<img width="944" height="600" src="https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-944x600.png" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="WordPressを高速化する方法のイメージ" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-944x600.png 944w, https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-600x382.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-768x488.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-1024x651.png 1024w, https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07-282x179.png 282w, https://saruwakakun.com/wp-content/uploads/2017/09/fafa-07.png 1200w" sizes="(max-width: 944px) 100vw, 944px" /> 今回はWordPressで作られたサイトを高速化する方法をまとめていきます。
表示速度を上げるメリット WordPress高速化の考え方 WordPressでのデータ準備の高速化 ブラウザでのデータ読み込みの高速化 表示速度を評価してみよう サイトの表示速度を上げるメリット サイトの表示速度を上げるメリット 読み込み速度を上げることには、大きなメリットがあります。
メリット1:ユーザービリティの向上 <img src="https://saruwakakun.com/wp-content/uploads/2017/09/bdrskitched-20170928-013051.jpg" alt="ユーザービリティの向上" width="1262" height="716" class=""/>
Googleの公式調査 によると、モバイルページにおいての「読み込み速度の遅延」と「直帰率」の関係は以下のようになるそうです。
読み込みが1秒から3秒 に なると、直帰率は32% 上がる 読み込みが1秒から5秒 に なると、直帰率は90% 上がる 読み込みが1秒から6秒 に なると、直帰率は106% 上がる 読み込みが1秒から10秒 に なると、直帰率は123% 上がる これは致命的に感じられますね。もっと言うと、読み込み速度の低下により直帰する訪問者は、ただの他のページを見てくれないだけではなく、すぐに帰っていること予想されます。「3分滞在して直帰」ではなく「5秒待って遅いから直帰」という状態なわけですね。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん 現在のGoogleは検索順位を決めるうえで、検索ユーザーの動きまで見ている 説もあります。つまり、読み込みスピードが遅くなり、ユーザーがすぐに帰るようになることは間接的にSEOに悪影響を与える可能性があります(まだ曖昧な部分ですが・・)。
メリット2:SEO的にもGOOD Googleは200以上のシグナルを用いて、検索順位を決めていると言われています。その中の1つに読み込み速度は含まれていることが予想されます。モバイルファーストインデックス 」では、表示速度もランキング要因として組み込まれる 予定とのことです(詳細 )。表示速度を早めておくことは必須でしょう。
WordPress高速化を考える上で知っておきたいこと WordPress高速化を考える上で知っておきたいこと やるべきことを理解しやすくするために、図を用意してみました。完全に理解する必要はないと思いますが、ざっくりと何をやっているのかだけイメージできるようにしましょう。
