エイチームライフスタイルアドベントカレンダー2017、14日目は株式会社エイチームライフスタイルの @ayumik が担当します。
好きな言葉は、「コスパ良い」と「120%改善」と「効率よいなぁ」と「定時退社」です。
というわけで、好きな言葉を全部叶えてくれる、Chrome拡張機能をご紹介します。
自分が数年使っての選りすぐりのものと、できる上司・先輩・同僚に聞いて使ってみて、今まで使ってこなかったことを後悔したものだけを選びました!
(もし他のおすすめもあったら、コメント頂けると嬉しいです)
不具合を防ぐ
不具合は起きるものだけれど、極力0にしたいですよね。できることなら防ぐための工数も少なくしたいです。
ここで紹介するのは、作業中やレビューですぐにチェックできるものです。
HTMLの文法チェックする「HTMLエラーチェック」
おすすめ理由
たかがタグ。されどタグ。
自分が担当しているサービスでは、タグ漏れによる不具合が起こりました。
formタグ内のタグに不具合が起こった影響で、ブラウザによる自動補完がはしり、必要なログが保存されていなかったという問題が起こったことも。
ワンクリックだけで、タグが文法的に正しいか調べてくれます。
使い方
リンク切れをチェックする「Check My Links」
おすすめ理由
ワンクリックで表示しているページに、リンクエラーがあるか調べてくれます。
思わぬリンク切れがないか調べるときに、とても便利です。
使い方
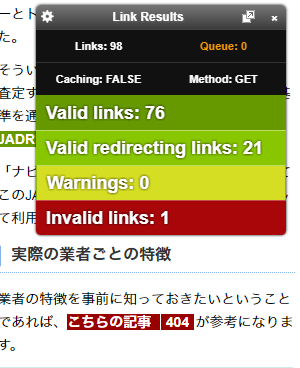
赤の「Invalid links」がリンク切れが発生しているものです。
ページ内に、わかりやすく表示してくれます。
javascriptのエラーにいち早く気づく「JavaScript Errors Notifier」
おすすめ理由
コンソールをたちあげなくても、エラーのときに気づきやすいです。
エラー出ていないか確認するときに、「F12」または「alt+command+i」しなくて良いだなんて。。
使い方
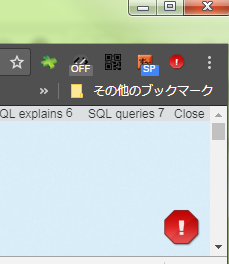
エラーの時は下記のようにブラウザの右下で教えてくれます。かなり目立つため、見落とすことはないと思います。
毎日の作業効率化
ここまで、読んでくださりありがとうございます
ここからは毎日使っていて、手放せなくなるツールを紹介します。
すぐにスマホの実機で確認できるようにQRコードを作成「The QR Code Generator」
おすすめ理由
QRCode作ってくれるツールはたくさんあるので、これが一番良いというわけではないです。。比べたことがないので。
URLを直打ちするほど無駄なことはないと思っているので、QRコードを作成してくれる拡張機能なら、どれでも良いと思います。
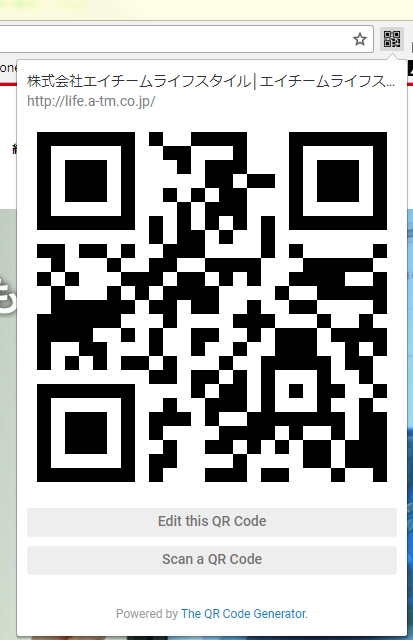
使い方
複数のURLを一気に開く「Pasty」
おすすめ理由
弊社ではユーザー層ごとにデザインや訴求を変えており、複数のURLがあります。
全てのURLで修正が入ることもまれにあるため、その時は全ページでテストします。
そんな時には、URLでさえもいちいちクリックしていられません。。
これはクリップボードに入力されたURLを一気に開いてくれるため、とても便利です。
使い方
URL一覧をコピーして、下記画像のPastyマークをクリックするだけです。
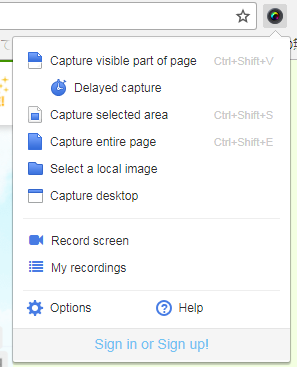
キャプチャ「Awesome Screenshot」
おすすめ理由
キャプチャ機能はもちろん、見て欲しいところに赤枠などをつけてそのままチャットに投げられるところが、Awesome!!
使い方
Screenshotしたい範囲を指定して、キャプチャ
追記したかったら追記します
そのままコピーしてペーストするだけです。
Awesome!
vimのキーバインドでブラウザ操作「Vimium」
おすすめ理由
タイトルどおりです。
vimmerにしか響かないネタなのに入れてしまいました。。
地味なのですが。。先輩に教えてもらって、震えるほど嬉しくなったものです。
ツールによって使い方が違うって、地味にストレスたまってるのだなぁと実感するので、試してみてください。
使い方
学習コスト0!
vimのキーバインド通りに、上下に動きます。
おわりに
最後までお読みいただき、ありがとうございます。
少しでも誰かの効率UPにつながったら、とてもうれしいです。
エイチームライフスタイルアドベントカレンダー2017、明日は@okonomiが「WebpackerでReactを導入するときにつまづいたこと」について書いてくださるようです。お楽しみに!