今年10月に発売が予定されているiPhone Xは、その独特なディスプレイの為にセーフエリアを意識したウェブデザインが必須です。iPhone Xで意図せぬ表示にならないように実機の購入が必要だと考えるかもしれませんが、実はmacOSユーザーであれば、iPhone Xを購入せず無料でウェブページの表示確認を行えます。このエントリーでは、iPhone Xでの表示確認方法について紹介します。
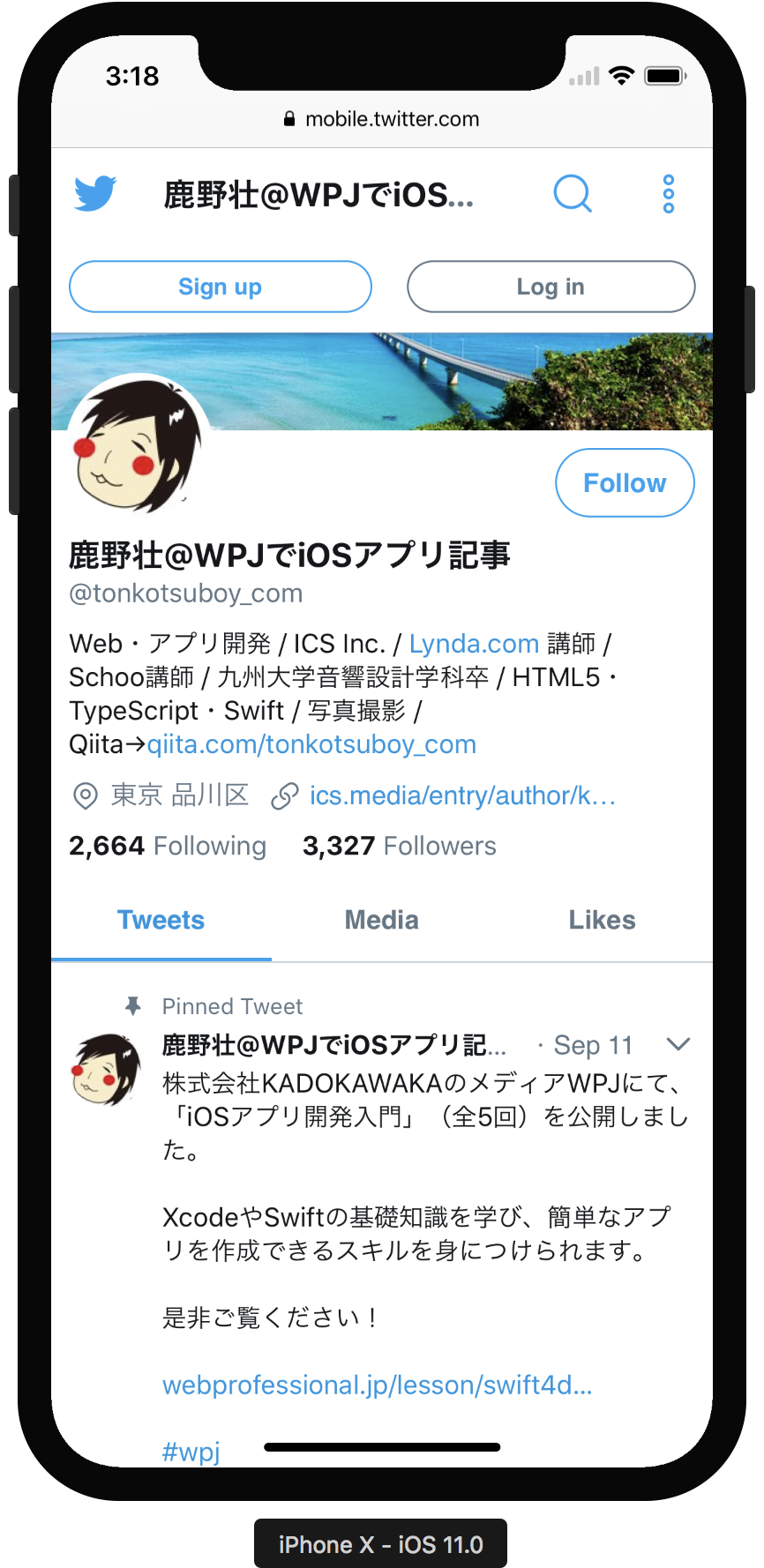
▲ iPhone Xでの表示確認をしている様子
iPhone Xで起こりうる意図せぬ表示
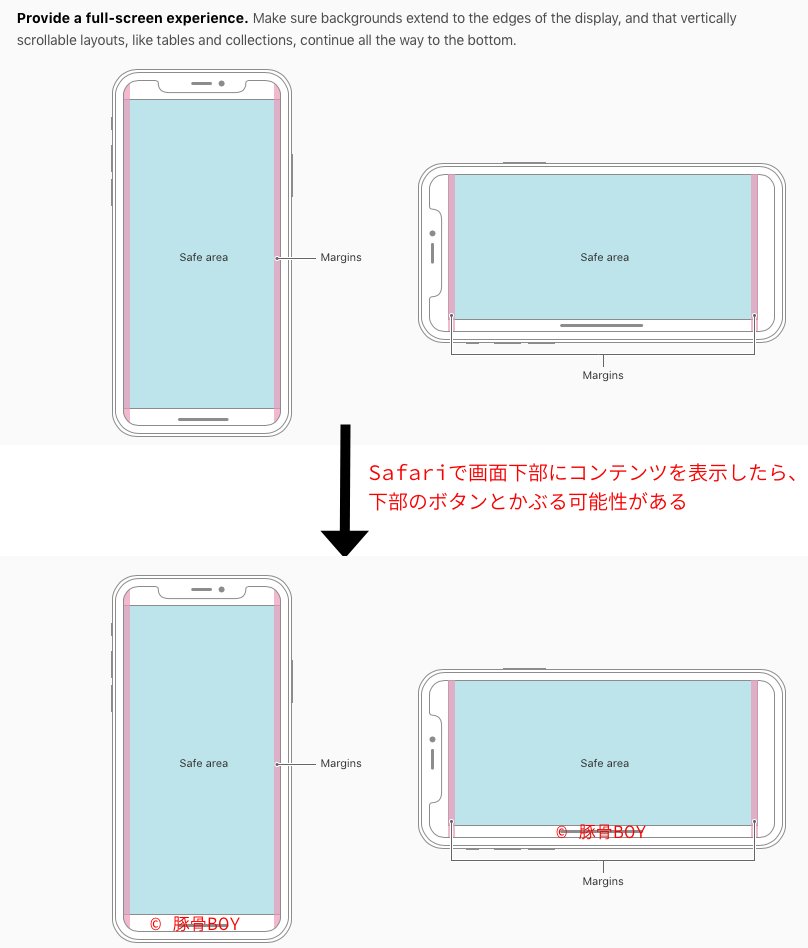
例えば、画面最下部にコピーライトを固定表示しているサイトをよく見かけますが、iPhone XのSafariではメニューバーを表示する為のボタンで隠れる可能性があります。また、横持ちにしたときにコンテンツの左右が途切れてしまう可能性もあります。
