Sponsored Link
この記事では、HTMLとCSSで要素を中央配置する方法をパターン別に紹介していきます。縦方向と横方向それぞれの方法を全てまとめます。また「中央寄せできない」というときの対処法もパターン別にまとめておきます(スキップする)。
横センタリング(左右中央寄せ)
まずは、横方向に中央寄せする方法を見ていきましょう。
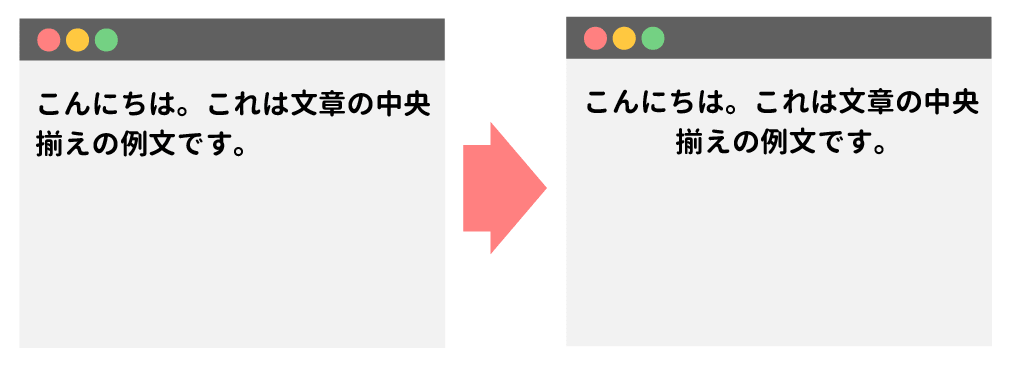
その1:文章を中央揃え
文章を左右中央に揃えたいときは、その文章が含まれる要素、もしくはその親要素に対してtext-align:centerを指定します。
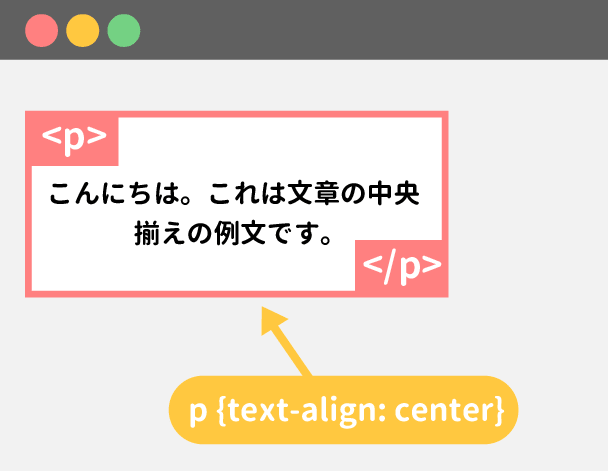
例えば、pタグに含まれる文章の場合
p {text-align: center}
とCSSで指定します。
pタグの親要素に対してtext-alignを指定しても、文字は左右中央に寄ります。ウェブページ全体の文字を真ん中に寄せてしまいたいならbody {text-align:center}とすれば良いわけですね。
文章は「text-align:center」で中央寄せ
その2:画像を左右中央寄せ
画像も文章と同じように扱うことができます。ただし、imgタグ自身ではなく、親要素に対して、text-align:centerを指定します。
<p> <img src="..." /> </p>CSS
p {text-align:center}
画像は親要素に「text-align:center」を指定して横センタリング
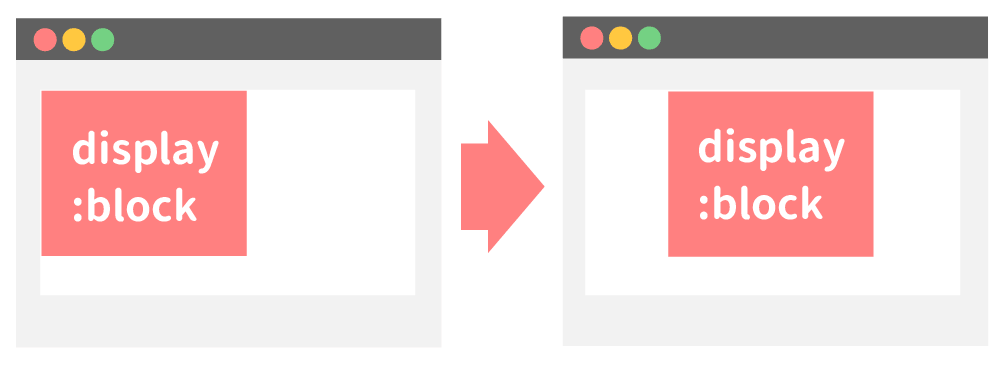
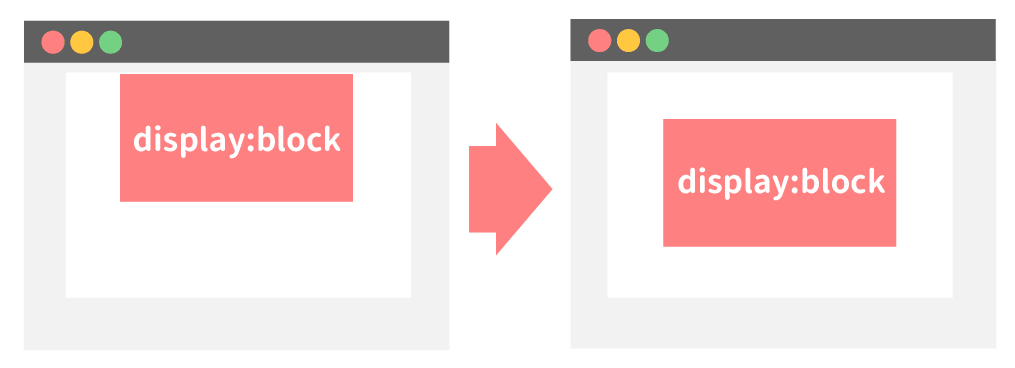
その3:blockの要素を中央寄せ
ここから少し難しくなります。しかし、ここを理解しておかないと「中央寄せできない」や「text-align:centerが効かない」等とつまずくことになります。
上で紹介した例では、pタグの中の文章を真ん中に寄せました。しかし、p要素全体は左に寄ったままです。
もし、p要素全体を中央配置したい場合にはどうすれば良いのでしょうか。
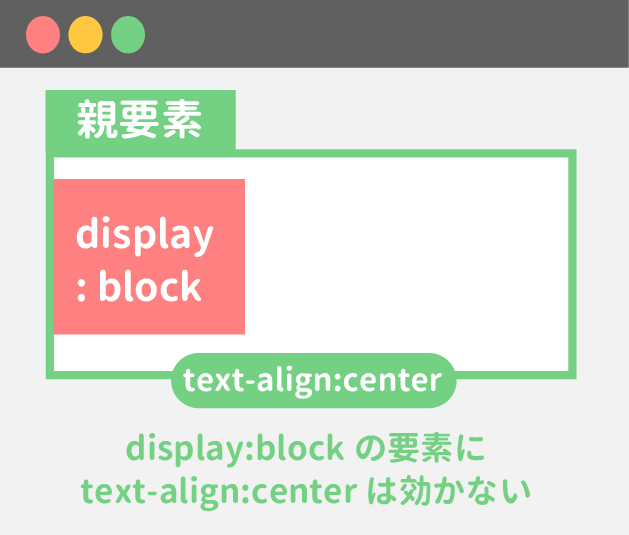
ブロックの要素にはtext-alignは効かない
