光や炎などキラキラ感を自由に表現できる、ライティングエフェクトに特化した文字テキスト用Photoshopチュートリアルをまとめてご紹介します。
当サイトで2010年ごろより毎月まとめているPhotoshopチュートリアルを参考にしているので、直近8年の間に公開されたデザイン手法をまとめて確認できます。
光沢感たっぷりの3Dデザインや、キラリとしたライティングエフェクトや80年代スタイル、ネオンエフェクト、リアルな炎エフェクトやレイヤースタイルで完成の黄金文字など、豊富なデザインスタイルを参考にしてみてはいかがでしょう。
キラキラ系テキストエフェクトを極める!Photoshopチュートリアルまとめ
お手本通りに数値を設定していくだけで完成する、レイヤースタイルを駆使した簡単テクニック。
Photoshopの3Dツールや調整レイヤーを利用し、いくつかのテクスチャを加えることでキラキラと輝くグリッターエフェクトを完成します。
Photoshopの3D機能を利用することで、超立体的な文字テキストエフェクトを作成します。
Photoshopの3Dツールの詳しい使い方にはじまり、ブラシツールや調整レイヤーなどを活用することで、光沢感たっぷりな文字テキストを実現します。
こちらもレイヤースタイルを調整することで、見事な質感に仕上げることができるチュートリアル。一緒に、無料サンプルPSDファイルも公開されています。
あらかじめ用意されたパターン素材を利用し、レイヤースタイルを設定することで、ゴージャスに輝く文字を描きます。
キラキラと輝くダイヤモンドを使って、3Dテキストエフェクトに追加する方法を学ぶ動画チュートリアル。
手書きしたパスに沿って、キラキラに輝くライティングエフェクトを実現し、魅力的なタイポグラフィーを作成するチュートリアル。
炎フィルタ機能を利用することで、本物そっくりの炎を描くことができるチュートリアルで、同時に煙や火花テクスチャなどを合成することで、よりリアルな仕上がりに。
レイヤースタイルを設定するだけで完成のメタルテキストに、炎テクスチャを重ねることでよりダイナミックに。
カラフルでキラキラに輝くアウトライン風テキストエフェクトの作り方
暗闇にぼんやりと浮かび上がる、幻想的なテキストエフェクトを完成させるチュートリアル。
レイヤースタイルを使って加工されたテキストレイヤーに、ブラシツールで使いライトアップさせていくデザインチュートリアル。
キラキラに輝くポップなロゴをデザインすることができるPhotoshopチュートリアル。レイヤースタイルを適用したテキストに、カラーリングしたレイヤーを描画モード「カラー」で設定。
Photoshopの描画モードを調整することで、キラキラと輝くライティングエフェクトを表現できるテクニック。
Photoshopフィルター機能を組み合わせることで、レイヤースタイルでは難しい、テキストエフェクトを完成させます。
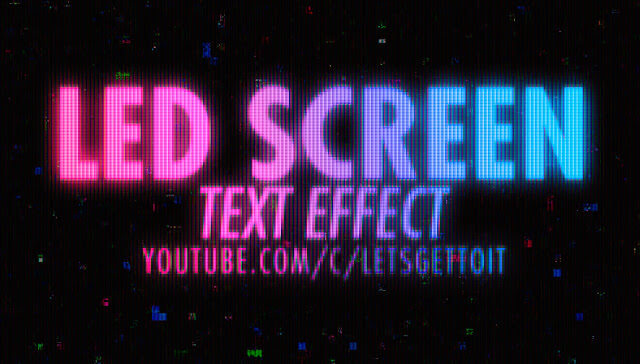
電光掲示板に表示されているような風合いに仕上げる Photoshop チュートリアル。
立体的なアルファベットに合わせて、マーキーライトがキラキラと輝くリアルな質感を表現します。
白熱球で文字を描いたレトロ&ビンテージなデザインを再現するチュートリアル。
古い劇場やホテルの入り口、看板などに使われている電球をモチーフにしたテキストエフェクト。
3D機能を利用することで立体感たっぷりな表現を可能にし、電球を撮影した写真から切り抜き、合成することで、よりリアルな質感に仕上げることができます。
