TL;DR
デザインの保守性をあげるためにsketchでAtomicDesignを導入してみました。
パーツ数が少なくなり、構成もシンプルになったのでだいぶ保守性が上がったのですが、
sketchファイルが重くて台無しなのでどなたか軽くする方法あったら教えてください。
はじめに
株式会社マナボでSketchを使って『manabo』という中高生向け質問アプリのデザインリニューアルを進めているのですが、
Sketchは画面やSymbol(パーツ)が増えてくると管理が非常に大変になりますよね。
ちょっとした色やマージンの修正に対しても複数の画面やSymbolを修正しなければならず、
余計な作業工数や修正漏れが発生してしまいます。
そんな状況を打開すべく、SketchにAtomicDesignを導入して保守性の高いデザイン設計にトライしてみたので書きます。
AtomicDesignとは
AtomicDesignとはAtoms(原子)・Molecules(分子)・Organisms(有機体)・Templates(テンプレート)・Pages(ページ)の5つの要素でデザインを設計していくデザイン手法です。
Atomsがデザインの最小単位となり、MoleculesはAtomsの組み合わせ、OrganismsはMolecules(とAtoms)の組み合わせ...といった具合に小さいパーツを組み合わせてだんだん大きなパーツをデザインしていきます。
参照:www.justinmind.com
SketchでAtomicDesignを導入する方法を考える
