この記事は...
「CSSで「余白」を制してデザイナーに好かれよう」というとても素晴らしい,本当に有難い記事が上がっていたのを見て,じゃあデザイナー(主語がでかい)は余白をどう考えているのかを,CSSを書いている一デザイナーの身から書き下してみよう、というものです.
「余白」の意味の書き下しと『marginは下ではなく「上」で取る!』ことが多い理由の分析
「余白」において重要なのは以下の二つです
- 「marginで書く余白」というのは基本的に「隣接している物の隙間」を指している
- 隣接には,隣接が発生する「方向」がある
ひとつづつ見ていきます
「marginで書く余白」というのは基本的に「隣接している物の隙間」を指している
一つ目は言葉通りですが,余白というのは単体では生じず,何かと何かが隣接してできるものです.
ですので,cssでもそれが表現できるとスタイルファイルはより意図(最近僕はこれを「振る舞い」と呼ぶようにしています)を表現できていることになります.
隣接には,隣接が発生する「方向」がある
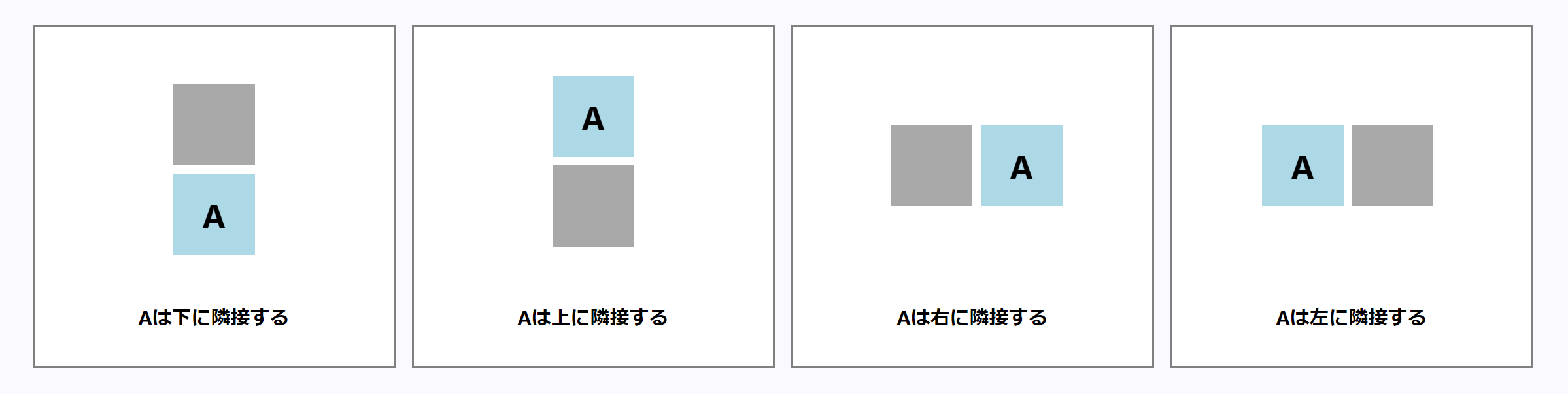
二つ目の「方向」というのは,以下の図のようなことを指します
グレーの四角にもう一つ足すことで隣接が発生しますが,その発生する方向があるということです.
グレーの四角に,青い四角Aの隣接が発生することで余白ができるわけなので,余白はこのAにつけるべきということになります.
そして,一般的なwebサイトではボックスは下に下に積み上げていくことが多いです.(つまり,隣接を下に発生させることが多い)
そのため,隣接を発生させる下のボックスに余白を持つことで,『marginは下ではなく「上」で取る!』ことが多くなります,
また,横並びの時は右に並べていくことが多いと思いますので,横方向のmarginは左にとることが多いかと思います.
補足
横(縦)並びで,1行(列)あたりの個数が可変で,2行(列)以上になる場合,行(列)頭という概念をCSSでは表現できないので(僕が知らないだけかもですが),右(下)に積む場合でも,右(下)にmarginを取らざるを得ないことがあります.ちょっと悲しい....
「余白(隣接間の余白)」をCSSで表現する
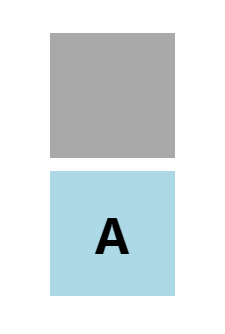
上の画像の余白の振る舞いは,以下のCSSだと良く表現できていると考えます.
