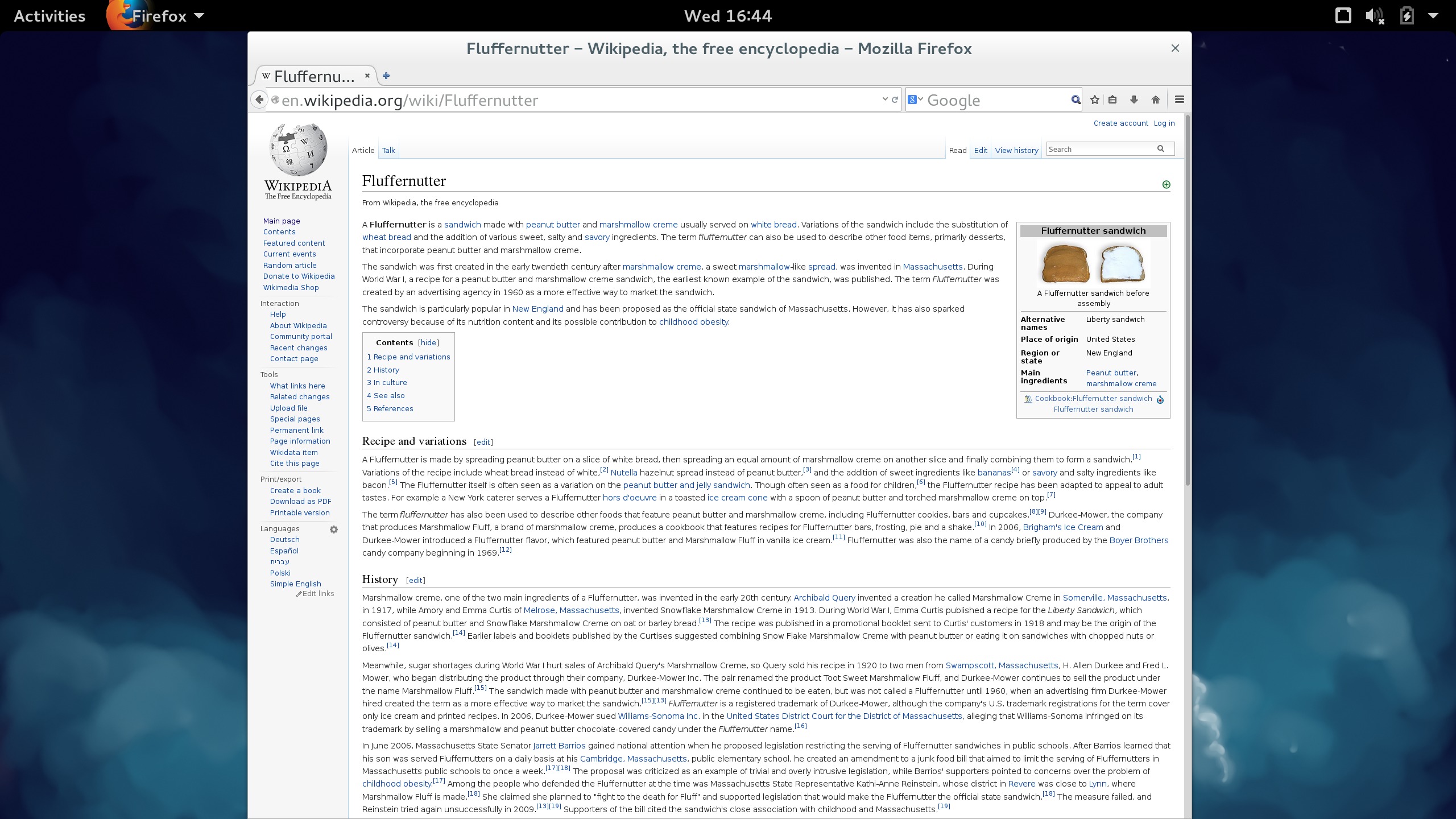
I recently got a new laptop, and one of the key features (for me) on this new laptop was that it had a high DPI screen, and for the most part, Fedora 21 Alpha looks amazing with so many extra pixels. However, when I launched Firefox, I was greeted with the following less-than-amazing view:
The text in the body of pages was tiny compared to the rest of the interface, and the tabs were not big enough to contain the labels, and the icons in the top right of the Firefox window were also very small. So after a bit of research, it seems that support for high DPI screens in Firefox is not switched on automatically if you have a high DPI screen. So the trick here is that you need to tweak your Firefox’s about:config to double the size of everything in the interface.
Enabling High DPI mode in Firefox
Enabling the high DPI mode in Firefox is actually pretty simple, it is just a matter of setting the layout.css.devPixelsPerPx value in about:config to a value of 2 (i.e. double the size).
To do this, open up a new tab, and type about:config into the address bar, and press enter.