SketchはSymbolとしてパーツを登録すれば色んな画面から一つのパーツを参照できる機能があるので、パーツを組み合わせて作っていくAtomicDesignとは相性が良いのでしょうね。ググると色んな方がAtomicDesignで作ったSketchファイルを公開していました。
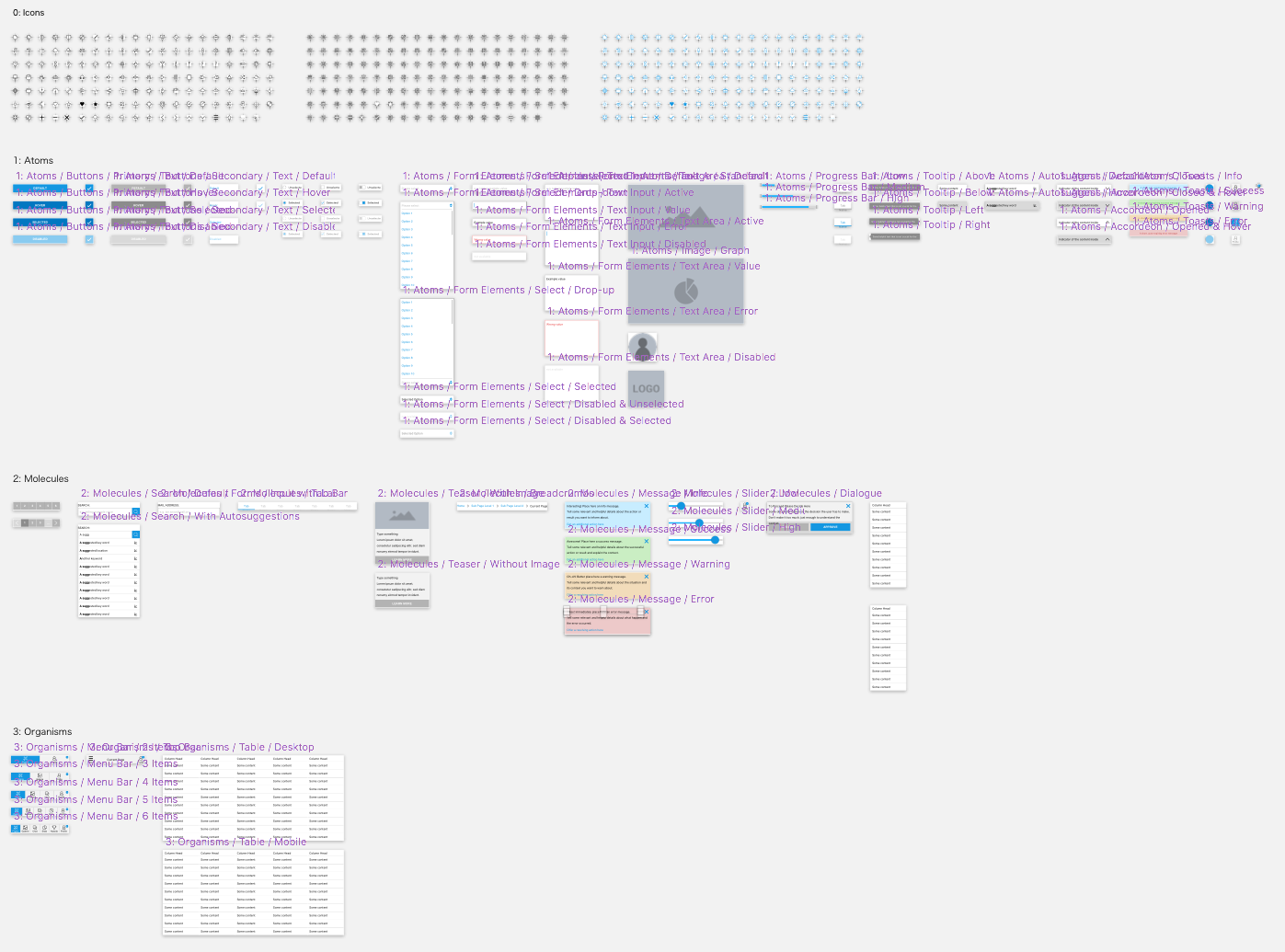
その中でも一番スッキリしていた以下のテンプレートファイルをみて構成を分析しました。
テンプレートを見たところ、やっぱりSymbol機能をうまく使ってAtomicDesign構成にしてますね。ポイントは下記3つでしょうか。
- Atoms(原子)、Molecules(分子)、Organisms(有機体)はSymbolで作成。Artboardからそれらを参照してPages(ページ)を作成している
- 1.Atoms/、2.Molecules/、3.Organisms/という名前で各Symbolがグルーピングされており、ArtboardからSymbolを参照する時どの要素かわかりやすいようにしている
- 0.IconsというSymbolグループを作ってIcon素材とAtomsを別で管理することでAtomsの増加を防いでいる
実際にAtomicDesignでUIデザインをしてみる
SketchでのAtomicDesignのやり方がわかってきたので、今デザインリニューアルを進めている『manabo』の教科選択画面をAtomicDesignで作ってみました。
Atoms(原子)の作成
まずはSymbolsでAtoms(原子)を作成します。
