました。
参考元
- Best practices for mobile-first indexing
- 【チェックリスト】MFIに向けてやるべきこと:SMX West 2018レポート
デザインに関わる部分を抜き出す
弊社Webサービス「あなたのマイスター」はBest practicesでいうところの、Dynamic Servingにあたります。MFIではアクセシビリティやサイトスピードなど、いろいろ重要視される項目があるのですが、まずは純粋にデザインに必要な部分を抜粋しました。
- テキストサイズは16pxをベースに必要に応じてスケール
- タップターゲットの幅を48px以上にし余白を32pxとる
- PC版とSP版で出しているコンテンツの差異をなくす
- 目的地に行くまでのステップを減らす
- 選択肢を少なくする
- 画像の品質をあげる
タップターゲットはHuman Interface Guidelinesや、Material Designを参考にするとして、曖昧なテキストサイズの項目を深掘りします。
テキストサイズについての調査
前段でテキストサイズは16pxをベースにスケールとあるのですが、具体的にどのサイズで表示すればよいのかを明確にします。特に小文字を多用する欧文と比較すると、和文は見た目が大きく印象の違いがあるので、どのサイズの日本語が読みやすいとGoogleは判断しているのかの予測を立てます。
イベント発表で16pxという具体的なサイズが出てきているので、CSSの中身をクローラーがチェックしている可能性もあると考え単位も調査しました。
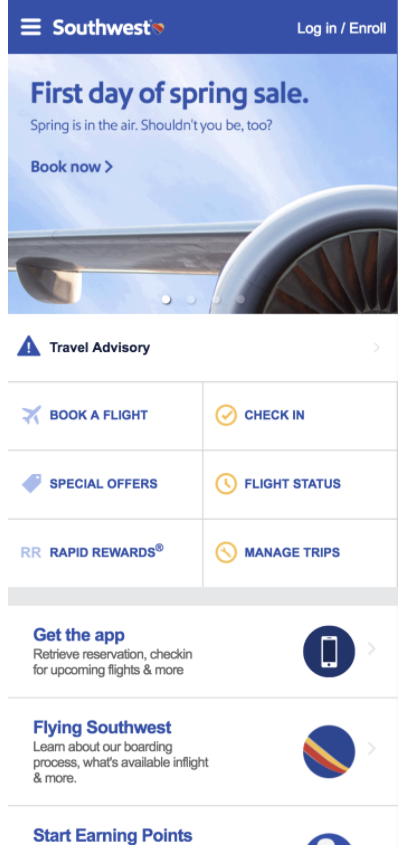
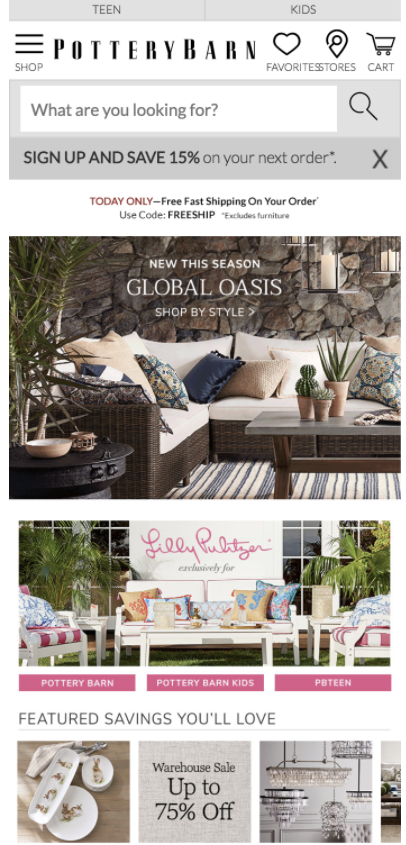
SMX Westのスライドに使用されていたサービス
| URL | IKEA | Southwest air | Potterybarn |
|---|---|---|---|
| Image |  |
 |
 |
| 単位 | px | rem(htmlに62.5%指定) | vw |
| メニュー | 12px | 14px(1.4rem) | 8px |
| タイトル | 14px | 17px(1.7rem) | 15px(4.1vw) |
| テキスト | 11px | 13px(1.3rem) | 11px(3vw) |
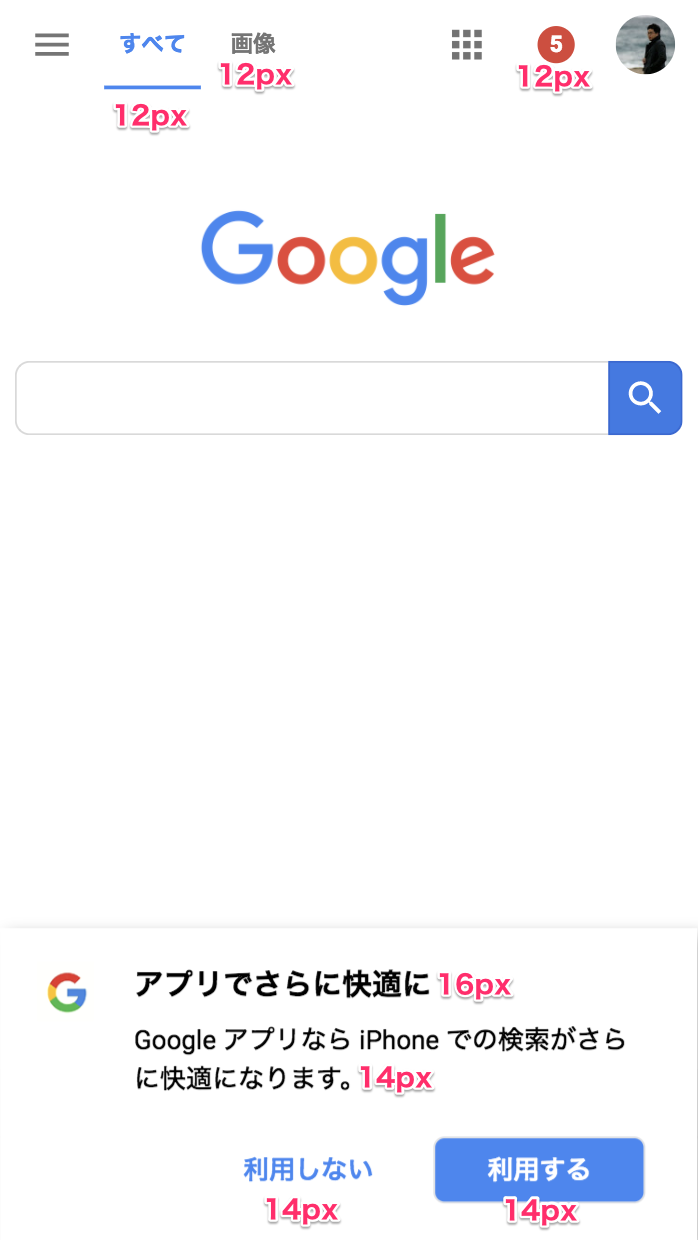
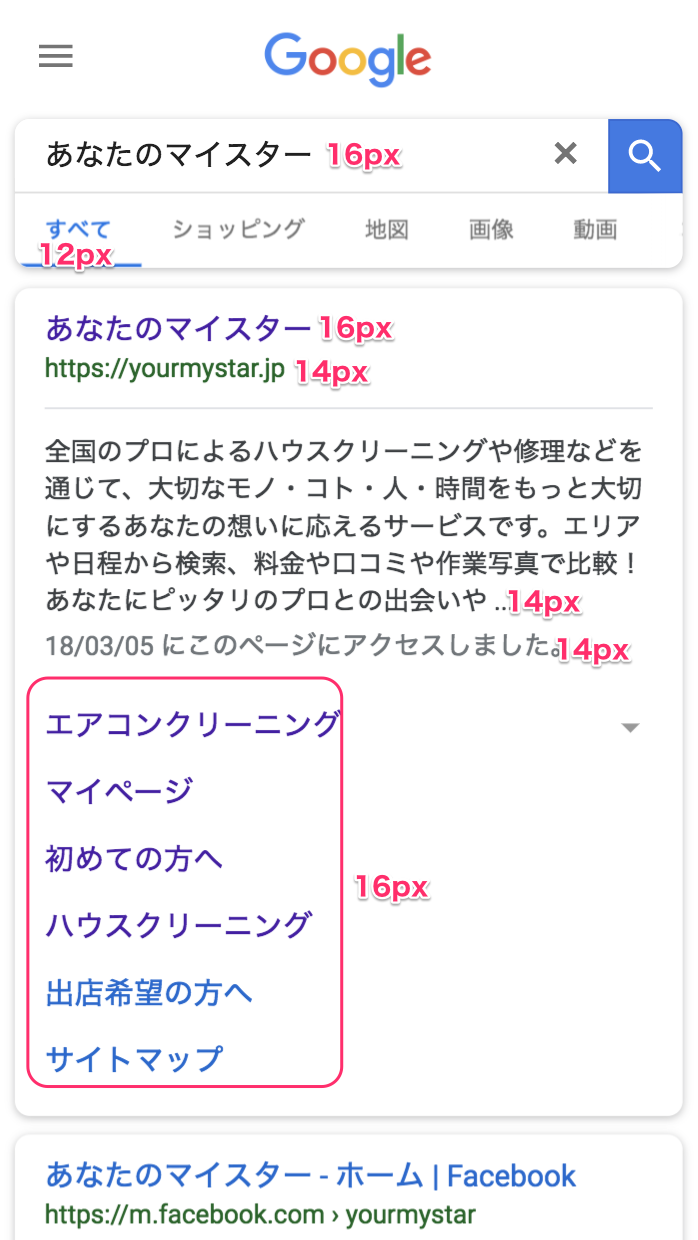
