概要
Web、モバイル問わず、アプリケーション開発する際には、フロントエンドとバックエンド開発が一斉にスタートすることが多く、フロントエンド開発はバックエンド開発待ちになるケースがよくあります。この待ちの時に、フロントエンド側で仮で叩ける環境があると、予め API の仮テストができ、開発が進みやすくなります。
この記事では Swagger と Heroku を用いて、 API のドキュメントとモック(スタブ)サーバーを手軽に作る方法を紹介します。
Swagger って?
Swagger は特定の書式で書くと API ドキュメントとかモックを良い感じで生成してくれるやつです。詳しい説明は公式ページをご参照ください。
手順
- Swagger Editor で YAML 整形
- モック&ドキュメントのサーバーサイドコードを Generate する
- Heroku 用の修正をする
- Heroku にデプロイする
- もっと便利にする
- github に push したら Heroku にデプロイさせる
- Basic 認証でアクセス制限をかける
1. Swagger Editor で YAML 整形
Swagger Editor で YAML を整形します。コードから書き出すライブラリとかあるらしいですが、今回はエディタを使用する。また、ローカル環境で Swagger Editor を利用することもできる。
2. モック&ドキュメントのサーバーサイドコードを Generate する
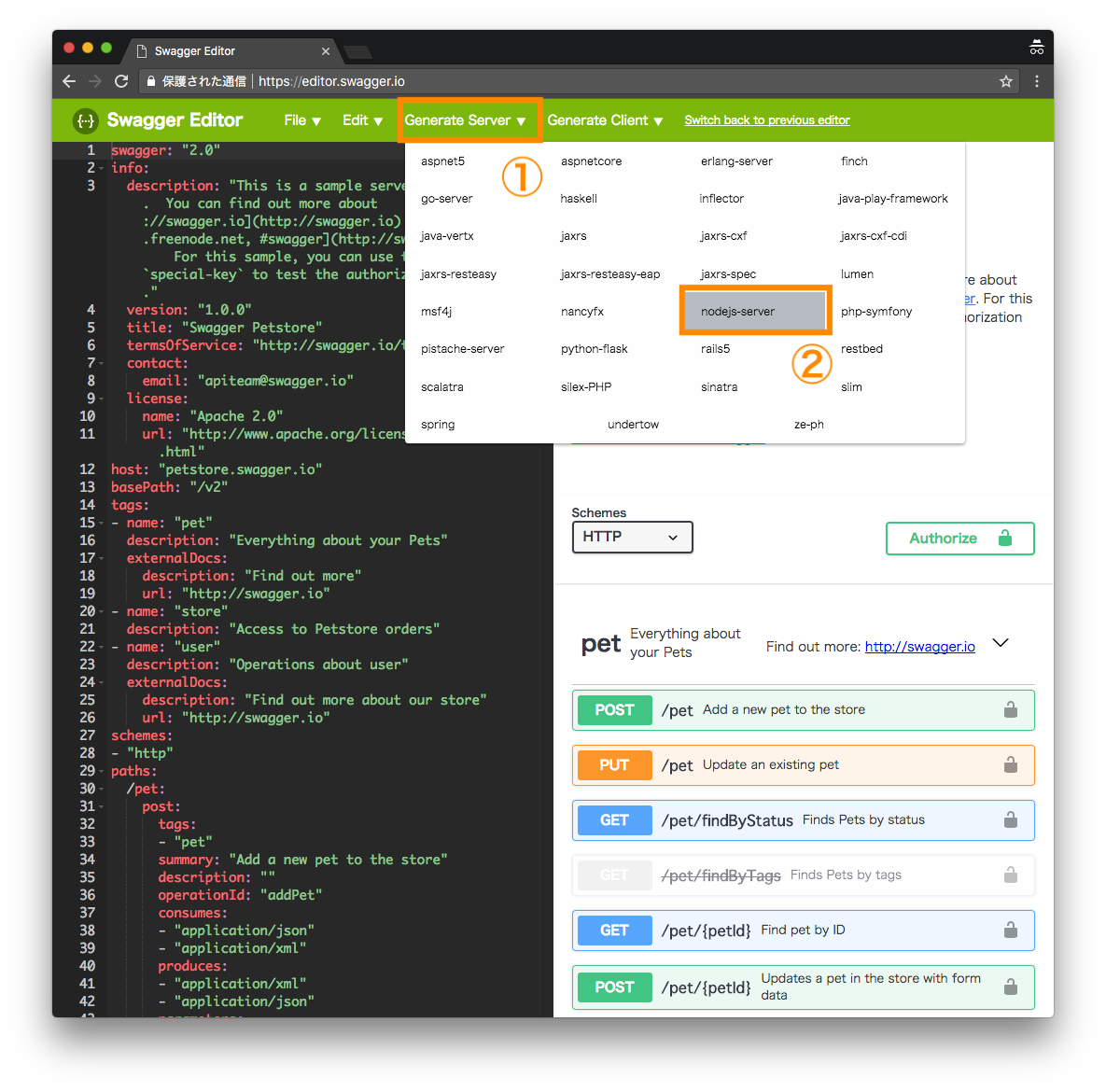
Swagger Editor 上で、 Generate Server > nodejs-server を選択する。こうするとサーバーサイドコードおが zip ファイルでダウンロードできるので、ダウンロード後に解凍する。
3. Heroku 用の修正をする
serverPort の指定を編集する。 これにより Heroku アップロード時に 80 番ポートでアクセスできる.
