「ウェブデザインのアイデアが見つからない。」「漠然としたイメージはあるけど、何が必要か分からない。」「クライアントとの打ち合わせで使えるデザイン見本が欲しい。」
そんなときに役立つ最新ウェブデザインの参考サンプルをまとめてご紹介します。優れたデザインのサンプル例を見ることは、新しいアイデアを生み出すのにも大切です。目まぐるしく変化するWebデザインのトレンド確認しながら、今後のデザイン制作に活かしてみてはいかがでしょう。
アイデアに困ったら確認したい!最新ウェブデザイン良質見本
世界的にも有名な清水寺の公式ホームページ。ユーザーが必要な情報を見つけやすい工夫が随所に見られ、Instagramなどソーシャルメディアによる共有のしやすさも。
デスクトップではスクロールに応じて、画面右半分のみが無限スクロールしながら、旅館の風景を撮影した美しい写真を閲覧できます。
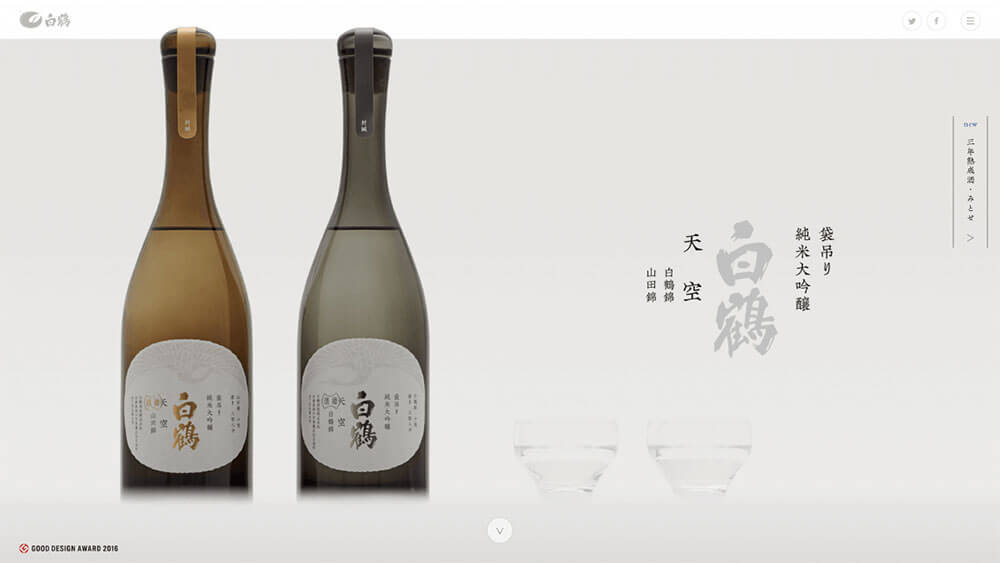
