デザイナーとして学ぶことができる重要なスキルのひとつは、書体を選択する力です。デザインの主要ポイントのひとつとして扱われることが多いフォント、書体は、デザインの仕上がりを良くも悪くもしてしまいます。
この記事では、これから学びたいひとに向けた書体をうまく選択する基本ルールをまとめてご紹介します。普段からよく利用しているフォント以外に、新しい組み合わせ方を詳しくみていきましょう。
デザインの目的をはっきりさせよう。
デザインをはじまる前に、目的はなにかきちんと確認しましょう。どのような情報を伝えたいですか。ウェブや印刷などどんな媒体を対象にしていますか。
優れているとされるデザインは、その目的に合わせてタイポグラフィーを合わせています。これは、タイポグラフィーが雰囲気や色調、スタイルを決める鍵となるからです。
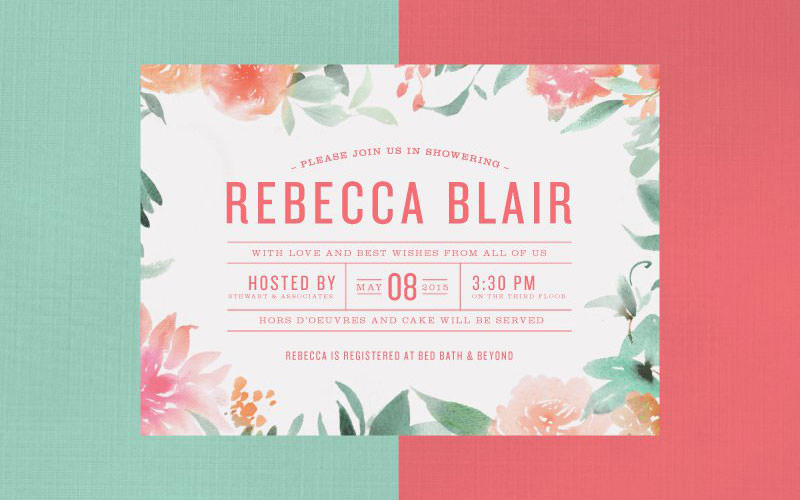
たとえば、イラストを多用したグリーティングカードをデザインするとき、イラストのスタイルに合った書体を選択すると良いでしょう。デザインと書体がしっくり調和するように心がけましょう。
写真やイメージを主体するランディングページを作成するときは、イメージを損なわないシンプルな書体を選択しましょう。伝えたいメッセージを強調するために書体を利用します。
オーディエンスをはっきりさせよう。
デザインの目的をはっきり決めたら、次はオーディエンスです。ターゲットとなるユーザーの年齢や関心、文化的背景によって書体の選択に影響があるため、この手順は重要となります。
たとえば、一部のフォントは子供向けに最適です。読むことをはじめて学ぶとき、子供はわかりやすくて読みやすい書体が必要で、その参考サンプルは Sassoon Primary です。Rosemary Sassoon によって開発されたもので、子供がどのような手紙を読むのが簡単であるかの調査を基にしています。
では、高齢者に最適な書体とは一体どんなフォントでしょう。シニアフレンドリーなフォントは判読可能なサイズ、くっきりとしたコントストの色を使用し、スクリプトや装飾的なスタイルを避けるようにしましょう。
書体を選択するときは、ユーザーとそのニーズを考慮するようにしましょう。ユーザーの問題を解決することが、デザイン成功への近道と言えるでしょう。
インスピレーションを探そう。
他のデザイナーが制作した作品ものぞいてみましょう。なぜその書体をデザインに利用したのか考えてみても良いでしょう。
フォント用インスピレーション
フォント用インスピレーションとしては、The 100 Best Free Font は書体を選択するとき役に立つでしょう。各書体ごとに特徴や使用ポイントなどがまとめられています。
