どうも、ブログ集客屋まつです。
ブログにメルマガ集客用の
ランディングページを設置して、
「よっしゃあ!
コレでメルマガ読者集めまくるぞぉぉぉおおお!!!」
と息巻くのは良いことですが、
ちゃんと登録率は計測出来ていますか?
メルマガの登録率を計測するためには、
ランディングページの他に
『サンクスページ』
が必要です。
これがないと計測できないですからね。
もし作ってなかったらすぐに作りましょう。
というわけで今回は、
サンクスページを作る流れをレクチャーしていきます!
目次
サンクスページとは?
サンクスページは、
資料請求やメルマガ登録、
商品購入が完了した際に出てくるページのことです。
(今回は便宜上、メルマガ登録完了時に出てくるページのことを指しています)
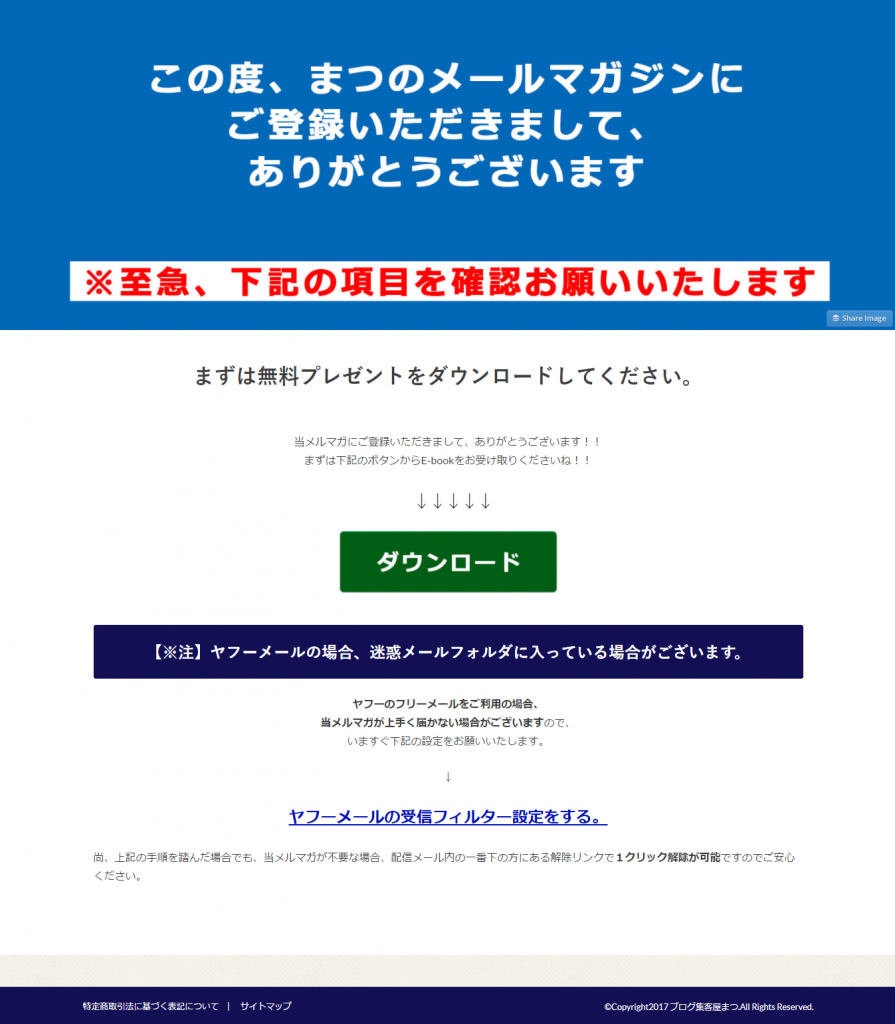
例えば僕の場合で言うと、
メルマガ登録が完了すると下記のページが出てきます。
↓
カンタンに言うと
これがサンクスページです。
誰かがメルマガに登録した際に
自動的にこのページに飛ぶようになっているので、