日本語ならではな縦書きを利用し、日本酒ができるまでの過程をストーリー形式で伝えます。
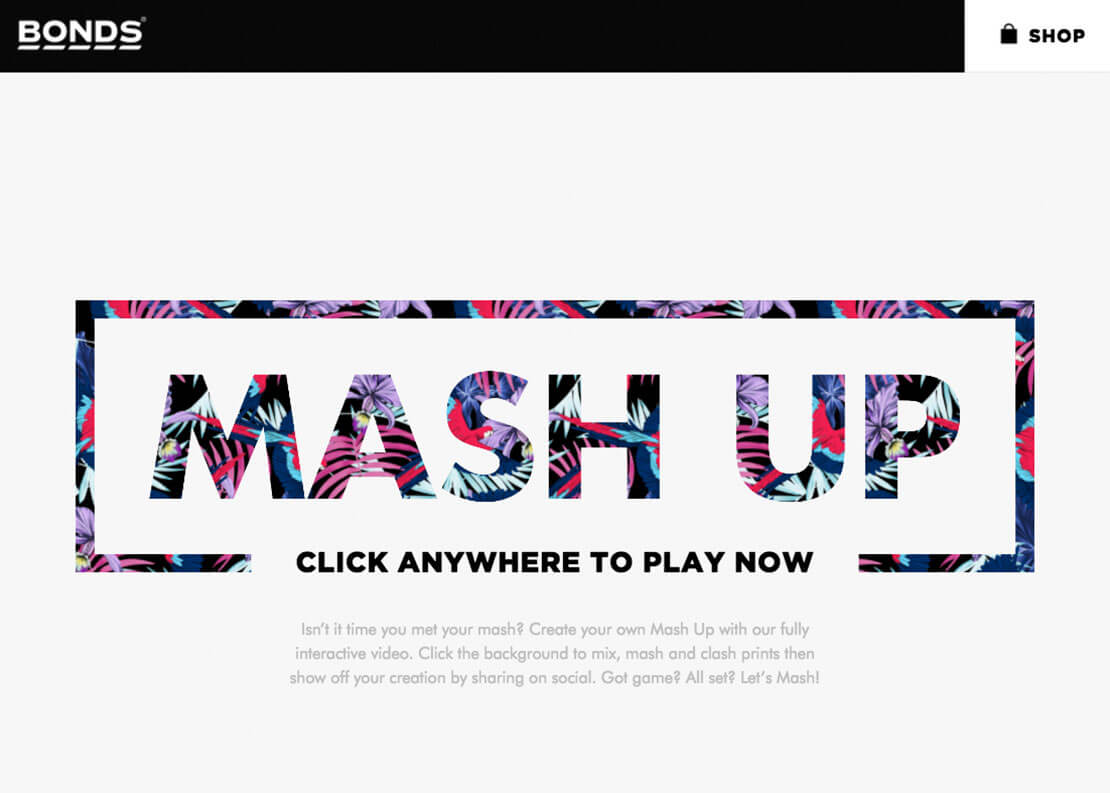
ビデオ動画を効果的に活用することで、ユーザーを飽きさせることなく最後までコンテンツを見てもらうことができます。
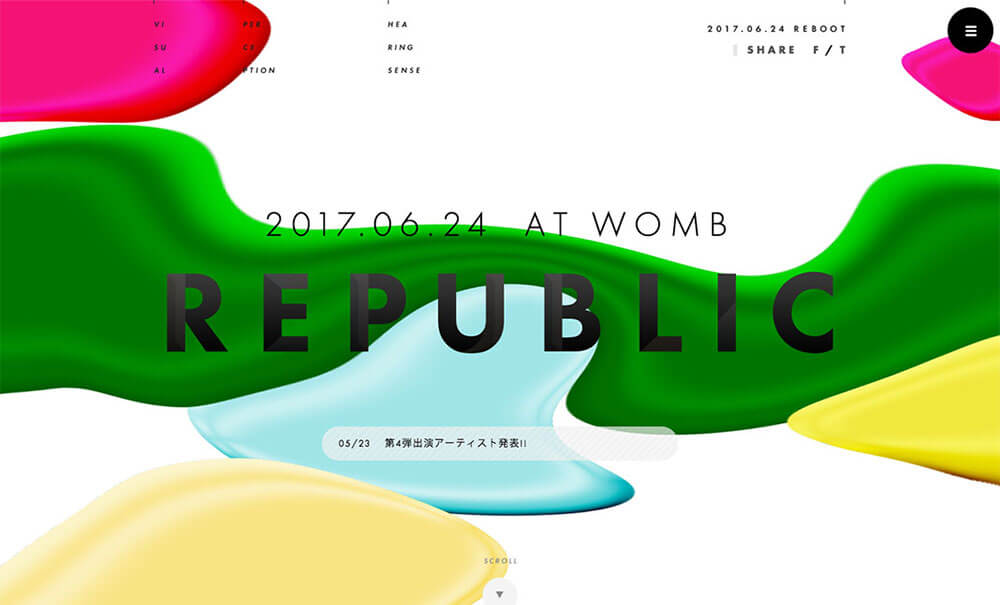
マスクカーソルの動きに合わせて、カラフルなパターンテクスチャを描くブラシのようなエフェクトが展開します。
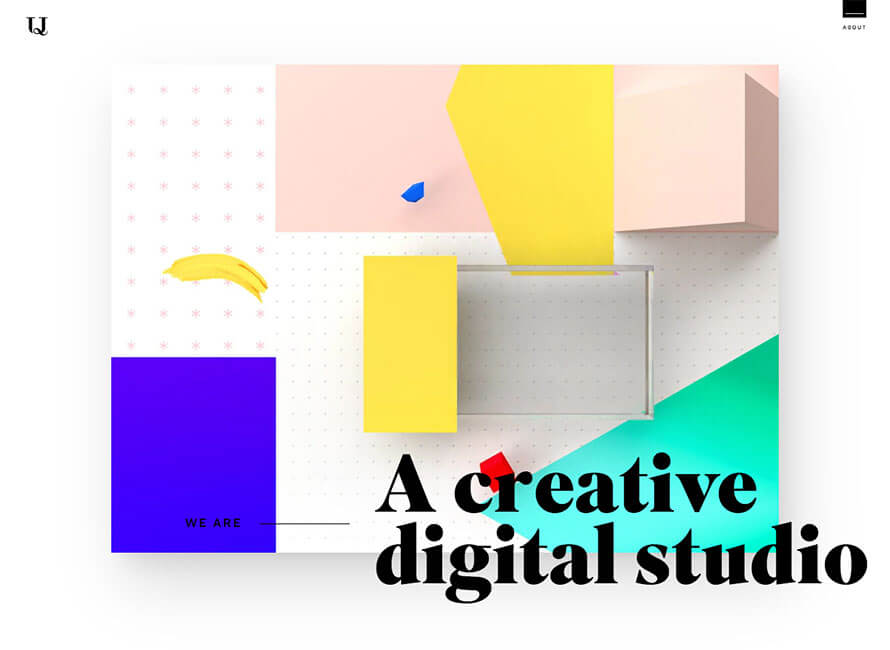
スクロールに応じて、さまざまなシェイプがユニークな動きとともに展開することで、各コンテンツにうまく視線が集まるように工夫されています。
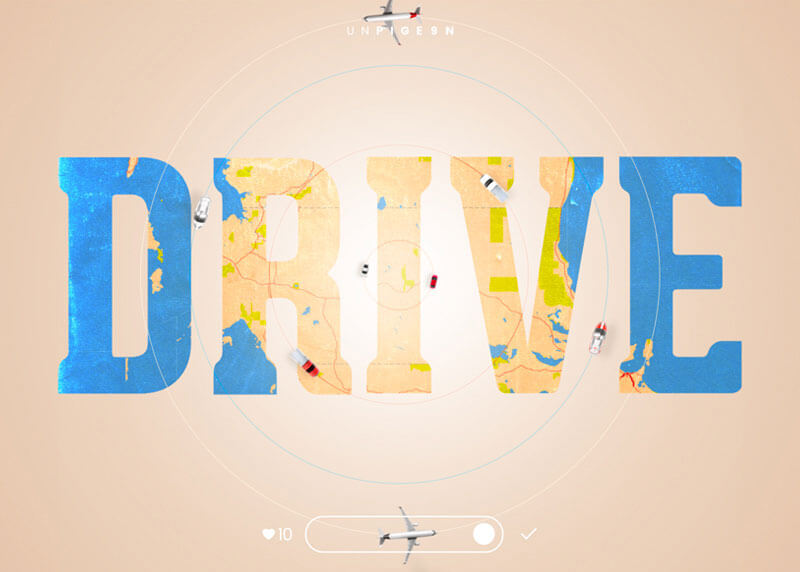
デスクトップとモバイル端末をつなげることで、より新しいウェブ体験をお届けするユーザー体験型のWebサイト。
