配色は、デザイナーが扱うツールキットの中でも強力なアイテムのひとつで、習得するのが難しいコンセプトでもあります。
可能な色の組み合わせは無数にありますが、ウェブサイトやアプリで使用する色を決めるときに悩んでしまうこともしばしば。
デザイン作業を簡単にする、配色カラーパレット作成に適した無料ツールをまとめてご紹介します。制作時間の短縮につながる実践的なツールの使い方を学びましょう。
コンテンツ目次
- 1. インスピレーションの見つけ方
- 2. 色彩配色の決め方
- 3. カラー・アクセシビリティ
01. インスピレーションの見つけ方
自然から
デザインのアイデアやインスピレーションになるものは、すでに自分のまわりにたくさんあります。ぐるりと周囲を見回してみましょう。プリントデザイン、インテリア、ファッションなど魅力的なアイデアばかりです。美しい風景の写真を撮影し、そこから配色を作成することで、自然をモチーフに最高の色の組み合わせを実現しましょう。
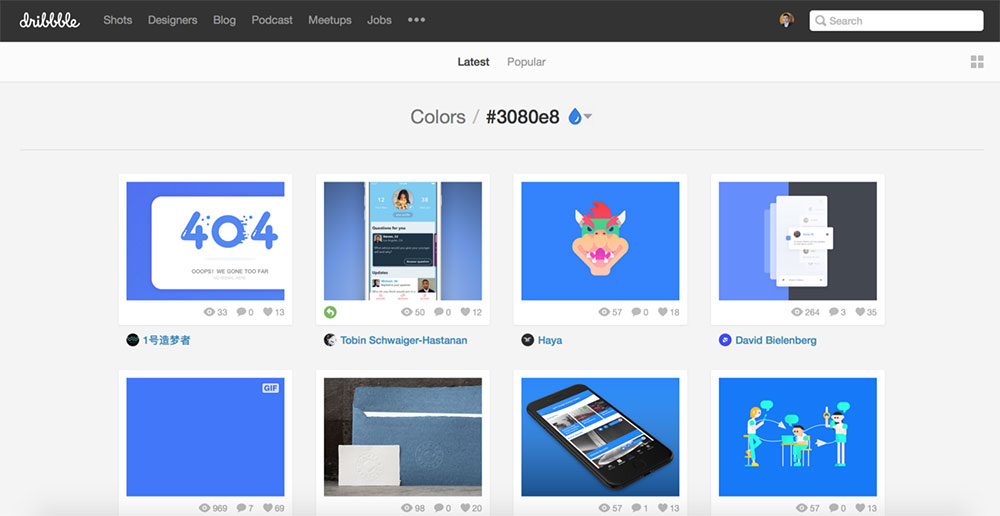
さまざまな業界から集められた、クリエイティブでプロフェッショナルな作品をまとめ、最先端のオンラインポートフォリオから最新の作品を発見できます。デザインのインスピレーションが欲しいときにも役立つサイト。より興味のある作品を見つけたいときは、「色」でフィルタリングしましょう。
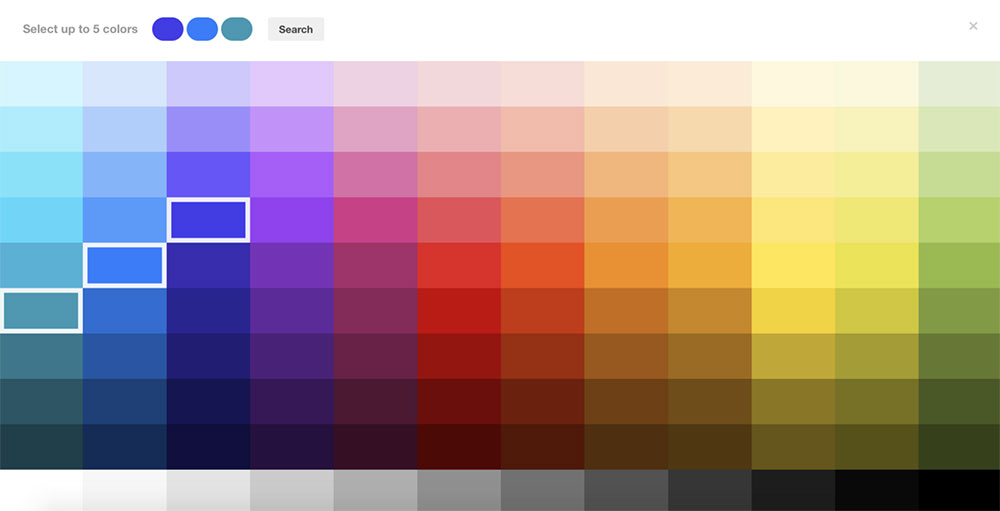
ユーザーインターフェース向けインスピレーションを探すときに便利なサイトのひとつ。特定の色を他のデザイナーがどのように使用したのか、視覚的に調べたいときに使えるフィルタリング機能も実装されています。
同時に、一枚の画像に特定の色が使用されている割合も調整することができます。(以下でスクリーンショットでは、青色30%。)