また100 Greatest Free Fonts Collection for 2015も参考にしてみると良いでしょう。Invision ではタイポグラフィーに関するリソース情報をまとめたページも公開されています。
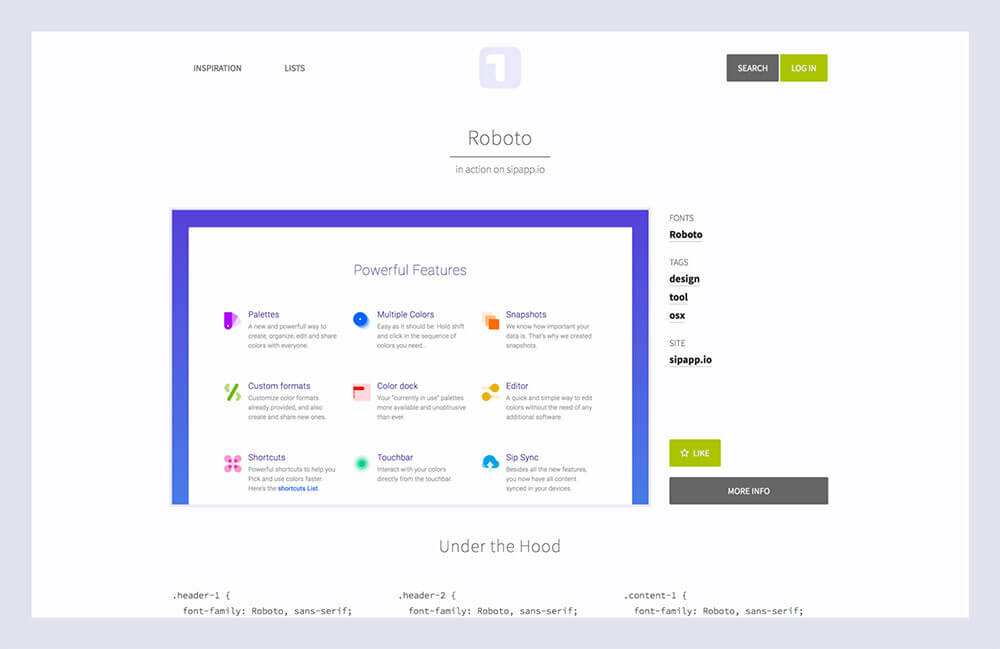
実際のウェブサイトが利用している書体を参考にしたいときは、Typ.io を確認してみましょう。このサイトでは、印象的なフォントの使い方をしているウェブサイトを集めており、各CSSスタイリングも一緒に表示してくれます。
Chrome 拡張機能 WhatTheFont を利用すれば、どんなウェブサイトでも利用しているフォントを、マウスホバーするだけでフォントの種類やサイズなどを確認することもできます。
フォント組み合わせインスピレーション
書体以外にも、フォントの組み合わせについてもみていきましょう。フォントの組み合わせは、書体と同じくらい重要で、うまく利用することで視覚的な階層をうまく表現でき、デザインの可読性を向上させることもできます。
Typewolf は、フォント組み合わせインスピレーションに最適なサイトのひとつです。さまざまなサイトからフォントの組み合わせをリスト化しており、利用したいオススメ書体など詳しいタイポグラフィーガイドも公開中です。フォント好きはぜひ目を通しておきたいサイト。
FontPair もフォント組み合わせを集めているサイトで、Google フォントに特化しています。
この他にもたくさんのデザイナーが、オンライン上でフォントの組み合わせを公開しています。たとえば、Typography: Google Fonts Combinations と Typography: Google Fonts Combinations Volume 2 などがあります。Behance や Dribbble などで 「Font Pairing」と検索してみると良いでしょう。
書体を選ぼう。
ここまで調べてきたデザインコンセプトとインスピレーションを武器に、いよいよ書体を選ぶ準備が整いました。書体を選ぶときは、読みやすさ、可読性、目的を原則として念頭におきましょう。
普段から見慣れている読みやすいフォントを選択します。シンプルで実用的なフォントを選択するときは、装飾的なフォントは避けるべきでしょう。また、フォントを利用する目的についても注意を払いましょう。たとえば、一部のフォントは本文テキストではなく、見出しタイトルにより向いているなど。
このような細かい注意点があることを考慮しながら、フォントを選択する前にデザインの目的をきちんと確認しておきましょう。