表示される単語の下にあるトグルを切り替えることで、あっと驚くユニークなアニメーションの仕掛けが。
下方向にスクロールすることで、コンテンツが左右から集約されるように表示、配置されるなど、アニメーションが特長的なサイト。
スクロールに応じて各コンテンツがパララックスエフェクトなど動きをつけて表示されるなど、ユーザーがウェブ体験を楽しむ工夫が。
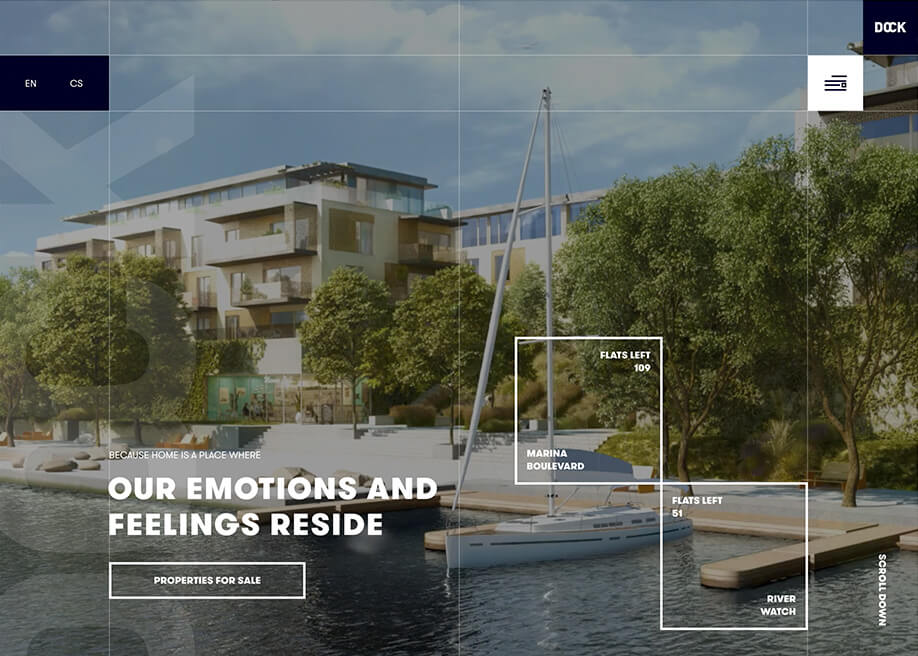
トップページにマンションの外観をそのまま表示し、閲覧したい階を選ぶことで、部屋の間取りを細かく確認できるユニークな仕掛けが。
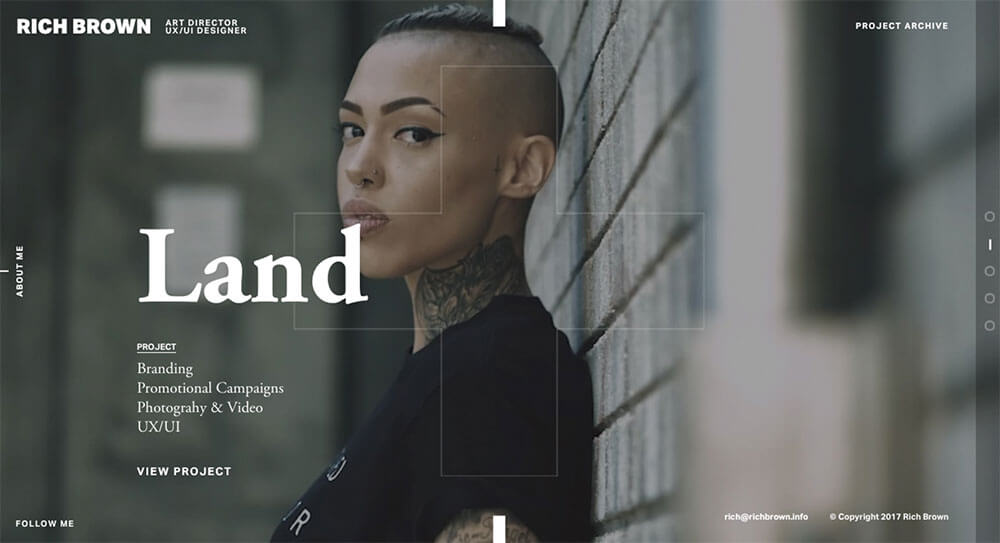
これまでの制作実績を効果的に魅せた、個人向けポートフォリオの参考にしたいコンテンツ配置。
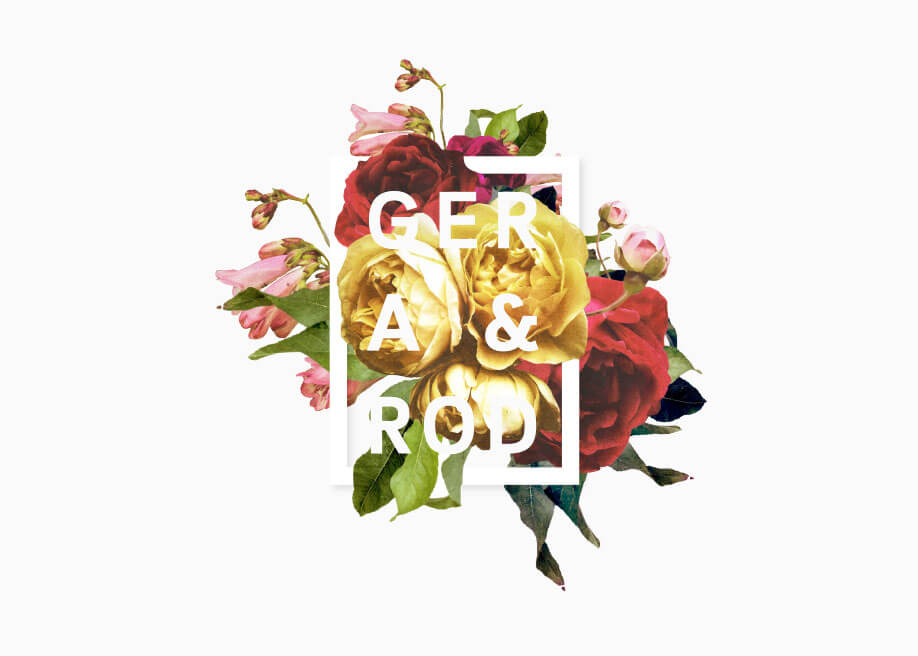
花柄と文字テキストを組み合わせたグラフィクが印象的で、グリッドを無視した無造作でクリエイティブなレイアウトは参考に。