作ろうとしている画面のパーツを分解してこれ以上分解できない単位のパーツを揃えます。
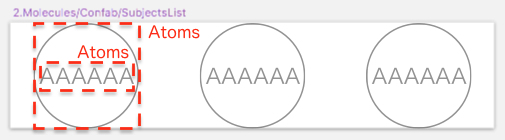
教科選択画面は丸枠で教科一覧を作ろうと思っていたので丸枠のAtomsを作りました。
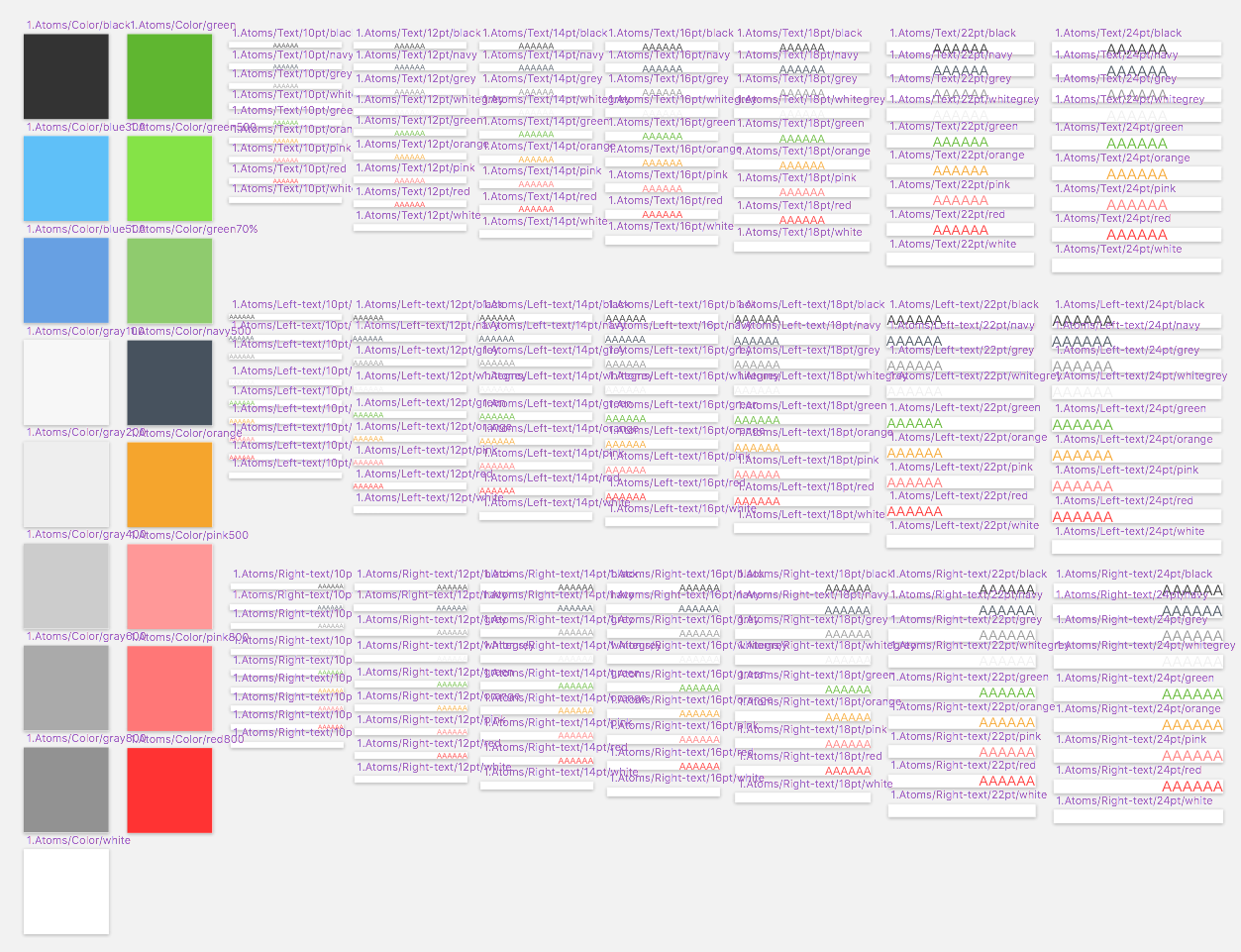
Atomsを作る時、サービス内で使うカラーやフォントのレギュレーションを決めて最初に作っておくと良いです。
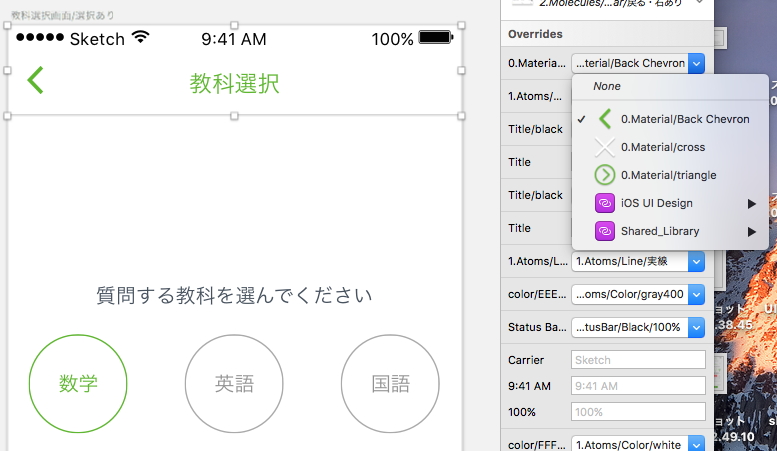
Sketchではオーバーライドという機能を使ってカラー情報やフォント情報を親Symbolから子Symbolに引き継げるのですが、このカラーやフォントをオーバーライドしてパーツを作っていくことで、レギュレーション違反を防ぐことができます。
Molecules(分子)の作成
Atoms(原子)の作成が終わったら次はMolecules(分子)を作成していきます。これもSymbolsで作ります。
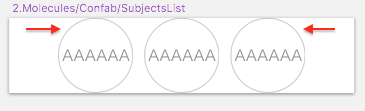
教科選択画面では教科を横3×縦2で並べることを想定していたので、
Atoms(原子)で作った丸枠とテキストラベルを組み合わせて横に丸枠+テキストが3つ並んだパーツを用意しました。
Moleculesを作るうえでのポイントはいかに汎用性の高いパーツを作れるかどうかです。