- var serverPort = 8080;
+ var serverPort = process.env.PORT || 8080;
4. Heroku にデプロイする
Heroku にあげる。Heroku を使い慣れた方は、いつも通り heroku に git push。
$ git init
$ git add -A
$ git commit -am 'first commit'
$ git remote add heroku [heroku 指定の URL]
$ git push heroku master
やったことがない方は https://devcenter.heroku.com/articles/heroku-cli をご参照ください。
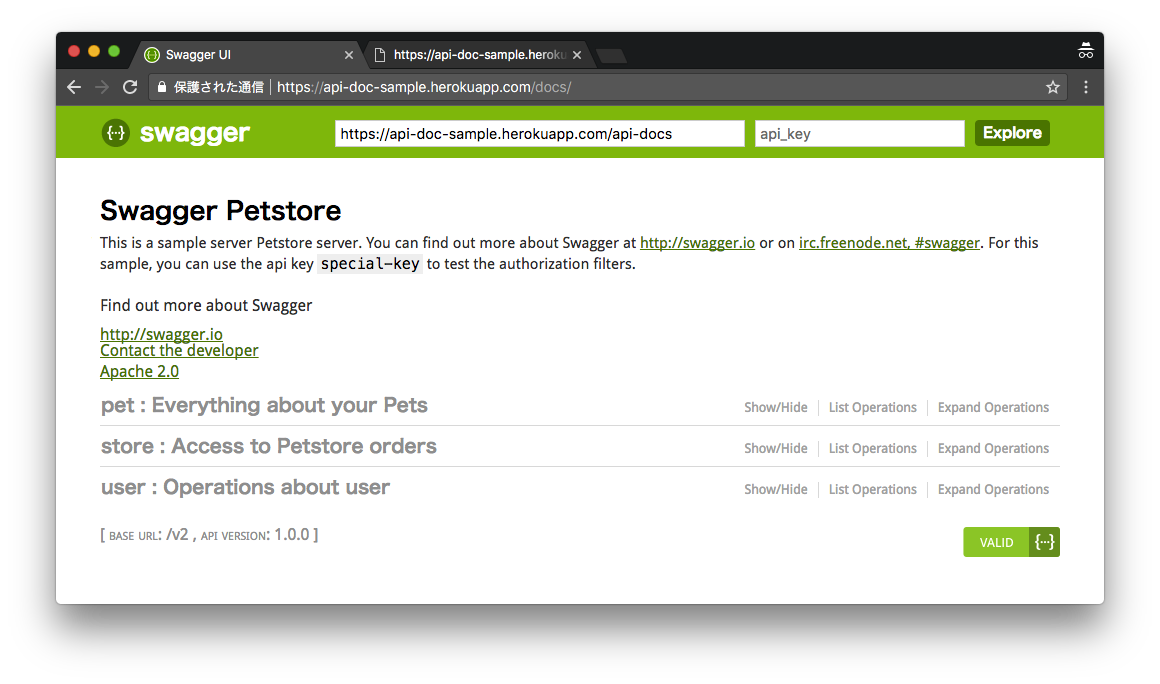
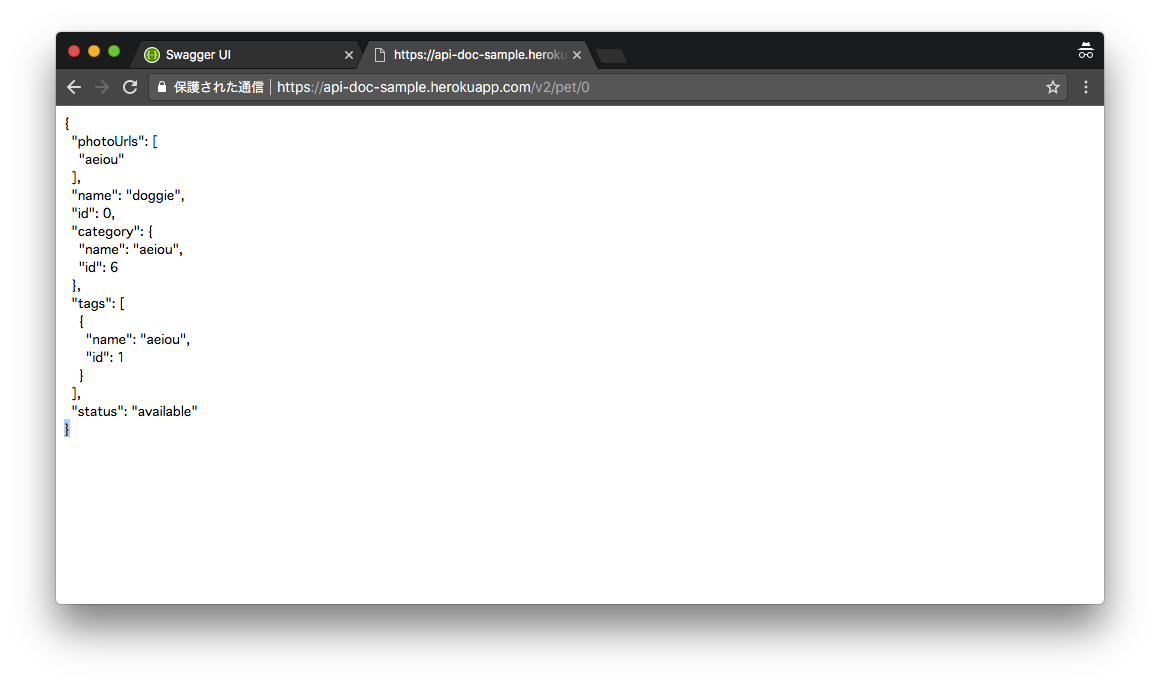
以上で Heroku にアクセスできる。ドキュメントは /docs/ でアクセスでき、 API のモックも立ち上がっている。
試しに作ったサンプルが以下でアクセスできる。無料のやつなので 1 日の数時間は眠ってますのでご了承ください。
- ドキュメント: https://api-doc-sample.herokuapp.com/docs/
- API: https://api-doc-sample.herokuapp.com/v2/pet/0
5. もっと便利にする
github 連携
heroku に push でなく、 github でソースコード共有したい場合、 github に push したタイミングで heroku にデプロイする設定にしておくと良い。
https://dashboard.heroku.com/apps からアプリケーションを選択し、 Deploy から Github を選択して設定する。
アクセス制限をかける
Node.js の basic-auth-connect パッケージを追加して、 Basic 認証をかけることができる
以下のコマンドを打つ
$ heroku config:set BASIC_AUTH_USERNAME="hello"
$ heroku config:set BASIC_AUTH_PASSWORD="world"
package.json の dependencies に basic-auth-connect を追加。
"dependencies": {
+ "basic-auth-connect": "*",
index.js に処理を追記