Then use the search box in this page to find the key layout.css.devPixelsPerPx and then change the value from -1.0 to 2
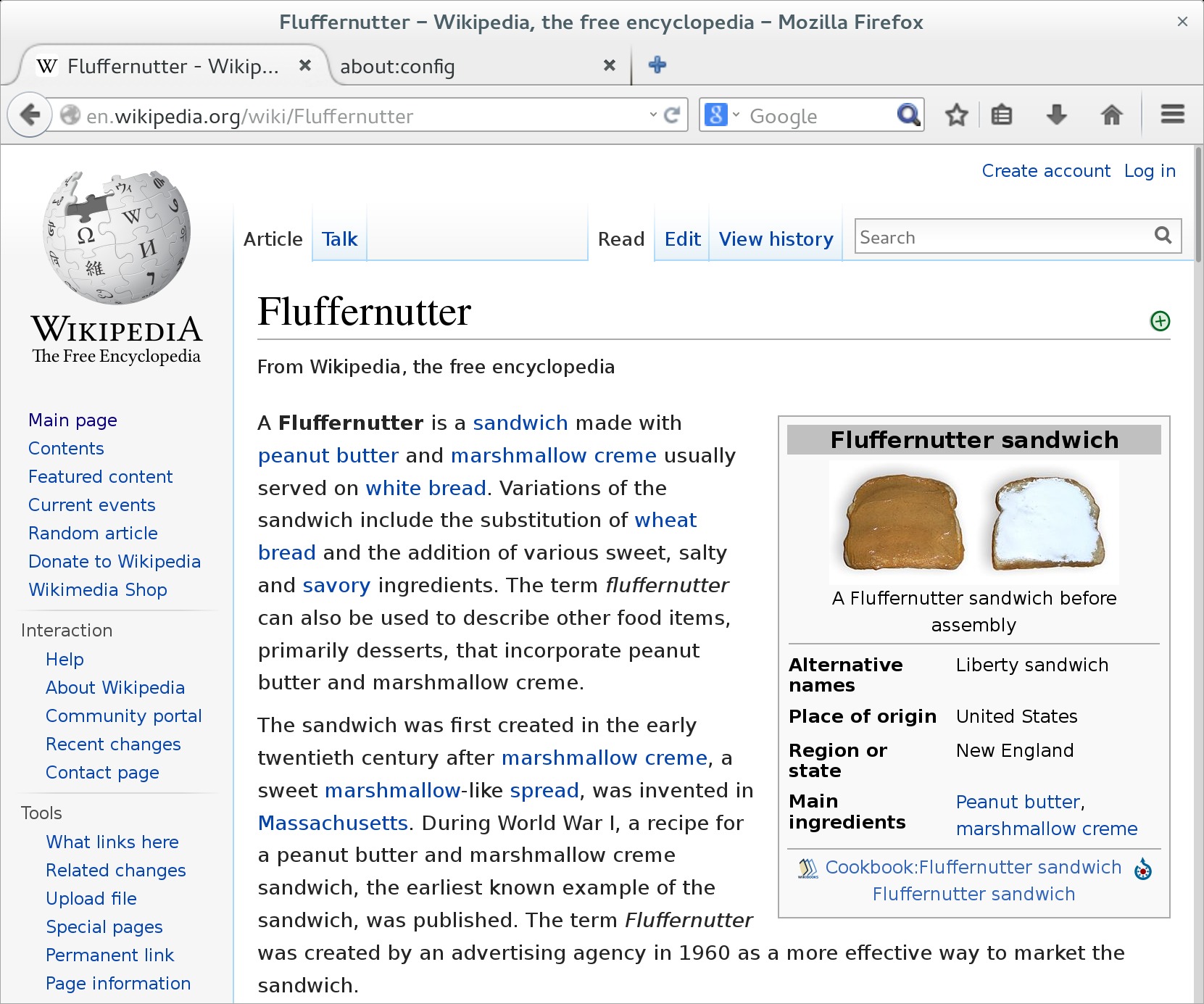
Now, flip back to a normal Firefox tab, and your interface should look a lot better.