pタグの親要素(例えばdiv)に対して、text-align:centerを指定しても、p全体は中央配置になりません。

なぜなら、pタグなどのdisplay: blockの要素に対しては、text-alignは適用されない仕様となっているからです。これはCSSのルールです。
「block(ブロック)って何?」という方は、下の記事に目を通すとサクッと理解できるはずです。
blockの要素って何?
上の記事に書かれていますが、<p>、<div>、<h1>〜<h6>などのタグはdisplayの初期値がblockとなっています。text-alignでは、これらの中身の「文章」や「画像」を中央揃えにすることはできますが、要素自体を真ん中に寄せることはできません。
marginでセンタリング
「じゃあどうするのか」ということですが、marginプロパティを使えば簡単です。
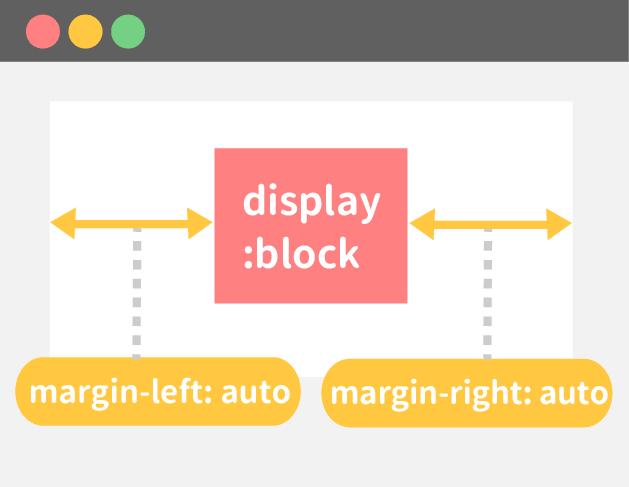
display:blockの要素に対しては、margin-leftとmargin-rightのそれぞれの値をautoにすることで水平方向に中央寄せできます。
「右の余白も左の余白も自動で決まるようにすれば、真ん中に配置される」というわけですね。「marginって何ぞ?」という方は下の記事を読んでみてください。イチから解説しています。
実際にやってみる
試しにdivタグを真ん中に寄せてみたいと思います。そのままの大きさでは、横いっぱいに広がってしまうのでwidthで幅を指定します。
<div class="example">例文</div>CSS
.example {
margin: 10px auto;
width:50px;
background: orange;
}
中央に寄っているのが分かるかと思います。説明する必要もないかもしれませんがmargin: 10px autoというのは省略した書き方で「上下の値は10px、左右の値はauto」という意味になります。
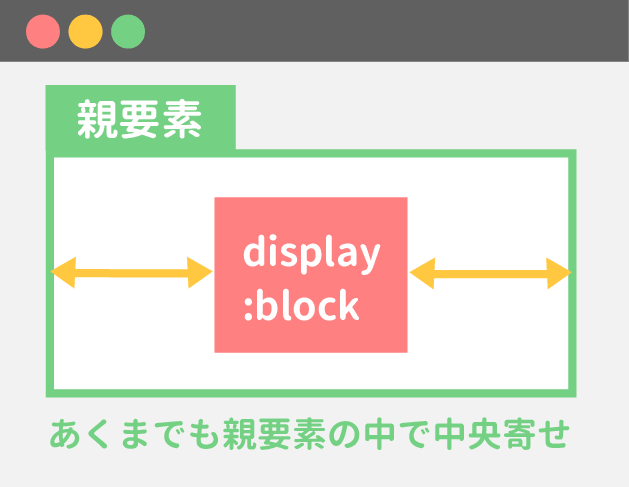
親要素の真ん中であることに注意
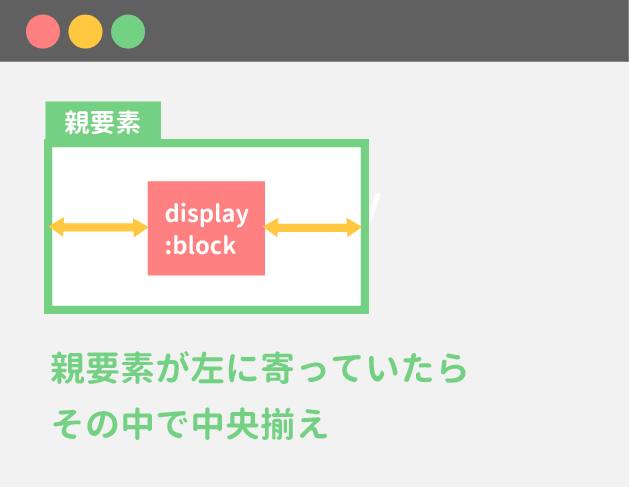
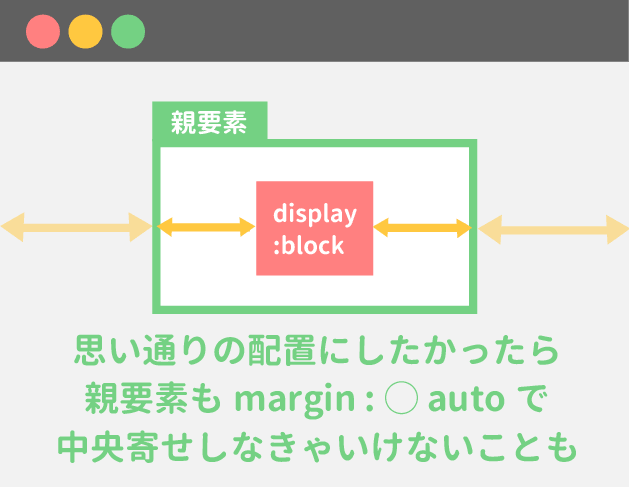
ここで注意したいのが、あくまで「親要素の幅を基準に中央寄せとなっている」ということです。