利用したいカラーパレットが決まっていて、色の組み合わせ参考例を確認したいときに最適なツール。最高で5色まで選択でき、マッチする画像が表示されます。
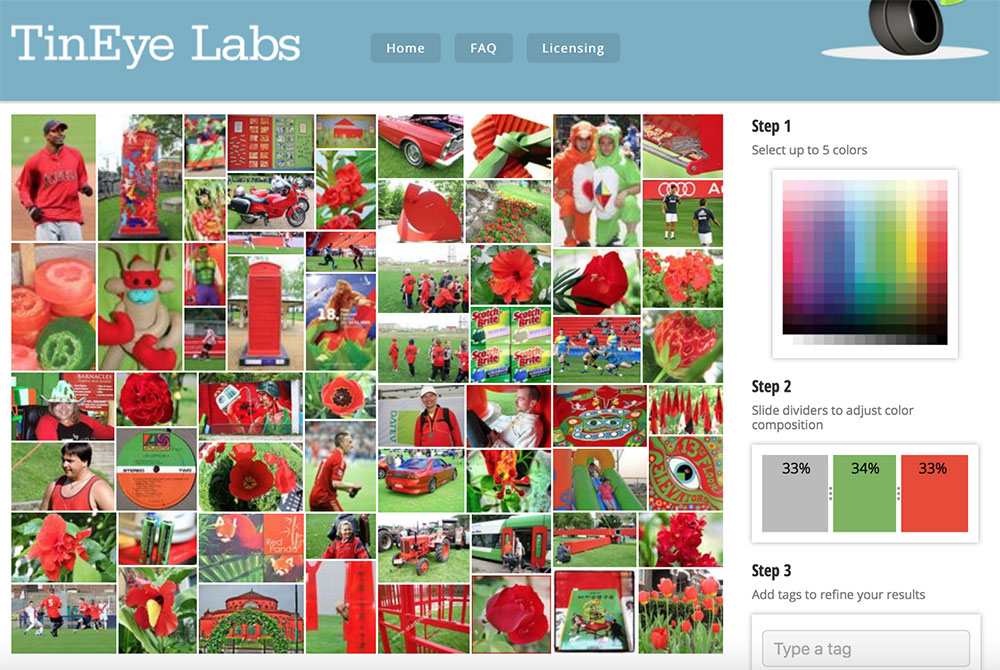
写真で使われている色の組み合わせを調べたり、各色の比率を指定できたりするお役立ちツール。Flickerの2000万枚を超えるデータベースを使用しているので、お好みの配色の組み合わせを使った画像を素早く取得できます。
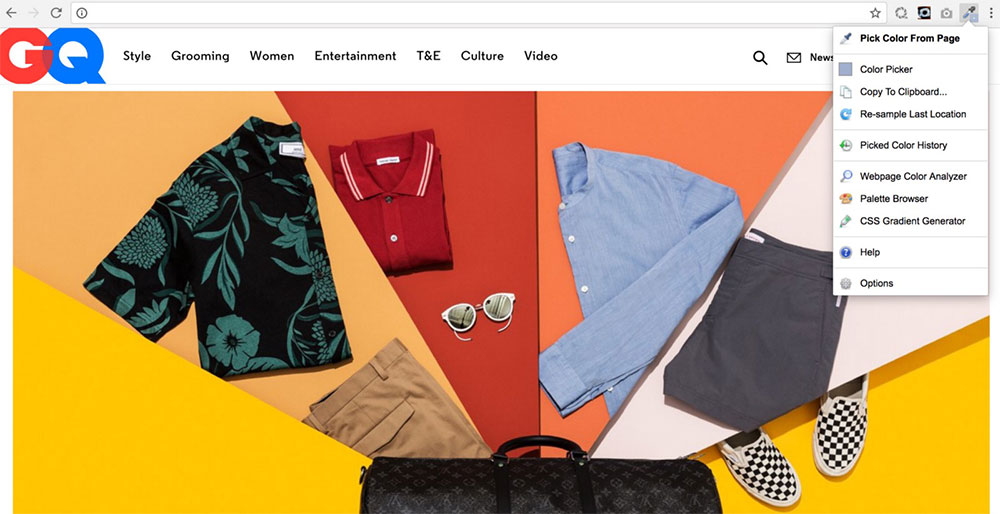
Google Chrome と Mozilla Firefox 用拡張機能プラグインで、カラーピッカー、アイドロップ、CSSグラデーション作成ツール、パレットブラウザなど色に関するツールが豊富に揃います。