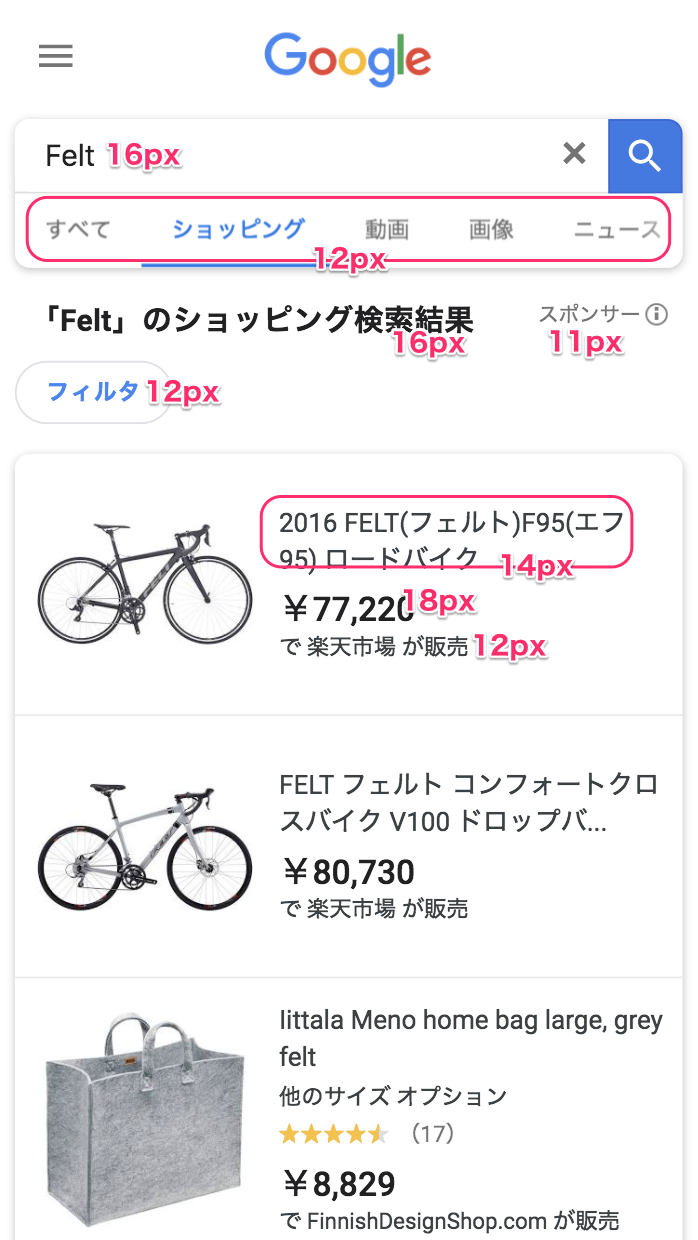
Googleのサービス
| 検索トップ | 検索結果 |
|---|---|
 |
 |
| Googleショッピング | Googleショッピング詳細 |
|---|---|
 |
 |
- 単位は
px - 12px〜16pxがよく利用されている。最小は
11px。最大で19px - タップターゲットのマージンは上下
14px左右24px - font-familyは
RobotoHelveticaNeueArialsans-serif - line-heightはフォントサイズの
1.5倍程度
フォントの定義
- ページ内のフォントの平均値を14px以上にしておく
- 最小フォントサイズを11px
- タイトルは16以上
- テキストは14px
- 単位は自由
こちらを踏まえつつ作ったデザインがこちらです。
| Before | After |
|---|---|
 |
 |
正直なところ、デザインが検索結果に及ぼす影響は軽微なものかもしれません。が、そうとも言い切れない部分が今回のモバイルファーストインデックスにはありそうです。今後デザインをする際にご参考になれば幸いです。