例えば、親要素が左に寄ってたら、その分だけ左に寄ることになるわけですね。
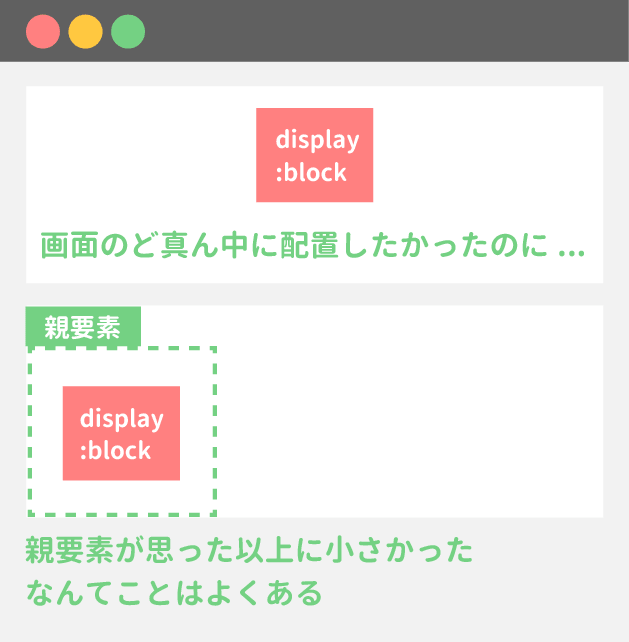
「画面の真ん中に配置したいのに、親要素の幅が思った以上に小さいため左に寄ってしまう」というようなことはよくあります。
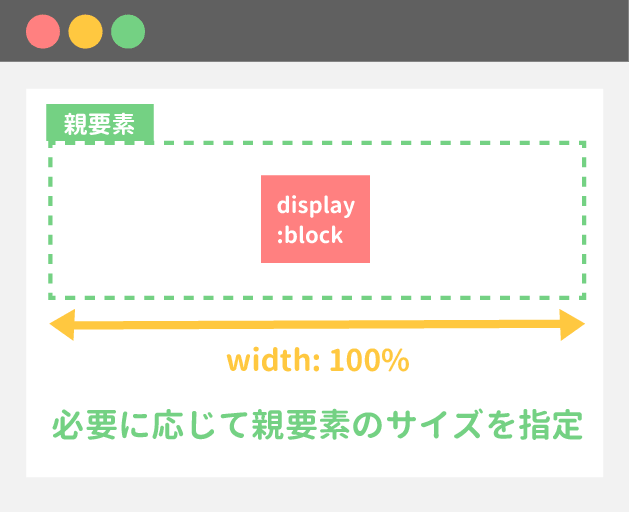
そんなときは必要に応じて、親要素の幅も指定するようにしましょう。 blockの要素は初期値では横いっぱい(100%)に広がるようになっているため、幅の指定が必要となることはそう多くありません。しかし、場合によっては幅が小さくなってしまう場合があるので、うまくいかないときにこの点をチェックしてみると良いでしょう。
もしかすると「親要素自体を中央配置にする必要がある」なんてこともあるかもしれません。実際の表示を見ながら方法を考えるのが良いですね。
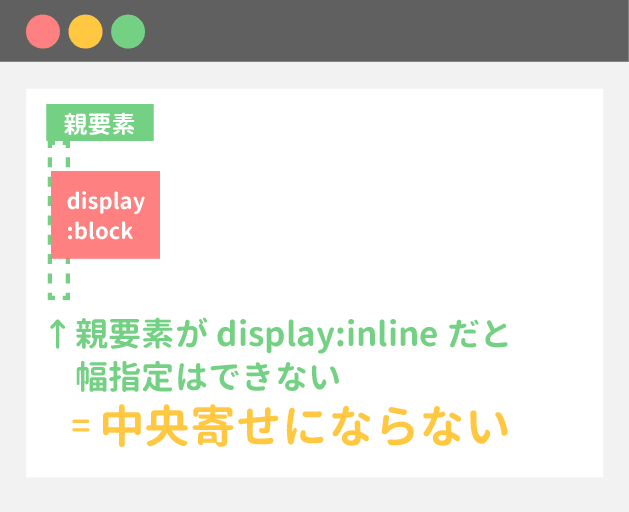
親要素がインラインだとうまくいかないので注意
「margin: ◯ auto」が効かない原因としてよくあるのが「そもそも親要素がインラインになってしまっている」ということです。display:inlineの解説の通り、インラインの要素にはCSSで幅を指定しても効きません。
displayの初期値がinlineの要素:<a>、<span>など
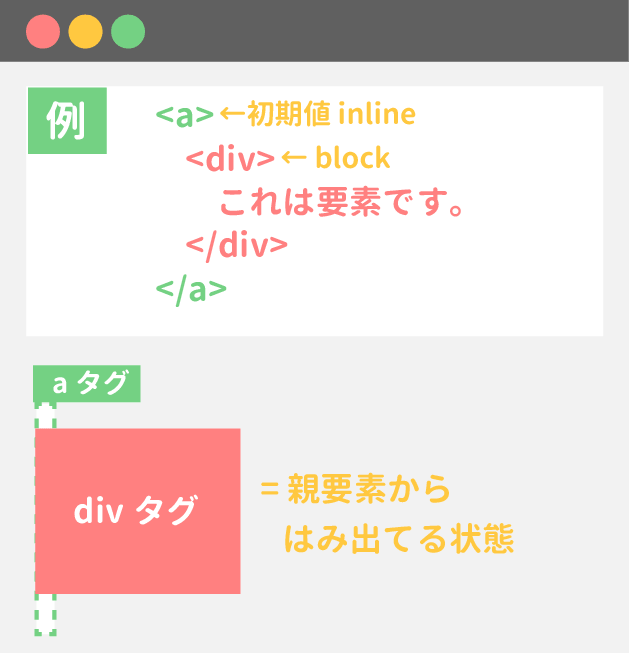
ハマりがちな例を紹介します。この図のようにaタグの中にdivを入れるとします。すると、inlineの中にblockの要素があることになります。
このとき親要素から子要素がはみ出てしまうようなこともあります。

marginでの中央配置指定は「親の幅を基準」にするので、この状態では思ったような中央寄せにならないはずです。
「親要素に幅を指定しなきゃ」と、aタグに対してwidth:100%等と指定してもインラインの要素にはwidth指定もできません。
そこで親のaタグに対してdisplay:blockを指定します。こうすれば、きちんと幅を持つようになり、marginでの中央配置も可能になります。
ブロックの要素はmarginを活用して左右中央寄せ。
このとき親要素の幅まで要チェック。
その4:inline-blockを活用してセンタリング
