Elm初心者です。
しかし、初心者という立場だと何を学べばいいかわからなくなりがちです。
自分も、はじめAltJSの一つだと考えて、node向けにビルドしてまずは標準出力にHello Worldかみたいに考えて初めての一歩を踏み間違えて消耗しました。
そこで、elm-workshopです。
https://github.com/rtfeldman/elm-workshop
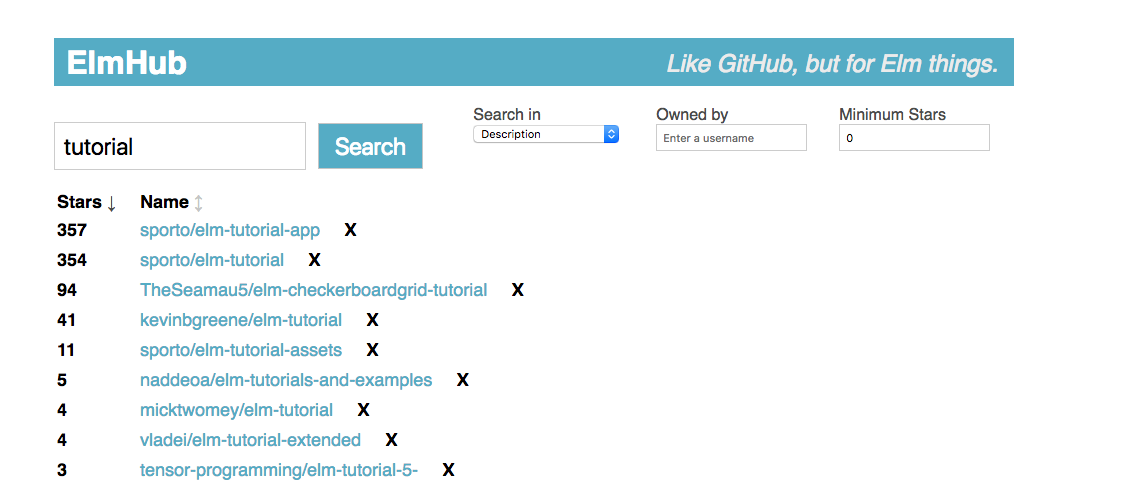
これは、ElmHubをいうGitHub APIを使ったのElmのアプリケーションを組み立てていくチュートリアルで、基本的なことを穴埋め形式で学ぶことができます。
自分は見てませんが、8時間に及ぶ動画もあります(有料)
準備
readmeのGetting Startedに書いてある通りに環境を用意します。
- node v6.9.2以上
- お好みのエディタにElmのパッケージの導入(自分はVSCodeにelmというプラグインを入れました)
-
elm-formatをインストール(jsでいうところのprettierみたいなもので非常に便利) - 依存のインストール
npm install -g elm elm-test elm-css elm-live@2.6.1(自分はelmはbrewで入れてたので、他のライブラリをyarnで導入しました)
レポジトリのクローン
git clone https://github.com/rtfeldman/elm-workshop.git
cd elm-workshop
GitHubのSearchAPIを使うために、github.com/settings/tokens/newにアクセスして、トークンを取得します。Token descriptionと書いてあるところにElm Workshopなどのわかりやすい名前を入力し、取得したトークンをプロジェクトのルートにAuth.elmとして配置します。
Auth.elm
module Auth exposing (token)
token =
-- あなたのトークン
"abcdef1234567890abcdef1234567890abcdef12"
依存をインストールして、セットアップが完了してるか確認します。
以下の画面が表示されたら、part1に進みます。
elm-package install --yes
elm-live Main.elm --open --pushstate --output=elm.js
PART 1
自分が書いた回答を一つ一つ貼っていくのが芸がないので、とりあえずPART 1だけ見てみます。
最終的には、PART14まであり、jsとのやりとりの方法やテスト、elm-cssまで一つのアプリケーション構築を通して学べます。
elm-liveで立ち上げます。
ライブリロードです。
$ cd part1
$ elm-package install
$ elm-live Main.elm --open --pushstate --output=elm.js
Main.elmを見ると、TODOがあります。
これを1つ1つクリアして行きながら学ぶ形になります。
module Main exposing (..)
import Html exposing (..)
import Html.Attributes exposing (..)
main =
div [ class "content" ]
[ header []
[ -- TODO wrap this text in an <h1>
text "ElmHub"
, span
[-- TODO give this span a class="tagline" attribute.
--
-- HINT: look at how our <div class="content"> does this above.
]
[{- TODO put some text in here that says:
"Like GitHub, but for Elm things."
-}
]
]
]
TODOを穴埋めすると以下のようになります。
module Main exposing (..)
import Html exposing (..)
import Html.Attributes exposing (..)
main =
div [ class "content" ]
[ header []
[ h1 [] [ text "ElmHub" ]
, span
[ class "tagline" ]
[ text "Like GitHub, but for Elm things." ]
]
]
こんな感じで、このあとにHttp通信などが続きます。
readmeやコメントでヒントやAPIドキュメントへのリンクがあり、非常に親切でした。
おわりに
いかがだったでしょうか?
個人的には、ある程度実践的なElmのチュートリアルで非常に助かりました。
まず何を書けばいいのという段階から迷うことなく進むことができます。
もし、これからElmを学ぼうと考えている人がいたら、elm workshopをやってみてはいかがでしょうか?
https://github.com/rtfeldman/elm-workshop
なお、11月15日時点でこれを書いています。
チュートリアルの内容が、変わっていたらごめんなさい🙇