今年も残すのところで1ヶ月あまりとなり、あっという間に1年が過ぎようとしています。今回は、2017年に流行したウェブデザイントレンドを振り返ってみましょう。この記事では、2018年に向けて重要となる、2017年に人気となったウェブデザイントレンドの重要ポイント10個をまとめてご紹介します。
01. ダイナミックなタイポグラフィ
現代のウェブサイトにおいてタイポグラフィや書体は、コンテンツの読みやすさだけでなく、印象的なドラマを追加するのに利用されるようになっています。
ドラマチックなタイポグラフィは、たくさんの人気ウェブサイトデザインでも採用されています。通常、このテクニックはユーザーの注目を集めたり、メッセージをうまく伝え、視覚的に魅力的なデザインに仕上げることができます。
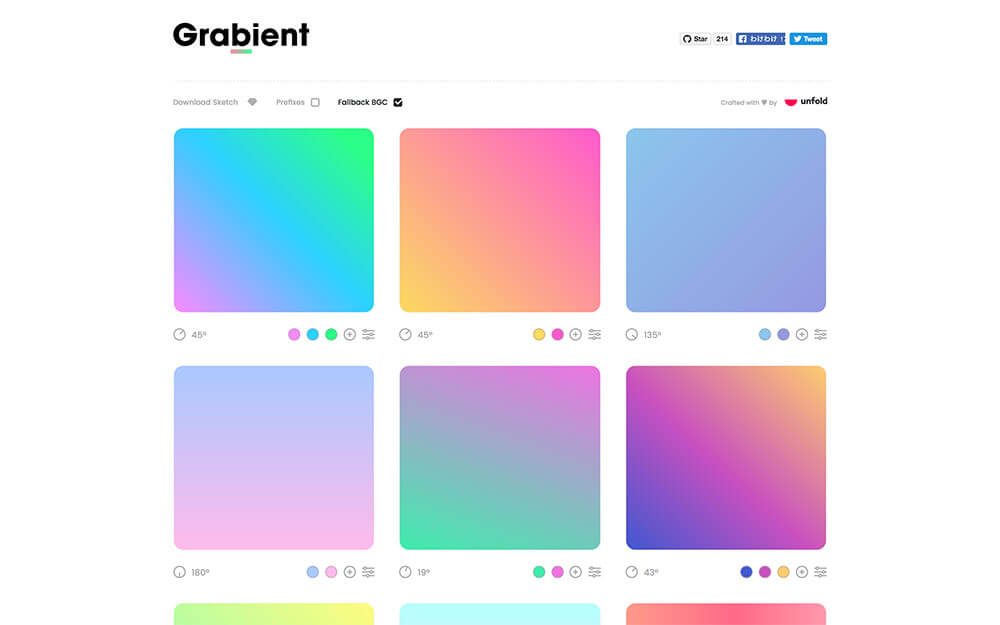
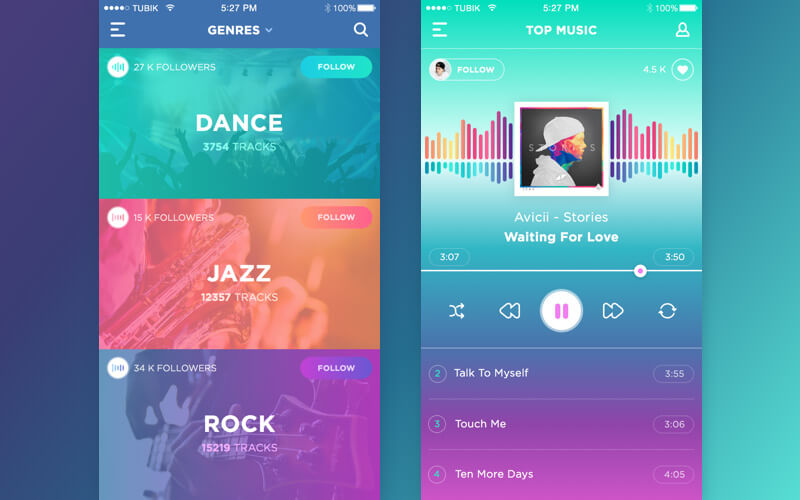
02. 鮮やかな色使い
色が注目を集めたり、気分や雰囲気を変えたり、意思決定にさえ影響することを知っているでしょう。印象的な色を使用することで、デザイナーは特定のユーザーインターフェース要素にのみ注目を集め、より記憶に残るユーザーエクスペリエンスを実現できます。
03. アニメーションとマイクロインタラクション
アニメーションは、当初からデジタルインターフェースで重要な役割を果たしています。しかし最近では、デザイナーはプロトタイプ作成プロセスの一部として考え始めています。
今日のアニメーションは、機能的な目的(インタラクションの強化や、期待値の設定など)と楽しさ(ウェブブラウジングをより楽しいものに)の両方に利用されています。
04. ミニマリズム
ミニマルスタイル(英: Minimalism)は、ウェブデザインにおいて長年人気のあるトレンドのひとつです。クリエイティブな表現で人気の高い理由はとてもシンプルで、必要最低限の要素を強調するのに役立ちます。2017年には、コンテンツに焦点を当てたより多くのウェブサイトが公開されました。