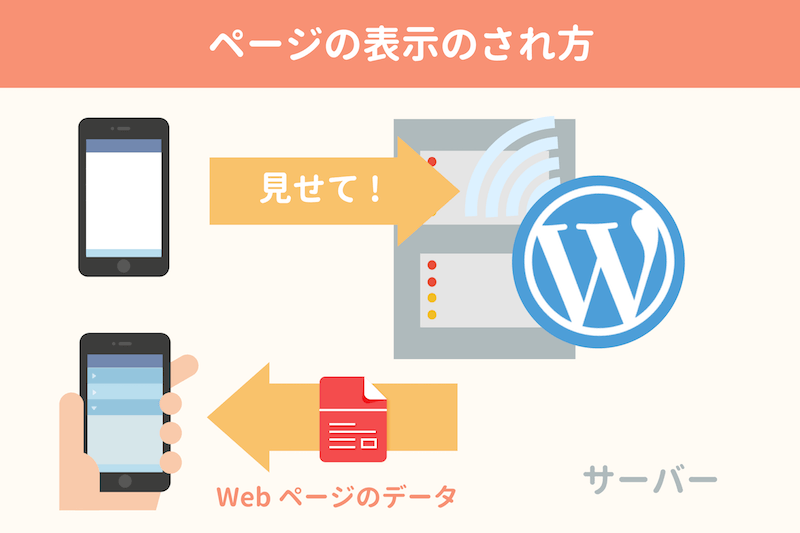
ページが表示される超ざっくりとした流れ <img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-04.png" alt="ページの表示のされ方のイメージ" width="800" height="533" class="alignnone size-full wp-image-15479 midimg boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-04.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-04-600x400.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-04-768x512.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-04-282x188.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
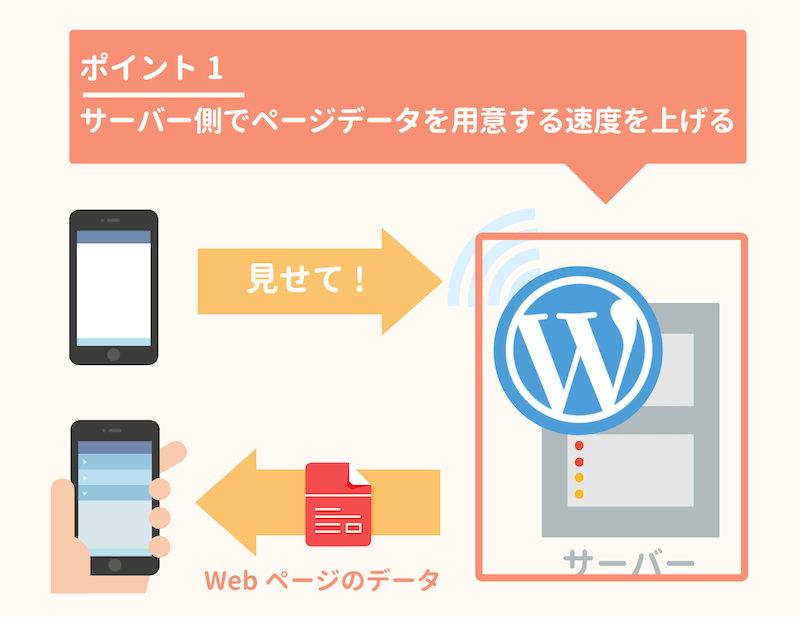
大きく2つに分けて考えてみる この中で読み込み速度を改善すべきポイントは2つあります。
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03.png" alt="サーバー側でページデータを用意する速度を上げる" width="800" height="617" class="alignnone size-full wp-image-15478 boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-600x463.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-768x592.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-778x600.png 778w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-282x217.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
1つめは、サーバー側でページデータを用意する速度 を上げることです。のちほど具体的なイメージとやるべきことを詳しく説明します。
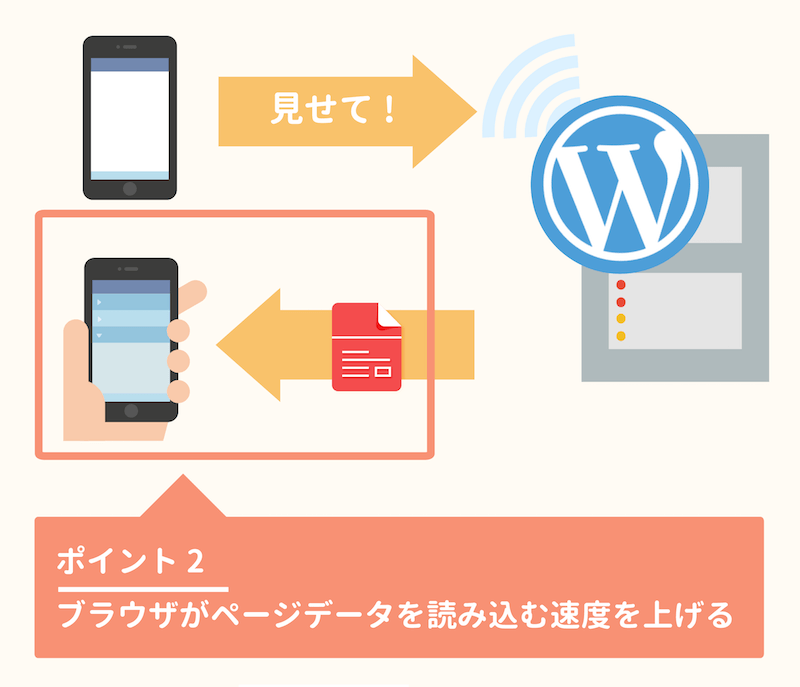
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02.png" alt="ブラウザがページデータを読み込む速度を上げる" width="800" height="687" class="alignnone size-full wp-image-15477 boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02-600x515.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02-768x660.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02-699x600.png 699w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02-282x242.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
2つめは、ブラウザがページのデータ(画像やCSSなど)を読み込む速度を上げること です。