すぐに無料プレゼントをダウンロードしてもらったり、
迷惑メールにならないように対策をしてもらえるんですね。
WEB業界では
一般的に用いられている方法ですが、
ブロガーさん界隈だとやっている人は
少ないように感じますね(多分、めんどいから)。
これを取り入れることによって
メルマガの登録率が計測できるようになったり、
無料プレゼントを確実にダウンロードしてもらったり、
確実にメルマガを受信してもらえるようになるので、
やらないよりは絶対にやった方が良いです。
というわけで、
これを読んだからには必ずやってください。笑
サンクスページのレイアウトについて
サンクスページのレイアウトについては
シンプルで構いません。
極論テキストのみでもOKです。
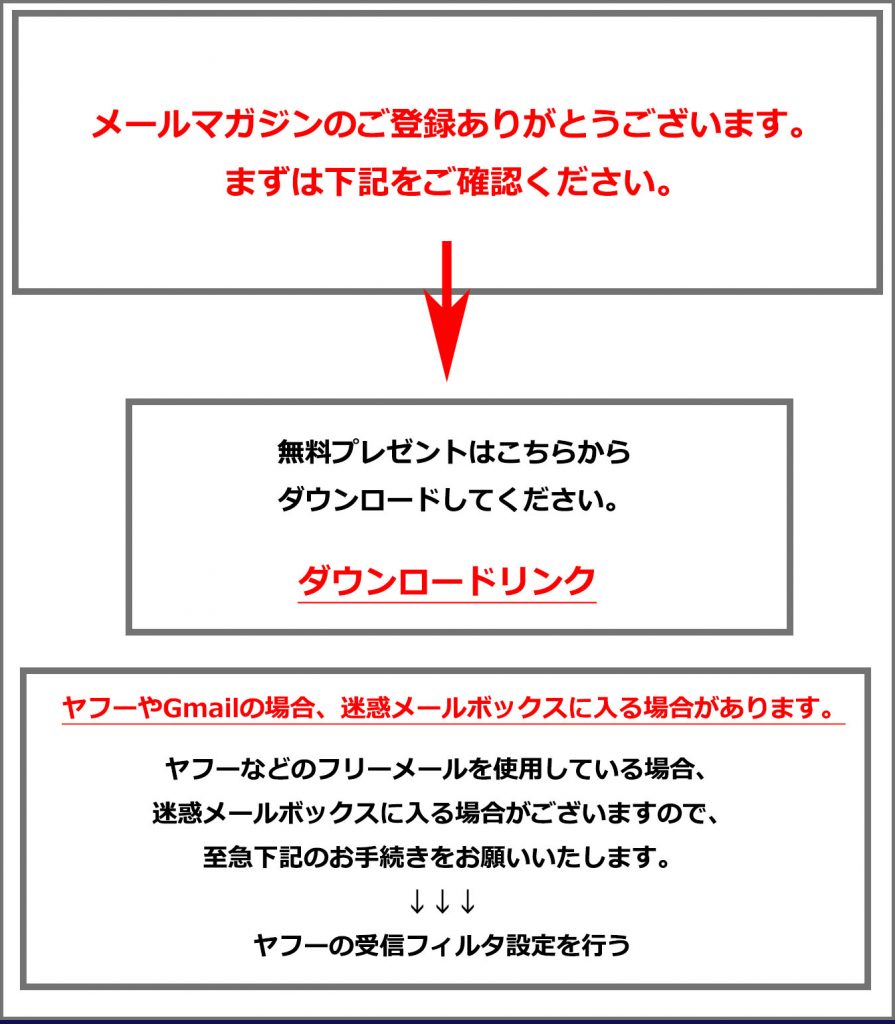
最低限必要な文言としては、
・お礼の文言
・無料プレゼントを見てもらう為のCTA
・迷惑メールに入らない為の受信設定
です。
一つの構成として挙げると下記のようになります。
↓↓↓

ものすごいシンプル!!!