フォントの組み合わせに関しては、使用するフォントを最高で3つに保つことで、シンプルさを保つことができます。コントラストの取れた組み合わせを心がけると良いでしょう。異なるフォントサイズ、色、および重みを利用することで、視覚的なコントラストを表現することもできます。
ウェブフォントの場合、Google フォントやTypekit、Font Squirrel などが代表的と言えるでしょう。Google フォントは無料で、Typekit とFont Squirrel にはフリーフォントと有料フォントの両方が揃っています。
フォントサイズを決定しよう。
フォントの組み合わせを決めたら、次のステップはフォントサイズの決定です。ここで利用したいツールが、Adobe の書体部門トップ Tim Brown 氏の開発した Modular Scale です。歴史的に好ましいフォントの比率を特定したり、規模を決めて型のサイズを決定するシステムが特長です。
たとえば、黄金比にもとづいてスケールを決めることもできます。ここではまず設定できる、最初の5つのフォントサイズオプションとなります。
|
1 2 3 4 5 6 |
黄金比 (1:1.618) 1.000 x 1.618 = 1.618 1.618 x 1.618 = 2.618 2.618 x 1.618 = 4.236 4.236 x 1.618 = 6.854 6.854 x 1.618 = 11.089 |
直面する可能性のある問題のひとつが、比率が大きすぎるという点です。黄金比に基づいて、スケール適用後のどのようになるか見てみましょう。
|
1 2 3 4 5 6 7 |
黄金比 (1:1.618) ... 11.089 x 1.618 = 17.942 17.942 x 1.618 = 29.03 29.030 x 1.618 = 46.971 46.971 x 1.618 = 75.999 75.999 x 1.618 = 122.966 |
ご覧の通り、数字の感覚が開きすぎしまいます。多くのユーザーインターフェースでは、より小さな間隔が日宇町となります。うれしいことに、Modular Scale ツールは幾何学、自然、音楽などに基づいたさまざまな比率に対応しています。
|
1 2 3 4 5 |
Minor Second 15:16 Major Second 8:9 Minor Third 5:6 Major Third 4:5 ... |
黄金比の代わりに、より数字の間隔の小さな Perfect Fourth は以下の通り。
|
1 2 3 4 5 6 7 8 |