WordPressでのページデータ準備の高速化 WordPressでのページデータ準備の高速化 <img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03.png" alt="サーバー側でページデータを用意する速度を上げる" width="800" height="617" class="alignnone size-full wp-image-15478 boxshadow midimg" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-600x463.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-768x592.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-778x600.png 778w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-03-282x217.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
それでは、まず「ページデータ」を準備する速度の向上方法を見ていきましょう。
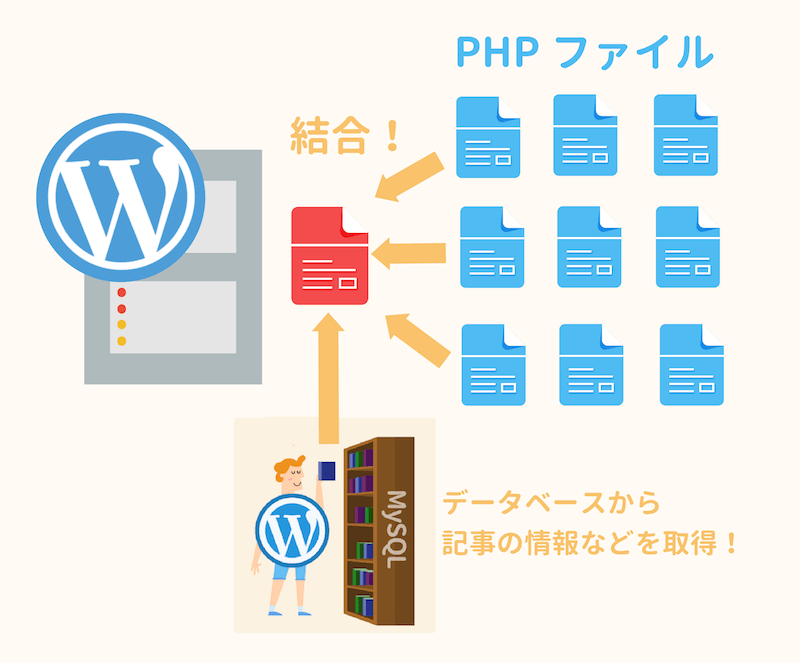
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05.png" alt="ページデータを生成する" width="800" height="663" class="alignnone size-full wp-image-15480 midimg boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-600x497.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-768x636.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-724x600.png 724w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-282x234.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
対処法1:プラグインを見直してみる いちばんお手軽な表示速度向上の方法は、プラグインの見直し(停止)をしてみることです。有効化しているプラグインが、ページデータを準備するための処理を重くしている可能性があります。
要注意のプラグイン WordPress Popular Posts All in One Seo Pack WordPressテーマ「SANGO」には、All in One Seo Packは不要です。Popular Postsの方も週間別ランキングとかを作りたい場合でなければ不要です。
対処法2:PHPのバージョンを見直してみる WordPressはPHPというプログラミング言語で動いています。サーバーで設定されたPHPのバージョンにより処理速度は異なってきます。
PHP7は、PHP5に比べ2倍以上の実行速度を誇り、
メモリ使用量が大幅に改善されています
xserver.ne.jp サーバー設定で、PHPのバージョンが最新のものになっているかを確認してみましょう。特に古くから同じレンタルサーバーを借りているときには要チェックです。バージョンを上げるだけで表示速度が上がるかもしれません。
対処法3:サーバーを見直してみる そもそもの話ですが、サーバーの性能も重要なポイントです。サーバーの性能が悪いと、同時にアクセスがあったときに処理速度が遅くなってしまうのです。
たくさんの人が訪れるブログであれば特にロリポップはあまりおすすめできないかもしれません。エックスサーバーやmixhostあたりが安定しており、使いやすいのでおすすめです。
