1. モックアップツールって何使ってる??
2017年の11月くらいから、毎日コツコツと作っていたWebアプリケーションをなんとか完成しました (色々あってリリースはまだしていません...)。Webアプリケーションを作り始めるときに、はじめに「設計」と「モック」を作りました。
世の中に出ているモックツールのまとめ
- https://navi.dropbox.jp/mockup-tool
- https://ferret-plus.com/4328
- https://www.mockplus.com/blog/post/webux-10
色々と調べた結果「Bootstrap Studio」が良さそうだったので、有料版を購入してみましたが、とても良く、Qiitaにもあまり情報共有されていなかったので、使ってみた感想などを、まとめようと思います。
2. Bootstrap Studioについて
ざっくり概要を...
良い点
- 25$ → 2,800円くらい
- bootstrapのcssフレームワークを使ってモックが作れる
- 基本的にはドラック&ドロップで編集
- CSSは直接変更可能
- 変更したモックを即時にブラウザで確認することができる
- 一生使うことができる(アップデートは1年間無料でできる!)
- HTMLとCSSとJavascriptが自動で生成される
悪い点
- HTMLを直接編集できない
- 日本語入力がペーストでしか入力できない
- 英語版のみ
- かゆいとこまでは手が届かない
- Bootstrapっぽいアプリケーションになる
- 1ファイルのみ(index.html)しか生成できない。2ファイル作成する場合は別プロジェクト
良い点も悪い点もそれぞれありますが、Bootstrap Studioと他のモックツールと違うとこは、HTML、CSSが自動生成されるとこだと思います。ここが他のモックツールと違うところです。CSSも直接編集でます。編集したものをリアルタイムでブラウザで確認できるため、作業効率は上がりました。