05. 非対称レイアウト
非対称(英: Asymmetry)は、2つの異なる大きさのレイアウトが並びます。多くの人が非対称とバランスの悪さを混合していますが、実際には、非対称レイアウトを利用する目的は、両方の領域に同じ重さを作り出すのが困難なときに、うまくバランスを取ることです。
非対称のバランスは、長年アートの世界でもよく利用されている手法で、最近はビジュアルデザイナーに人気となっています。この方法は、それぞれのオブジェクト(焦点、フォーカルポイント)にユーザーの注意を集中させることで、よりコンテンツをスキャンしやすくします。
06. 高品質な写真の利用
このテクニックは、信頼を築くことに焦点を当てたウェブデザイントレンドのひとつで、それも理由となり、2017年にはストック写真を利用しているウェブサイトが少なくなっています。本物の写真を利用することは、ユーザーと製品やサービス間のやりとりにとって重要な部分と言えるでしょう。
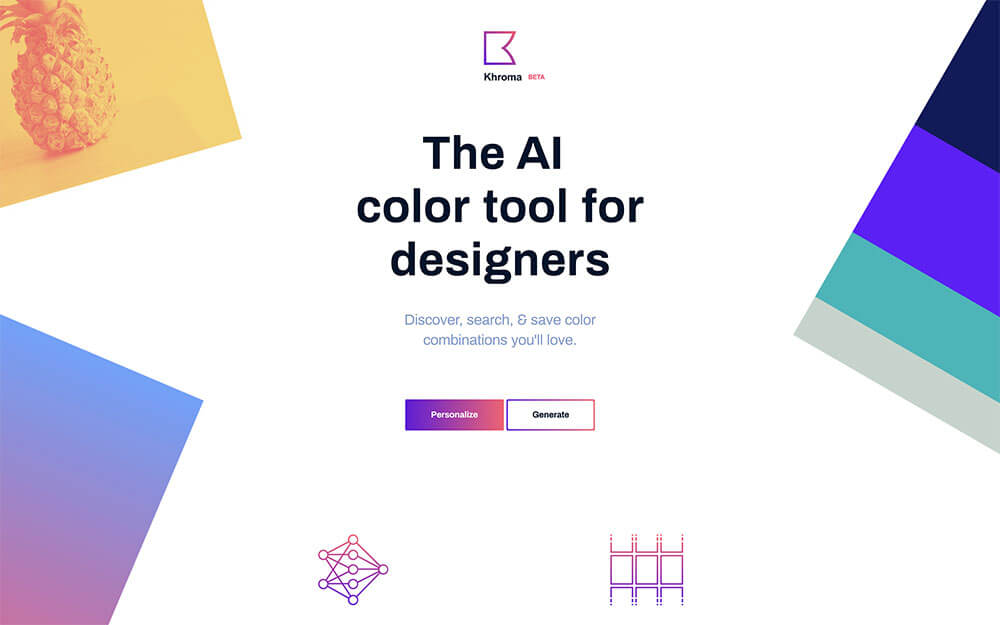
07. パーソナライゼーション
お好みに合わせてカスタマイズする「パーソナライゼーション」が、最新ウェブデザイントレンドのリストに含まれている理由はシンプルで、ユーザーはオンラインサービスなどを利用するときに、自分だけのニーズに応えるサービスを求めています。
パーソナライゼーションとは、ウェブサイトがニーズに合ったコンテンツや機能をユーザーに提供することを意味しています。普段から利用するユーザーも多い Amazon は、パーソナライゼーションの最適な例と言えるでしょう。
Amazonは、ユーザーの購入履歴などから、特定の商品をうまく提供しています。このようなパーソナライゼーションは、顧客に付加価値をもたらすだけでなく、固定客の獲得にも役立ちます。
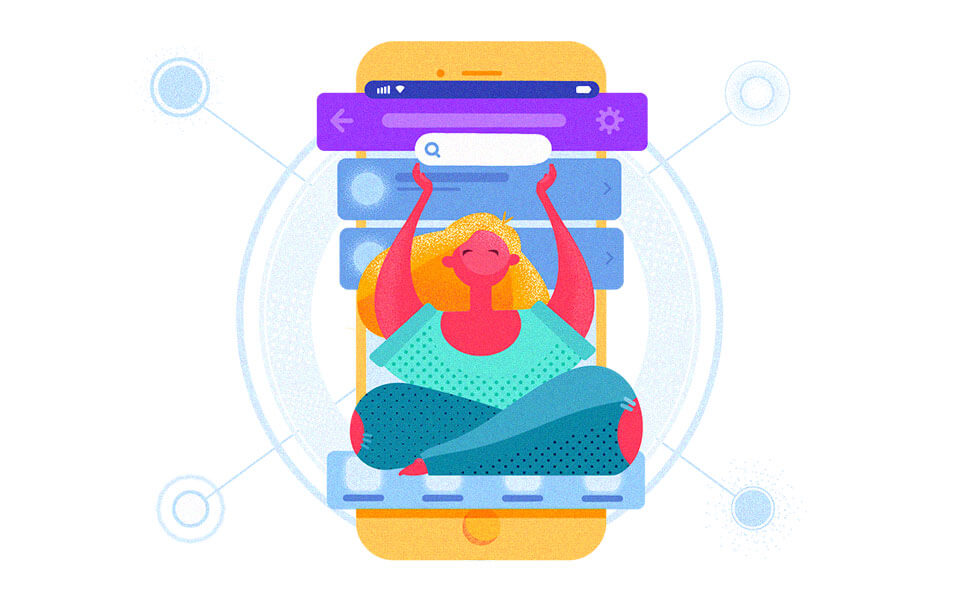
