WordPressで、ログイン時だけdisplay noneなどを適用し、非表示にする方法
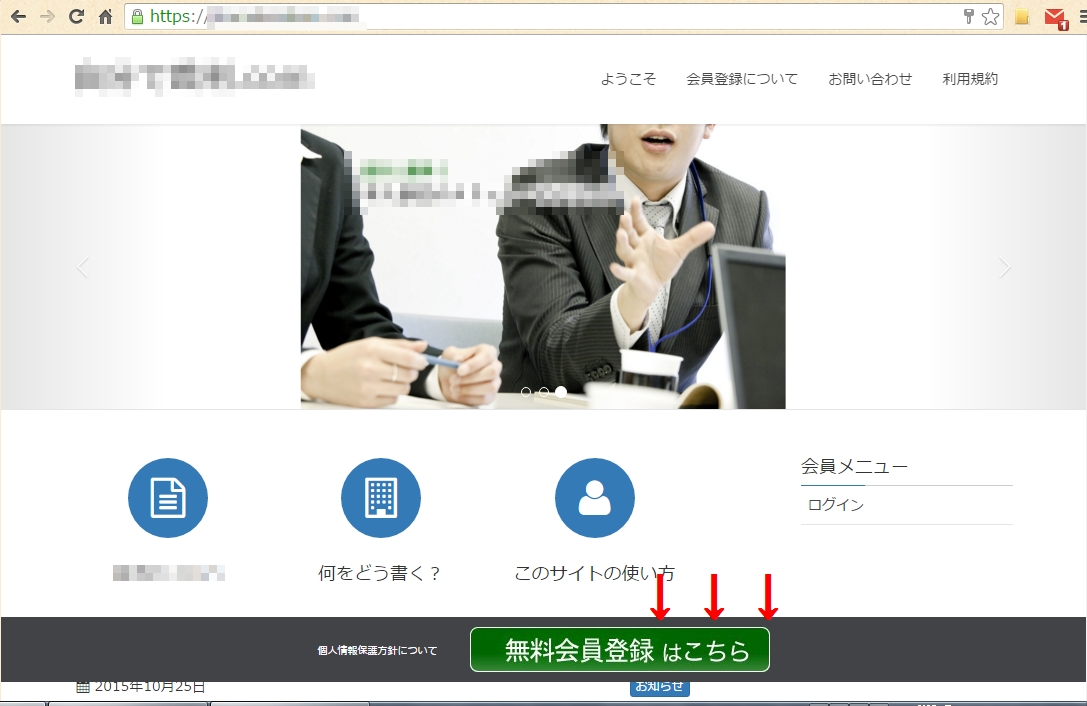
例えば、「ログインはこちら」などを固定フッターに表示しているが、ログインした人には、固定フッターそのものを非表示にしたい場合などに便利。
ちなみに、上の写真のように、固定フッターに「ログインボタン」を追加するのに便利なWordperssのプラグインはこちらの記事を参照。
固定フッターを導入する方法 ワードプレスプラグインSimple Sticky Footer
functions.phpにログイン時のみ、CSS追記をする記述を追加
管理画面の「外観」→「テーマの編集」→「テーマのための関数(functions.php)」 とクリックして、 functions.php に、
add_action( ‘wp_head’, ‘footer_custom’);
function footer_custom() {
if ( is_user_logged_in() ) :
echo ‘<style type=”text/css”>#sticky-footer {display: none;}</style>’;
endif;
}
と追記しよう。
add_action( ‘wp_head’, ‘footer_custom‘);
function footer_custom() {
この、footer_custom は任意の名前でOK。
これで、ログイン時のみ、ヘッダーに、「id=”sticky-footer” に対して display: none; ね」と追記することができる。
応用編、ログインしてない時だけに適用する
add_action( ‘wp_head’, ‘footer_custom’);
function footer_custom() {
if ( is_user_logged_in() ) :
else :
ここに非ログイン時の処理を記載
endif;
}
こんな感じで色々使える。
こんな記事も読まれています
投稿一覧の画面にアイキャッチ画像を表示させるプラグイン – WordPress
WordPressのダッシュボードに、アイキャッチ画像/Featured…WordPressのPhotonが酷すぎる件。画像が表示されなくなる問題
WordPressで画像が表示(ロード)されなくなった 全…FAXをemailに添付送信する方法。Brotherプリンター複合機でいこう。
Brother Fax to Email を使う。 ブラザーのMFCから…Facebookの「いいね!」や「シェア」の言語を変えて「Like」とか「Share」とかにする方法
色々な言語でFacebookのシェアボタンを表示する FB…CSSをIEとMicrosoft Edgeにだけ適用させる5つの方法、CSS記述方法やHTML条件分岐など
IEと、Microsoft Edgeだけ形が崩れてしまったりする場合の対…