対処法4:キャッシュ系プラグインを活用する こちらは何かとトラブルが起きやすいので、あまりおすすめはできませんが…自己責任で。「WP Super Cache」や「W3 Total Cache」などのキャッシュ系のプラグインを使うと反応速度がグッと早くなる場合があります。
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05.png" alt="ページデータを生成する" width="800" height="663" class="alignnone size-full wp-image-15480 boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-600x497.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-768x636.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-724x600.png 724w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-05-282x234.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
これらのプラグインがどういう仕組みかというと、さきほど触れたように、通常WordPressでは「このページを見せて!」とリクエストがあったときに、ページデータを作る処理をいちいち行っています。
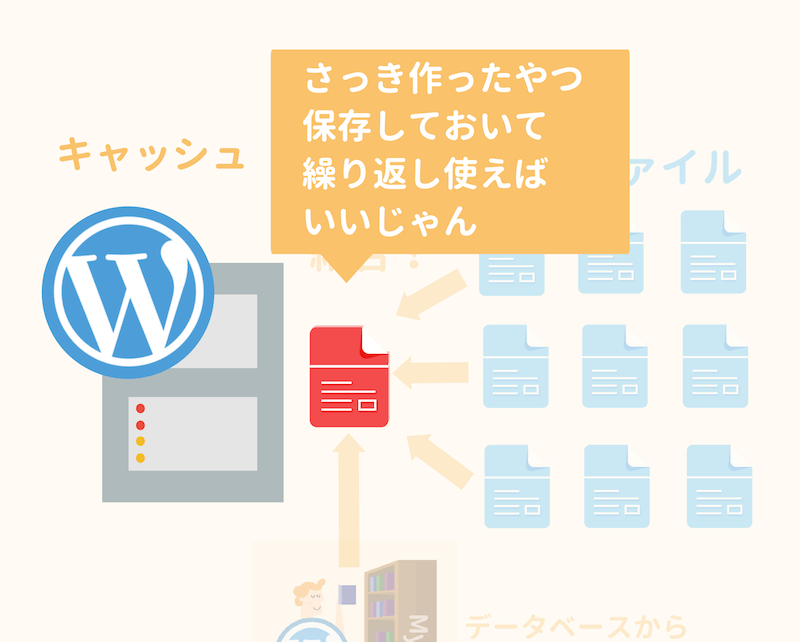
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06.png" alt="サーバーのキャッシュ" width="800" height="642" class="alignnone size-full wp-image-15481 boxshadow" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06-600x482.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06-768x616.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06-748x600.png 748w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-06-282x226.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
この処理に時間がかかっているのなら前作ったページデータをそのまま返せばいいじゃん と思いますよね。つまり、1度作ったページデータを一時的に保存(キャッシュ)しておいて、しばらく使いまわすわけです。
これによりサーバーの反応がグッと速くなる場合があります。一方で、保存データも多くなるので、サーバーの性能が悪いと逆に遅くなってしまったり、エラーが出てしまったりします。
W3 Total Cache 日本ではこちらが特に人気な印象があります。設定項目は多めですが、上のリンク先のような丁寧な解説記事もあるので手は出しやすいのではないかと思います。
WP Super Cache WP Super Cacheの使い方
techacademy.jp
こちらは「W3 Total Cache」よりも設定画面がシンプルで、使うのが簡単です。「WordPress.com」の開発・運営元の Automattic社が提供するプラグインなので、継続的なメンテナンスが期待できそうです(実際なところすごくこまめなアップデートがあります)。僕もキャッシュ系プラグインを使用するときには、こちらを使っています。