幻想的な動きのパステルカラーを使ったオブジェクトの変化を楽しみながら、制作実績をじっくり確認できます。
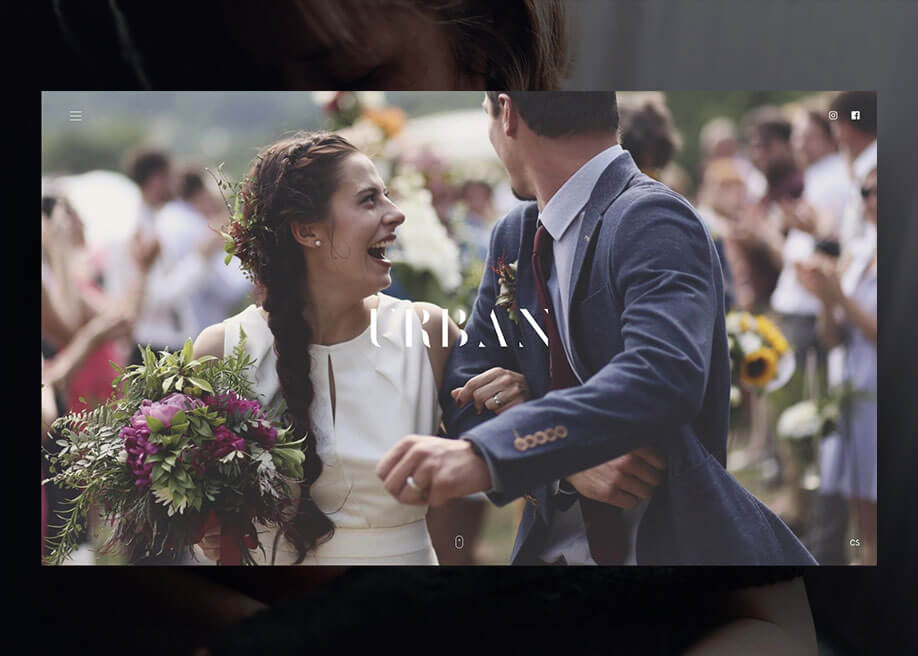
ビデオ動画を背景として利用し、アニメーション付きのコンテンツ遷移によって、すべてのコンテンツを確認したくなるマイクロインタラクションが素敵。
全編に渡ってビデオ動画を利用することで、コンテンツをより分かりやすく、魅力的に仕上げている好例。
きつめのドロップシャドウを利用することで、立体感たっぷりなレイアウトを表現し、スクロールに応じたアニメーション効果がさらに雰囲気をアップ。
,これまでの制作実績を立体感たっぷりなページレイアウトで表現した、参考にしたいポートフォリオサイト。
50年以上続く仕事の実績や、現場で働く写真を動画で紹介するなど面白い見せ方の参考にしたいサイト。
ヘッダーに注目を集めやすいビデオ動画を採用し、グリッドレイアウトで分かりやすくコンテンツを配置しています。
