2018年も手軽で便利なjQueryスライダープラグイン9選
- 酒井 涼
- 2018年1月15日
- ニュース
- 2,511
ライター・コラムニスト。デザインやテクノロジー、マーケティングやライフハック系の記事が得意。2016年からferretでも記事の執筆を開始。Twitterでも面白いWebサービスなどを紹介しています。よろしければそちらもチェックしてみてください。
>> 執筆記事一覧はこちら
JavaScript は非常に便利ですが、ゼロスクラッチでイチからコーディングを行うのは非常に大変です。そのため、何らかの フレームワーク やライブラリを使うのが標準的ですが、その中でもjQueryはいまだに根強い人気を誇っています。
「脱jQuery」という言葉も耳にしますが、 プラグイン を読み込むだけで基本機能のほとんどが実装できてしまうjQuery プラグイン は、初心者には大変ありがたいものです。
今回は、その中でも手軽で便利なjQueryスライダー
プラグイン
9選をご紹介します。2018年に新規に立ち上げるサイトに、こうした
プラグイン
を採用してみましょう。
2018年も手軽で便利なjQueryスライダー プラグイン 9選
1. slick
slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。
スライダーは完全レスポンシブ対応で、コンテナの大きさに応じて可変します。ブレイクポイントを設定することで、 デバイス の大きさに応じて異なる見せ方をすることも可能で、スマートフォンでのスワイプ動作のオン・オフの設定もできます。また、無限ループを設定することもでき、驚きなのはデスクトップではキーを使った ナビゲーション もできます。
実装もごくわずかなコードで行えるので、初心者でも多機能なスライダーを実現することが可能です。
2. Felicity
Flickityは、レスポンシブ対応した、フリック可能なjQueryスライダー プラグイン です。
スライダーの設定は、jQuery側というよりも CSS 側での設定に重点を置いているため、「jQueryや JavaScript はよくわからないけれど、 CSS の設定なら大丈夫」というノンプログラマーでも設定しやすいようになっています。
豊富なオプションやAPIも豊富で、初心者だけではなく、経験者にも満足できるスライダーです。自動再生や無限ループにも対応しています。
3. Owl Carousel 2
Owl Carousel 2はタッチやスワイプにも対応したフルカスタマイズ可能なjQueryスライダー プラグイン です。jQuery プラグイン の中には CSS 3でしか動かないものも多くありますが、Owl Carousel 2は古い ブラウザ や CSS 2でのフォールバックもサポートしています。
また、Owl Carousel 2は複数の
プラグイン
を接続する形で構成されており、使わない機能は切り離しておくことで軽量化も行えます。ホームページをできるだけ軽くしておきたい場合には、選択肢として入れてみるといいでしょう。
4. Siema
Siemaは軽快なのにパワフルなjQueryスライダー プラグイン で、容量はたったの2KBで商用利用も可能です。
マークアップも極めて簡単な上に様々なオプションで高度な設定もでき、エレベーターメニューは付きませんがスマートフォンにも対応しているため、圧倒的な軽さを求めるならSiema一択になるでしょう。