似ているけど微妙に違うパーツって結構出てくると思うのですが、Sketchの機能を駆使してできるだけ一つのパーツにまとめると、パーツの数を減らすことができるので保守コストを下げることができます。
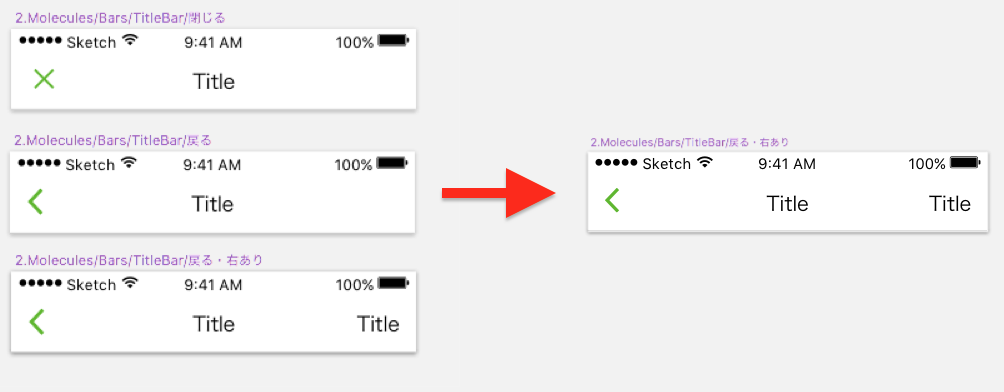
例えばナビゲーションバーなんかは色んなパターンがありますが、sketchの機能を使ってうまくまとめることができます。
3つのパターンのナビゲーションバーを使いたかったのですが、フルパターンを一つにまとめておけば、、、
パーツを参照している画面から、パーツ内で使っているsymbolを変更したり消したりできるので、3つのパターンそれぞれを一つのパーツから作成することができます。
これだけでナビゲーションバーの保守コストを1/3に減らすことができました。素晴らしいですね。
Symbolのネスト機能を使っているのですが、こちらの記事にもう少し詳しい解説が載っています。
https://dev.digitrick.us/notes/nestedoverridesinsketch
Organisms(組織体)の作成
Atoms(原子)とMolecules(分子)ができたらOrganisms(組織体)です。Symbolsで作ります。
基本的にはMoleculesの組み合わせになると思いますが、Pages(ページ)でAtoms単位の細かいパーツを置かなくて良いように、できるだけOrganisms(組織体)で吸収してあげると良いです。
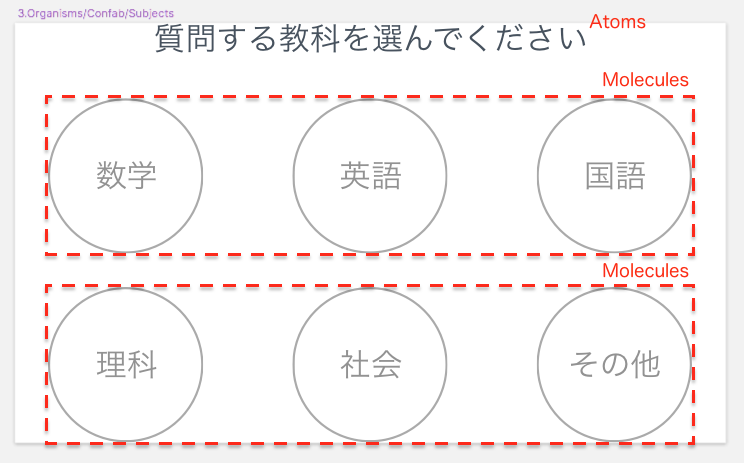
