このたび、ブログトップページを全面リニューアルしました。
参考 NaeNote | Life Be Nice And Easy
そこで今回は
- なぜトップページを作ったか?
- どうやって作ったか?
- 結果、どうなったか?
をご紹介します。
ブログトップページは本当に新着記事一覧でいいのか?
ブログトップといえば通常、新着記事一覧です。
しかし記事一覧だと不便な点があります。
何のブログかわからない、目当ての記事が探しにくい、見栄えに特別感がないの3点です。
何のブログかわからない
まず、新着記事の一覧では一体何のブログなのかがパッと見わかりません。
ブログトップページにアクセスすると見えるのは
- ブログヘッダー(ブログ名)
- グローバルメニュー
- 記事の一覧
- サイドバー(PC)
です。
特化ブログの場合はブログ名やグローバルメニューからだいたい把握できるでしょう。
しかし雑記ブログは違います。「NaeNote」と書かれても初見の人は「は?」なんです。
記事の一覧から読み解こうとしても、それら細々とした情報からブログのコンセプトを逆算できる人はほぼゼロでしょう。
というか、そもそも面倒で考えもしないと思います。
仮にブログ名の下のキャッチフレーズに書いてあったとしましょう。
が、ヒートマップ分析結果は語っています。読者はそんなもの一切見ていません。
トップページで何のブログなのかをパッと伝えるのはブロガーの責務なんです。
目当ての記事が探しにくい
次に、目当ての記事が探しにくい点。
読者にとって、トップページは目当ての記事を探すためのポータルとして機能します。
にもかかわらず、そこが単なる記事の羅列だったとしたら、読者はどう思うでしょう。
強い意志を持った読者なら我慢して目的記事を探してくれるかもしれません。Googleアナリティクスにときどき現れる「舐めるように見てくれる人」です。
しかしそんな読者は超超超超超超超希少な存在であって、その他99%の人にとっては
時系列に並んだ新着記事一覧
=とっ散らかった未整理のリスト
=読むのすら面倒になる存在
ではないでしょうか。(ぼくはそう感じます)
見栄えに特別感がない
そしてなにより、単なる記事一覧は「よくあるデザイン」すぎて特別感がありません。
もちろんブログのテーマによっては、記事一覧をカード型にしたり、最初の1記事だけ大きく表示したり、カスタマイズは可能です。
しかしそれにも限界がありますし、そもそも未整理の一覧であることに変わりはありません。
せっかくブログトップページにまで来ていただいたんです。記事の中身でなくブログそのものに興味をもっていただいたんです。
そこでカッコいいところを見せずにいつ見せるんですか?
つまるところ、ブログの「顔」たるトップページがただの一覧でいいのかということです。
ブログトップページの作り方:コンテンツ設計
では、具体的にどのようなトップページなら好ましいのでしょうか。
もちろんブログの扱うトピックや想定読者によって最適解は異なるでしょう。
本項目では、当ブログのブログトップページを作ったときに想定した初期仮説として
- コンセプト
- コンテンツ設計
- デザイン
の3点を参考として紹介します。
なお、本記事執筆時点の当ブログのトップページの見た目(PC版)は下記リンクからどうぞ。
コンセプト
ブログはそもそも読者のためにあるものだと思っています。
ブログトップページを訪れた読者は、ブログ自体に興味を持ってくれた「大事なお客様」です。
またブログトップページの主なコンテンツはブログそのものであり、著者ではないと思っています。