なお、会員登録などの機能がついたサイトの場合には、キャッシュ系プラグインを使用するのはやめておきましょう。
対処法5:余計なリビジョンなどのデータを消す <img src="https://saruwakakun.com/wp-content/uploads/2017/10/bdrdadffg-08-min.png" alt="リビジョン" width="800" height="642" class="boxshadow midimg"/>
WordPressでは「下書き」や「リビジョン(記事内容の更新履歴)」が自動でどんどんと保存されていきます。「気がついたら下書きの数が200以上に…」なんてことも。また、ゴミ箱に削除記事がたくさん溜まってしまうこともありますね。
Optimize Database after Deleting Revisionsが便利 「Optimize Database after Deleting Revisions 」というプラグインを使えば、削除済み記事やリビジョンなどを一括削除することができます。詳しい使い方は下の記事が参考になります。
Optimize Database…の使い方
いわしブログ
ブラウザでのページデータ読み込みの高速化 ブラウザでのページデータ読み込みの高速化 <img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-02.png" alt="ブラウザがページデータを読み込む速度を上げる" width="800" height="687" class="alignnone midimg boxshadow" />
次にブラウザがページデータを読み込む時間を短縮する方法を見ていきましょう。
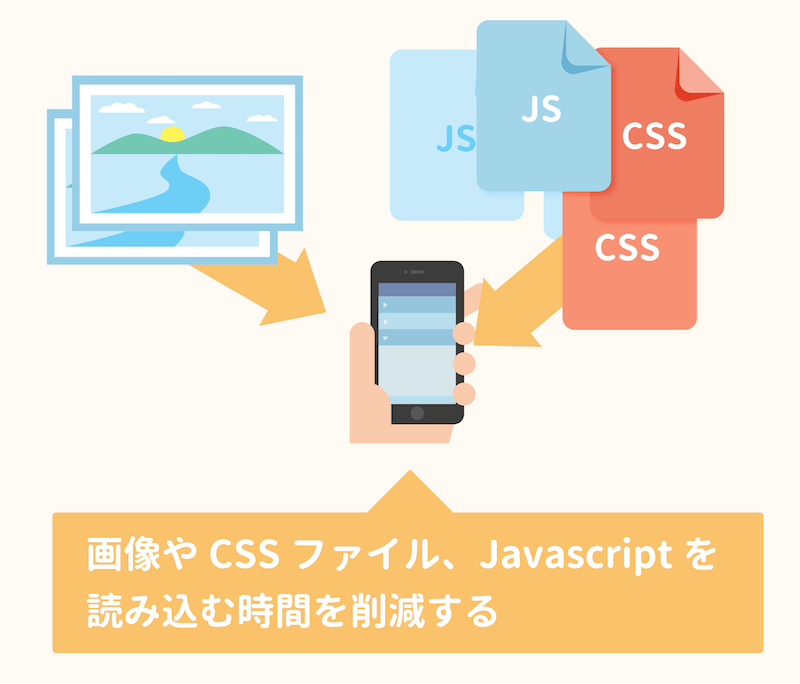
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01.png" alt="画像やCSS、Javascriptを読み込む時間を短縮" width="800" height="684" class="alignnone size-full wp-image-15476 boxshadow midimg" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01.png 800w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01-600x513.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01-768x657.png 768w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01-702x600.png 702w, https://saruwakakun.com/wp-content/uploads/2017/09/fafda-01-282x241.png 282w" sizes="(max-width: 800px) 100vw, 800px" />
ここで表示速度を遅くする原因は主に「画像」や「CSS」「JavaScript」などのファイルの読み込みにあります。なるべく読み込むファイル数を少なくする 、そして読み込むファイルの容量を軽くする ことが基本的な方針になります。
対処法6:画像の容量を小さくする 言うまでもなくページに貼り付けられている画像の容量が大きいほど、読み込むのに時間がかかります。以下の2点は意識しておきましょう。
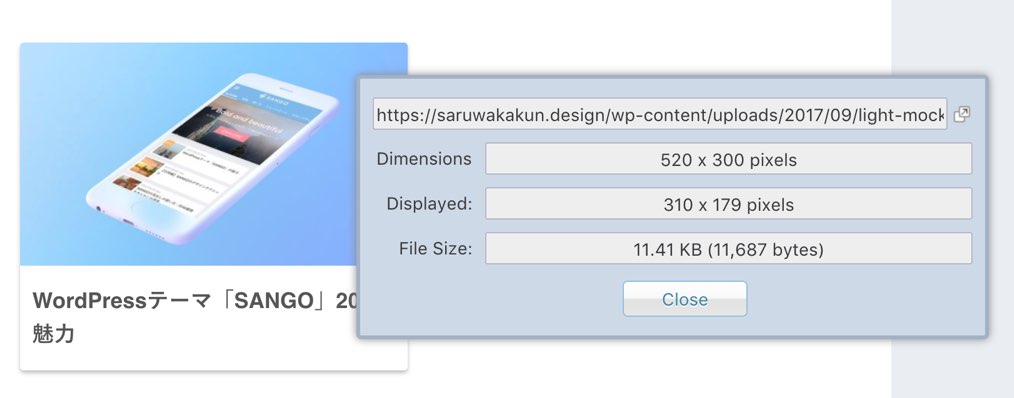
画像のサイズは要チェック。大きくとも横幅1000px以下に抑えるのがおすすめ 画像は圧縮してできる限り小さくする 画像の容量チェックにはImage Size Infoが便利 <img src="https://saruwakakun.com/wp-content/uploads/2017/10/bdrfadfa.jpg" alt="Image Size Infoの画面" width="1014" height="398" class="senbdr"/>
