🔰 はじめに
以前のSketchのアップデートでファイル構造形式が変更されたことで、よりデータが軽量化し、Gitによるバージョン管理が容易になりました。これにより「コード」のバージョン管理フローより遅れていたデザインプロセスのソリューションが劇的に進化することが期待できます。
一方で、現時点(2017/12/02)でも、すでに複数の手段やツールが登場しており、今後も増え続けるでしょう。正直どの手段がベストプラクティスかは悩ましいです。
この記事では「デザインファイルのバージョン管理」をテーマに、代表的な2つのツール「Abstract」「Kactus」を検証比較した上で、開発チームとして貢献するデザイナーがプロジェクトにとって有意義な『Design Systems』を構築をする為の個人的な考察をまとめてみました。
※年内登場予定の『InVision Design System Manager』はSketchに限った話ではなくなるため割愛しました。
🏃 書いた人の属性
- Web&アプリのUI/UXデザイナーでフロントエンド〜バックエンド開発経験あり
- 認定スクラムマスター:アジャイル開発好き
- Fireworks → Sketch β版から利用開始
- パタン・ランゲージ、DSM、プロトタイピング...導入推進おじさん
デザインファイルのバージョン管理とは
デザインファイルのバージョン管理は、デザイナーが行うSketchのデータ編集による差分を、Gitのシステムを使用てjson形式で取り込み、既存のコードホスティングによるバージョン管理と同様に、コミット履歴を残したり、巻き戻しのできる単一ファイルでの管理を可能とする技術です。
開発のフローに積極的に関わらなかったデザイナーの多くは、コミット履歴の閲覧やレポジトリ管理の概念などは、あまり馴染みがなかったと思いますが、この技術を利用したデザインプロセスを導入することで、開発サイドとの密な知識・技術連携ができるようになると期待されています。
<バージョン管理の主な目的>
- 複数人の作業者のプロジェクトを管理を容易にする
- 以前の状態に戻ることができる
- 変更履歴を調査でき、変更者と変更理由記録できる
導入のメリット
Melit 1:複数人による作業の効率化・単一ファイル化
同一のデザインファイルを複数人で管理・編集する場合、多くのデザイナーは命名別のバックアップファイル管理や、運用フローの複雑化で多くの時間を浪費していたでしょう。
バージョン管理システムの導入は、適切な手順を踏むことで、デザイナーが複数人で同時に作業を行っても、単一ファイルで履歴を残しながら、整合性のとれたデータの作成が可能となります。
Melit 2:ハンドオフの効率化
Gitの概念に沿ったフローを踏襲をすることで、デザイナーは並行開発を模した体験ができます。UIの構築や動的なコンポーネント設計を通じて、開発の組み込み行程にも理解が進み、デザイナーの機能横断的な貢献の足がかりとなります。導入口として、特に必要と感じられるのは以下のようなGitのお作法です。一つ一つのの変更や作業内容を区切って、第三者でもわかりやすく、段階的で、振り返りの際に検索性の高いコメントを残すことは重要です。
例) Gitのベストプラクティス
http://keijinsonyaban.blogspot.jp/2010/10/a-successful-git-branching-model.html
懸念されるデメリット
瞬発的な制作スピードが殺される
プロトタイプとして動的な評価や、細かいフィードバックが行えない工程において、前提としてリアルなコミュニケーションに勝るものはなく、バージョン管理を導入すること自体が、必ずしも重要とは限りません。ツールや手順が増えるということは、行程が増えることと同じです。拘りすぎない様に注意しましょう。
再利用性と機能横断性の限界点
先進的なデザインツールは近い将来、高精度なスペックデータ(CSS/HTML/JSなど)もコンパイルできる機能がアップデートされる予定です。デザイナーの開発への関わり方によっては、UI/UXなど初期成果物に対してだけでなく、開発チームとの調和を取らなくてはなりません。採用するバージョン管理の手段によっては成果物の引き渡しや知的情報共有に制限がかかる可能性があるため、導入の際は将来的なビジョンを念頭に入れておくと良いでしょう。
2つのツールの比較
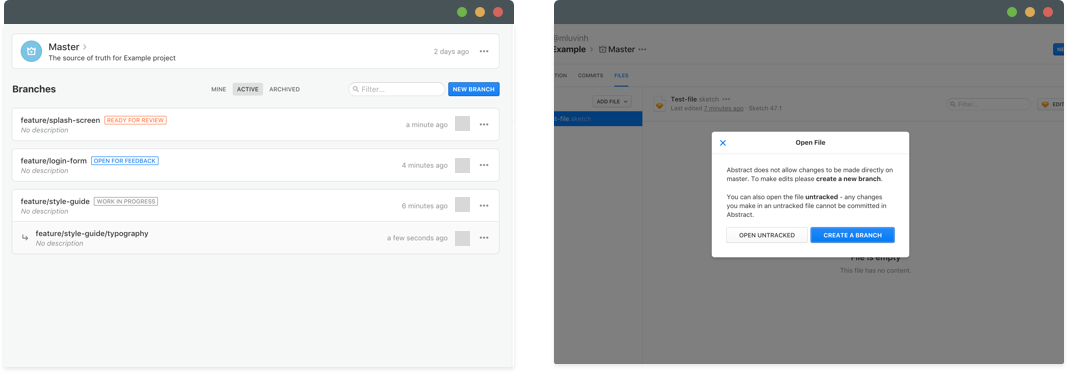