▲ 「iOS Human Interface Guidelines」より
これらの表示を予め把握して対策するには、Xcodeに付属するSimulatorを用います。
iPhone X(Simulator)での表示確認方法
① Xcodeの最新バージョン9をApp Storeよりインストールします。
② インストールが完了したら、一度Xcodeを起動し、画面にしたがって利用規約の同意やコンポーネントのインストールを行います(全てYesでOK)。完了したらXcodeは閉じて構いません。
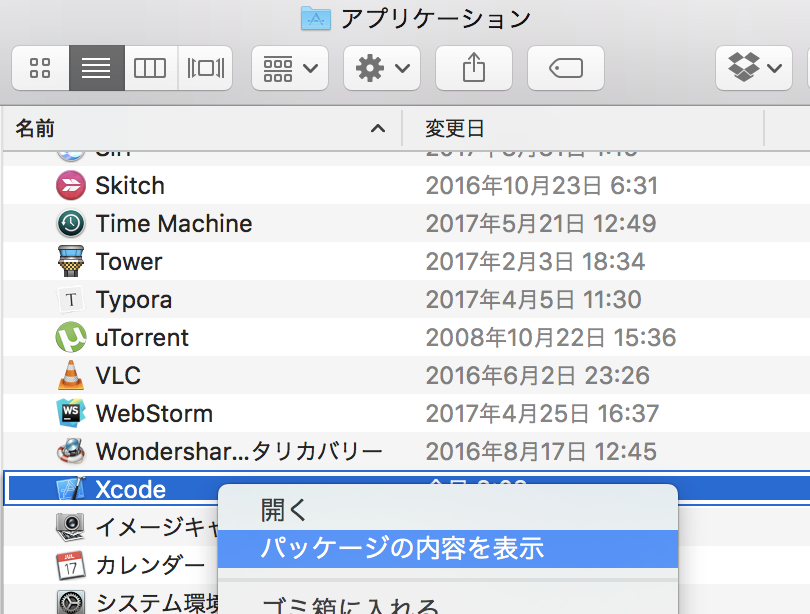
③ [アプリケーション]フォルダのXcodeのアイコン上で右クリックし、[パッケージの内容を表示]をクリックします。
