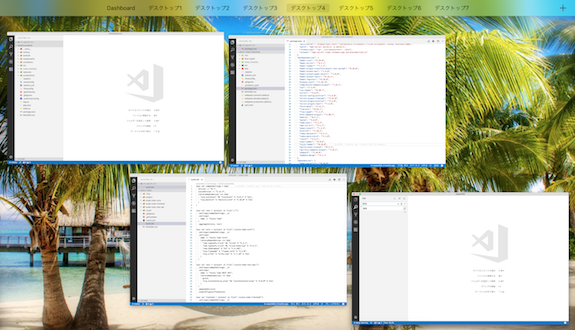
普段、Visual Studio Codeのウィンドウを複数開きっぱなしにして、ウィンドウをちょくちょく切り替える使い方をしているのですが、以下の様に見分けがつきにくく、切り替えに手間取っていました。
ワークスペース毎にカラーテーマを設定して見分けやすくもできますが、配色が全部変わるのも嫌だなあと。
そこで、配色の一部だけ変えることにしました。
Visual Studio Codeの設定画面を開いて、ワークスペースの設定のところに以下の形式で設定書きます。
{
"workbench.colorCustomizations": {
// ここに色を指定する。
}
}
具体的なキー名は、以下のページに載っています。
https://code.visualstudio.com/docs/getstarted/theme-color-reference
今回は、アクティビティバー(左端のアイコンが並んでいる領域)の背景色をワークスペース毎に変えてみます。
この領域は、activityBar.backgroundというキー名で色を指定できます。
{
"workbench.colorCustomizations": {
"activityBar.background": "#993333"
}
}
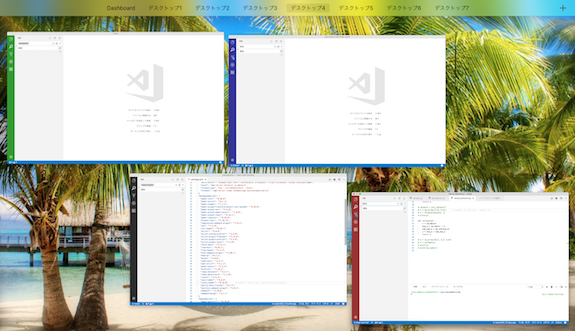
上記の要領で、よく開くワークスペースに個別に色を指定したところ、以下の様に見分けやすくなりました。