⚫ Abstract(アブストラクト)
Abstract
https://www.goabstract.com/
Gitワークフローの重要な概念に対する導入を簡単にし、変更点の比較などもビジュアルで分かりやすいインターフェイスで表示するアプリケーションです。Gitの機能を部分的に制限、抽象化することで、デザイナーが新しい作業方法でも馴染みやすく、フロントエンド行程の業務が少なかったり、ソースコードの経験がないような初心者でも理解しやすい設計です。
デザイン版「SourceTree」とも言いましょうか。
良い所
- Sketchの頻繁なアップデートでも即時にサポートをしている安定した製品である。
- 開発専門用語ではなく、初心者でワークフローを容易に理解できる設計である。
- アクティブなブランチと変更履歴が視覚的に表現がされている。
- マージ競合の処理:競合を解決するためのビジュアル表現が分かりやすい。
- Sketchライブラリとの統合:ファイルを「ライブラリ」としてマークすることで直接使用できる。
- コードレビューと同じ原則で、更新された各アートボードの変更点を確認し、コメントを残せる。
- 自動同期:ファイルは自動的にクラウドに同期し、変更をアップロード(プッシュ)またはダウンロード(プル)する必要がない。
- 以前のコミットに復元する機能がある
- PSDに対応する予定らしい←これはすごい
惜しい所
- 編集するファイルは、sketchやFinderでなくAbstract自体から開く必要がある。
- sketchの扱うデータ量が多くなると、コミットなど操作に時間がかかる
- 自動同期:大容量のファイル、多数のファイル、単にインターネット接続が不良が影響で、同期に非常に時間がかかることがある。
- コミットはファイルレベルで行われるため。複数箇所行う場合は細かく履歴を残す必要がある
- ページやアートボード、レイヤーを選択的にコミットすることはできない。これには利点があるが、ファイルの構造化の仕方によっていくつかの不都合が発生する。
- 非視覚的な構造の変化はAbstractで検出できず、変更を意図していない場合でもアートボードを「編集済み」として表示されることがある。
- 非オープンソースで、ユーザーのフィードバックを素早く取り込むことには適しておらず、改善スピードはAbstract開発チームに依存する。
- 使用者がFrontendも担っている場合はコードのバージョン管理と二重作業の様になる
- サービスに対して管理するレポジトリが増えるのではという疑問が残る
<価格>
| プラン | 価格 | 補足 |
|---|---|---|
| スタータープラン | 9ドル/月 | githubで公開される |
| ビジネスプラン: | 15ドル/月 | プライベート |
| エンタープライズプラン | 未定 | 2018年に開始 |
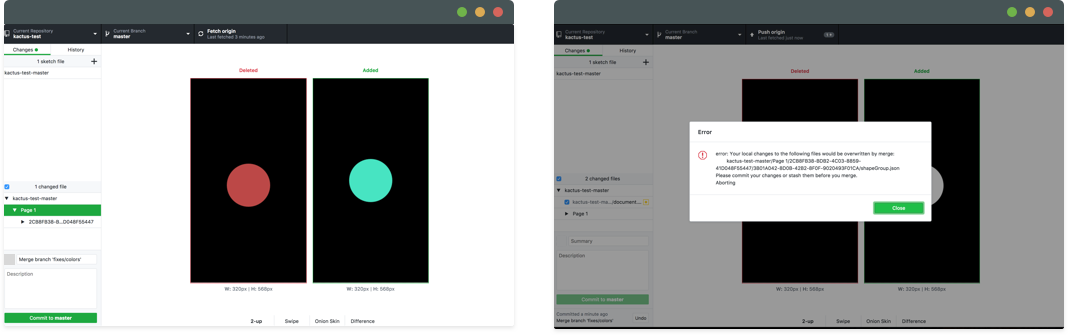
🌵 Kactus(カクタス)
Kactus
https://kactus.io/
Kactusはオリジナルの開発フローとツールの親和性を保ち、それをSketchに反映しました。それは、本質的に強力なツールであると考えられるGitの概念そのものを、あえて単純化しようとしなかったためです。
最も注目すべき点は、デザイナーと開発者をワークフローを共有のプラットフォーム(GitHub)に集約することです。これは、チームで横断的で透明性のあるデザイナーの活動を拡大するだけでなく、コード駆動のSketchファイル、数値データを利用したインタラクションのデザイン、コピーライターとの共同作業の実現可能性を秘めています。これは、チームと作業の方法に興味深い課題をもたらしますが、まだまだ発展途上です。
唯一のオープンソースの代替案であるKactusは、成長と改善のための多くの可能性を持っています。このプロジェクトはまだ設計ワークフローに適合するまで成熟していませんが、小規模な設計チームに適しています。興味深いことに、Kactusの創作者であるMathieuが最近Sketchチームに加わったので、SketchとKactusの発展が期待できます。
良い所
- オープンソースなので、誰でもプラットフォームの改善に介入することができる。
- 新機能のアイデアを使用者が投稿でき、フィードバックはGitHubで直接を報告できる。