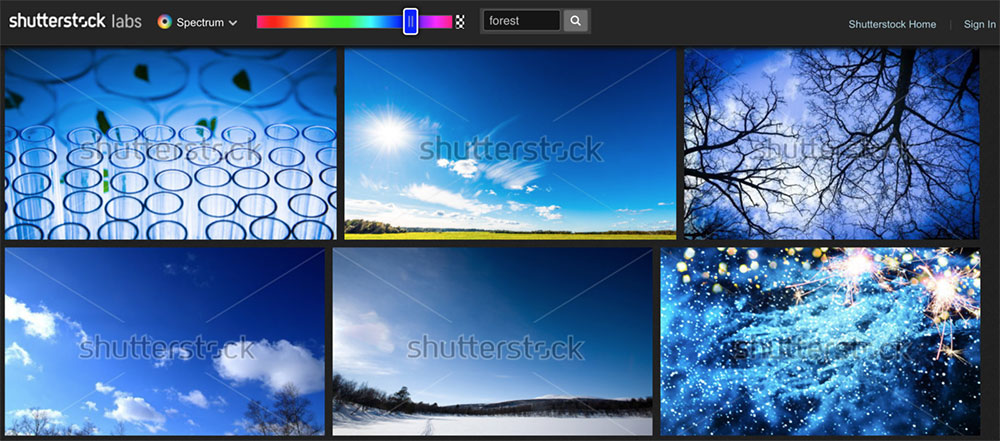
場合によって、配色がうまく機能するか確認するには、ストックイメージ写真からも検索、選択できます。大きなプレビュー画像と使いやすいインターフェースを備えているのもポイント。ウォーターマーク付のプレビュー画像は、カラーパレットを作成するのに十分で、定期サブスクリプションの必要はありません。
02. 色彩配色の決め方
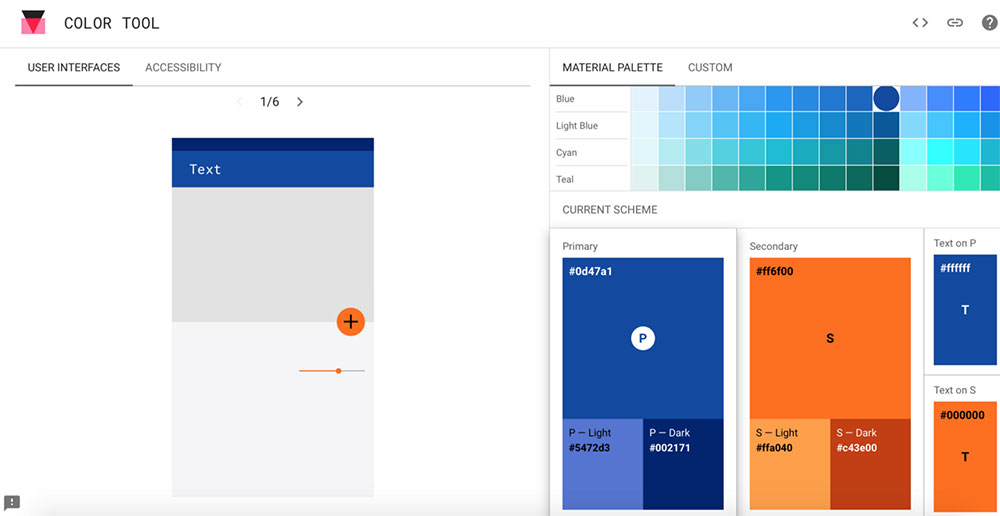
Google のマテリアルデザインの配色を使い、UIデザインにあったカラーパレットを作成、共有でき、あらゆる色の組み合わせを表現が可能。
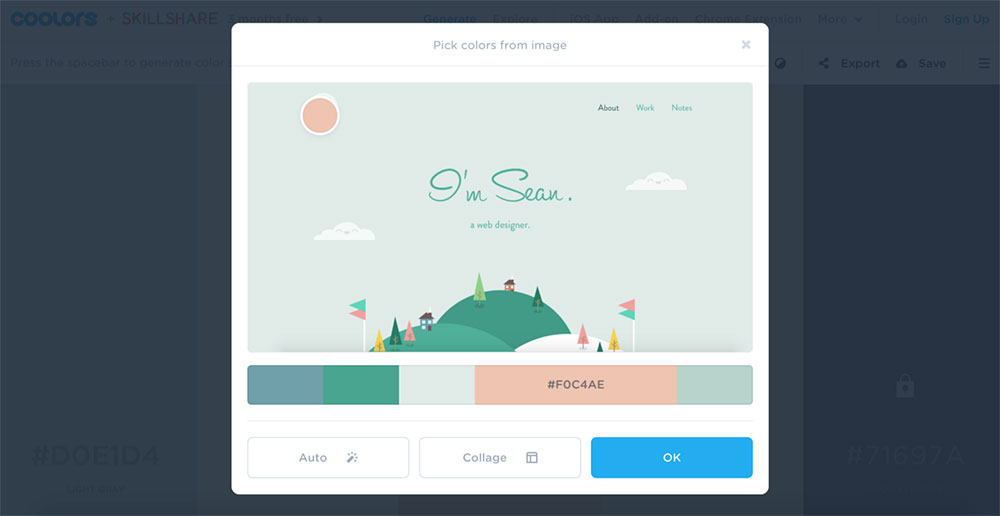
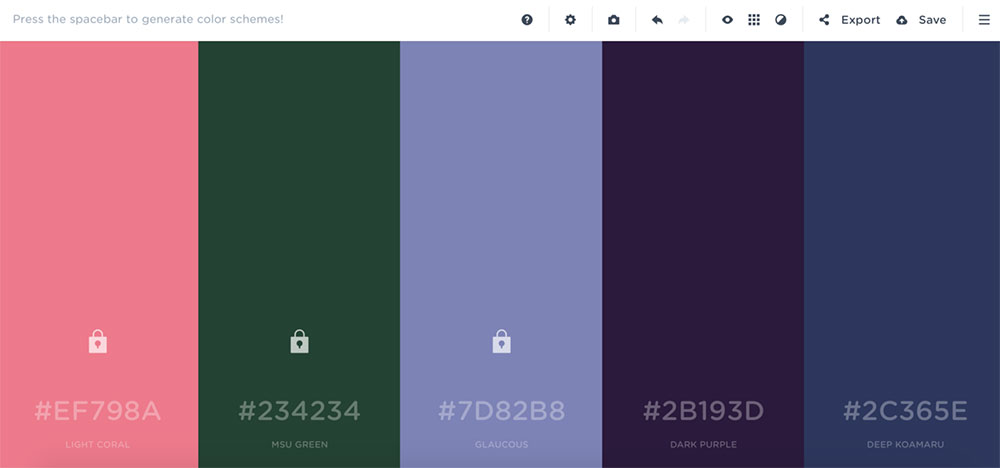