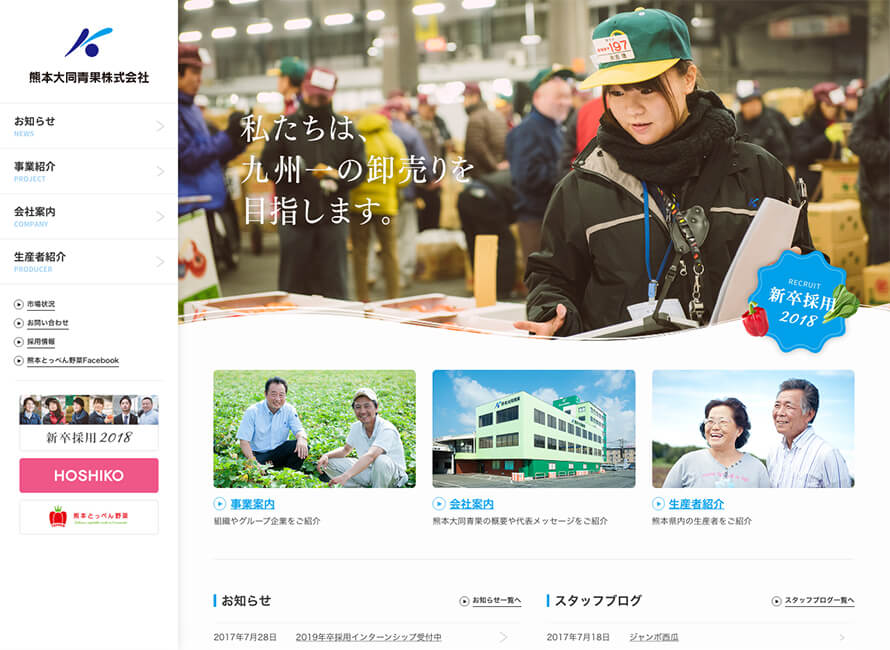
ナビゲーションメニューを左固定とすることで、探している情報をより見つけやすくし、モバイル端末での表示にもバッチリ対応したレスポンシブデザイン。
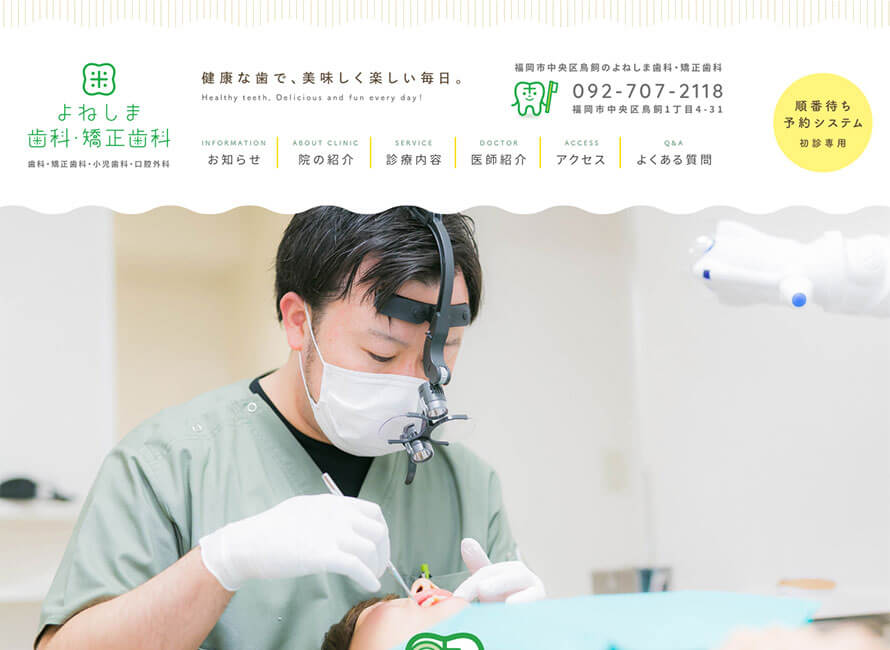
誰にでも親しみやすい黄色とみどり色の配色が特長で、ユーザーが調べたい内容がすぐに見つかるように、コンテンツをうまくカテゴリ分けしています。
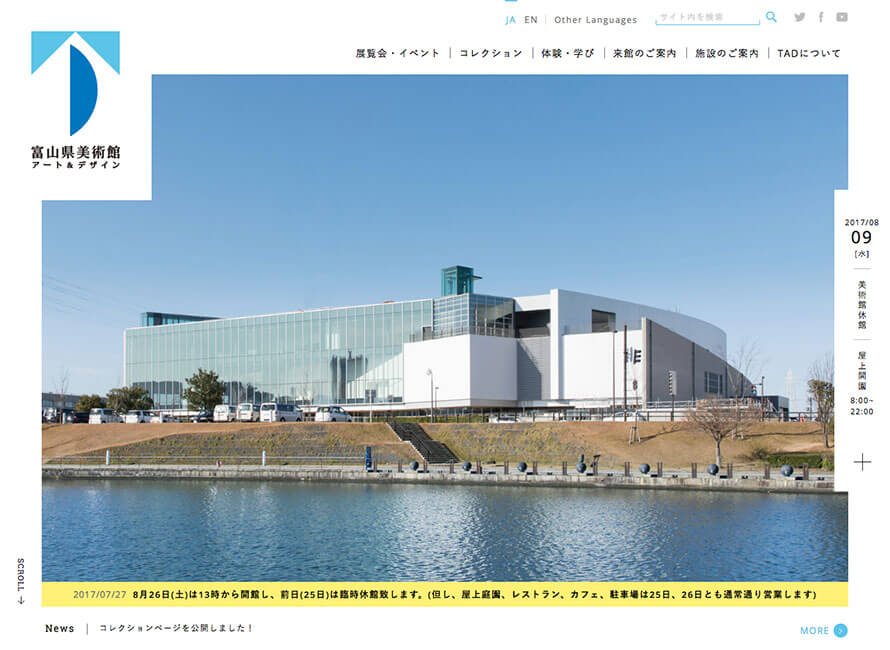
スッキリとしたシンプルなレイアウトながら、ユーザーが確認したい開館時間やイベント情報など、分かりやすく目につきやすい工夫も。
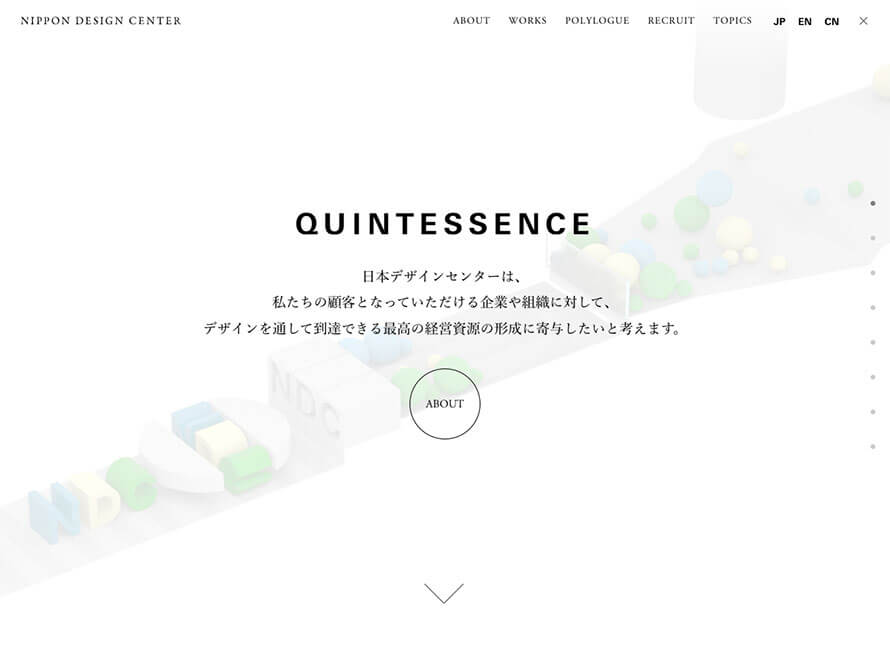
日本語の読みやすさにこだわったレイアウトに、アニメーションやクリエイティブなレイアウトを利用することで、全体的にスッキリとした印象に。