Photoshopでぼんやりと輝くネオンスタイルロゴをデザインする方法
ゲームL.A. Noireのロゴをそのままそっくり再現したテキストエフェクト用チュートリアル。
Illustrator で作成した3Dシェイプ(Photoshopでも作成できます)に、レイヤースタイルを適用する手軽なテクニック。背景のつくり方もポイントで、参考PSDファイルも無料ダウンロードできます。
ネオンピンク色の鮮やかな配色に、メタリック感を表現したクロム文字の組み合わせが素敵。
キラキラとしたライティングエフェクトやクロム文字を、ネオン風にライトアップするデザインチュートリアル。
独特なライティングエフェクトが魅力的なアートワークで、描画モードのより詳しい設定方法を学ぶことができます。
このチュートリアルでは、暗闇に輝く光エフェクトや、レイヤースタイルを利用した手軽なテキストエフェクトの設定方法を学びます。
いくつかのレイヤースタイルやテクスチャを重ね、ブラシで微調整すれば、キラキラ感満点のテキストエフェクトの完成です。
レイヤースタイルをうまく敵数してデザインされたテキストロゴに、ライティング系テクスチャ素材を重ねます。テクスチャ素材の描画モードを「スクリーン」にする点がポイントですよ。
まるで映画のタイトルなどに使われていそうな質感を、レイヤースタイルだけで実現することができます。
本物そっくりに反射する、メタリック系テキストエフェクトの作り方
まるで周りにあるものが写り込んだ様な質感に仕上げるテクニック。
メタリックな質感だけでなく、すこし汚れたスクラッチ傷なども表現することで、より本物のクオリティに仕上げます。
レイヤースタイル設定のみで作成可能な、メタル系テキストエフェクト。テクスチャ素材を背景に利用するテクニックは、ぜひ活用したいところです。
背景が映り込んだようなエフェクトは、テクスチャ素材を加工することで表現した、ユニークなデザインテクニック。
実際にPhotoshop のデザイン作業をアクション用に記録することで、次回からボタンひとつでスタイルを表現できます。
本物かと見間違うほど詳細にデザインされたクロムテキストをデザインすることができ、初心者のひとにも分かりやすいお手軽チュートリアル。
簡単!フォトショップで本物のような輝きがまぶしい銀色文字をつくる方法
テクスチャ素材を重ねることでどくどくな質感を表現し、よりキラキラとしたゴージャス感が増しています。
DCコミックの新作映画として公開予定で、すでにロゴデザインのつくり方がハックされています。
エレガントでゴージャスな黄金テキストエフェクトを作成する方法
Photoshopレイヤースタイルを適用することで、立体的に浮かび上がるゴールドテキストを作ります。
簡単!フォトショップで本物のような輝きがまぶしい黄金文字をつくる方法
レイヤースタイルを設定するだけで完成する、お手軽で初心者にもオススメのチュートリアル。
本物そっくりなメタルの質感は、他の作品にも対応するデザインテクニックのひとつです。
Photoshop CCの強力なオプション「3Dツール」を使うことで、光沢感たっぷりなテキストを風景画に合成する動画チュートリアル。
ぼんやりと輝く、立体的ディスプレイロゴ風テキストエフェクトの作り方
3Dツールを利用して、まるでレンガ壁に設置されているような、絶妙な立体感を演出しています。
ゴージャスな雰囲気が演出することができる、豪華な宝石を散りばめるテキストエフェクト。
ツルツルとしたグロス感で再現された、立体的なテキストエフェクトの作成チュートリアル。