マルチカラーの配色を作成するのに便利なツール。好みの色が見つかったらクリックでロックし、スペースバーを押すたびに新しい色が生成されます。このツールの優れている点は、一つの検索結果だけに限定されず、基準点を変更するだけで、複数の配色カラーパレットを見つけることができる点です。
また用意しておいた画像や写真をアップロードするとカラーパレットを作成できる機能も。
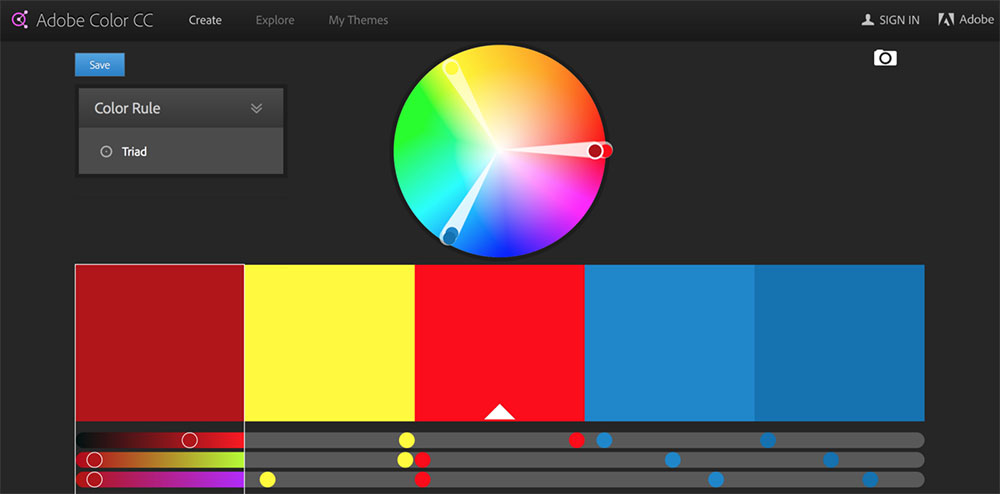
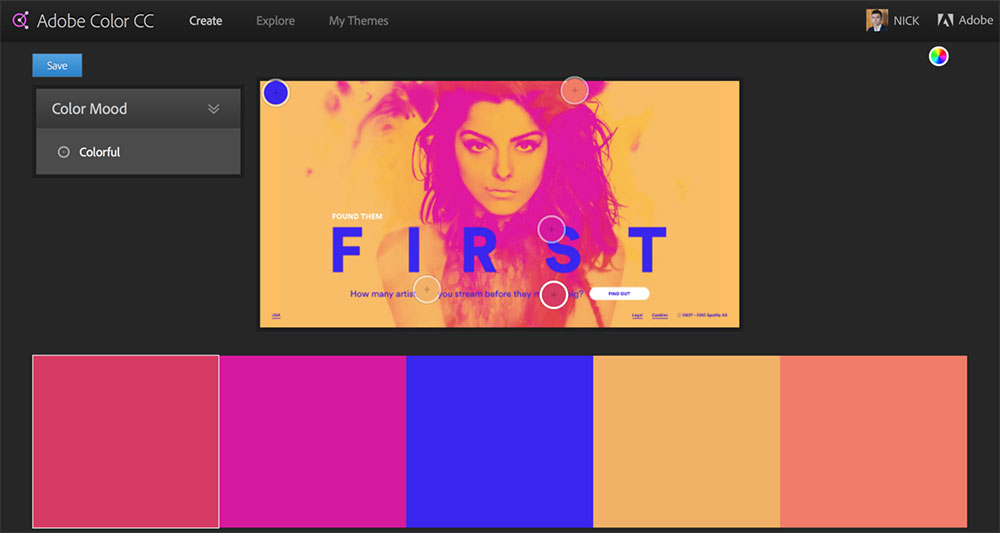
以前は Kuler として知られていた老舗ツールのひとつで、オンラインとデスクトップバージョンが用意されています。ウェブ版ではカラーホイールから直接カラーパレットを作成できます。
または、お好みの画像から配色カラーパレットを作成することも可能。
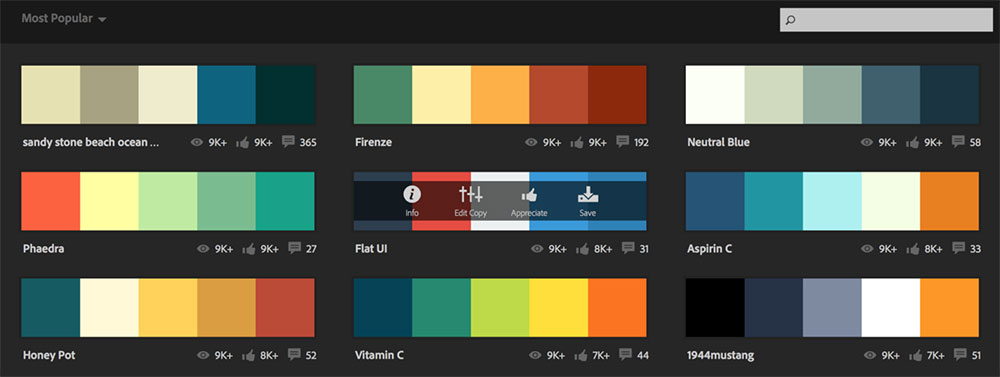