display: inline-blockを指定した要素は「ブロック」と「インライン」の中間のような扱いが可能になります。ブロックのように幅指定もできますし、インラインのようにtext-align指定もできるのです。
初期値でinline-blockを取るような要素はありません。自分で指定することになります。
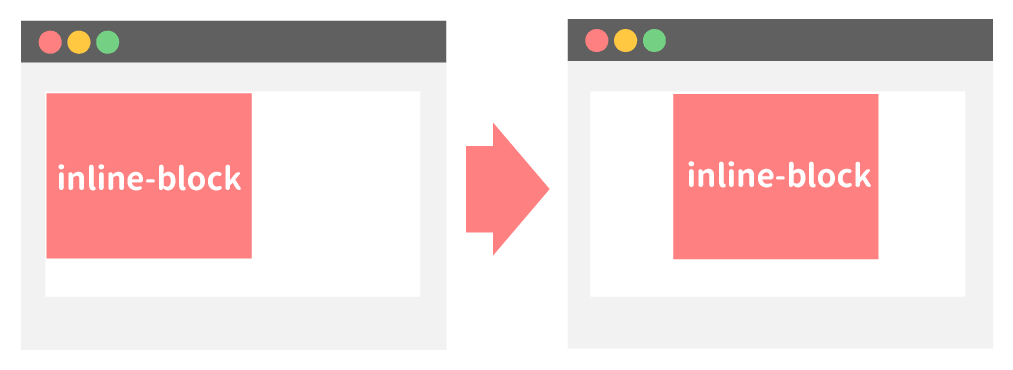
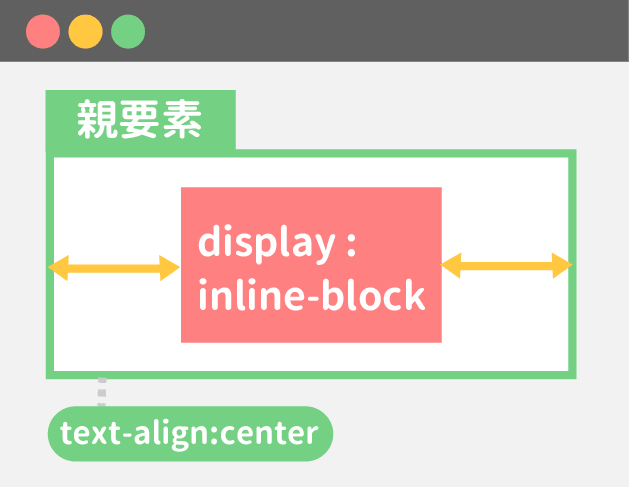
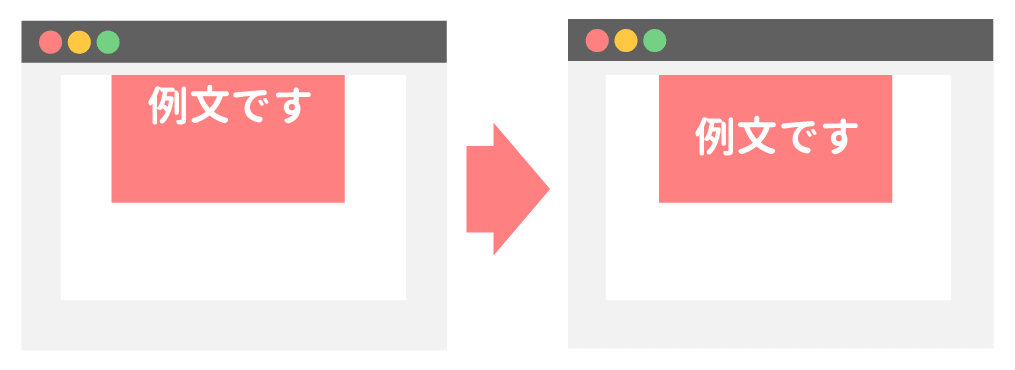
ブロック要素をinline-blockにしてからtext-alignを指定
つまり、divやpなどの初期値がdisplay:blockをinline-blockにしてしまえば、text-align:centerを使えるようになります。これなら幅・高さ指定もできます。逆に、inlineの要素をinline-blockにして、幅・高さ指定をできるようにするのもOKです。
実際にやってみましょう。
<div class="parent"> <div class="example"> 例文です </div> </div>CSS
.parent {text-align: center;}
.example {
display: inline-block;
width: 100px
background: orange;
}
↑ クラスが「example」のdivタグをinline-blockに変えています。text-alignは親要素に対して指定するんでしたね。「例文です」という中身の文までセンタリングされてしまっていますが、文は左寄せのままにしたいのであれば.example {text-align:left}を追加します。
ブロックの要素をinline-blockに変えてから、親にtext-align:centerを使えば簡単に中央寄せできる
その5:flexboxを使う
flexboxとはざっくりというと「サイズの異なる要素を、柔軟かつ簡単に綺麗に並べてくれるCSS3の機能です。かなり便利なのですが、古いAndroidブラウザやIE9以下で未対応なこと、IE11でもバグが多数確認されていること等から、単純な中央配置で使う必要はないかもしれません。 参考:flexbox-CANIUSE
flexboxについてはきちんと説明すると長くなってしまうので、気になる方は下の記事を読んでみてください。