ブログ上の画像容量を測るには、Chrome拡張機能の「Image Size Info 」がとても便利です。計測したい画像を右クリックして「View Image Info」をクリックするだけで、上のように画像データを見ることができます。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん これを使って「◯◯メガバイト」というような画像がウッカリ貼られていないかチェックしてみると良いかもしれません。メガバイト級の画像は間違いなく表示速度を大きく落とします。
画像の圧縮にはEWWW Image Optimizerが便利 <img src="https://saruwakakun.com/wp-content/uploads/2017/10/bdrfadfa-1.jpg" alt="EWWW Image Optimizer" width="1102" height="454" class="boxshadow"/>
画像の圧縮には「EWWW Image Optimizer 」というプラグインを使うのがおすすめです。WordPressに画像をアップロードする時に自動で圧縮 を行ってくれるだけでなく、既にアップロード済みの画像もまとめて圧縮 してくれます。詳しい使い方は下の記事をご覧くださいませ。
EWWW Image Optimizerの設定方法
nakaeshogo.com
対処法7:画像の読み込みを遅延させる 遅延ロード(英名:Lazy Load)という手法を使えば、画像を効率的に読み込むことができ、表示速度を上げることができます。
「最初に全ての画像を読み込む」のではなく 「スクロールにより画像に近づいたときに読み込み」を行います。つまり、はじめに読み込まれるのは前半の一部の画像だけになるので、ページの表示速度が上がるのです。
WordPressならプラグインを使うと簡単 WordPressの場合には「BJ Lazy Load 」などのプラグインを使えば簡単に遅延ロードを実現することができます(BJ Lazy Loadの場合には、プラグインをインストールして有効化するだけでOKです)。
遅延ロードの注意点 現状では、遅延ロードにより後から読み込まれる画像をGoogleBotは認識してくれません 。つまり、Googleには画像がない状態として認識されてしまいます。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん 「GoogleBotが来たときにだけ遅延ロードをしない」という対応も可能ですが、Botに対してだけ表示内容を変えるのはスパムだと認識される可能性もあるので要注意かもしれません。
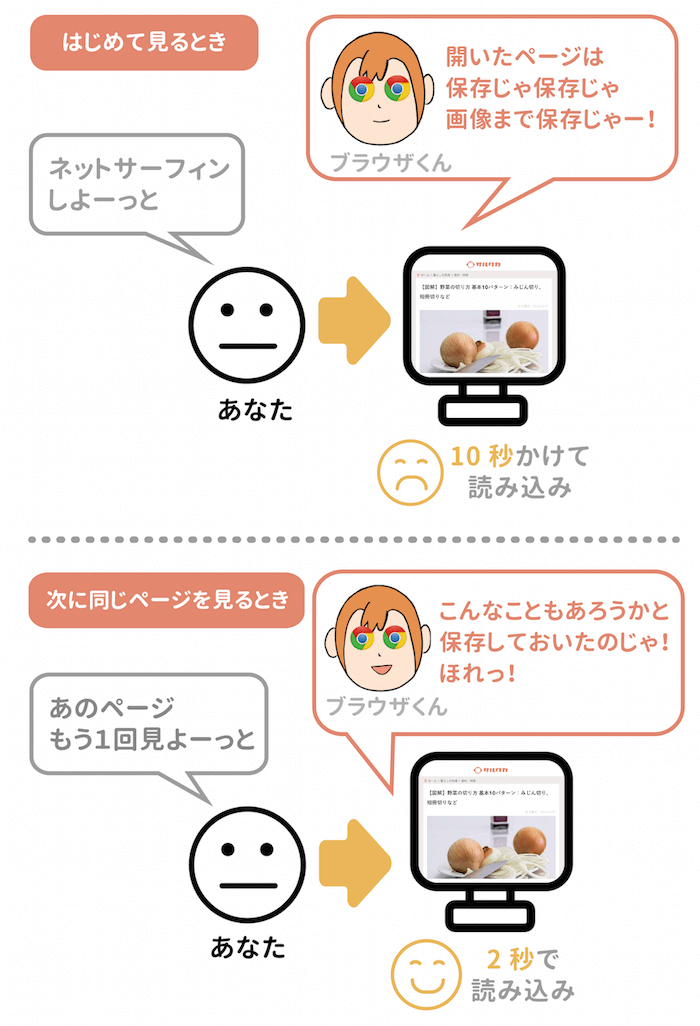
対処法8:ブラウザのキャッシュを活用する こちらは、さきほどのサーバー側のキャッシュとは別物です。ブラウザのキャッシュのイメージを図にしてみました。
<img src="https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1.png" alt="ブラウザのキャッシュ" width="700" height="1026" class="alignnone size-full wp-image-15474 midimg bdr" style="padding:10px" srcset="https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1.png 700w, https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1-600x879.png 