または、「Explore」セクションより世界中から集められた配色を検索することもできます。デスクトップバージョンを利用している場合、選択したカラーパレットをPhotoshopやIllustrator、InDesignに直接エクスポートできます。
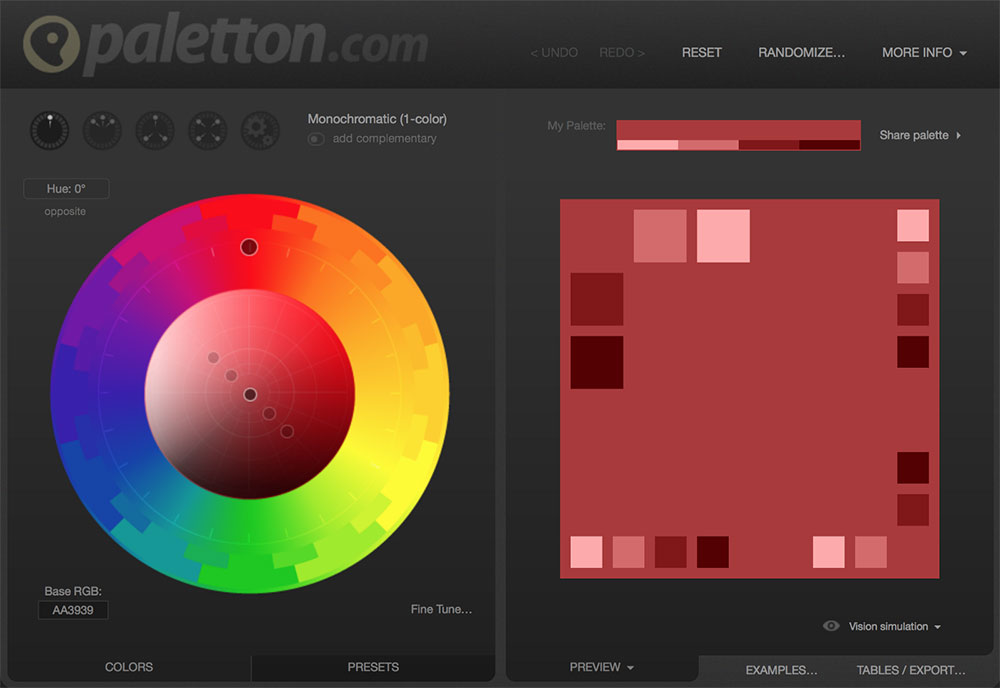
デザインの目的に合った配色を行うための設計を手助けするカラースキームを、悩まずにマウス操作のみで決めることができます。
03. カラー・アクセシビリティ
視覚に関する問題は、わたしたちが考えているよりも広く浸透しており、世界中で2億8500万人以上が視覚障害を負っていると言われています。選択したカラーパレットの配色が、視覚に障害を持ったひとにもきちんと見えるのか確認しておくことは不可欠。