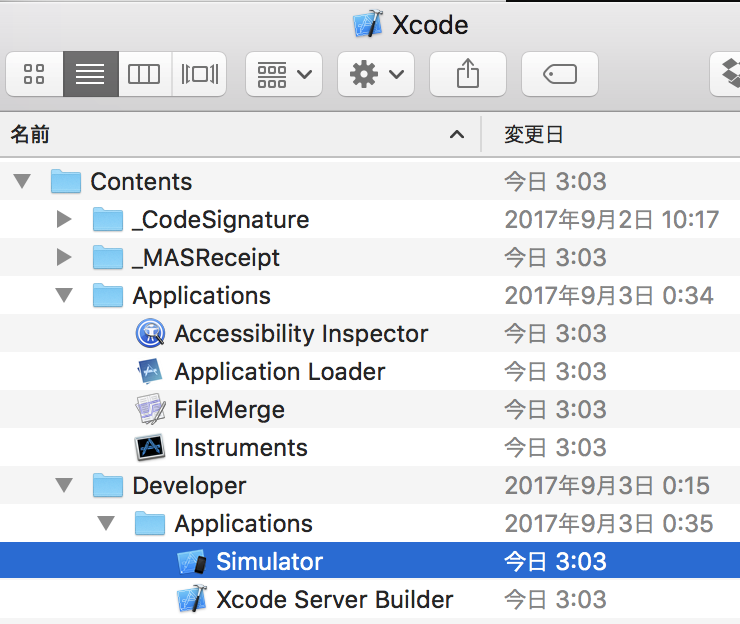
④ Xcode.appの中身が表示されるので、[Contents]→[Developer]→[Applications]より、[Simulator]をクリックします。
⑤ iOSのデバッグ確認を行うSimulatorが起動します。Xcode 9では初期状態でiPhone Xが起動します。
⑥ Safariを起動し、確認したいウェブサイトのURLを入力すれば、iPhone Xでの表示確認ができます。
デバッグが便利になるテクニック
横持ちでの表示確認
[コマンド]キー+[→]キーを押すとディスプレイが横向きに回転するので、iPhone Xを横持ちにした時の表示確認ができます。
多くのサイトでは、横持ちにした際にコンテンツの左右が途切れていることがわかるでしょう。