縦センタリング(上下中央寄せ)
次に縦方向に真ん中に寄せる方法をパターン別に紹介していきます。初心者誰もが一度は考えるのが「横と同じようにmargin-top:auto; margin-bottom: autoを使えば良さそう」ということ。しかし、この方法は縦の中央寄せでは使えないのです…。
1つずつ詳しく見ていきましょう。
その1:ボックス内の文字を縦中央に寄せる
文が2行以上になる場合には、その2の方法がおすすめです。
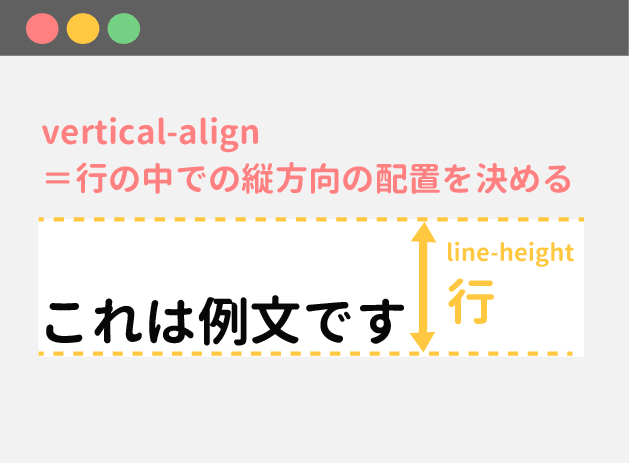
vertical-alignは、行の中での縦方向の配置を決めるプロパティです。
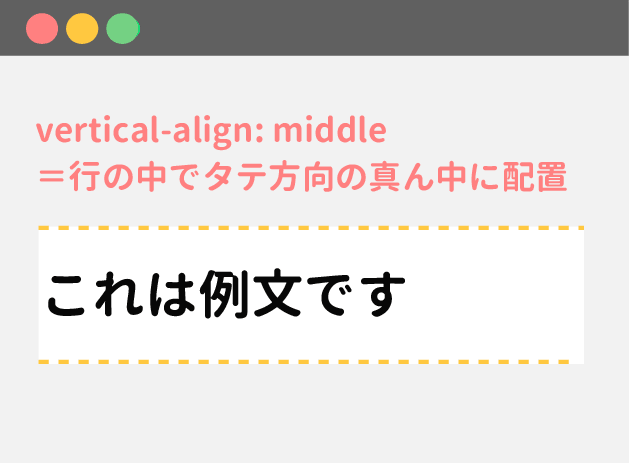
vertical-align:middleを指定した要素は、行の中で垂直中央に寄るようになります。
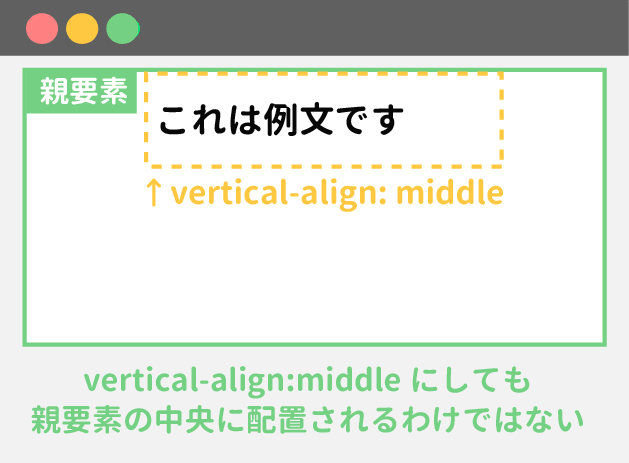
あくまでも行の中の文字が中央寄せになるのであって、要素全体が親要素の中央に配置されるわけではないことに注意しましょう。
とはいえ、行の高さ=ボックスの高さとすることで、簡単にボックスの縦中央に文字を配置することができます(行の高さはline-heightで決めることができます:CSSで行高を指定する方法)。
実際に例を見てみましょう。
<p class="example"> これは例文です。 </p>CSS
.example {
vertical-align:middle
height: 100px;
line-height: 100px;
background: orange;
}
これは例文です。
↑「上下中央配置したいボックスの高さ」=「行の高さ」とすることで行の中央に配置されるようになっています。
親要素の中央に文字に配置する
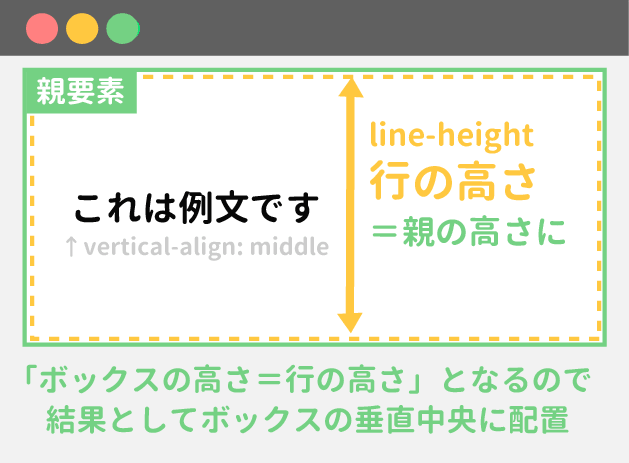
親要素の上下中央にline-heightを使って中央配置する場合には以下のようにします。

この図のように「行の高さ=親要素の高さ」とします。つまり、親要素の高さ(height)が50pxなら、子要素の行高(line-height)も50pxに合わせます。
この状態でvertical-align:middleを指定すれば、行の中央(=親要素の中央)に配置されるようになります。実際に見てみましょう。