Perfect Fourth (3:4) ... 9.969 x 1.333 = 13.288 13.288 x 1.333 = 17.713 17.713 x 1.333 = 23.612 23.612 x 1.333 = 31.475 31.475 x 1.333 = 41.956 41.956 x 1.333 = 55.927 |
比率を決めてしまえば、あとは四捨五入したフォントサイズを代入してあげれば完成です。
|
1 2 3 4 5 6 7 8 |
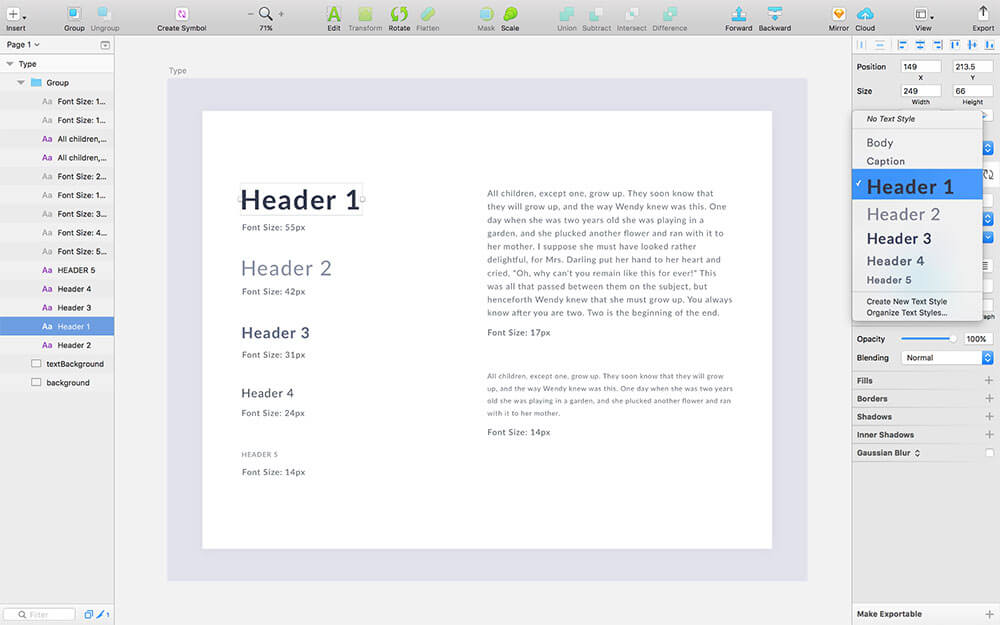
Font Sizes Header 1: 55px Header 2: 42px Header 3: 31px Header 4: 24px Header 5: 14px Body: 17px Caption: 14px |
Modular Scale ツールを利用したこの方法は、フォントサイズを決めるために数学的な正確な精度を使用していますが、基本ガイド程度で気に留めておきましょう。この方法を出発点として、最終的には目視でサイズを調整してください。
タイポグラフィー用スタイルガイドを作成しよう。
プロセス最後のステップでは、タイポグラフィー用のスタイルガイドを作成して、デザイン全体で書体を標準、スタンダード化してしまいましょう。
Sketch のようなプログラムでは、共通となるスタイルガイドを作成しておくことで、瞬時にテキストスタイルを適用することもできます。
このプロセスの段階では、色や重量、サイズなどの要素を微調整しながら、最終的なスタイルを決定すると良いでしょう。
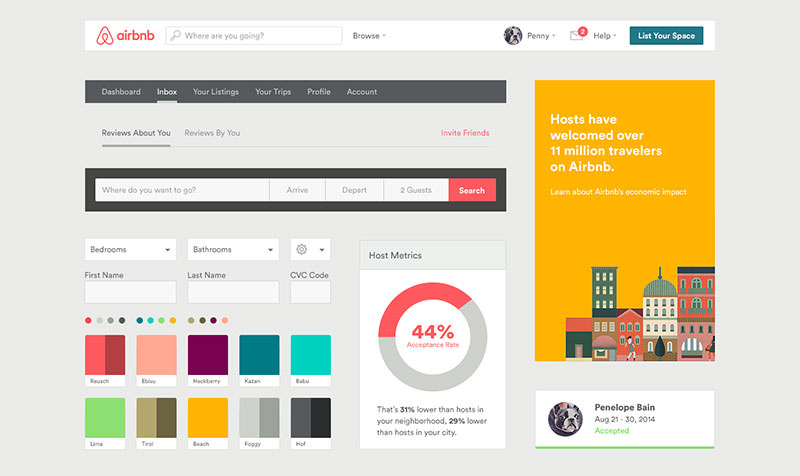
色を選択するときは、組み合わせる配色カラーパレットを考えてみましょう。書体に合った配色カラーパレットを選択してみましょう。
スタイルガイドでは、少なくともフォント名など各種設定、フォントサイズ、色、実際の使用サンプル例を含めるようにしましょう。
Google マテリアルデザインのタイポグラフィー用ガイドラインは、スタイルガイドに何を記載するべきか検討するときに確認したい参考例となるでしょう。その他にも、Mailchimp や Apple 、 Focus Labs などのタイポグラフィー用ガイドも確認してみると良いでしょう。
書体は実験がすべて、科学とアートの両方。
普段同じ書体やフォントばかり使ってしまいがちなひとは、新しいデザインの可能性を探ってみてはいかがでしょう。では、デザインを楽しんで。
参照元リンク : Typography can make or break your design: a process for choosing type by Jonnathan Z. White – Medium