5. Glide
Glideは、ちょっと独特な動きをしたユニークなjQueryスライダー プラグイン です。もちろんレスポンシブ対応&タッチフレンドリーです。
容量は14KBと軽量クラスでBEMで構築されており、SassやLESSとも互換性があります。APIも用意されており、 HTML のクラスで必要な機能を追加すればよいという、まさに痒いところにも手が届く プラグイン だと言えます。
自動再生やオートプレイにも対応し、特定の条件でスライドを飛ばすなどの応用も可能です。
参考:
予想以上に実用的!CSSを効率的にマークアップする概念「BEM」とは?|ferret
6. ItemSlide.js
ItemSlide.jsは、モバイルフレンドリーで全画面カルーセルに対応したjQueryスライダー プラグイン です。
不要なスライドをスワイプアウトして消すことができたり、マウスホイールによるスクローリングにも対応しています。カルーセルは左寄せ・中央寄せで好きなようにも設定できます。
7. jQuery Braziers Carousel Plugin
jQuery Brazzers Carousel Pluginは、フラット仕様のエレベーターメニューが印象的なjQueryスライダー
プラグイン
です。使い方は簡単で、
CSS
と
プラグイン
のjQueryファイルを読み込んで、マークアップを行うだけです。npmでもインストールすることができ、その場合はコマンドラインに「npm i brazzers-carousel」と打ち込むだけでインストールが完了します。
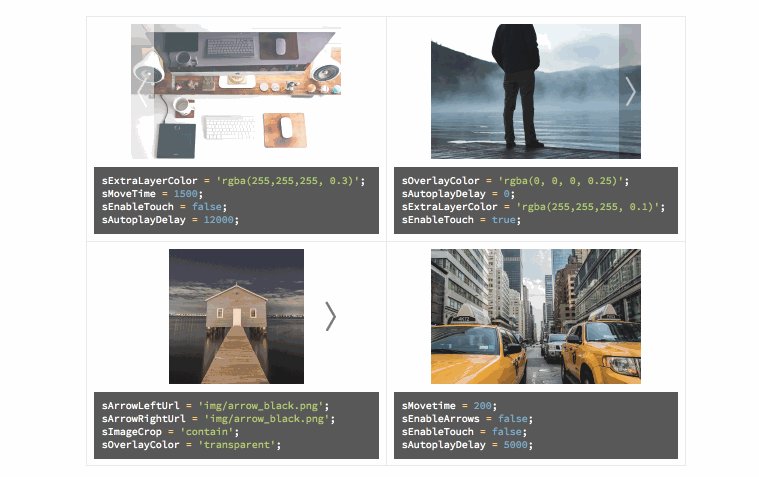
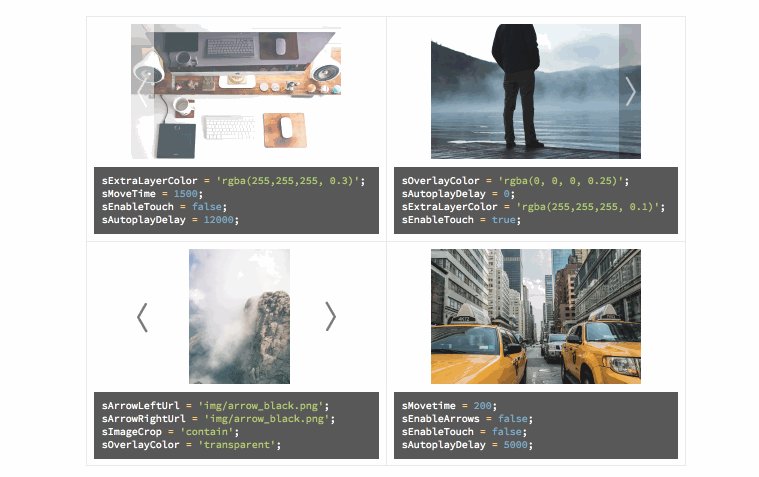
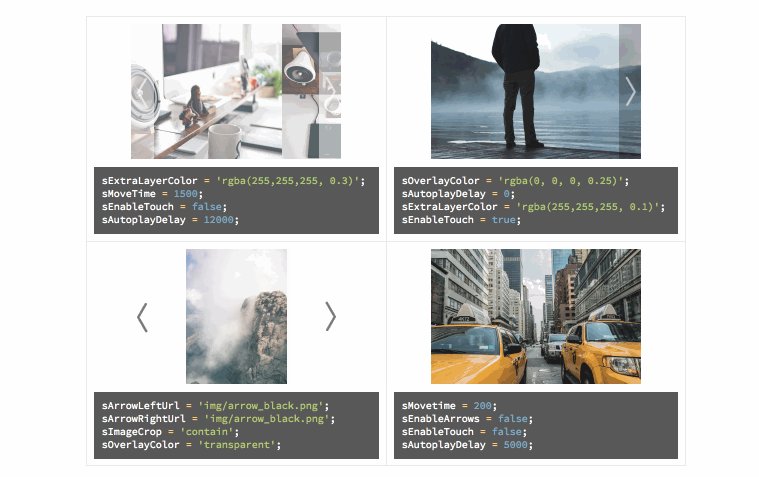
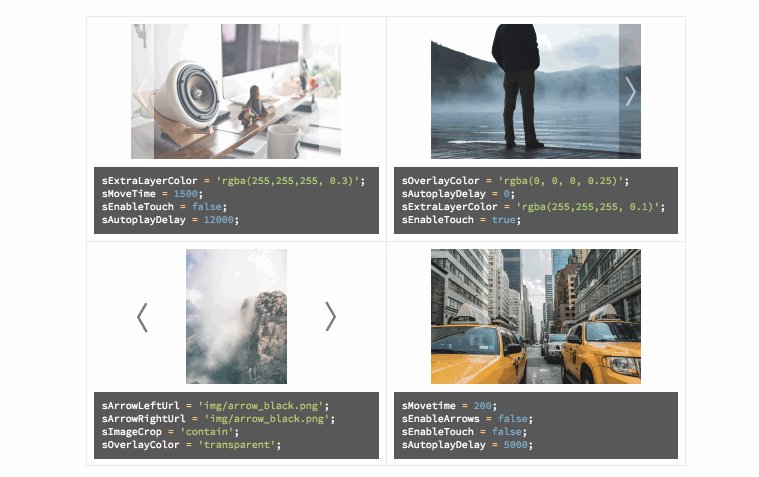
8. SuperSimpleSlider
SuperSimpleSliderは、その名のとおりとてもシンプルなjQueryスライダー プラグイン です。
jQueryではなく
JavaScript
の文法を使って設定することが可能で、左右の矢印の画像なども個別に指定することができます。柔軟性があり、ほかのスクリプトにも依存しないので古い
ブラウザ
でも閲覧することが可能です。
9. Swiper

Swiperは、モダンなデザインで高度な設定を施すことのできるjQueryスライダー プラグイン です。
スライダーの中のスライドにも入れ子でスライダーを設置することができたり、デスクトップではグリッド表示・モバイルではスライド表示といった複雑で高度な設定が可能です。カルーセル表示で
サムネイル
を付けることもできます。
まとめ
フロンドエンド界隈では「脱jQuery」と言われることも多く、次第にjQueryから離れてVue.jsやAngularなどの フレームワーク を採用することが圧倒的に多くなっています。
しかし、jQueryを プラグイン として使うことで、必要な機能をウィジェットのように実装することができるので、初心者にはいまだに使い勝手がいいと言えます。
jQuery
プラグイン
の中でもスライダーは最も基本的かつ頻繁に使う
プラグイン
です。2018年に新規に立ち上げるホームページに、ぜひこれらの
プラグイン
を使ってみてはいかがでしょうか。