バージョン
Vue.js: 2.4.3
サンプル
https://jsfiddle.net/vtexxmh1/1/
方法
v-on でチェンジイベントを取る
<div id="app">
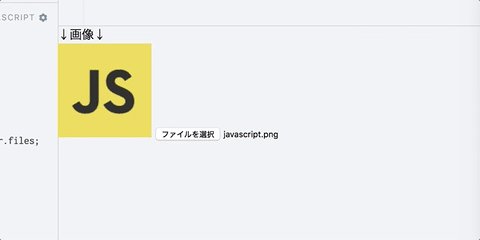
<h2>↓画像↓</h2>
<img v-show="uploadedImage" :src="uploadedImage" />
<input type="file" v-on:change="onFileChange">
</div>
取得したファイルをバインドする
new Vue({
el: '#app',
data() {
return {
uploadedImage: '',
};
},
methods: {
onFileChange(e) {
let files = e.target.files || e.dataTransfer.files;
this.createImage(files[0]);
},
// アップロードした画像を表示
createImage(file) {
let reader = new FileReader();
reader.onload = (e) => {
this.uploadedImage = e.target.result;
};
reader.readAsDataURL(file);
},
},
})