そのため
- 読者わかりやすい形でブログの自己紹介をする
- 記事を探しやすいポータルとしての機能を備える
- 著者はあくまで脇役扱い
の3点をトップページのコンセプトとしました。
コンテンツ設計
次にコンテンツ設計ですが、スクロールするにつれて読者がブログのことを理解してもらえる配置を心がけました。
具体的には上から順番に
- このブログは何か?……ブログ名と説明
- 何を提供するのか?……扱うテーマ
- 例えば何があるか?……人気記事10選
- テーマ毎に詳しく?……カテゴリ別新着記事
- もう少し探すには?……記事を探す(カテゴリ、はてブ順、検索)
- 興味を持ったけど?……フォロー・購読ボタン
- 著者はどんな人か?……プロフィールへのリンク
と、読者の疑問点に先回りで答える形を目指しました。
企業のランディングページではないので、特にCall To Action(ここをクリック!など)は意識していません。
デザイン
次に各コンテンツのデザインについては、よくあるかっこいいWebサイトのデザインをパクっインスパイアさせていただいて、次のようにしました。
- ブログ名と説明……当ブログのデザインコンセプトから、黒系背景+白文字(少し背伸びしてパララックス)
- 扱うテーマ……インパクト重視で、アイコンとキャッチコピーのみ
- 人気記事10選……見栄え重視で、大きめアイキャッチ+カルーセル
- カテゴリ別新着記事……一覧性重視で、小さめアイキャッチ+タイトル
- 記事を探す……機能重視で、シンプルなボタン類のみ
- フォロー・購読ボタン……特にこだわりなし(Simplicityデフォルト)
- プロフィールへのリンク……読者にとって重要じゃないはずなので、ただのテキストリンク
ブログが主役とはいえ、うるさい装飾は読者の邪魔になると思うので、可能な限りシンプルにしました。
自分のブランディングが目的なら大きなプロフィール画像をドンっと載せるほうがいいのかもしれませんが、当ブログは主役はあくまでコンテンツと考えているため、プロフィールへのリンクは一番最後に小さく表示するようにしました。
ブログトップページの作り方:実装
さて、ここからは実際のものづくりに入ります。
といっても、HTMLやJavaScript、CSSをゴリゴリ書いたりはしません。
Page Builder by SiteOriginというプラグインを使ってサクッと作ります。
参考 Page Builder by SiteOrigin — WordPress プラグイン
このプラグインはウィジェットのドラッグアンドドロップで簡単にWebページを作れる優れもの。
プラグインをインストールすると、次のような独自のエディタが使えるようになります。

基本的な使い方は
- 「行」を追加する
- 各「行」を「列」に分割して「枠」を作る(列の数や幅は自由に調整可能)
- 各「枠」にウィジェットを配置する
- 「行」「枠」「ウィジェット」毎にデザインを調整する
- これを「行」毎に繰り返す
です。UIがわかりやすいので、しばらく触れば感じがつかめると思います。
ウィジェットは既存のものも使えますが、プラグインに同梱されているSiteOrigin独自ウィジェット(記事カルーセルなど)も利用可能です。
また、パララックス等の「よくあるデザイン」も設定ひとつで適用可能です。便利ですね!
ここからはPage Builder by SiteOriginを使って、当ブログのトップページと同じものを作る手順を紹介していきます。