教科選択画面のOrganismsでは、Molecules(分子)で作ったパーツ以外にもAtomsで作ったテキストラベルを組み合わせて、Pages(ページ)に配置するであろう細かい要素を吸収しています。
教科の選択肢は固定なのでこの時点で入れてしまいました。
Templates(テンプレート)・Pages(ページ)の作成
最後にTemplates(テンプレート)・Pages(ページ)を作成します。
ここからはArtboardからSymbolsで作ったOrganisms(組織体)、もしくはMolecules(分子)を参照して配置していくだけです。
Templates(テンプレート)は実際の値が入っていないワイヤーフレームみたいなイメージで、作らなくても良いと思います。
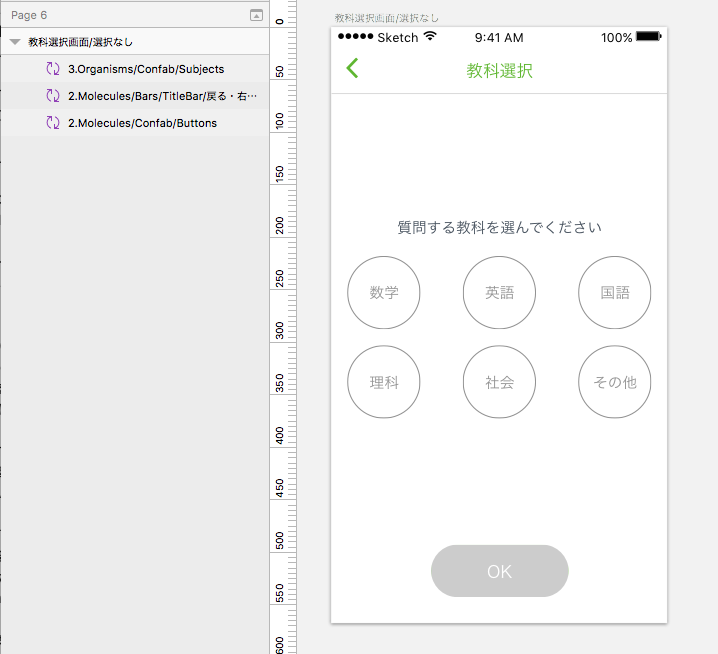
出来上がったPages(ページ)が以下です。
教科選択パーツの他にナビゲーションバーとボタンのパーツを追加しました。
左のサイドバーがこの画面で使っているパーツのリストです。
デザインをみると色々な要素があるように見えますが、実際には3つのパーツしかありません。かなりスッキリしています。
普通にデザインしていたらこのようにはなりませんよね
。画面構成がシンプルになり、管理しやすくなるところはAtomicDesignの大きなメリットだと感じました。
まとめ
デザインの保守性をあげるためにAtomicDesignに挑戦してみましたが、だいぶ効果があったかなと思います。
単純にパーツのパターンが減って管理しやすくなっただけでなく、構成上デザイン修正コストが大幅に減りました。