<div class="parent"> <p>これは例文です</p> </div>CSS
.parent {/*親要素*/
height: 150px;
background: orange;
}
.parent p {/*上下センタリングするもの*/
line-height: 150px;
vertical-align: middle;
}
これは例文です
↑ heightは親要素(オレンジ部分)に対して指定しています。なお、vertical-alignは、親要素ではなく「配置を変えたい要素」自体に対して指定します。
文章が2行以上になる場合には使えない
この方法の欠点は文章が2行以上になるとデザインが崩れてしまうことです。「行の高さ=ボックスの高さ」なのでボックスからはみ出てしまうわけですね。
<div class="parent"> <p>これは例文です。<br>これは2行目です。</p> </div>CSS
.parent {/*親要素*/
height: 150px;
background: orange;
}
.parent p {/*上下センタリングするもの*/
line-height: 150px;
vertical-align: middle;
}
これは例文です。
これは2行目です。
↑2行目がボックスからはみ出てしまっているのが分かるかと思います。文が2行以上になる場合には、少し複雑になりますがその2の方法を使いましょう。
改行のない文字を縦にセンタリングするときはline-heightとvertical-align:middleを指定
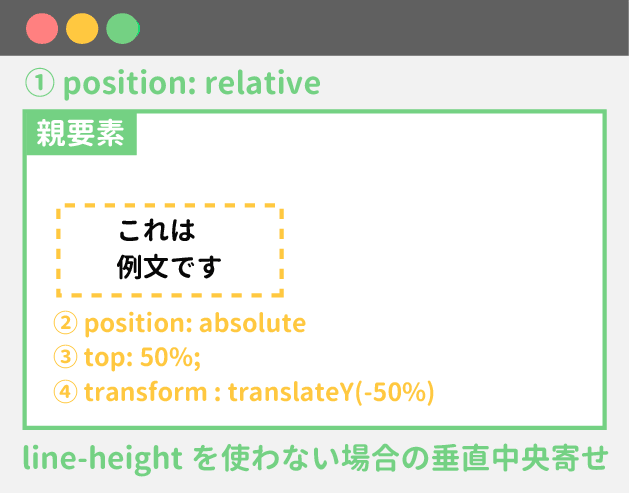
その2:absoluteを活用して縦中央に配置
少しだけ複雑ですが、あらゆるものを中央配置できる便利な方法を紹介します。文が2行以上でも、ブロックの要素でも、インラインの要素でも、擬似要素でも、この方法を使うことができます。
以下のようなCSSを指定すれば、親要素の上下中央に配置されるようになります。
解説
- 親要素に
position:relativeを指定しておく - センタリングしたい要素を絶対配置(
position:absolute)に top: 50%で親要素から上から50%の位置にtransform: translateY(-50%)でズレを補正
