はじめに
reactというとJSXの書き方、props、stateの挙動等を覚える必要があるため、
学習コストが割りと高めであったり、環境を構築するのに一手間かかったり等、
まだまだとっつきにくさが否めないライブラリです。
しかし、今回は、そんなReactをドラッグ&ドロップでアプリが
作れてしまうツールがあったので紹介したいと思います。
※尚、Windowsはなく、Macのみで使用できるツールでございますので、予めご了承下さい。
公式サイト
公式サイトへのURLはこちら。
React Studio
https://reactstudio.com/
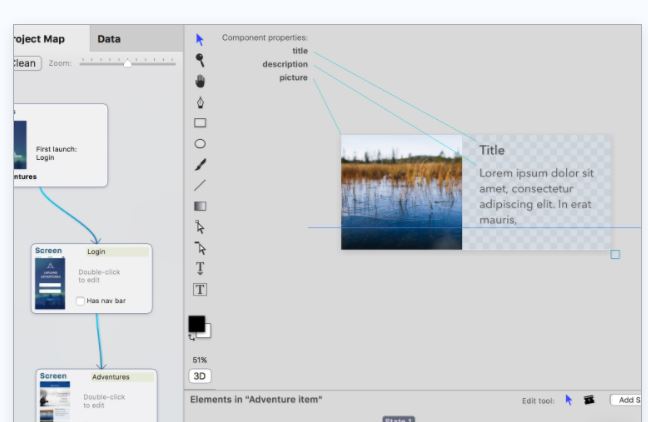
ツールの使い方
無料で使える
ReactStudioの強み
従来のプロトタイピングツールでは、テキストや画面サイズが異なった場合、
上手く実装に反映することができませんでした。
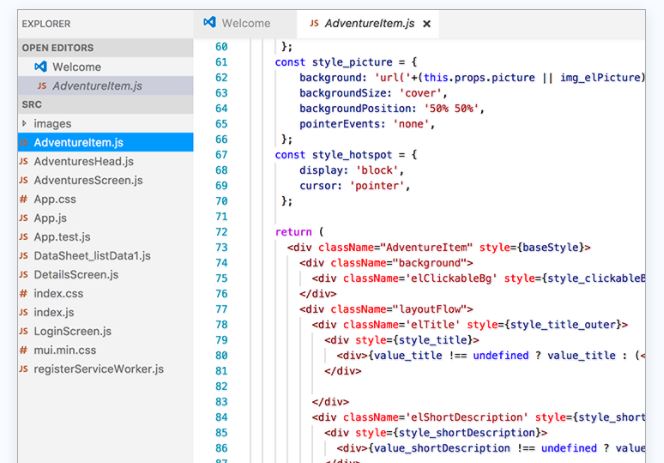
しかし、ReactStudioを使うと、デザインからコードが生成されるため、そのまま使うだけで済みます。
このようにコードとデザインとデータの3輪を上手くかけあわせ格段に
生産効率性をあげたのがこのツールの最大の特徴であり強みです。*
おわりに
ぜひMacでReact使っている方は、試してみてはいかがでしょうか。