2017年ももう終わりなので、自分用のメモも兼ねて今年触った技術をざっとメモしてみる。
フロントエンドに対しては大凡モダンなものを使っているけれど、他についてはその限りではないので、自分が古いと感じるものについては来年以降移行したいもの、手をつけたいものもあわせてまとめる。
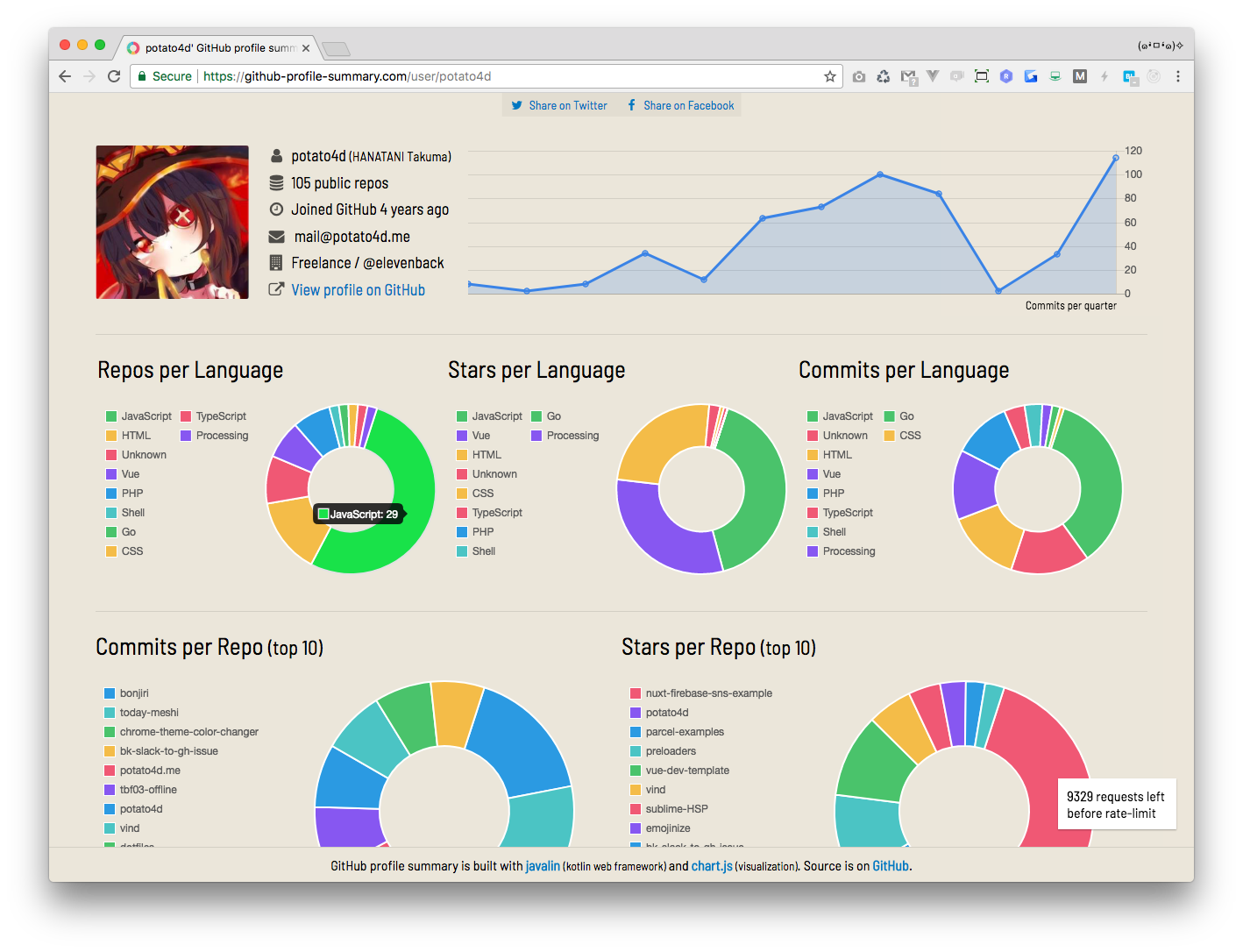
ちなみに今年のGitHubで見えるだけのアクティビティとしてはこんな感じ。そこそこコードは書いた。
技術の分類
とりあえず以下でカテゴライズしておく。そこそこその他はありそう。
- Webフロントエンド
- Webバックエンド
- その他Node周り
- インフラ / ミドルウェア
- Webサービス(クラウド周り)
- まとめ
Webフロントエンド
フレームワーク周り
基本的に去年に続きVue.jsが中心でコードを書く機会が多かった。体感Vue:React:Angularが7:2:1くらい。他もちょこちょこというところ。一定以上有名なものでいうと以下は一応触った。
AngularJSは触ることはなかったけれどjQueryは触る機会があった。
がっつりWebアプリケーションを組むための技術は変わっても、ホームページにサクッと使えるjQueryの需要はまだまだ根強い。
モダンなもので言っても、MithrilやRiot、Svelteを触ることはなかった。単純に個人的にはnot for meであったこと、仕事では安定して使えるほどコミュニティが成熟していないことが理由と見ている。
Vueの利用率は右肩あがりだし、ライトで参入しやすいということもあり需要もあるので来年も新しいものがでないかぎりはVueベースとなりそう。自分がそのコミュニティに属しているということもあるけれど、仕事の量も圧倒的になっている。
Nuxt.jsについて
今年のフレームワーク事情で言えば個人的な一番の変革はVue.jsベースのフロントエンド開発フレームワーク「Nuxt.js」の伸びだったと思っている。
Vue単体での開発のつらいところをすべてラップしてくれていて、その上SSRもついている。アクセスに合わせてリクエストの中身を書き換えることができるいわゆるミドルウェアも搭載されているし、Vueアプリケーションを静的サイトとして書き出すこともできる。夢のようなフレームワークだった。
個人的に現在のフロントエンド開発で一番イケてる選択肢であり、最も利用すべきものだと思っている。
開発環境周り
なんやかんやでwebpackを使った。ライブラリを作るときもwebpackのumdを使って、rollupを使うことはなかった。
最近話題のParcelもHobby Useでは触ってはいるものの、実運用で使うことはないな。という印象。
巷では脱webpackを掲げる派閥も増えているけれど、webpackと適切なプラグインを理解していればむしろwebpackの強力な恩恵をうけずに開発をすることはナンセンスだと思っている。そういう意味ではwebpackをラップした上でうまくやってくれるegoist/poiに希望をもっている。
babel周りはもうpreset-envかvue-app, react-app以外をベースとして使うことはほぼなくなった。あとは必要に応じてflowやpluginを入れることはあるが、es2015やstage-xは役目を終えた。
型システムとか
基本的にFlowtype以外使ってない。Angularの場合は仕方なくTypeScriptを使うけれど、JS向けの強力な支援ツールを捨ててまでTSを使う必要はないと思っている。
ここについては個人的にはそこまで強い興味がないのであまり追っていないけれど、Flowを使うと自動でコードを生成することができるツールs2sの恩恵を存分に受けることができるので、実際にs2sで運用してみたいモチベーションはある。とはいえHobby Useかな。
コードフォーマット
StandardJS準拠でESLintを利用、フォーマット自体はprettier(+ prettier-eslint)という構成で最後まで走った。