600w, https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1-699x1024.png 699w, https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1-409x600.png 409w, https://saruwakakun.com/wp-content/uploads/2017/09/74ac1566a80f575ac4256c8d09461186-1-177x260.png 177w" sizes="(max-width: 700px) 100vw, 700px" />
画像やCSSファイルなどをページを見てくれる人のブラウザに保存しておくことで、もう一度訪れてくれたときや別のページを見てくれたときに、保存しておいたものをパッと表示することができます。
ブラウザキャッシュの設定方法 ブラウザキャッシュを有効化するためには、サーバー内にある.htaccessというファイルに以下のコードを追記します。
.htaccess <ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/svg+xml "access plus 14 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
</ifModule> これでページにアクセスした際に画像やCSS、JavaScriptをブラウザにキャッシュされるようになります。access plus ◯◯ の部分で保存する期間を指定しています。ここは必要に応じて調整して頂ければと思います。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん なお、ブラウザのキャッシュの設定をすると、もちろん自分のブラウザにもキャッシュが残ります。ブログをカスタマイズする際には外しておいてほうが楽かもしれませんね。
なお、キャッシュの詳しい解説と削除方法については下の記事で解説しています。
対処法9:コードを圧縮する HTML/CSS/JavaScriptのファイルの容量が重いと表示スピードが遅くなります。また、読み込むファイル数が多いと、その分だけ取得に時間がかかります。
圧縮プラグインの定番はAutoptimize WordPressのコード圧縮系のプラグインといえばAutoptimize が人気です。複数のCSSファイル/JavaScriptを結合してそれぞれ1つに してくれたり、余白や改行を消してファイルサイズを軽く してくれます。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん ただし、場合によってはJavaScriptがうまく効かなくなる場合などもあるので、使用するときには注意が必要です(その場合には、JavaScriptだけ圧縮をオフにするなどして対応しましょう)。
サルワカのWordPressテーマSANGO の場合には、すでにCSSの圧縮機能が搭載済みです。SANGOで圧縮機能をオンにしていて、かつAutoptimizeを使っている場合には、CSSの圧縮はオフにしておくのがおすすめです。
対処法10:JavaScriptをフッターで読み込む PageSpeed Insightsで表示速度を計測したときに「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」というように表示された場合にはこちらの手段が有効です。
有名なプラグインは「JavaScript to Footer」 WordPressの場合「JavaScript to Footer」や「Head Cleaner」などのプラグインを使うと、簡単にJavaScriptファイルがフッターで読み込まれるようになります。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん ただし、これらのプラグインを使うと、ヘッダーで読み込まれるべきものまでフッターで読み込まれるようになり、エラーが発生する可能性大です。注意して使うようにしましょう。「SANGO」を使っている方はこれらのプラグインを使わない方が良いでしょう(ある程度最適化済みです)。