着物という日本伝統の魅力を、縦書きレイアウトを利用することでうまく表現したウェブサイト。書体には明朝体を利用することで、より洗練された雰囲気を演出しています。
和をモチーフにした落ち着いた配色で、カテゴリごとに色分けするなど、誰にでも親しみやすいデザインが素敵。
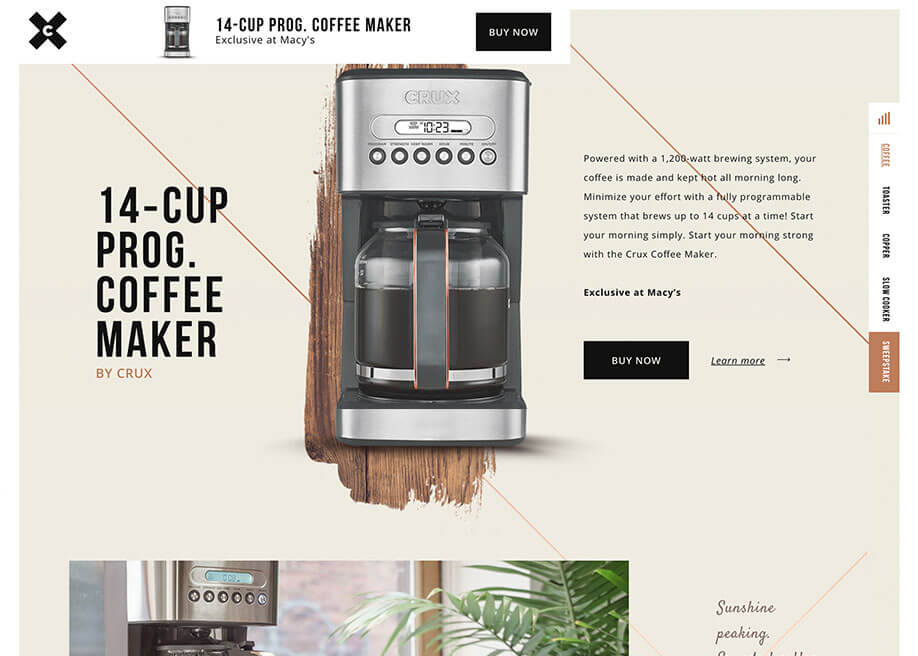
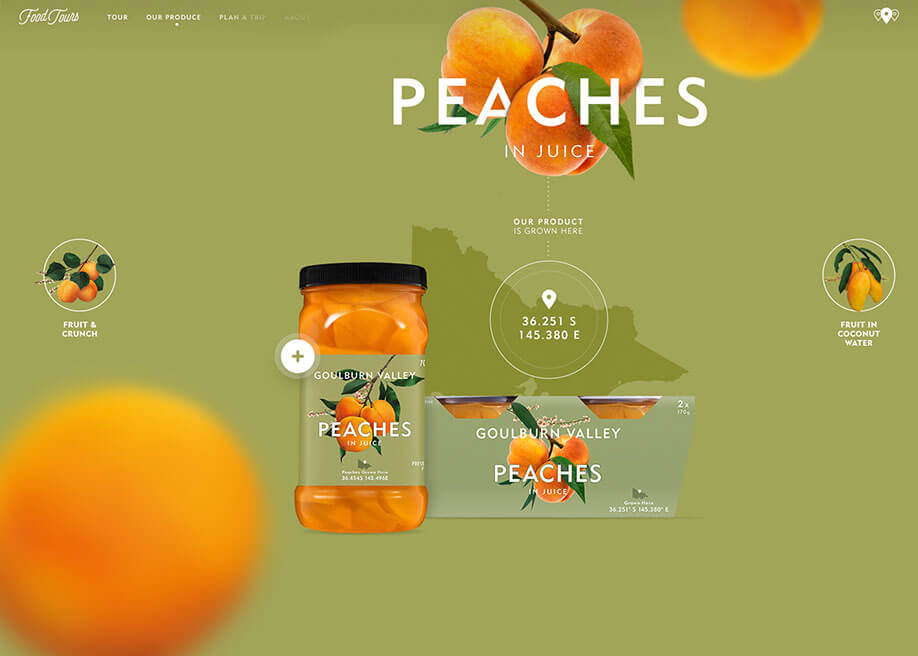
スクロールすることで各プロダクト商品が流れる水平方向に移動するユニークな仕掛けが。
商品プロダクトのパッケージに合わせて、配色を統一することでブランディング効果もバッチリ。
スクロールに応じてアニメーション付きでコンテンツが表示される仕掛けで、思わずスクロールを続けたくなるテクニックと言えるでしょう。
マウスカーソルの動きに合わせてページに立体的なパララックスエフェクトを採用しています。
マウススクロールを始めるとスプラッシュ動画が開始され、ユーザーの見たいコンテンツに応じてストーリーの展開が変わってきます。
