ふとログインすると beta 版UIってのが使えた。完全に dev.to 意識してて笑った。
実際には自分が残してきたロードマップや、Component が使われているのであろうのがわかって、そうそうこれがやりたかったんだよって感じで、とはいえまだ改善点がたくさんって、今の中の人達もわかってると思うけど、元中の人として dev.to ぐらいやるにはどうすればいいってのを残しておきます。
わかる変更点
- CSSの脱bootstrap色が強くなった
- トップ画面が、ユーザーごとのカスタムフィードから beta版 の人気の投稿が主になった
- 元々そういう目的で企画を起こした記憶がある…
- フレンドフィードもうあんまり使われてないよね
- クエリが重いフレンドフィードより、静的にキャッシュできるランキングがトップにあるのはチューニングしやすい
改善案
やや無理難題だったり、中の都合も察してるけど、できるだけ目視とDevToolの数値みてわかる結果で色々言う。
- Header の仮HTMLを SSR したい
- 非ログイン時のSSR結果を埋めておいて、ログイン情報を取得したら引き継ぐ
- 一番最初に目にするクリティカルパスのコンポーネントなのでここは頑張りたい
- 記事のサイドパーツをSSRするかスケルトンスクリーンを出しておく
- TTI までが長いパーツが重いのが悪印象
- トップ画面のフィードでは既にやってるよね
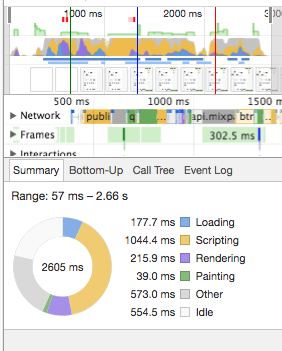
- Mixpanel もう落としていいのでは
- 自分が辞める時期にはほぼ使ってなかったはず
- Chrome M70 で動かなくなるよって警告出てる(これはmixpanelの責任)
- JSのScripting 重い
- https://webpack.js.org/plugins/commons-chunk-plugin/ で、一部の画面でしか使ってない JS を評価しない(遅延評価する)ようにする。たしかd3とかのグラフ描画系も入ってたはず
- 将来的に ServiceWorker 入れても Scripting は解消しない。
- preact(+preact-compat) 使えるなら試してみるといいかも
- トップページのトレンドは毎時更新なのでイニシャルビューではキャッシュしてSSRで埋め込んで返す
- Script の DL => Scripting => ReactDOM.render => componentDidMount => ajax => setState という形になってTTIが長い
- ReactOnRails を使ってるのがわかる(グローバル変数で露出してる)ので、初期Stateにできるはず。
- そろそろホーム画面と個別の記事同士ぐらいはホワイトリストで history.pushState か Turbolinks か PRPL の
ServiceWorker の onfetch ページ遷移を行いたい
- ここも主に Header をSSRしたかどうかが、TTIまでの体感時間に効いてくる
- 難しいのはわかるけど作り直した今やらないと、今後もずっと無理だぞ!
他
- ちょっと前から編集画面でのスクロール同期動いてなくない?
参考
http://mizchi.hatenablog.com/entry/2017/11/24/141301
https://qiita.com/mizchi/items/8af2cbbf827dd0567796