対処法11:YouTube動画を最適化する YouTube動画の埋め込みは、表示速度を遅くする大きな原因になります。YouTube動画の読み込みを改善する方法として「サムネイル画像を生成して置き換える」という技があります。
↓jQueryを使う場合
YouTube動画の埋め込みを軽くする
qiita.com
↓プラグインを使う場合(Lazy Load for Videosというプラグインが良いかと思います)
Lazy Load for Videosの使い方
hiskip.com
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9160.jpeg" alt="サルワカくんの顔(喜)" width="120" height="117" class="alignnone size-full wp-image-161" /> サルワカくん 毎回のように記事内に動画を貼る場合には、上記の最適化をしておくと良いでしょう。
対処法12:そもそも余計なものを除く 何よりも確実に効果的なのは「余計なものを表示させないようにする」ことです。例えば、以下の点を見直してみましょう。
クリック率の低い広告は取り除く(アドセンスなどの広告はけっこうページの読み込みを遅くします…!) クリック率の低そうなウィジェットは取り除く スマホ表示ではフッターを非表示にする クリック率の低そうなバナー画像は除く 「余計なものを取り除くことで、他の部分が見てもらいやすくなる」ということはよくあります。できる限りシンプルなページ構成にすることが大事ですね。
表示速度を評価してみよう 表示速度を評価してみよう 皆さん使われているので説明するまでも無いかもしれませんが、ページの表示速度は以下の2つのツールを使ってチェックすると良いのではないかと思います。
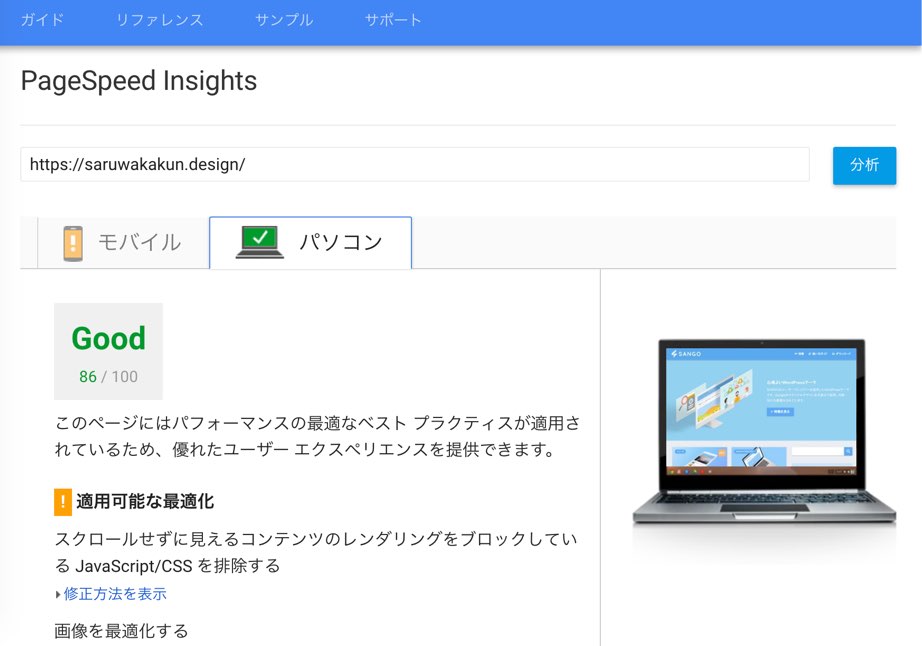
PageSpeed Insights <img src="https://saruwakakun.com/wp-content/uploads/2017/10/bdrfadfa-2.jpg" alt="pagespeed insights" width="922" height="646" class="boxshadow midimg"/>
Google公式のツールです。表示速度を評価してくれるだけでなく「◯◯を改善したらさらに高速化できますよ」と日本語で指示を出してくれるので分かりやすいのですよね。個人的にはこちらを使うことが多いですね。
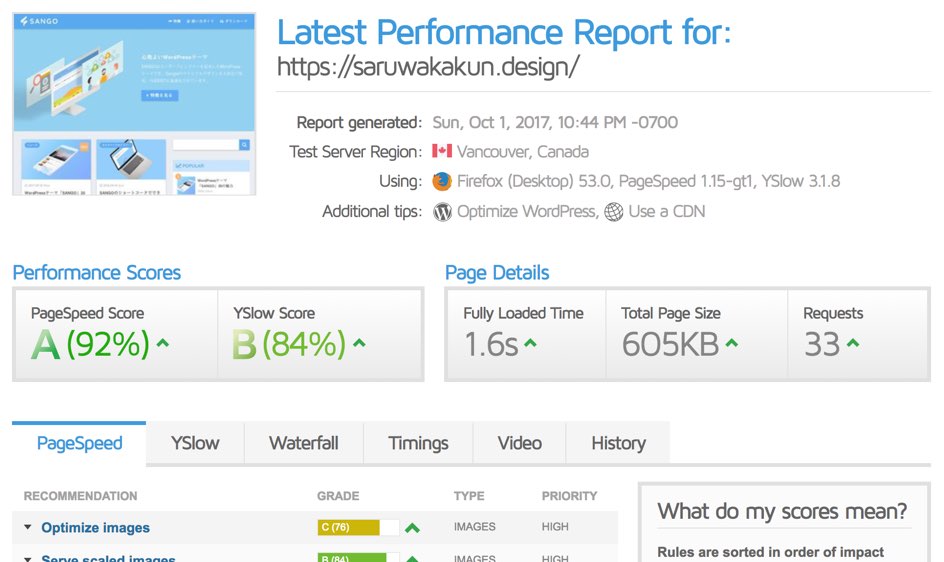
GTmetrix <img src="https://saruwakakun.com/wp-content/uploads/2017/10/bdrfadfadfa.jpg" alt="gtmetrix" width="944" height="562" class="boxshadow midimg"/>
こちらも定番ツール。「合計ページサイズ」などPageSpeed Insightsにはないような情報を教えてくれたりもします。ただし、日本語には対応していないので注意。
<img src="https://saruwakakun.com/wp-content/uploads/2016/11/IMG_9164.jpeg" alt="サルワカくんの顔(通常)" width="120" height="119" class="alignleft size-full wp-image-165" /> サルワカくん 高速化のための試行錯誤をしながら、こまめに評価を繰り返していくと「何に効果があって、何に効果が無いのか」が把握しやすいですね。
また、良い方法があれば追記していきます。