テレビ画面が乱れたようなグリッチエフェクトや、マウススクロールに応じたパララックス効果など面白い仕掛けが満載です。
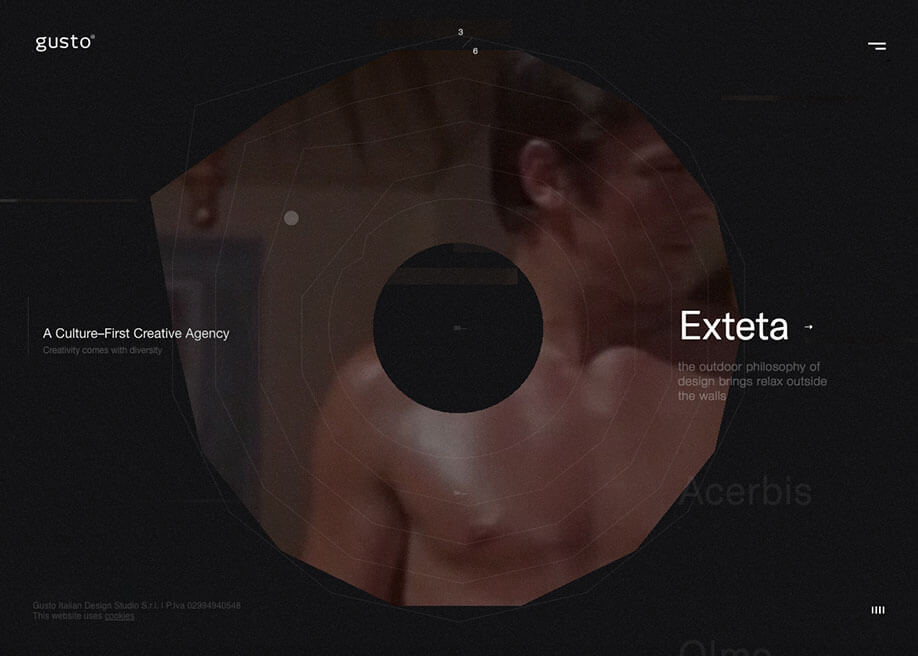
滑らかで洗練されたアニメーション効果が特長のウェブサイトで、スムーズなページ遷移によってより没入感のあるデザインに。
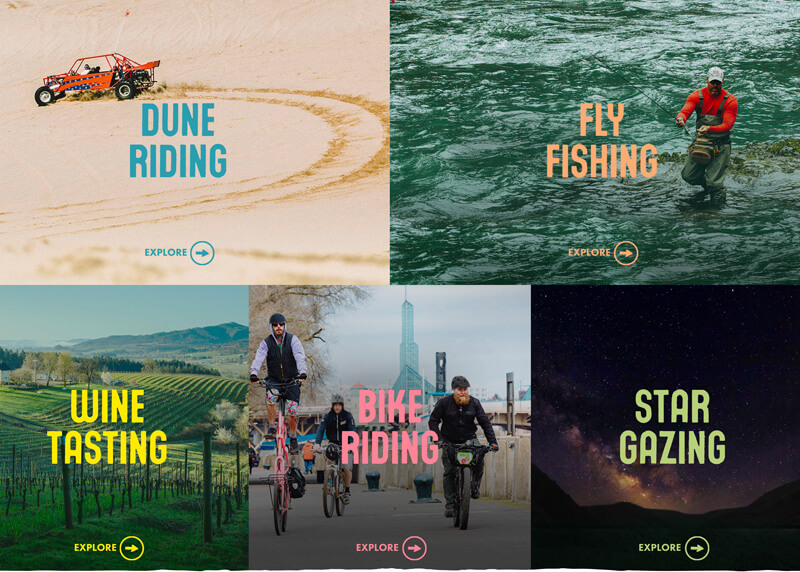
アメリカはオレゴン州の観光サイトで、各コンテンツごとに親しみやすい配色を利用し、鮭のユニークなマスコットがいたるところに。
ページのスクロールに合わせ、コンテンツが切り替わるたびに背景色も変更されるなど、動きが特長のウェブサイト。
出題されるクイズに答えながら、自分のスタイルに合った車のデザインを提案してくれるなど、映画と連動したコンテンツ作成が魅力的。
スクロールに応じて出現するボタンや、グリッドを無視し写真を重ねるようなレイアウトを採用するなど、最新トレンドを多数盛り込んでいます。