.gray-box + .blue-box { // グレーに隣接している青のボックスは…
margin-top: 10px; // 余白が(上に)10pxある
}
これは,参考記事(CSSで「余白」を制してデザイナーに好かれよう) にも記述あり,僕も常用していています.
上に隣接する・左に隣接する例
基本的にWebページでは下・右に隣接していきますから,上・左の隣接というのがイメージしにくいかと思いますので,具体的な例を挙げたいと思います.
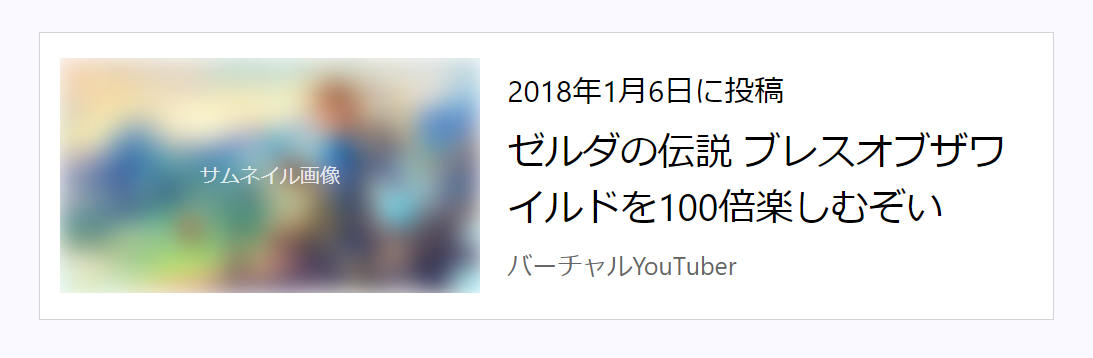
これはよくある動画サムネイルとタイトル・投稿者名のセットですが,
場所によっては,投稿日が追加されることがあるとします.これは下のまとまりの上に積まれ隣接が発生していると考え,margin-bottomを使うことがあります.
補足
この状態であっても日付の下にタイトルを積んでいると考え,タイトルにmargin-topをつけると考えることもあります.
しかし,僕の考えとしては「サムネイルの隣にタイトルがないという状態は考えられない」ことは明らかのように思うので,タイトルの上に積まれると考えています.(が,コメントにも書きましたが,margin-topだけのほうが良手かもしれませんがまだ迷ってる)
--補足ここまで--
時によっては投稿時間の横に「新着」ラベルがつくこともあるかと思います.これも先ほどと同様にして左に隣接が発生していると考え,margin-rightを使うことがあります.
さいごに
以上のように,適切にmarginを表現してあげると,参考記事でも書かれているように保守コストが大きく下がることを僕も体感しています.
最近のCSSはよりよく表現できるようになっており,思った通りそのまま(変にハックをしないようにして)に振る舞いを記述してあげると保守や可読性も大きく向上します.
デザイナーからも,どういう振る舞いなのかをきちんと見極めて表現していけたらなぁと思います.
去年はCSSを65000行も書いてしまったので,今年はなるべく書きたくないなぁと思っている次第です….





上に隣接する・左に隣接する例を書いたものの,一応隣接セレクタを上手に使うと全部margin-top/margin-leftを使うこともできるはできるんですが,個人的にはあんまり可読性がよい(振る舞いが正しく表現できている)とは感じません….
左に出現した => 右にある投稿時間が隣接する => 投稿時間のmargin-leftつけよ
よりも
左に隣接が発生した => 左にmargin-rightつけよう
のほうが思考の手数が少なく自然だと感じるからです.
が,marginは相殺が起こるので,margin-leftとmargin-rightが混在したCSSは結果の予測がしにくいという問題があり,難しいところ…
もう少し反例を考えてみると,最後の例の画像の新着の「右」に注目というラベルが出てきたとしたら,新着ラベルに対しての世界と,投稿時間に対しての世界でダブルスタンダードが起きて,どれがどのマージンか,どうCSSで表現するかちょっと混乱しちゃいますね….完成したHTMLに対して隣接は下,右に順々に並ぶ(再描画される)と機械的に考えて,一方方向のほうがいいのかなぁ….難しい.
でもまぁ,flex-direction: row-reverseとか使ったら明らかにmargin-rightを使うことになるか….上の追加削除というよりも重力反転みたいな状態で文脈が違うわけではありますが.