Polymer Japan Meetup #0 で挑戦したLTのテキスト資料です。
 Web Componentsを公開しよう!
Web Componentsを公開しよう!
自己紹介
- ハンドルネーム howking
好きなもの: Emacs, Chromebook, Android - Polymer歴 2年ぐらい (2015-07〜)
Polymerと
Firebase で社内の行先掲示板を運用中
- フロンエンド歴 2年ぐらい
元サーバ管理者(Gentoo Linux)、サーバサイド(PHP,PostgreSQL,MySQL)
HTML5プロフェッショナル認定 L2取得 (2015-12)
jQuery知らない、gulp書いたことない
- 活動
今年からQiitaデビュー、主にPolymerのサンプルコードを投稿
ちびちびコントリビュート (polymer-docs-jp, marked-element, polymerfire)
今日話すこと
- WebComponents.orgとは?
- ざっくり見方から公開の仕方まで
- 簡単なコンポーネントを実際に公開した経験談
- 前提条件や公開手順について
- 苦労したこと、よかったこと
WebComponents.orgとは?
-
https://www.webcomponents.org/
PolymerWebコンポーネントの情報共有サイト -
Introduction 邦訳
- 「Webコンポーネントとは、HTMLタグを自分で定義・再利用可能できるようにするもの」
-
Custom Elements、Shadow DOM等の仕様について紹介
- 対応ブラウザ状況、最近のニュース、チャットコミュニティ(Gitter)
- Webコンポーネントの登録、検索ができる(例: markdown)
コンポーネントの利用
$ bower install --save PolymerElements/marked-element
# bower.json
"dependencies": {
"marked-element": "PolymerElements/marked-element#^2.3.0",
}
- コンポーネントの概要、APIのドキュメント、デモやその場で動作確認できる
inline demo - bower経由でインストール(ただし来年のPolymer3.0からはnpm経由になる模様)
コンポーネントの公開
登録画面: https://www.webcomponents.org/publish
1. Check requirements 必要条件の確認
→ GitHubに公開リポジトリを作成、ソースを登録
2. Create inline demo インラインデモの作成
→ プレビューで動作確認、リポジトリでリリースタグの設定
3. publish! 公開ボタンをクリック!
→ 5-10分で自動的に公開される(審査とか無し)
→ 以後、バージョンを上げると更新される
 登録してみた
登録してみた
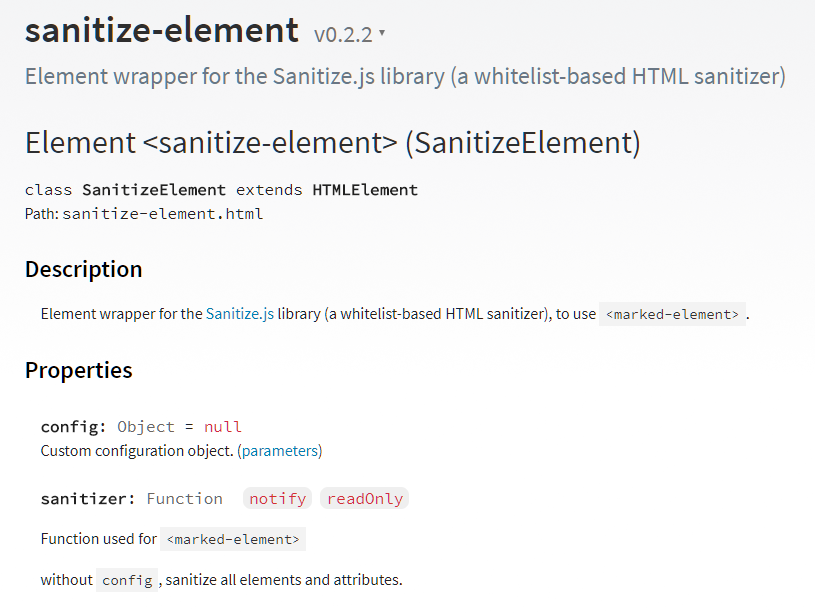
習作 sanitize-element
<sanitize-element> HTMLサニタイザ
-
marked-elementが表示するHTMLから不要な要素、属性を取り除くコンポーネント
- Sanitize.jsを利用してるだけのもの
- 設定はjsonで渡す(動的に変更も可能)
- marked-elementを単体で使うにはセキュリティを考慮する必要がある(XSS攻撃)
- 実コードはほんの数行
前提条件 Check requirements
Requirements(必須)
- オープンソースライセンスで公開する (関連するライブラリも要確認)
- タグによるリリース
- README.mdを置く
Recommended(推奨)
- ドキュメント化する
- デモ・テストを書く
May be...
- 英語で書くこと
ドキュメント化する Check requirements
-
英語はほぼコピペ!
(WebComponents.orgから似たようなコンポーネントを検索)
- メソッドやプロパティの英語コメントも最低限入れておけば、Polymer/polymer-analyzerが解析してそれっぽく自動生成
デモをつくる Create inline demo
- オンラインエディタの
inline demo creatorを使って作りつつ、、 - 下記のようなコードをREADME.mdに埋めこむとWebComponents.orgでデモが動きます
README.md
<!--
```
<custom-element-demo>
<template>
<link rel="import" href="my-element.html">
<next-code-block></next-code-block>
</template>
</custom-element-demo>
```
-->
```html
<my-element></my-element>
```
※ ここがわかりずらいけど、Markdown表記に<!-- -->でコメントを入れ、その後に書いたコードがデモとして動作する(GitHubのREADME.md上はなにも表示されない)
公開! publish!
- 例えばbower.jsonにバージョンをつけて、そのコミットに対してタグをつけます
bower.json
"version": "0.2.2", -> "version": "0.2.3",
あとは登録画面にリポジトリを指定して
publishボタンを押せば公開されます!
[](https://www.webcomponents.org/element/howking/sanitize-element)
まとめ
-
WebComponents.orgとは?
- コンポーネントの検索・登録できる素敵なサイト
- 参考になるソース(英語)が多くて便利
-
公開してみた経験談
- 必要条件がGitHubにオープンソースで公開するだけ、審査もなくて手軽
- 英語が壁だったけどコピペでなんとかなった
- バージョニングの勉強にもなった(Travis CIのテストも連携できた)
(Polymerを使って)どんどん Webコンポーネントを増やしていきましょう!
 以上!
以上!
ご静聴、ありがとうございました!