さまざまな材料ごとに音が用意されており、自分だけのミックスを完成させることができるユニークなウェブサービス。
いたってシンプルな作りですが、フォント選びや配色、余白スペースなどミニマルスタイルで参考にしたい要素がぎっしり。
ハーバード大学が公開しているオンラインコンテンツで、さまざまな情報を見つけやすくするグリッドレイアウトが採用されています。
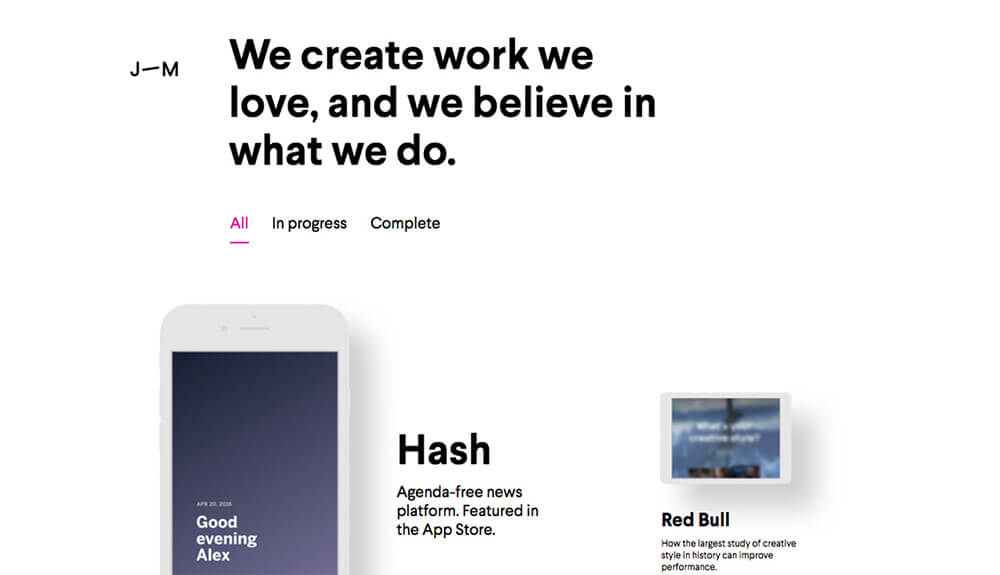
ページ遷移のストレスを感じさせない、新しいウェブ体験を提供するオランダ、アムステルダムのデザイン事務所の公式ページ。
少しだけ文字テキストが動く仕掛けやコンテンツ遷移など、アニメーションを効果的に利用し、イラストをより魅力的に仕上げています。
VRをつかった新しいウェブ体験を提供するサイト、ぜひVRを装着して未来のエフェクトを感じてみましょう。
サムネイル@ : MENYA BIBIRI:メンヤ ビビリ – 奈良市のラーメン屋