- GitHubとの統合:設計ファイルと開発ファイルが格納されている場所を共通化(1レポジトリ)できるGitHub自体の機能を活用できる
- エンタープライズを利用すればプライベートプロジェクトを作ることもできる。
- 各コミットでかなり細かく、レイヤーレベルの変更も選択して記録することができる。
惜しい所
- Gitの基礎技術を元になっているので、Gitに関する知識がないデザイナーが躓きやすい
- GUIはGitHubデスクトップアプリが基で、元々はビジュアルファイルではなくコード用に作成された。その為、Gitの必要な理解との組み合わせが必須となる。
- マージの競合解決は、Acstractと同じようなビジュアル特化の差分表示ができない。(レイヤーごとの差分も表示されることから)
- Kactusの無料版では、GitHubとの統合しかできない。したがって、プライベートプロジェクトを持つにはGitHubエンタープライズに参加する必要がある。
- まだ初期段階では、デザイナーのワークフローをどのように作業したり変更したりするのかについて、アプリ自体が設計概念から意図を汲み取って学ぶ必要がある
<価格>
| プラン | 価格 | 補足 |
|---|---|---|
| ベーシック | 無料 | 無制限の公開リポジトリ |
| プレミアム | 4.99ドル/月 | 無制限の公開リポジトリ、無制限のプライベートリポジトリ |
| ビジネス | 11.99ドル/月 | 無制限の公開リポジトリ、無制限のプライベートリポジトリ 、Gitサーバ(Gitlab、Bitbucketも対応 |
個人的なツール採用のチェックポイント
<Abstractを採用するポイント>
- 3名以上のデザイナーで構成されたチーム
- ウォーターフォールっぽい開発体制
- git開発での経験が浅いデザイナーが多い
- デザインデータは知見のあるデザイナーだけで規則的に管理したい
- 大規模サービスのsketchマスターデータ作成段階である
- 小規模〜中規模のサービス
- デザイナーがUX〜UI部分に特化していく予定
<Kuctusを採用するポイント>
- 6名程度の機能横断チーム
- アジャイルっぽい開発体制
- gitでの開発経験があるデザイナー・FEがいる
- SketchのUI成果物のデータを含めチームで資産管理したい
- 小規模〜大規模なサービス
- デザインデータと開発ソースの親和性を高めたい
- デザイナーが機能横断的に開発に関わる予定
まとめ
バージョン管理やツールの習熟がベストプラクティスではない
現時点ではデザインファイルのバージョン管理は、プロダクトチームにとって最適な『Design Systems』を構築するためのプロセスに過ぎず、厳密な手順を導入には時期尚早という考えに至りました。Atomic DesignやSymbolの利用したUIコンポーネントの作成を通じて、サービスの構造理解をデザイナー同志で促進させる方が、学習曲線として適切であると感じます。
チームコラボレーションが優先
sketchによる成果物が世の中にデリバリーされているものと完全にイコールな場合を除き、チームの開発体制や、関わるデザイナーの習熟度に応じて適した手法を選びましょう。将来的にチームのエンジニア達と、どのようにコラボレーションするかを一緒に考えることが非常に大事です。
sketchを始めツールを導入するには、ランニングコストや学習コストがつきまとうものです。デザイナー間だけでの利便性を求めるだけではステークホルダーの理解を得ることはできません。組織バターンなどの実践を通じて漸進的なアプローチを行いましょう。
デザイナープレゼンスの再定義
『デザインファイルのバージョン管理』に関するソリューションは、デザイナーがどのようにチームやプロダクトに関わっていくかを、再定義するものとなります。最終的に目指す「デザイナーの働き方」「プロダクトに対するデザイナーの関わり方」をチームでも是非、議論しましょう。
一人のエバンジェリストが組織やチームに新しい手法を取り入れるということは、かなり負荷の高いことです。
『UIデザイナーのためのSketch入門&実践ガイド』の著者の吉竹さんがpixivで講習をしてくださった際、会社横断の情報交換で、同じような話がでてきました。
UXのワークによるサービスの初期設計からプロトタイプの作成にいたるまで「何を使って」よりは、デザイナーだけで解決するのではなく「どうやって」を考え、良い『Design Systems』をチームでつくっていきましょう。