ブログ名と説明

この行では背景画像とブログのロゴ、説明文を配置します。
- 行の設定
- 「列」は1つ
- 行のレイアウト:全幅ページ
- 背景画像:使いたい画像
- 背景画像表示:パララックス
- 使うウィジェット
- 画像ウィジェット(ブログのロゴ画像)
- テキストウィジェット(説明文)
今回はブログのロゴに白文字の透過PNGを使っています。テキストを使う場合はテキストウィジェットに差し替えてください。
また各ウィジェットのスタイル設定に「text-align:center;」を入れて中央表示させています。(子テーマのCSSでも可能)
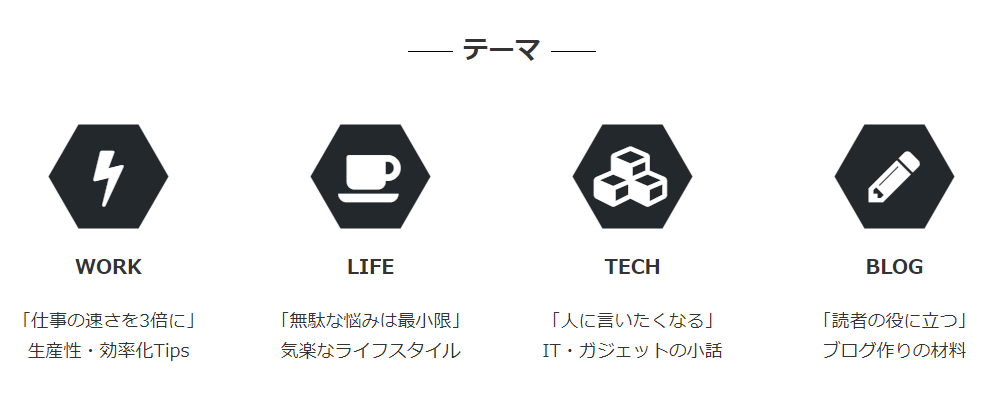
扱うテーマ

この行では、見出し用のウィジェットと「アイコン+説明」用のウィジェットを縦に並べています。
- 行の設定
- 「列」は1つ
- 使うウィジェット
- テキストウィジェット(見出し)
- SiteOrigin Featuresウィジェット(アイコン+説明用)
SiteOrigin Featuresウィジェットは、アイコン+説明を簡単に作れるオリジナルウィジェットです。
- 横並びにするアイコンの数
- アイコンの枠の形(丸、四角、六角形……)
- アイコンの種類(FontAwesomeから選択、オリジナル画像)
- アイコンの大きさ
- アイコン下の見出しやテキスト
などを設定すると、自動的にレスポンシブな感じで配置されます。便利!
人気記事10選

ここも同じく、1つの行に見出し用ウィジェットとカルーセル用ウィジェットを縦に配置していきます。
- 行の設定
- 「列」は1つ
- 使うウィジェット
- テキストウィジェット(見出し)
- SiteOrigin Post Carouselウィジェット(記事一覧)
Site Origin Post Carouselウィジェットは、
- 表示する記事のID
- サムネイル画像のサイズ
- 並び順
などを設定すると、全自動でカルーセル表示をしてくれるウィジェットです。
並び順はランダム、日付順、コメント数などのパラメータが利用可能です。
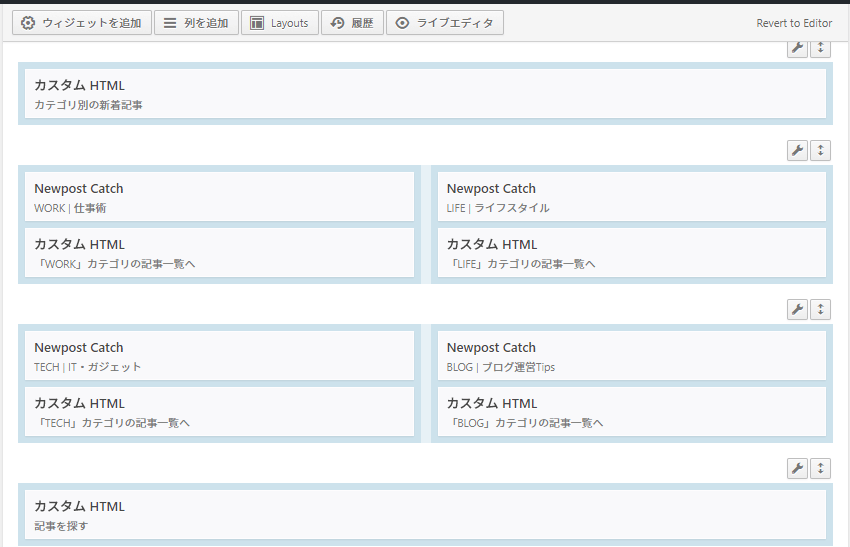
カテゴリ別新着記事

カテゴリ別新着記事部分は、見出し用の「行」と一覧用の「行」を分けます。
見出し用の「行」は1つ前と同じなので割愛します。記事一覧用の「行」の設定は以下の通りです。(カテゴリが多ければその分だけ「行」を追加します)
- 行の設定
- 「列」は2つ
- 使うウィジェット
- Newpost Catchウィジェット
- カスタムHTMLウィジェット(カテゴリ一覧用へのリンクボタンを配置)
Newpost Catchウィジェットというのは、こちらのプラグインで使えるようになるウィジェットです。
参考 Newpost Catch — WordPress プラグイン
このプラグインは、カテゴリ別に記事一覧を表示するウィジェットを追加します。
ウィジェットの設定から
- 一覧のタイトル
- 表示対象カテゴリ
- 表示する記事の件数
- サムネイル画像のサイズ
などが指定可能で、当ブログの場合は各トップカテゴリ別に5件ずつ、80px四方のサムネイルを表示させるようにしました。
ただしそのまま使うとPHPのWarningメッセージが出てきてしまいます(おそらくプラグインのバグ)。
そのためプラグインをインストール後、「プラグインの編集」からコードを一部書き換えます。