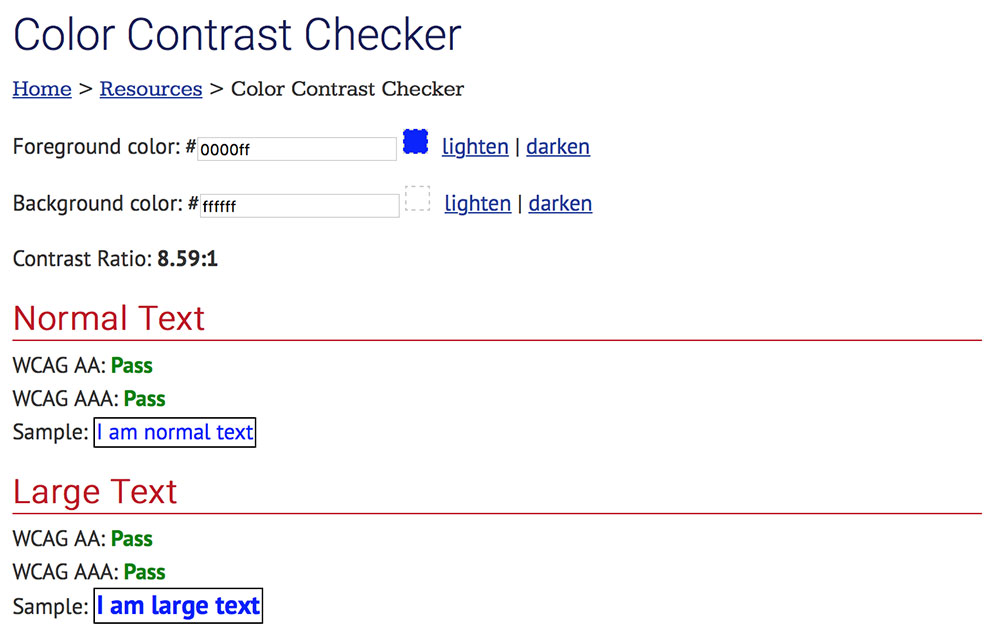
文字テキストに使用する配色は、アクセシビリティのために色のコントラストをきちんと確認する必要があります。こちらのツールを利用すれば、手軽に色の組み合わせをテストできます。
先ほども紹介したツールですが、こちらでも色盲のユーザーにも優しい配色を決めることができます。まずはインターフェースよりお好みの配色を選択しましょう。
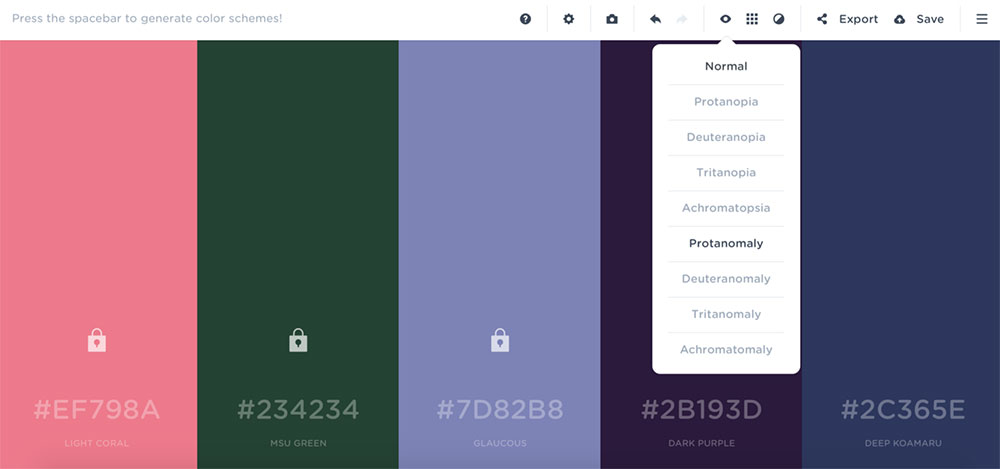
モードを「Normal」を切り替えることで、色盲や色弱など細かく分類して調べることも可能。
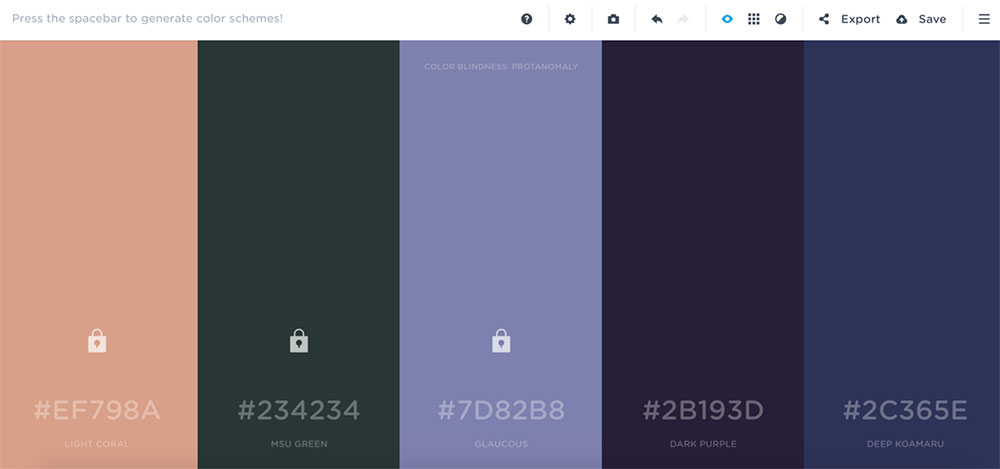
こうすることで、実際にどのように配色が見えるのか表示してくれます。
NoCoffee Vision Simulator for Chrome
Chrome 拡張機能のひとつで、ブラウザで表示できるすべてのページで色覚障害や低視力状態などをシミュレートできます。たとえば設定「色彩異常(英: Achromatopsia)」で「色彩不足(英: Color Deficiency)」を選択すれば、ウェブページをグレースケール表示することができます。
さいごに。
上記で紹介したツールは、適切な色の組み合わせを見つける作業を簡単にしてくれるでしょう。完璧な配色カラーパレットを作成する近道は、多くのことを実践するということを覚えておきましょう。では、デザインを楽しんで!
海外サイト Babich Biz で公開された Essential Color Tools for UX Designers より許可をもらい、翻訳転載しています。
参照元リンク : Essential Color Tools for UX Designers – Babich Biz