やってみようReact Native!
第1部:React Nativeとは何か
フレームワークです!!
メリット
- React Native = フレームワーク
- 1つのコードベースでAndroidをiOSのネイティブアプリ開発を行える、Reactをもとにしたフレームワーク。
- Reactの思想を受け継ぐ
- 「Learn once, write anywhere」一度覚えたら何にでも書ける。
- 仮装DOMを用いれば大抵のUIを表現できる。
- Reactではブラウザがレンダラ、React NativeではネイティブUIがレンダラ。
- Reactを学んだことをReact Nativeに応用することができる。
- 効率の良い学習ができる
- React Nativeではネイティブ側への変更が加わらない場合はネイティブのコンパイルはされない。
- ソースコードを書いてから実行されるまでの時間が短い。
- ECMAScript2015での開発
- npmの豊富なライブラリを使用でき、UIライブラリもたくさんあるため開発コストが低い
- 静的型チェックが可能(Flowを使うことで実現可能)
- リリース後でもソースコードを変更可能
- アプリのリリースサイクルが遅くなる原因の一つがリリース前に入念なアプリ品質チェックを行うこと。
- UIへの反映やロジックの実行など、ほとんどの実装はJSのソースコードで行なっているため、アプリ自体をストア経由でアップデートせずにJSのソースコード差し替える事でリリース後のソースコード更新も容易。
デメリット
-
パフォーマンス
- UIの構築で実装方法によってはパフォーマンスが悪くなる。(Androidでは特に)
-
AndroidとiOSの知識が必要
- アプリのコンパイル、ビルド、設定周りは固有の知識が必要。
-
標準的なUIがない
- 各OSでは標準的なUIのガイドラインやそれを実装するライブラリがあるがReact Nativeには存在しない。
-
未対応のライブラリ
- AppleやGoogleが発表したばかりの機能はReact Native用のライブラリが存在せず対応に時間がかかる。
第2部:開発環境構築
- インストールするもの
- Android Studio
- Xcode
- Node.js実行環境
1. Node.js
-
Node.jsのインストール(NodebrewでもHomebrewでもanyenvでも何でもOK)
- npmコマンド、nodeコマンドが実行できるか確認
node -v npm -v
React Nativeのコマンドラインツールのインストール
npm install -g react-native-cli
2. Android
- Android Studioをインストール
- Android SDK 6.0をインストール(Android Studio起動画面から)
- Android SDK Build-Toolsの23.0.1をインストール(Android Studio起動画面から)
-
環境変数の設定
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/platform-tools
3. iOS
- App Storeからインストール
以上で実行環境の構築終了
「Android Studio」と「Xcode」のインストールに時間がかかりますが簡単に構築できます。
Androidの構築が今後もう少し改善されることに期待しています。
第3部:サンプルアプリ作成
No.1 Hello World
-
アプリの雛形の作成
react-native init ProjectName #ProjectNameにはプロジェクト名をお好みで指定してください -
iOSシミュレータで実行
react-native run-ios
-
Androidエミュレータで実行
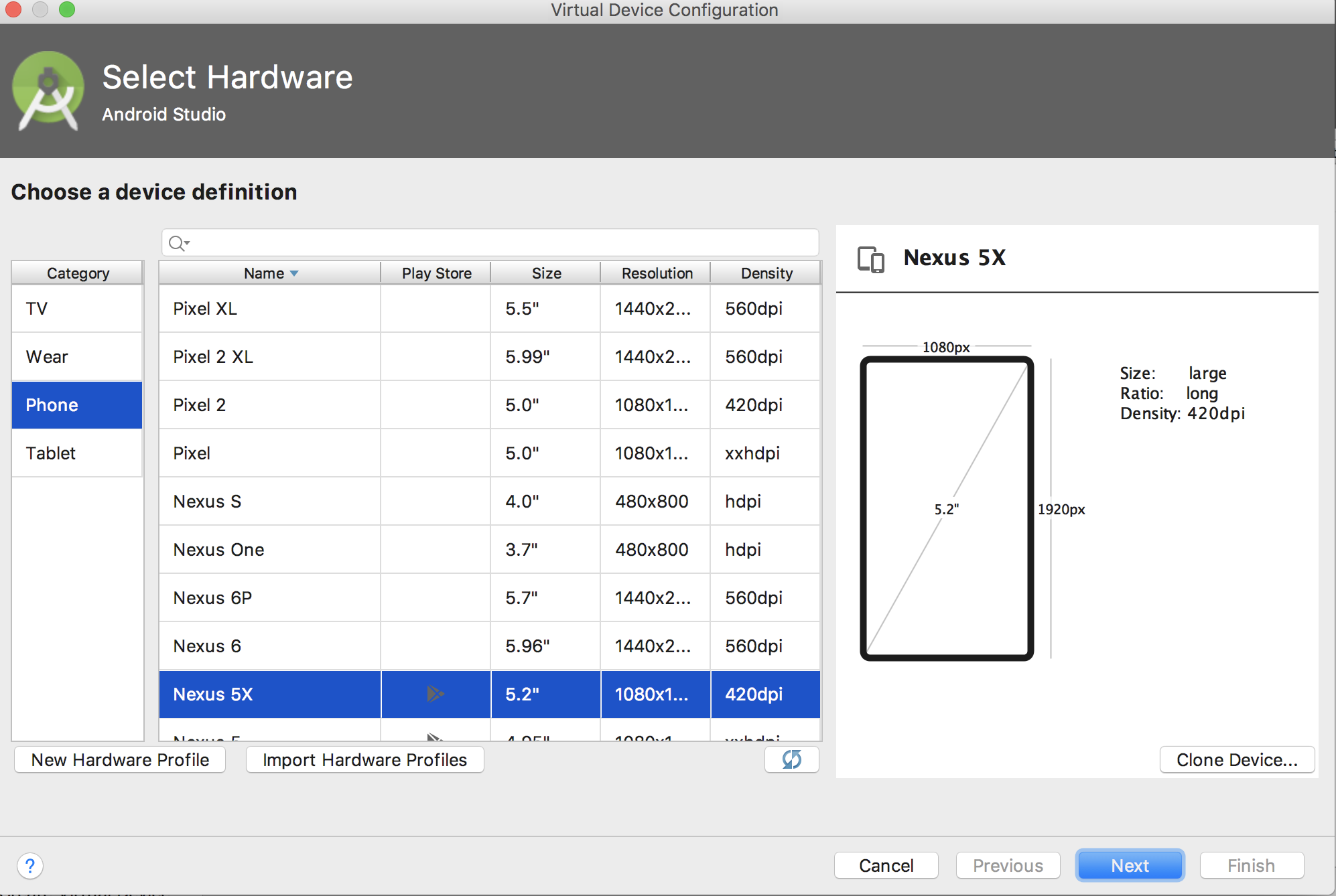
*Android Studioでエミュレータを起動させておく
*iOSシミュレータ起動時にアプリと通信するReact Native用のサーバーが別ターミナルで起動しているのでそれを停止させる(Ctrl + c)react-native run-android
No.2 Flowによる静的型チェック
Flowによる静的型チェック
JavaScriptは静的型付き言語ではなく変数に様々なデータを格納できますが、思わぬ型を変数に代入してしまいエラーを起こす危険があります。そこで使うと便利なものがFlowです。
続く...