Fixing the fuzzy icons
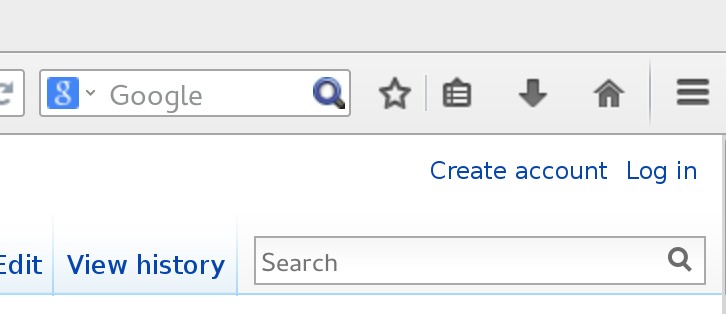
However, on closer inspection you will realise that the icons in the Firefox toolbar, while now the correct proportions, are now slightly fuzzy compared to the text. This is because the default Firefox theme ships bitmap icons that don’t work well with High DPI displays
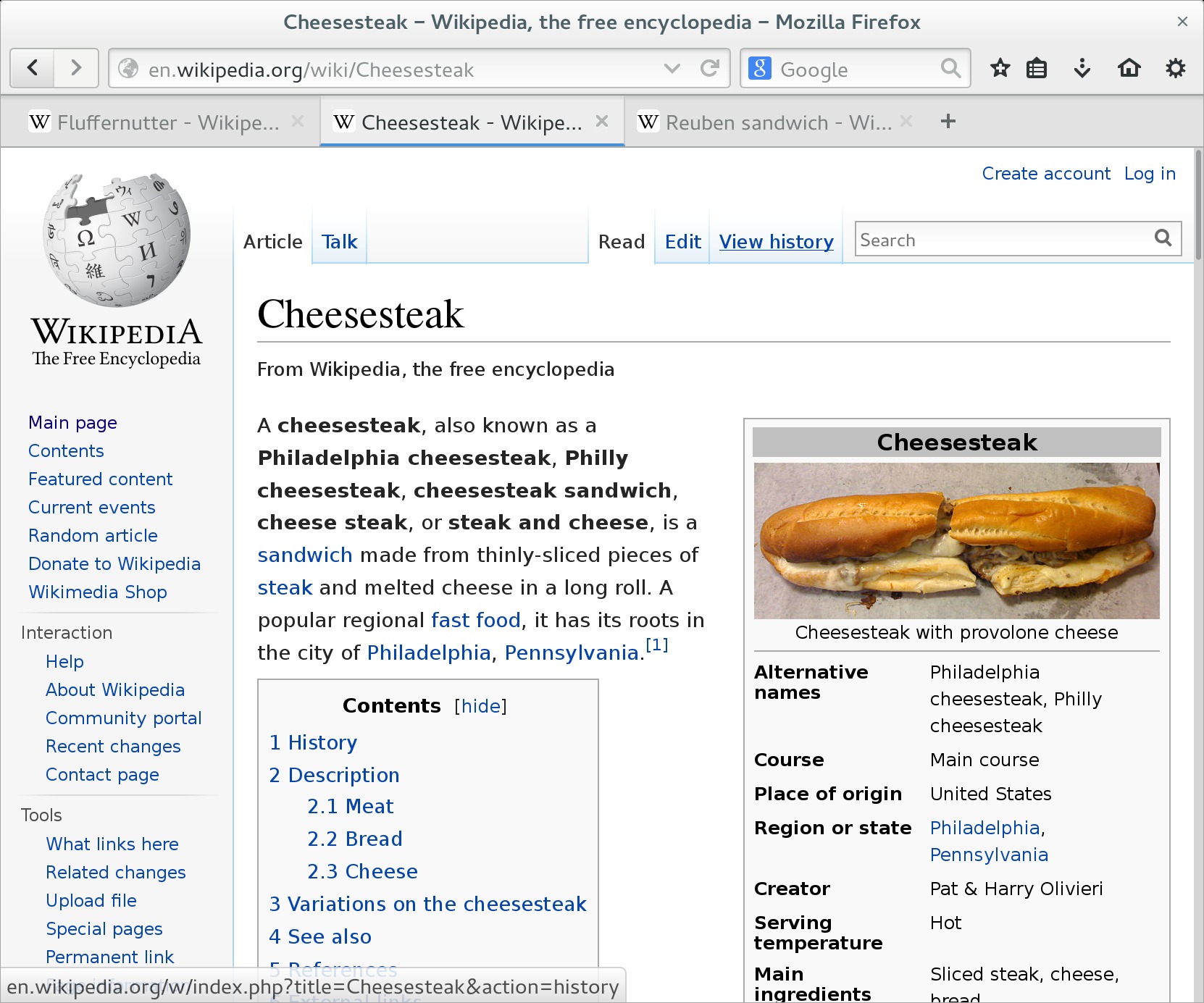
The easiest way to fix this, and to make your Firefox fit that much better with the Fedora Workstation, is to install the GNOME Firefox theme. This theme uses scalable vector assets for the icons (SVGs) that look crisp and clean on a high DPI display:






October 1, 2014 at 18:18
Oh. Thank you so much for this tip, Firefox was the one app I couldn’t really see anything on and I felt horrible for it.
October 2, 2014 at 08:47
Thanks!
So glad it helped!
October 2, 2014 at 12:11
Would you mind sharing what model the new laptop is? I have been looking for something high quality that works well with Fedora and haven’t been able to find anything quite right for me so I’m curious what you got. Thanks in advance.
October 2, 2014 at 12:18
I have the new Lenovo X1 Carbon. It works generally quite well — havent run into any hardware issues yet. (that i am aware of 🙂 )
October 2, 2014 at 12:20
Also, here is another user’s experiences with another new High DPI laptop (the Samsung ATIV 9+)
http://paul.frields.org/2014/10/01/samsung-ativ-9-loves-fedora-21-alpha/
May 3, 2015 at 03:56
When I set it to 2, everything becomes enormous even though I do have a high DPI display at 2160×1440 on my Surface Pro 3. 1.25 is the correct DPI setting in my case.
May 13, 2015 at 20:53
Just my two cents: I think setting it to 0 (zero) automatically matches the system resolution and creates the best rendering for that system.
June 17, 2015 at 02:39
Hi, I am on fedora 22 with the latest release of firefox, making it 2 makes everything bigger any other fix ?