この4つの指定でピッタリ上下中央に配置できます。position: relativeやabsoluteについては、こちらの記事が参考になるはずです。
top:50%だけだと、親要素の50%の位置に、子要素の頂点(1番上の角)が来てしまうので、ど真ん中配置になりません。そこでtransform:translateYを使って補正します。こちらは要素を縦方向に移動させるCSS3のプロパティでIE8を除けば基本的に対応しています。IE8のシェアは0.◯%というレベルなので、気にせず使ってしまっても良いでしょう。
例をいくつか紹介します。
例:複数行の文章の場合
<div class="parent"> <p>1行目です。<br>2行目です。</p> </div>CSS
.parent {/*親要素*/
position: relative;
background: orange;
height: 200px;
}
.parent p {
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
-webkit-transform : translateY(-50%);
transform : translateY(-50%);
}
1行目です。
2行目です。
translateについては、古いブラウザに対応するためにベンダープレフィックス付きのもの(-msと-webkit-)も合わせて書いています。
例:擬似要素を縦にセンタリング
<div class="parent"> </div>CSS
.parent {/*親要素*/
position: relative;
background: orange;
height: 200px;
}
.parent:before {
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
-webkit-transform : translateY(-50%);
transform : translateY(-50%);;
content: 'BOX';
background: yellow;
}
BOX
先程とほとんど変わりませんね。
絶対配置(position: absolute)とtop: 50% とtransform: translateY(-50%)であらゆるものを親要素の縦中央に配置できる親要素をrelativeにすることを忘れずに!