この左右の余白の原因や解消方法については、記事「Removing the White Bars in Safari on iPhone X」にて解説されています。
ホーム画面へ戻る
[command]+[shift]+[H]をクリックするか、画面下からスワイプします。
デバイスを変更する
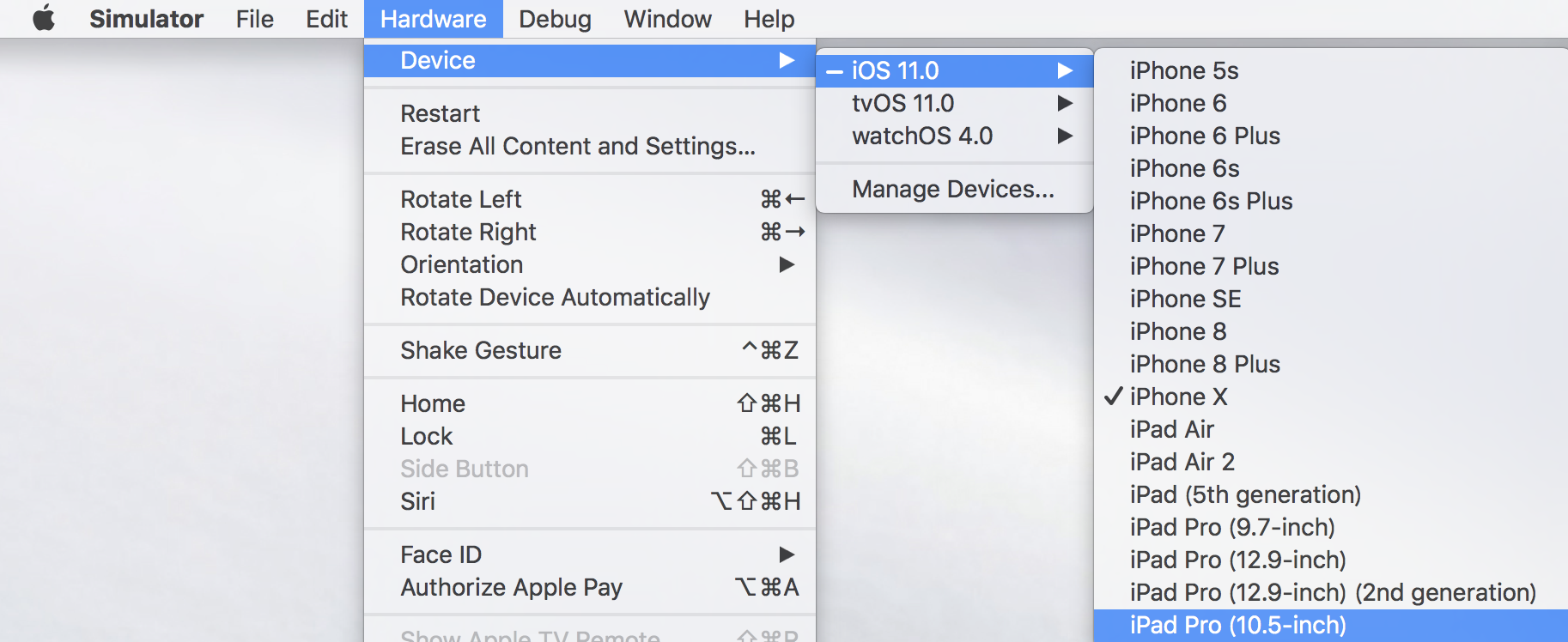
iPhone X以外の端末での表示確認を行うには、[Hardware]→[Device]より別の端末を選択します。
iPhone Xがリリースされる前にウェブサイトの対策を
iPhone Xが独特なディスプレイを持っているとは言え、その挙動を把握しておけば恐れることはありません。Simulatorを使えば100%ではありませんが高い精度でiPhone Xの振る舞いを確認できます。iPhone Xがリリースされる前に、担当しているウェブサイトの表示に不具合がないかを確認するのがよいでしょう。