JavaScriptのコードフォーマットを人間がする時代は終わったので、サーバーサイドでもこれでやっている。ただ、.vueに関してはまだしっかりできているとはいえず、ESLintを活用してそこそこ自力で直している。
Webバックエンド
もともとPHPerでフロントエンドの片手間でNodeやっているような人間なので自ずとそこに合わせたスキルセットで進んだ。
PHP周り
PHPは特に大きな変化はなかった。いつも通りLaravelかCakePHP3、そして†生PHP†のどれかを書いて開発をしていた。
- 既にあるWebサービス
- 書き捨てスクリプト
- エンドポイントの少ない軽いView付きのSQLと接続をするWeb UIの開発
- 軽いWebサービス開発
のどれかに使っていた。今年もちゃんとサーバーサイドを書く時は一線で戦ってくれた。モダンなものから泥臭いものまで揃っているコミュニティの大きな資産にはいつも助けられる。来年もバックエンド開発の第一言語として使う気がする。
PHP周りの学びは7.1, 7.2周りの情報だけで、特にそれ以外はなかったように見える。
PeridotというBDDなテストフレームワークを使いたいと言いながら使えなかったので、来年は使いたい。
Node.js
ひたすら書き捨てた気がする。Webバックエンドのコンテキストでは、API Specに準拠したモックのAPIサーバー, Botサーバー, 軽いAPIサーバー、プロキシ用サーバーあたりを作っては役目が終われば潰した。あとはBot運用でたまにLambdaやGASを書くことがあった。
基本的にはExpressで雑に書いてしまって仕事終了!という流れが殆どだった。Botサーバーや軽いAPIはエンドポイントを正しく受けられて生やしやすく、それぞれのエンドポイントが疎であれば十分、モックサーバーは本物ができあがったらお役御免というところでとにかく息が短いけれどその時になくてはならないものを書き捨てるために使った。
書き捨て以外に使わなかったのは、Node.jsはまともなORMがないと感じていて、そのせいで本格的なWebバックエンドに利用するモチベーションが全くわかなったことが大きい。RDB愛好者ということもあり、NoSQLな技術でまともにDBを運用するイメージが沸かず、また、Node.jsでWebサービスを本番運用している会社自体殆どないので必要にも迫られれずというところだった。
心残りとしては、今年も結局ほぼExpressが殆どの仕事をもっていき、fastifyを使う機会が結局なかったこと。実運用する一歩手前まではいったので来年は使いたい。koaのモチベはない。最低限の用途ならたまにmicroは使うけれど、あれは厳しすぎる。
Ruby
今年も「フロントエンドの仕事したと思ったらバックエンドがRailsでちょっとなおす」みたいなのは異常に多かった。
Railsはrailstutorial以上の内容は殆ど知らないので、どこかでちゃんとサーバーを自分で管理してみたいと思っているのでAPIモードを使って構築をはじめたくらいのステータス。
Rails 4.xしか知らない状態から5.xのwebpacker / APIモードあたりの技術をキャッチアップしながら4 to 5のアップデートについて理解していくのが中々厳しかった。
個人的にはwebpackerについてはバックエンドとフロントエンドは疎結合であるべきだと考えているのでモチベーションはない。
その他Node.js周り
フロントエンドでもバックエンドでも必要になる上、npm moduleを作って公開すればどちらでも使えて2倍美味しいことから、なんやかんやで一番触れる時間が長かったNode周辺についての今年の云々についてまとめておく。
Node.jsとbabelについて
Node本体にasync/awaitが入ったりと大きく前進した一年ではあったものの、ES Modulesの取り扱いが個人的に一番筋が悪いと思う.mjs形式での読み込みという形に着地してしまったので、もはやNode.jsをがっつり書く時に生で書くという選択肢は自分の中で消滅した。
結果としてnpmモジュールを開発するときもバックエンドを開発するときも必ずbabelを噛ませるようになった。npm module開発でもFlowtypeが便利だったりする都合上自分用のボイラープレートを用意したりもした。