これらの要素が入っていれば
ある程度オリジナリティを入れても問題ありません。
僕の場合は登録してくれた人に
確実にプレゼントを手渡すことと、
せっかく配信するメルマガが
迷惑メールボックスに入らないようにすることですので、それ以外はあまり重要ではないんですね。
まずはこれらの通りに
レイアウトを設定していただければ
全く問題ないかと思います。
サンクスページの作り方(メルマガ編)
僕がサンクスページを作るにあたって、
使ったツールとしては、
・フォトショップ(Photoshop)
・WordPress(僕が使っているので!w)
・ハミングバード、アルバトロス、ストークのいずれかのテーマ
・メルマガスタンド(僕の場合はアスメル)
の3つです。
僕が使っているものと
同じフォーマットの方がわかりやすいという方は、
フォトショップを購入して同じやり方でやっていきましょう。
※フォトショップの購入方法について
フォトショップの購入方法は
公式サイトにガイドがありますが、
Adobe IDをお持ちでない方は別途作る必要があるので、
まずはアドビアカウントを作りましょう。
①Adobe ID(アカウント)の作成方法
↓
②[購入ガイド] Photoshopの購入方法について
※②はアドビの公式サイトの購入ガイドです。
ページの通りにお手続きいただき『個人版 ご購入後のファーストステップ』の手順終了後、
・Creative Cloud アプリケーションのインストール手順
のページに進んでフォトショップのご購入・インストールを進めてください。
フォトショップの契約が終わったら、
次の作業に進んでください。
サンクスページのヘッダーを作成する
サンクスページのヘッダーの作り方に関しては
下記の動画にて解説をしているので、
見ながらやってみてくださいね^^
↓
ヤフーなどの受信フィルタ設定について
メルマガを発行するなら、
確実に受け取ってもらわなければ意味がありません。
