はじめに
Webフロントエンドの知識がjQueryで知識が止まっていたので、モダンなWebフロントエンドに触れてみた。そのメモ。
良かった点
「今はこうなっているのかー」と分かった。今後はナウい記事を読んでもビビらないと思う。
Reactのすごさ
触ってみて下の記事のいうことが理解できた。何がすごいの?と聞かれたら下の記事を掻い摘んで説明したい。
触ってみたもの
- ES6
- Yarn
- Webpack
- Babel
- Sass/SCSS
- React
とりあえずエディタ開いてHTMLを書くぞというタイプの人間だったので、フロントエンド開発にまずはコマンドラインを打って環境を構築する点が新鮮。自動化できるところはツールで共通化してラクできるところはラクをする、というのは分かった。Reactは使うか分からないが、Webpack/Babel/SCSSは絶対に使うと思う。
作ってみたもの
以下サンプル。いくつかはドキュメントをそのまま写経したものがある。
Github repo
01 Hello
02 Router
react router
https://reacttraining.com/react-router/web/guides/ のサンプル
03 Material-UI
material ui
04 Chart
react chartjs 2
05 Todo List
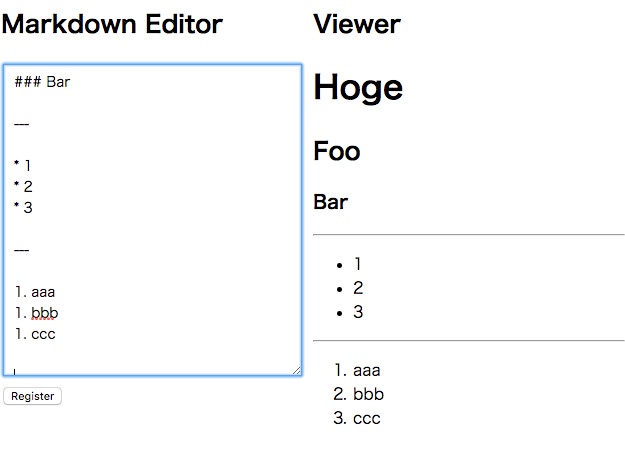
06 Editor
Markd
07 Form
08 Hacker News
Hacker News Reader
09 Google Maps
react-google-map
10 Redux
Reduxの実装とReactとの連携を超シンプルなサンプルを使って解説のサンプルコードをいじったやつ
チートシート
困ったらみる。
- https://devhints.io/es6
- https://gist.github.com/revolunet/537a3448cff850231a74
- https://devhints.io/webpack
- https://shift.infinite.red/npm-vs-yarn-cheat-sheet-8755b092e5cc
- https://gist.github.com/hofmannsven/b219051467f86f2ac469
- https://devhints.io/sass
- https://devhints.io/react
- https://devhints.io/react-router
- https://reactcheatsheet.com
- https://github.com/uanders/react-redux-cheatsheet
Awesome
網羅的な記事。
おわりに
学んでみて新鮮だったし楽しかった。ここしばらくWebフロントエンドは書いてないけど、久しぶりに何かサービスを作りたくなった。