.mjsの一件以降Node本体の直接利用に対しては一層懐疑的になってしまった。
https://github.com/magitek-telescope/npm-lib-boilerplate
npm publishは依然としてES5
npm moduleの公開は依然としてES5で公開している。フロントエンド向けのボイラープレートが本当にわかっていなくて、webpack.config.jsでexclude: node_modulesをしているボイラープレートが非常に多く、これによってES5でないとトランスパイルしてくれないことが原因。
当分はこの流れは続きそうなのでフロントエンドでも使われそうなライブラリはずっとES5で書くことになりそう。
インフラ / ミドルウェア
証明書周りとか
基本的にクラウドサービスに任せるので自力で証明書を云々ということは非常に少なくなったけれど、先日機会があったので久々にやったらLet's Encryptの証明書取得が非常に簡単になっていた。
気がついたらcertbotを使うことがデフォルトになっていたりして進化を感じた。
クラウドに身を任せすぎると自然とインフラ周りの進化は把握できなくなるので難しいけれど、この先自分がここにBETすることは当分ないと思っている。
Webサービス(クラウド周り)
結論ファーストで言うとAWSとHerokuがほとんどだった。
PaaS
とりあえず常時起動系のサーバーを何かを動かしたいという時は、アプリケーションの本番環境以外はほとんどHerokuで終わらせた。基本無料で、大体どんな技術でも動いて、SF資本で、内部がAWS、それに加えてテスト用ならRDBでもMemcacheでもなんでも無料で使えるうえ、Review Appsの存在もあって今年も大活躍してくれた。レビュー環境や社内ツールをHeroku以外のサービスで動かすという択は(自分が選定するなら)基本的にはないといい切れる状態で今年を終えた。
既にIaaSサーバーに検証環境があったりする場合は別。
IBM Bluemixやnow.shも見てはいたけれど、Productionに使うまではいたらなかった。
本番環境は基本的にPaaSにかぎらず殆どAWSでやっていた。GCPでGAEを使ったこともあったけれど、メインのバックエンドであるPHPとすこぶる相性が悪く、本番利用したこともあったがすぐに利用をやめた。
IaaS
自分は殆ど触らなかった。基本的にIaaSを「クラウドオンプレ」と思っているので、ここに対しては本当にノーマークのまま進んだ。
mBaaS
ちょっとしたデータの保管や軽いホスティングなどはFirebaseがいい仕事をしてくれた。今年はCloudFuntionsやFireStoreなど便利なサービスが沢山増えたこともあってこれからも期待できる。
自分としては主に雑なデータの永続化用にRTDBを、http/2(なので勿論独自ドメインHTTPS)でそこそこ安定している便利なホスティングとしてFirebase Hostingを使うことが多かった。
アプリエンジニアではないので、逆にアプリ周りの機能は全く使わずに終わった。
まとめ
フロントエンドはVue.js、バックエンドはフロントエンドのサブとしてはNode.jsをがっつり使う場合はPHPでというところでアプリケーションレイヤーはやった一年だった。
インフラ周りはAWS or Heroku、自分で書かない場合はFirebaseというところで、インフラはこれ以外は当分特に必要ないかなという印象。
覚えたほうがよさそうリスト
最後に、現状のスタックを鑑みて次に覚えたほうがよさそうなものだけざっと羅列しておく。
- gRPCの概念の基本
- NoSQL周りの最低限のスキーマ設計について(当分はRDBで良いけれど事例が増えてきてはいるのでコミュニケーションできる程度にはなったほうが良さそう)
- Goあたりの言語のWebアプリケーションでの利用(NodeはProduction Likeではないし、PHPは最近はあまり多くない)
- JSのSSR周り大分使ってるけどガツガツトラフィックがくるシビアな世界の運用経験がないのでWebフロント on SSRな世界での高速化はある程度追求しておいて損はなさそう