しかし、フリーメールなどで
登録してもらった場合迷惑メール判定になりやすく、
読者さんにメールが届かない場合があります。
そうならないためには
必ず受信フィルタ設定が必要なので、
作業手順を教えてあげるようにしましょう。
(面倒だからといってやらなければ迷惑メール行きになるので必ずやってください)
僕の場合は自分で記事を作って
受信フィルタの設定方法を教えているので、
ぜひ参考にしてみてください。
↓
【これで安心!】ヤフーメールのフィルター設定でちゃんとメルマガを受け取る方法!
サンクスページの設置方法
最後にサンクスページの設置方法ですが、
これはメルマガスタンドによって違います。
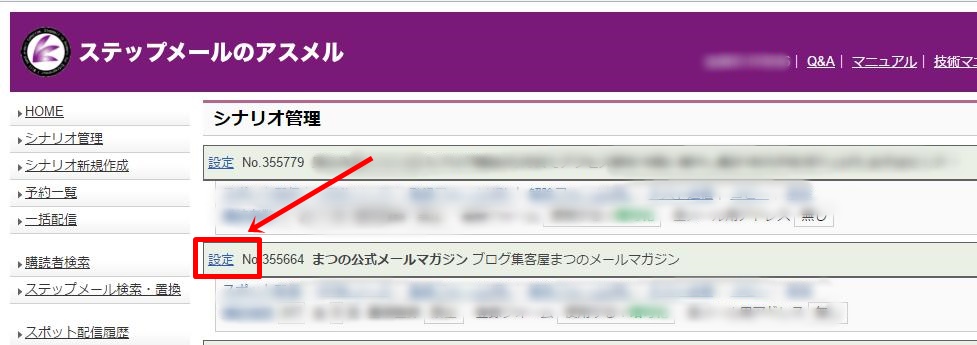
アスメルの場合はシナリオの基本設定のところにあります。

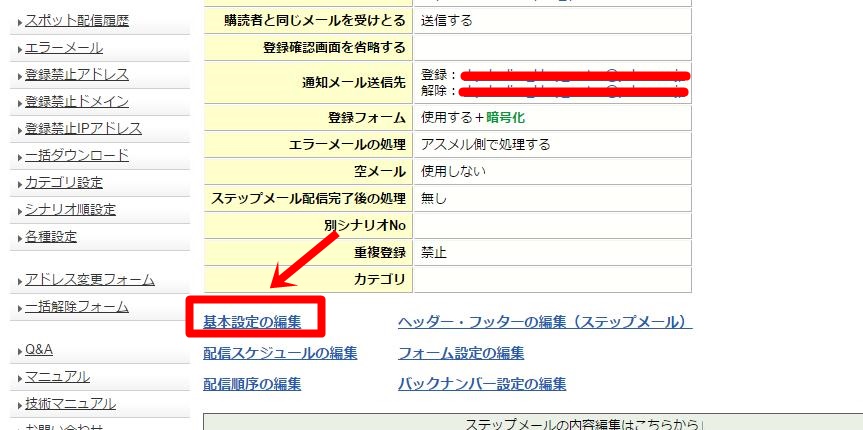
シナリオ管理の『設定』をクリックします。

『基本設定の編集』をクリックしましょう。

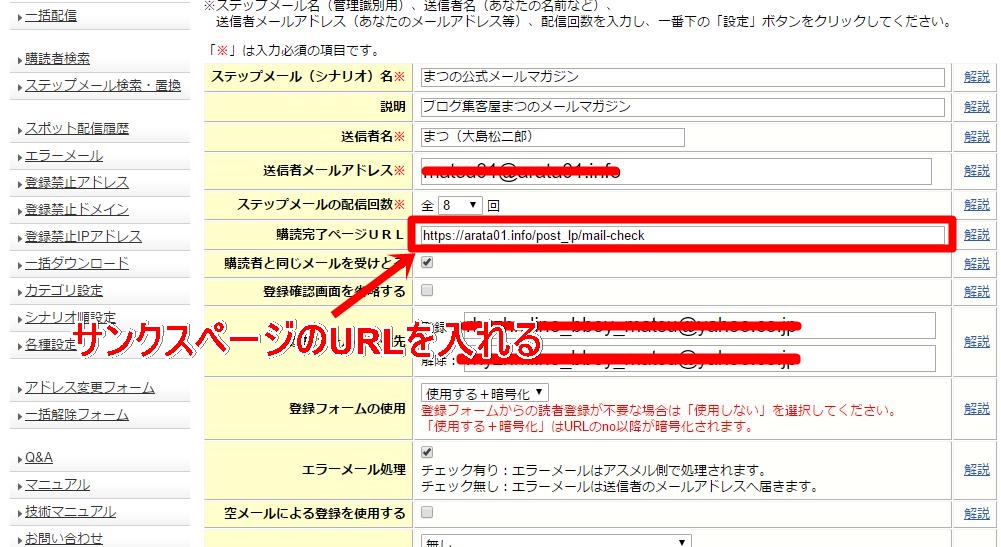
赤枠の
『購読完了ページURL』
というところにサンクスページのURLを入力します。
入力が終わったら
一番下までスクロールして
『設定』をクリックすれば完了です。
※その他のメルマガスタンドの場合でも『登録完了ページ』と記載されていたりするので、そこにサンクスページを設置すれば出来ます。ぜひ、ご自身でも探してやってみてください!!
まとめ:ノーデザインでも作っておいた方がいい
サンクスページは数字を計測するだけでなく、
ユーザーに新たにアクションを起こしてもらう為に有効です。
特に凝ったデザインでなくても
作ることは可能なので、必ず作っておくことをお勧めします。
難しいという場合は僕のようなデザインを
そのまま真似して使ってもらっても良いので、
ぜひ取り組んでみてくださいね!!
それではこの辺で。