3. Bootstrap studioデモ
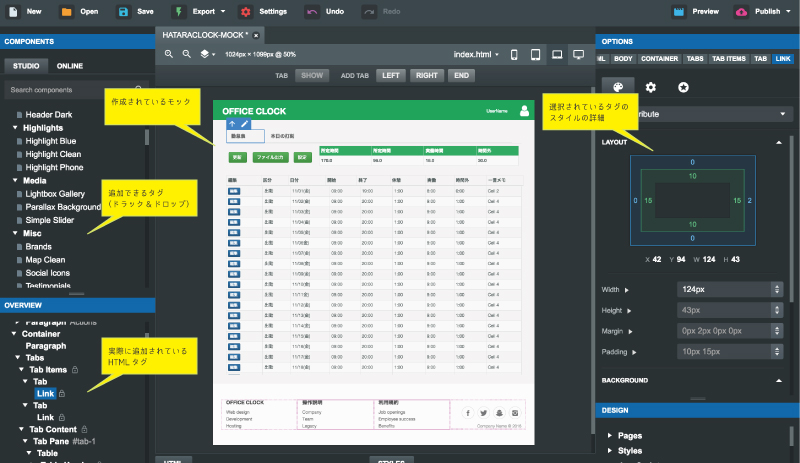
【Bootstrap Studio 編集画面】
僕も全ては使いこなせていませんが、基本的に操作は難しくありません。
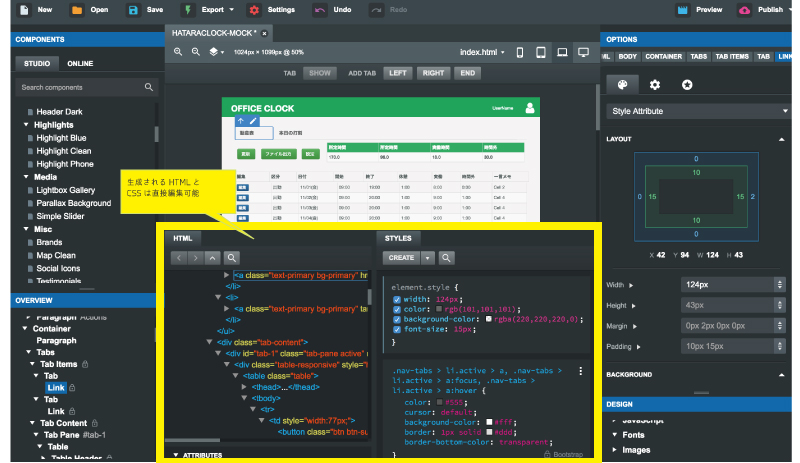
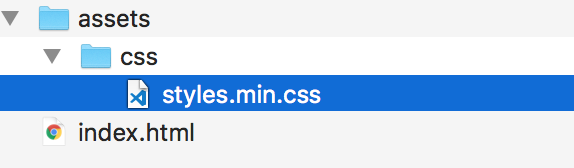
【エクスポートされた静的ファイル】
エクスポートを実行すると、以下の用にHTMLとCSSが生成されます。
4. 実際に作ったもの
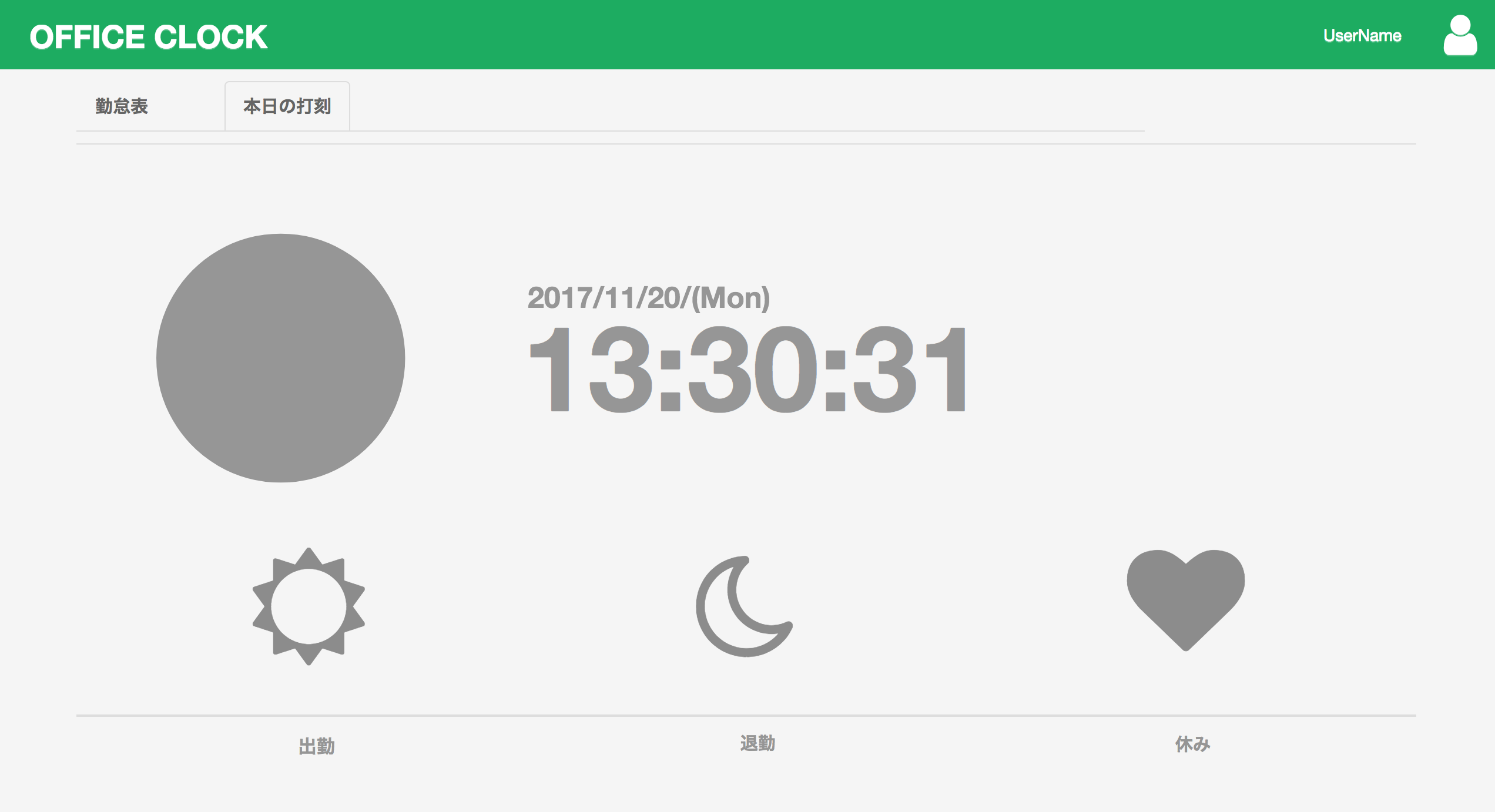
【Bootstrap Studioで作った静的画面】
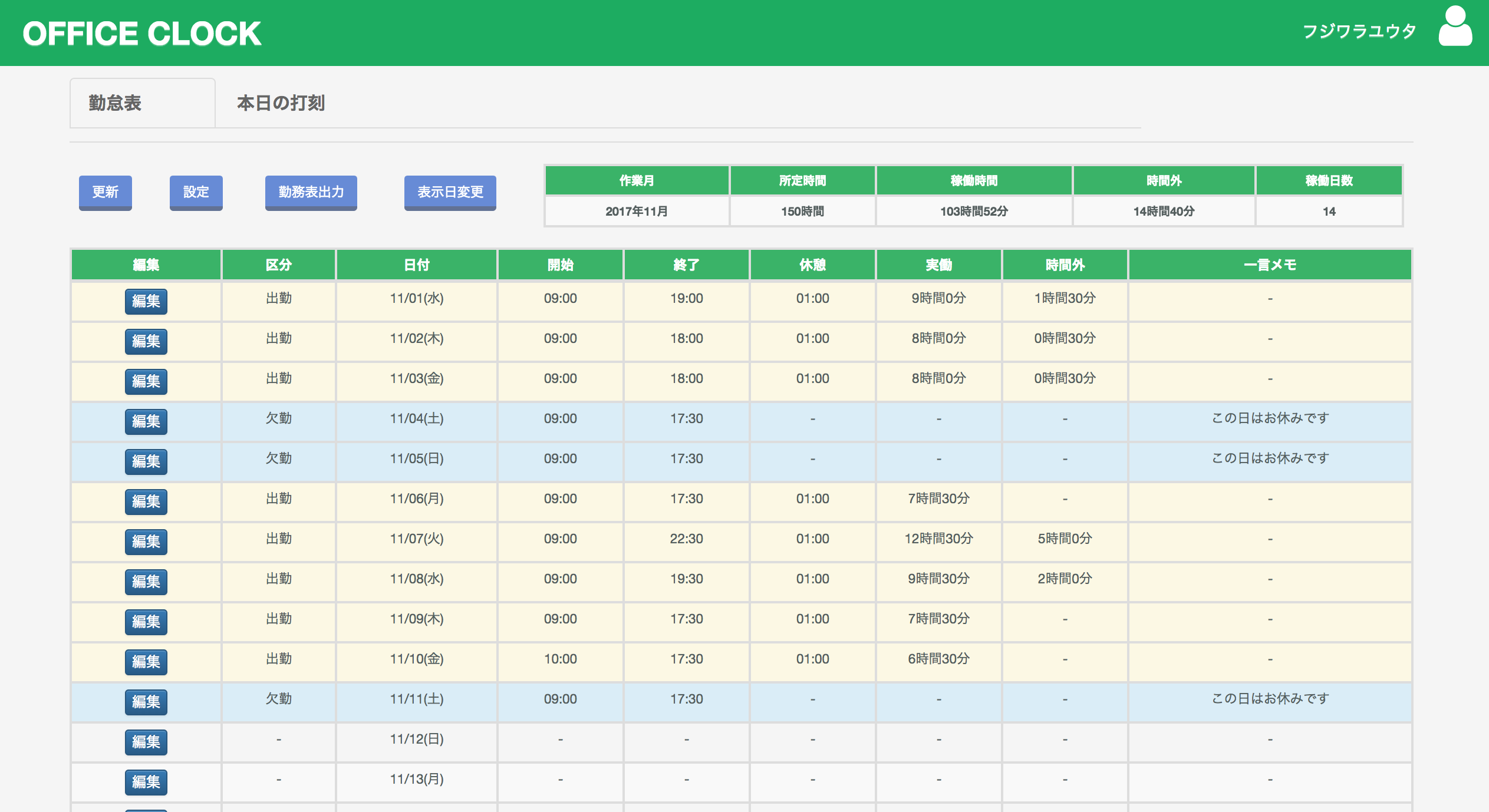
