iPhone Xが登場したことで新たに注意すべき点をHuman Interface Guidelinesからまとめました。
最低限知っておくべきこと
- レイアウトは画面エリアの全てを使って表示される
- 画面の四隅が丸くなっているので端が切れてしまう可能性がある
- 受話口まわり(上部中央)とホーム画面に戻るためのジェスチャ用の目安表示(下部)にUI要素が被ってしまい見えなくなる可能性がある
- 横幅はiPhone8までのサイズと同じだが、縦が長い(1125px × 2436px (375pt × 812pt @3x))
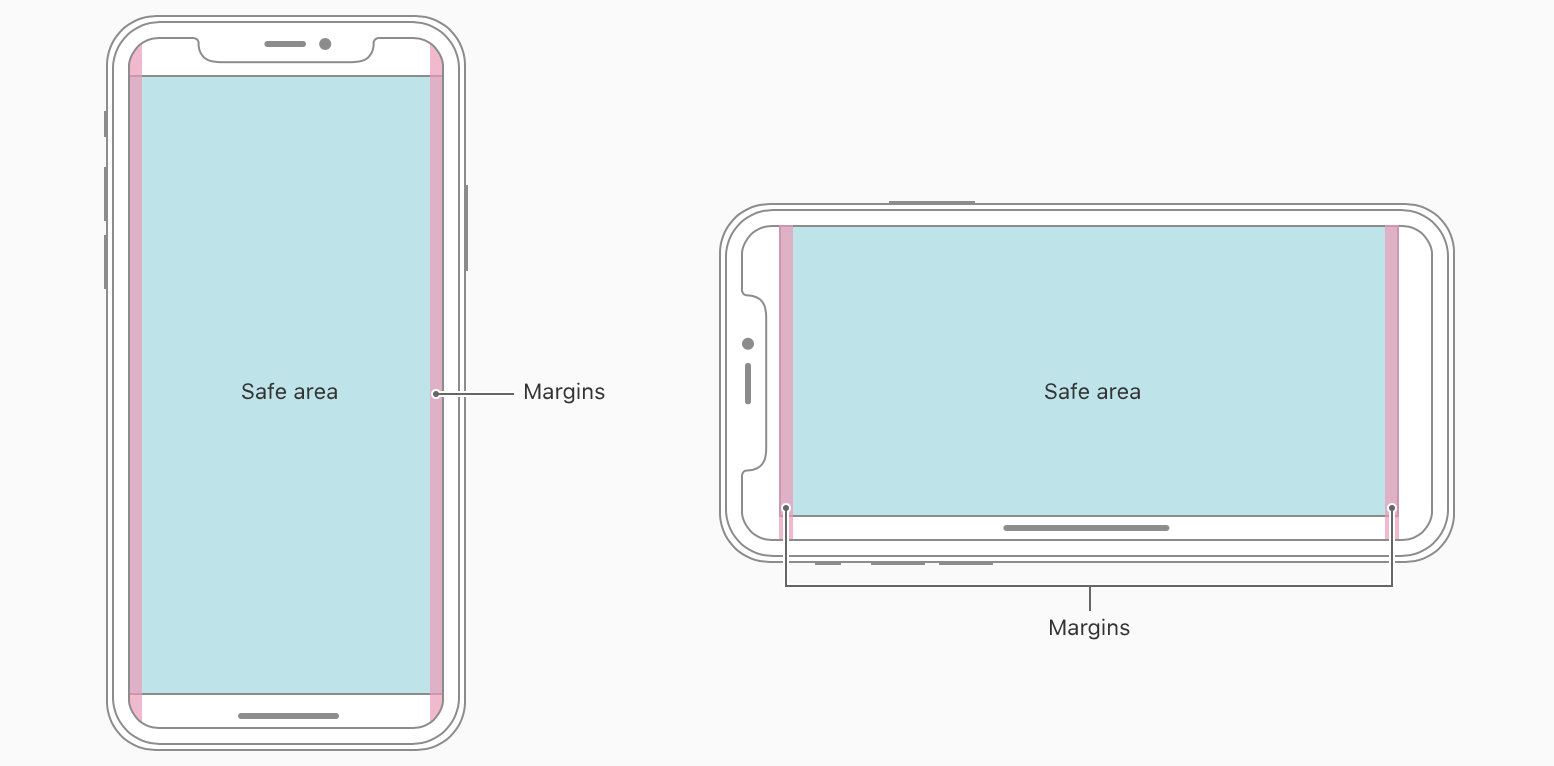
- SafeAreaという新しい概念がある(Storyboardに追加。プログラム側からも扱える。)
- ステータスバーの高さは従来の画面の高さより高くなるため、決め打ちしていた場合は注意
- 従来はステータスバー上に通話中等のバックグラウンドタスク表示がされると高さが変わったが、iPhone Xでは高さは変わらない
- 画面のアスペクト比が大きく異なるので、全画面の画像素材を従来の画面と使いまわす場合は注意
- 画面の下端でのスワイプジェスチャをホームボタンの代わりに利用するため、そのエリアでのカスタムジェスチャは無効化される
対策について
- 標準のUIパーツを使っている場合はほぼ問題なし(NavigationBar, TableView, CollectionView, TabBarなど)
- カスタムパーツを使っている場合でも対応は比較的簡単(特にAutoLayoutを使っていて、Storyboard上でSafeAreaとMarginのレイアウトガイドを使っている場合は簡単に対応できる。)
- 端末を持っていなくてもSimulatorからレイアウトを確認可能
出典: iPhone X Human Interface Guidelines
知っておくと良い
- iPhone Xの画面は従来の画面よりもカラースペースが広い(Wide color)ので画像の見え方が異なる可能性がある
iPhone Xではカスタムキーボードを使っていてもキーボードの下に入力方法切り替えボタン・音声入力ボタンが表示される
角丸になっている四隅のエリア、受話口エリア、ホームに戻るジェスチャ用のインディケーター(画面下部)に対処するために黒いViewを上下に配置して詰めたり、枠の画像で埋めたりしてはいけない(SafeAreaの外も連続的に繋がっているように見せろということだと思います。)
また、これらのエリアにユーザに指示するようなテキストを表示して注意を惹かせない
Auto-hiding機能(ホームに戻るジェスチャ用のインディケーターを隠す。ユーザーが画面をタッチすると表示される。)を頻繁に使わない。この機能はビデオ再生中やスライドショー表示中などでのみ使うべき。
iPhone XではTouch IDではなくFace IDを使うため、アプリ内に表示する文言等でTouch IDについて触れている場合は変更する必要がある
間違い、追加等ありましたら編集リクエストいただけると助かります。
参考
https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/