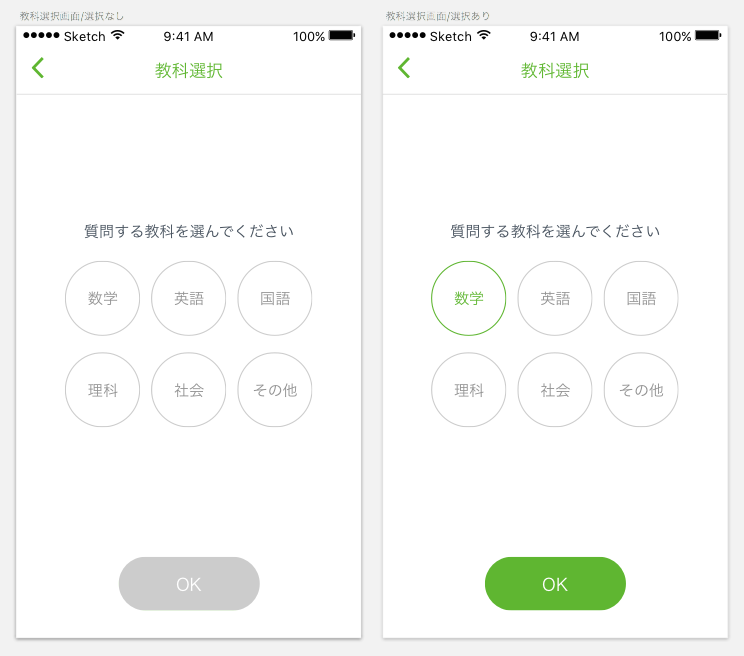
例えば下記2画面で使われている教科一覧パーツの幅を狭めたいなとなった時も、
Pagesの対象箇所からOrganisms→Moleculesと辿っていき、
Moleculesのパーツを調整するだけで、すぐに対象の2画面も修正することができます。
<修正後>
今までだったらおそらく6個の丸枠のマージンをそれぞれの画面で調整しなければならなかったのがでMoleculesの修正だけで済みます。
画面が増えるほどその効果は大きくなりますし、修正漏れも減るのではないでしょうか。
AtomicDesignは画面ができていない状態で最小パーツから組み立てていかなければならない分、最初の段階が大変ですが、後々のことを考えると非常に効果的なデザイン手法だと思いました。
いま困っていること
AtomicDesignを導入し、だいぶデザイン効率が上がったのですが、
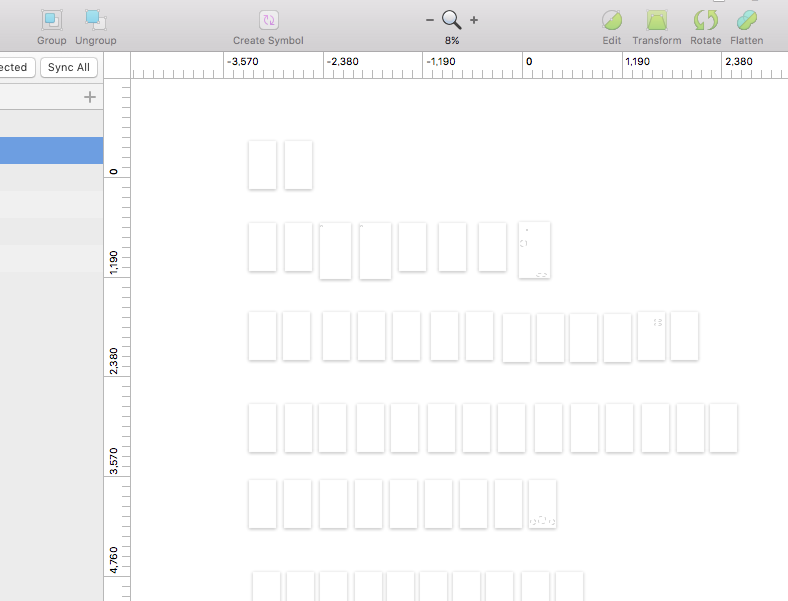
画面が増えてきてsketchファイルが重くなってきたのが非常に気になっています。
特にSymbolsとArtboardを行き来するときですね。下記のように画面表示されずに固まってしまいます。
16GBのMacBookProなのでそこまで環境も悪く無いはず。。
せっかくAtomicDesignを導入したのに、動作がこれでは台無しなのでなんとかSketchの動作も軽く保ちたいです。
どなたか良い方法知っている方がいたら教えてください。