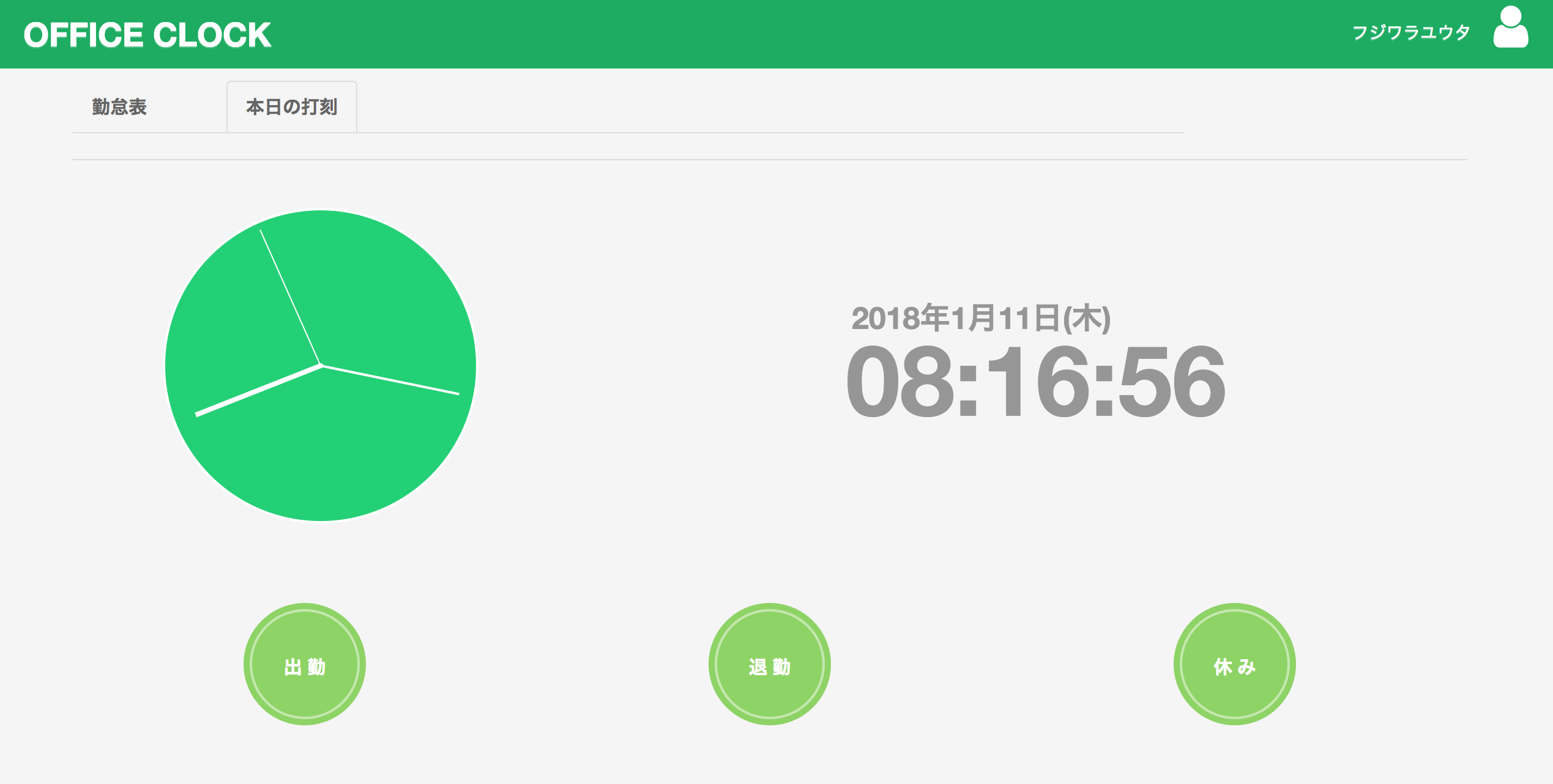
【JQueryで動的に生成された動的画面(本番)】
5.Bootstrap Studio最高!!
チームでアプリケーションは組むのであれば、モックアップもデザイナーに発注できると思いますが、非デザイナーがWebアプリケーションをゼロから作るとき、モックを簡単に生成でき、尚且つHTMLとCSSが生成されるBootstrapはとても作業効率が上がる必須ツールだと思います。
モックさえ出来上がれば、画面側はJavascriptのライブラリなどを使って、DOMを動的に編集する処理を書いていけばOKですね!2,500円という有料ですが、買い切りで一生使えるツールなので、非デザナーでアプリケーションを作ろうと思っている方にはぜひおすすめです!
また同じようなツールでUIの設計と静的ファイルの生成が同時にできるツール等があれば共有していただきたいです よろしくお願いします。