対象:netpost-catch/class.php 117行目
Before……
$date = ( $instance['date']['active'] == true ) ? '<span class="date">' . get_the_time( get_option('date_format') ) . '</span>' : '';
After……
$date = ( isset($instance['date']['active']) ) ? '<span class="date">' . get_the_time( get_option('date_format') ) . '</span>' : '';
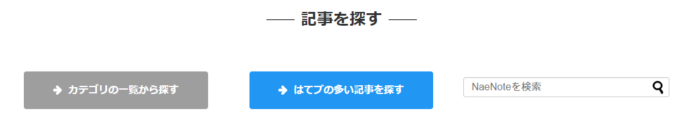
記事を探す

こちらも、見出し用の「行」と各ボタン用の2行構成です。
各ボタン用の行の設定は以下の通りです。
- 行の設定
- 「列」は3つ
- 使うウィジェット
- カスタムHTMLウィジェット
- 検索ウィジェット
なお各ボタンはSimplicityのボタン拡張クラスを使っています。
参考 Simplicity文字装飾のボタン拡張クラスの使い方
またはてブの多い記事は、はてなブックマークの検索結果画面に飛ばしています。
例:nice-and-easy.hatenablog.com | naenote.net
フォロー・購読ボタン、著者プロフィール
この行では、下記2つを縦に配置します。
- Simplicity標準のフォロー・購読ウィジェット
- プロフィールページへのリンクを書いたカスタムHTMLウィジェット
特に工夫はありません。
作った固定ページの設定・微調整とトップページ化
最後に、作り込んだ固定ページの設定とCSSを少し変更したうえでトップページに設定すればすべて完了です。
固定ページを設定を変更する
まずは、トップページ用に作成した固定ページの設定を変更します。
- タイトル:ブログ名 | キャッチフレーズ
- Description(SEO設定):ブログの説明文
- ヘッダー非表示(ブログのロゴを固定ページに入っているため)
- ワンカラム(ランディングページのためサイドバーは不要)
- 広告表示オフ(自分の顔に広告は貼らないでしょう)
これらはSimplicityやAFFINGER4のような著名なテーマならできる設定のはずです。
固定ページのタイトルや日付情報を非表示にする
子テーマのCSSにて、トップページとして不要な情報が表示されないようにCSSを調整します。(下記[ID]は固定ページの投稿IDに読み替えてください)
Simplicityの場合のサンプル:
#post-[ID] .entry-title,
#post-[ID] .post-meta {
display:none;
}
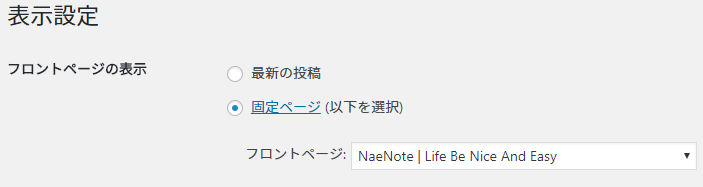
固定ページをトップページに設定する

最後にWordPressの機能を使って、作った固定ページがブログのトップページ(フロントページ)になるよう設定します。
ブログトップにアクセスして、作成した固定ページが表示されることを確認します。
これで作業はすべて完了です。
トップページリニューアルによる効果分析
さて、ここまで一気にトップページを作り込んできました。
では一体どのくらいの効果はあったのでしょうか。
トップページへのアクセスを対象に、Before(ただの新着記事一覧)とAfter(ランディングページ風)の変化を分析してみます。