こちらもレイヤースタイルを利用することで、簡単に作成可能なチュートリアルとなっており、最後に液体の色を変更する方法も紹介されています。
Photoshopの便利なエフェクトとレイヤースタイルを利用して、手軽に圧倒的なキラキラ感を演出できるテクニック。
あらかじめブラシの詳細設定を行うことで、どんなパス状にも適用できる、便利テクニック。
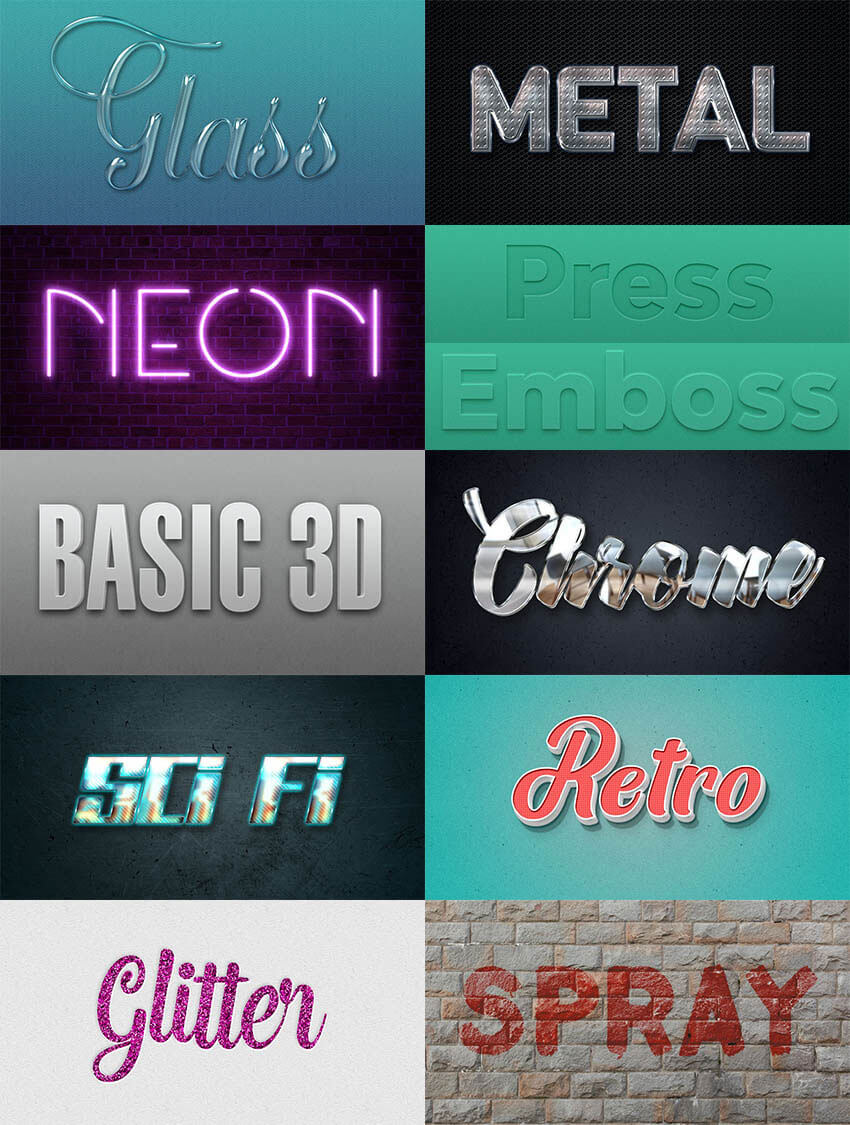
透明ガラスやメタル板、ネオンサイン、型押しやエンボス加工、キラキラ文字などどれも覚えておきたいPhotoshopのテキストエフェクト10種がそれぞれ詳しく紹介されています。
海外ドラマStranger Thingsのテーマロゴを作成する方法
暗闇にぼんやりと浮かび上がるネオンのようなエフェクトで、レイヤースタイルを設定するだけのお手軽チュートリアル。
テキストレイヤーと、骨テクスチャを組み合わせることで、自由な文字を組み合わせ可能な、お手軽チュートリアル。サンプルPSDの無料ダウンロード可能です。
Photoshopのエアブラシを利用したネオン管テキストエフェクトのデザイン方法
本物そっくりなネオン管を利用したテキストエフェクトの作り方を紹介しています。こちらのチュートリアルで詳しく触れています。
こちらのエントリーで詳しく日本語で紹介していますので、参考にどうぞ。
色相/彩度を調整するだけで、どんな色にでも点滅する簡単GIFアニメーションを作成することができる動画チュートリアル。
ネオン管がぼんやりと輝く、テキストエフェクトをデザインする方法
3つの異なるレイヤーを重ねることで、立体感を演出することができる、デザインテクニック。過去には日本語チュートリアルも紹介しています。サンプルPSD、無料ダウンロード可能です。
レイヤースタイルのみでデザインされた、ネオンライト風テキストエフェクトの作り方。「タイムライン」ツールを使って、動きを加えたGIFアニメーションが素敵。
ぼかしエフェクトを活用した、3Dテキストエフェクトのつくり方
素早く動く様子を表現することができ、他のデザインにも応用できるテクニックのひとつ。
熱々に焼けたマグマ風テキストエフェクトをPhotoshopで作る方法
レイヤースタイルを利用したテキスト加工チュートリアルで、詳しく日本語でも解説しています。
ピカッと光るライティングを利用したテキストエフェクトの作り方
レイヤースタイルを利用したメタルテキストに、雷のようなライティングエフェクトを追加するチュートリアル。
グロス感たっぷりなバブルガムテキストエフェクトを作成する方法
特に立体感に力を入れた光沢感の表現テクニックは、デザイン参考になりそうです。
液体の透明感までばっちり再現されたチュートリアルで、レイヤースタイル設定で完成する、Photoshop初心者にもオススメしたいお手軽テクニック。
Photoshopのツールを組み合わせることで、光沢感のあるメタリックなテクスチャ素材を作成し、自由なデザインに適用することができます。
文字テキストにレイヤースタイルでテクスチャ素材を合成することで、キラキラに輝くエフェクトを実現します。
水彩テクスチャを利用し、文字テキストの選択範囲を指定することで、見た目以上に手軽にエフェクトを追加できるテクニック。
サムネイル@ : Adobe Illustrator & Photoshop tutorial: Find success with type and CG – DesignArts