出典 : CSS Grid Layout Generator でレイアウト用CSSを生成する
大体3日で目コピしたものの紹介です。
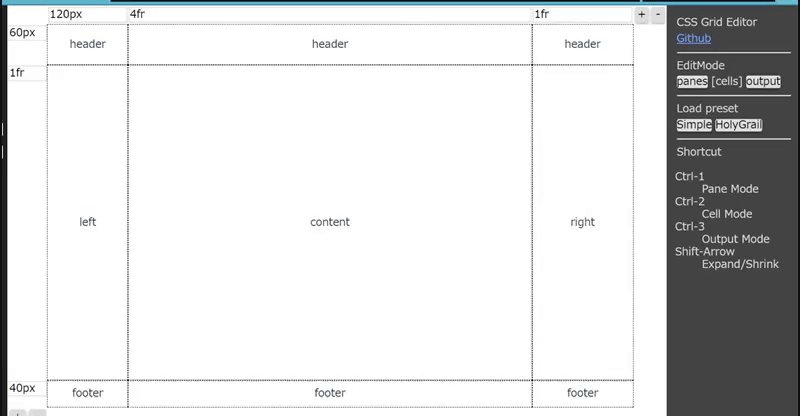
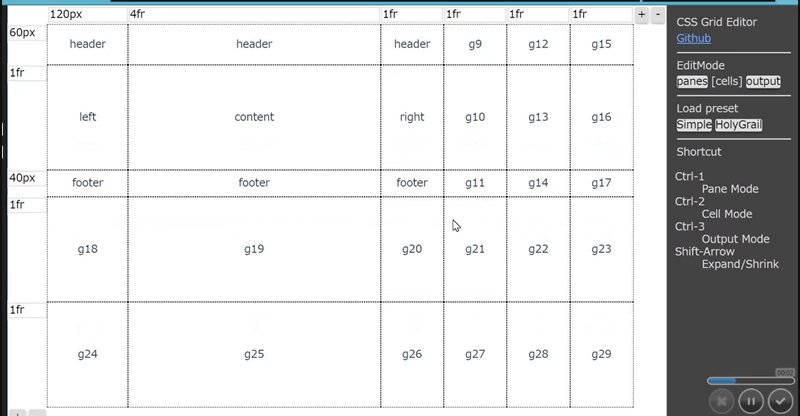
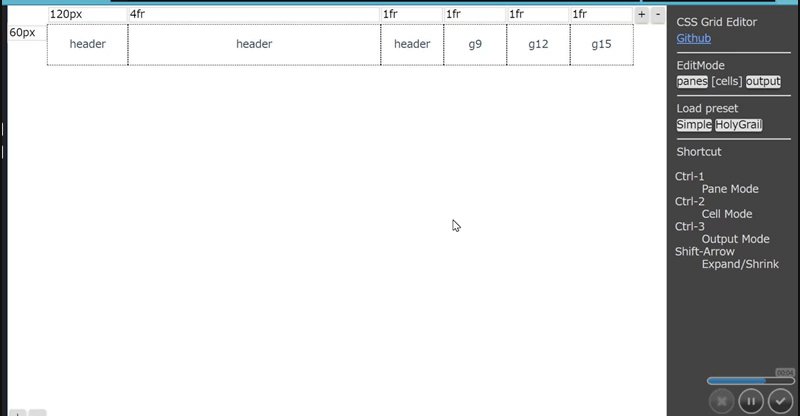
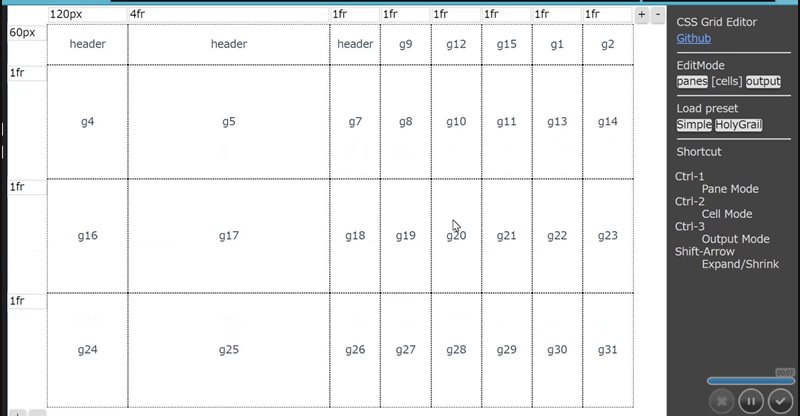
これが今回わたしがつくったやつ
https://miyamoen.github.io/elm-grid-generator/
こっちがコピー元のmizchiさんがつくったやつ
https://mizchi-sandbox.github.io/grid-generator/
(見た目を寄せてるので気を付けてください)
これは何
mizchiさんが作ってたCSS Grid GeneratorをElmで作りました
viewライブラリとしてstyle-elementsを使っています
mizchiさんがElmでやってみてくださいとか言ってて、ちょうどCSS Gridしてたしで作りました
見た目や機能をほぼそのまま再現しました
落としてる機能としてはcontainerのサイズ指定、オートセーブ(代わりにキーボードショートカットでセーブできます)、styled-components用の書き出しです
元のと同様にinvalidなarea name指定するとぐちゃっと壊れます
IEの話は知らん
使い方
Ctrl-SでSave、Ctrl-LでLoad
中身の話
Elmです
Elmが何って人は今年のAdvent Calendarまとめがあるので見てください
Discordでリモートもくもく会もやっているのでちょっと覗いていってください
宣伝終わり
1日半くらいで見た目を目コピして、1日くらいでがーっと処理を書いていった感じで作りました
view部分にはstyle-elementsを使っています
gridもこれ使ってやってるんですが結果的にはcss-in-jsになる感じです
実装比較
ここでコードの比較をしようと思うんですが、いかんせんreduxとかいろいろ読めないので比較できません
比較してくれる人募集中です