- 比較期間……リニューアル前後2週間
- PV(スマホ・PC両方)
- Before:約600PV
- After:約1100PV
Googleアナリティクス上の数値変化
まずはGoogleアナリティクス上の数値変化はこちら。
| 項目 | Before | After | 変化率 |
|---|---|---|---|
| 平均ページ滞在時間 | 35秒 | 56秒 | +60% |
| 直帰率 | 64.20% | 58.50% | -8.87% |
| 離脱率 | 49.56% | 41.86% | -15.55% |
いずれの数値も改善していることがわかります。
平均ページ滞在時間は「ほしいものがパッと探せなかった」という理由も考えられるため、必ずしも長ければ良いわけではありません。
しかし「ブログの顔たるトップページをそれだけまじまじと見てもらえたのだ」と考えると、長くなるのは喜ばしいものとも思えますね。
直帰率と離脱率については、興味のある記事にジャンプしてくれた人が増えていることを表しすため、良い変化だと言えるでしょう。
Ptengine上のヒートマップ変化
次に、Ptengineで行っているヒートマップ分析の結果も見てみましょう。
……と思ったんですが、小さなデザイン調整を継続的に行っていたこともあり、クリック・アテンションの場所と実際のページが大きくズレてしまいました。
ヒートマップをそのまま出すと誤解を与えかねないので、申し訳ないですが実物の掲載は控えさせていただきます。
ざっくり分析した結果、見えてきた傾向は以下の通りです。
- 人気記事10選のカルーセルをスクロールするボタンはよく押されている
- 最も見られているのは、カテゴリ別の新着記事(ただし1段目のみ)
- カテゴリ別新着記事それ以降はほぼ見られていない
やはり自分の考える良いデザインと読者の求めるデザインは異なるみたいですね……
この点は過去のクリック分析記事「意外すぎる!「同じカテゴリの記事」のクリック率が破壊的に高かった件」でも見られた傾向です。
当ブログのトップページ、まだまだ改善の余地がありそうです。
クリック計測結果の変化
最後に、当ブログで導入しているクリック計測結果についても共有します。
もともと記事一覧ページにはクリック計測を仕込んでいなかったため、Beforeは測定不能でした。
一方、Afterはほぼすべてが内部リンクのクリックで、その数は499。1100PVなので対PVのクリック率は約45%です。
当ブログにおける記事ページでの対PVクリック率、約20%と比べるとはるかに高い数値です。
やはりトップページに来ていただいた読者はブログそのものへの興味が高い「大事なお客様」ということが伺えます。
まとめ:トップページを作ろう!
以上、当ブログのトップページリニューアルにおけるコンセプト、デザイン、実装から効果測定結果まで、すべてを共有させていただきました。
ちなみに、およそ月10万PVの当ブログにおけるトップページへのアクセス数はおよそ月2000PVです。
たった2%のためにトップページを作り込む必要があるか? と言われるとぐうの音も出ません。
しかしその2%は、ブログそのものが主役であるトップページにまでわざわざ来ていただいた「大事なお客様」であることを忘れてはいけないと思うんです。
本記事で紹介したプラグインや手順を流用すれば、そこまで手間をかけずにそこそこの見た目のトップページを作ることができます。
ぜひ空いた時間にでも、大事なお客様をもてなす準備をしてみてはいかがでしょうか。