08. カスタマイズされたイラスト
2017年はカスタムメイドのイラストが、フォトストック写真の代わりに多くのウェブサイトで利用された年でした。デザイナーは、デジタル製品にイラストを利用することは、ブランドを目立たせることが可能と理解しています。しかし、イラストはブランド力を高めるだけでなく、ユーザーとの個人的なつながりを作り出すのにも役立ちます。
以下サンプルで作成されたイラストは、クリエイティブなアイデアとイラストを組み合わせれば、印象に残る作品を作成できることをうまく実証しています。
09. 長いスクロールとパララックス
モバイルデバイスの普及により、デベロッパーはこれまで使われていたナビゲーションを再検討する必要があるでしょう。異なる情報を記載したたくさんのページの代わりに、スクロールが必要な長いページレイアウトへと変化しています。
コンテンツ重視のブログやショッピングサイトなどで、このトレンドは顕著となっており、さらにパララックスエフェクトを追加することで、より没入感のあるウェブ体験を表現することができます。
10. 拡張現実とVR
拡張現実(英: Augmented Reality)と仮想現実(英: Virtual Reality)は、ウェブデザインにおける最新テクニックです。最近、多くの新しいARデザイン設計サービスがリリースされています。VRの流行を仕掛けたもののひとつが、Mozillaです。このプロジェクトには、VRの真の力を示す多くのアプリが含まれています。
さいごに。
製品やサービスを作るときには、デザイントレンドをじっくり考慮する必要がありますが、もっとも大切なことは、より優れたユーザーエクスペリエンスを提供することであると理解することが重要です。そしてこれらは、ユーザーが欲しいものやニーズをしっかり検討したときのみ実現できます。今回紹介したデザイントレンドを確認しながら、ユーザーのためのデザイン作りを心がけましょう。