ど真ん中(中心)に配置する方法
ここまでの解説を応用すれば、簡単に「親要素のど真ん中に配置」することができます。
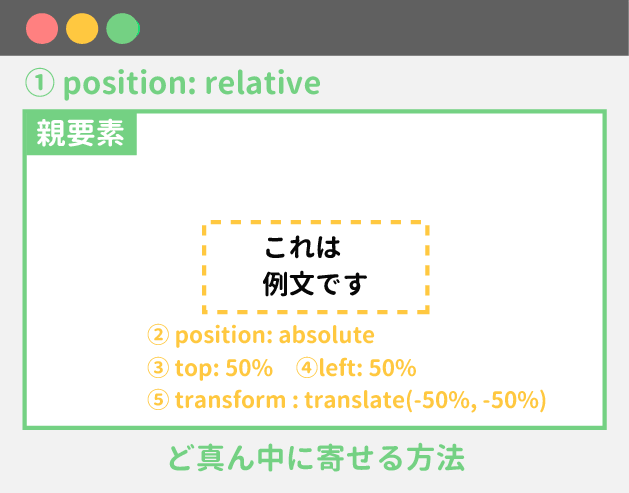
その1:ボックスをど真ん中に配置
縦のその2の方法で解説したabsoluteとtransform: translateを活用した方法が簡単です。
上の図のように、親要素の上(top)から50%、左(left)から50%の位置に絶対配置します。これだけだと少しズレてしまうのでtranformプロパティーで補正します。
<div class="parent"> <p>BOX</p> </div>CSS
.parent {/*親要素*/
position: relative;
background: orange;
height: 200px;
}
.parent p {
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform : translate(-50%,-50%);
transform : translate(-50%,-50%);
width: 100px;
text-align: center;/*一応BOX内の文字も中央寄せ*/
}
BOX
absolute + top: 50% + left: 50% + transform: translate(-50%,-50%)で親のど真ん中に配置できる
その2:画像の上に配置したい場合
上と全く同じ方法で画像の上に文字を乗せる、というようなこともできます。コード例は下の記事で解説しています。
その3:円の中心に文字を配置
line-heightとtext-alignを使って、円の中央に文字を表示させることができます。ただし、文が改行するような場合に使うとデザインが崩れてしまいます。数字などシンプルなものを円で囲いたいときに使うと良いでしょう。
<div class="circle"> 11 </div>CSS
.circle {
display: inline-block;
text-align: center;/*左右中央*/
vertical-align: middle;/*上下中央*/
width: 60px;
height: 60px;
line-height: 60px;/*heightと同じ値に*/
border-radius: 50%;/*角を丸く*/
background: skyblue;
color : #FFF;
}
円自体を左右中央に寄せたいときは、親要素に対してtext-align:centerを指定します。
もし文が2行以上になる場合は、以下のようにposition:absoluteとtransform:translateYを使います。
<div class="circle"> <p>サルワカ<br>saruwakakun</p> </div>CSS
.circle {
position: relative;
text-align: center;
background: skyblue;
height: 100px;
width: 100px;
border-radius: 50%;
}
.circle p{
position: absolute;
top: 50%;
left: 0;
width: 100px;/*上のwidthと合わせる*/
text-align: center;
-ms-transform: translateY(-50%);
-webkit-transform : translateY(-50%);
transform : translateY(-50%);
}
サルワカ
saruwaka
↑水色の円は親要素(.circle)で作り、文字をその上に絶対配置しています。
円のど真ん中に配置したいとき「1行以内の文字ならline-height + vertical-align」、「2行以上になりそうならabsoluteを活用」
できないときの対処法
最後に「中央寄せができない」というときの対処法をまとめておきます。
また、うまくいかないときはブラウザーの検証機能を使って「何が問題になっているか」をチェックするのが効率的です。
参考になれば幸いです。