var serverPort = process.env.PORT || 8080;
+ var basicAuth = require('basic-auth-connect');
+
+ var username = process.env.BASIC_AUTH_USERNAME;
+ var password = process.env.BASIC_AUTH_PASSWORD;
+
+ if (username && password) {
+ app.use(basicAuth(username, password));
+ }
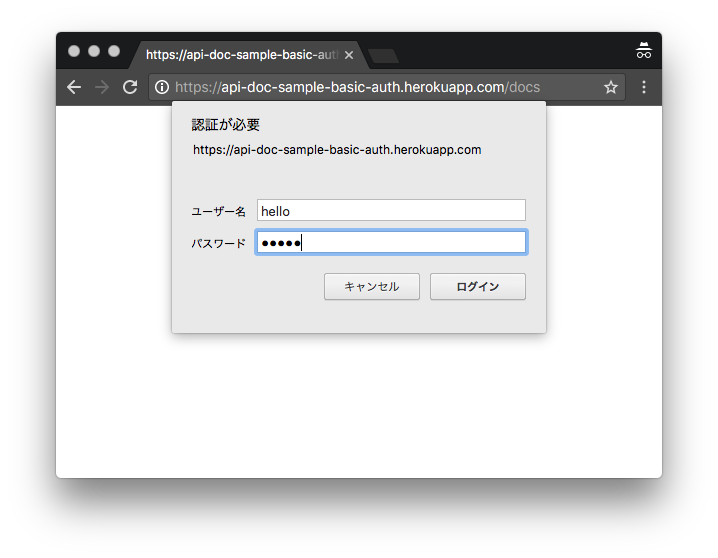
これで起動するとこんな感じでちゃんと聞かれます。
サンプルはこちら
- ドキュメント: https://api-doc-sample-basic-auth.herokuapp.com/docs/
- API: https://api-doc-sample-basic-auth.herokuapp.com/v2/pet/0
その他の Tips
AWS API Gateway の利用
AWS の API Gateway も Swagger に対応している。詳しくは https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/create-api-using-swagger.html 参照。 aws コマンドからもアップロードできるらしい。
好みの Editor で編集して、 モックのコードを生成する
swagger-codegen を使えば、YAML to コードができるらしい。
https://github.com/swagger-api/swagger-codegen
毎回 index.js ファイルや package.json ファイルが更新されるのを防ぐ
swagger.yml を更新する度に、普通に更新すると index.js や package.json も更新される。github 連携してたら gitignore したいところだが、リポジトリにあがったファイルは ignore できないようなので、以下のコマンドで無視する。
$ git update-index --assume-unchanged index.js
$ git update-index --assume-unchanged package.json
まとめ
以上、かなり手軽に API モック&ドキュメントを作ることができました。まだ調べ始め・触り始めなので、もっと良い方法などありましたらコメントください!